
19 Best Firefox Developer Tools 2021 .cult by Honeypot
Fixed availability of system-level dictionaries for Linux users with Firefox installed as a Flatpak package. ( Bug 1881830) Fixed a regression in the JavaScript JIT engine incorrectly inlining strings in some cases. ( Bug 1882386) Fixed low contrast of text when selecting rows in the Developer tools' Storage panel. ( Bug 1877090)

Mozilla Firefox 57+ custom toolbar is still supported but how to manage it? Super User
Mozilla Firefox is a popular web browser used by many developers worldwide. One of its most useful features is the Developer Tools, which provide an array of functions to help developers inspect and debug their code in real-time. In this article, we will discuss how to use Developer Tools in Mozilla Firefox efficiently. Understanding Developer.

Firefox DevTools se actualiza con un 30 mas rápido en su apertura y mas
Download anonymoX for Firefox. Easy anonymous web browsing. - Change your IP-Address and country - Visit blocked or censored websites. - Delete cookies, show your public ip, and more We provide the proxy servers, no external proxies or other programs required

Firefox Developer Tools & CSS Wizarding World Mozilla Indonesia
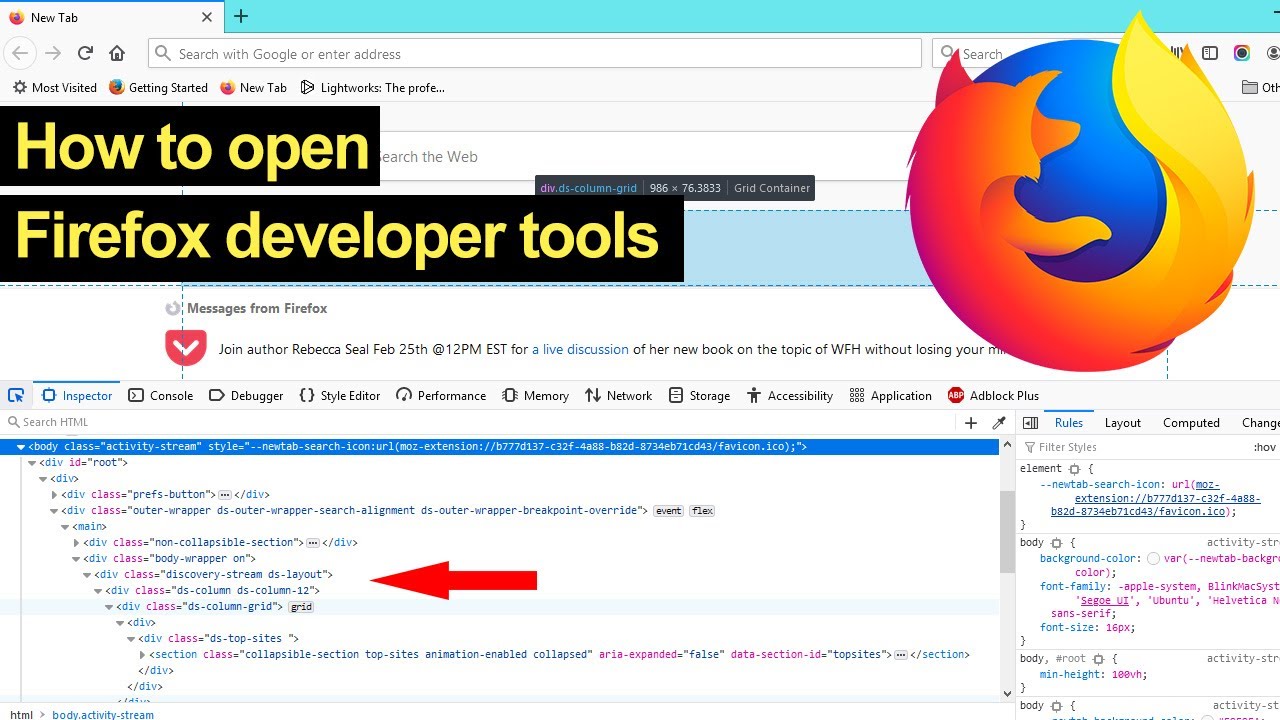
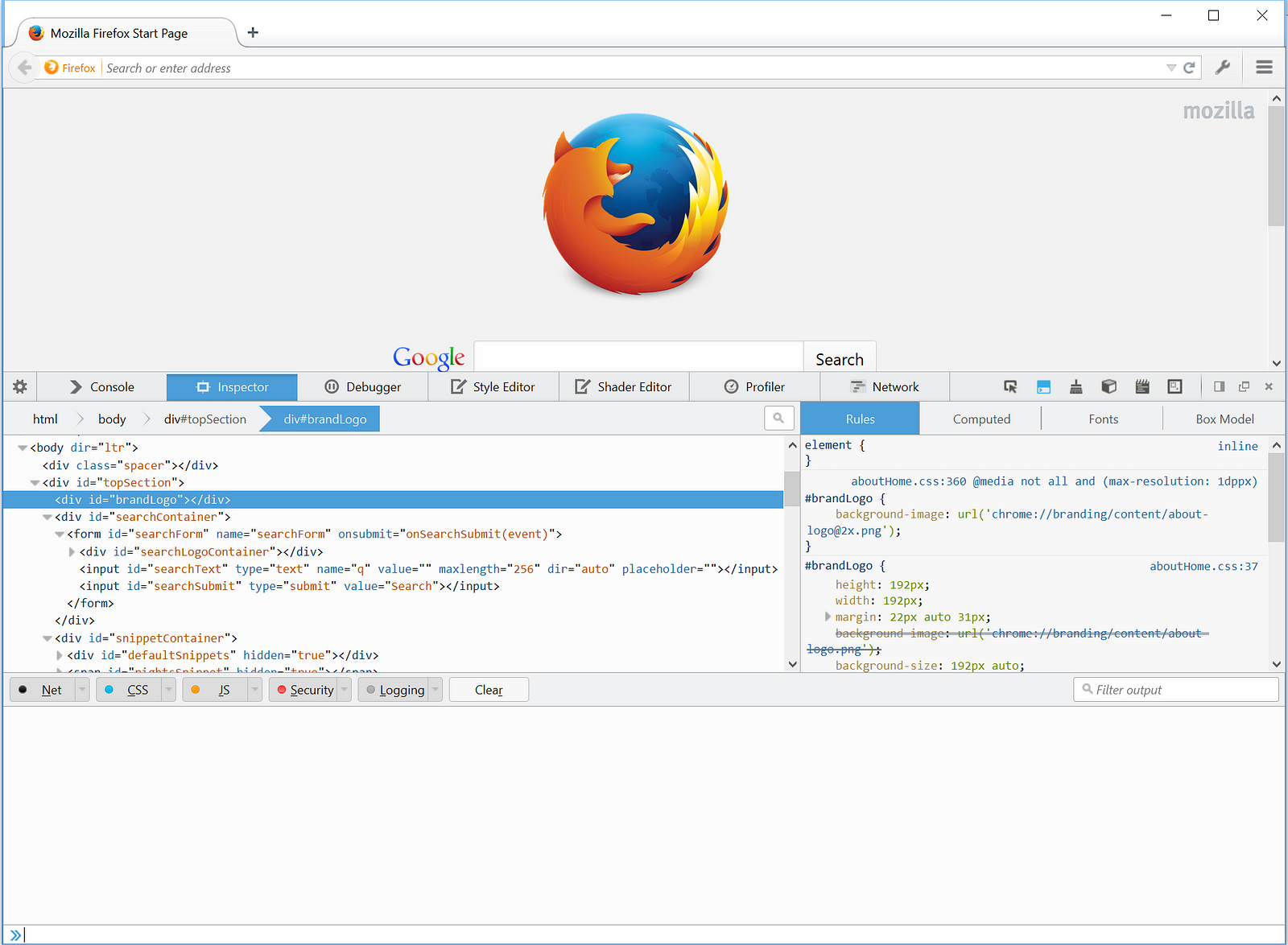
The Core Tools. You can open the Firefox Developer Tools from the menu by selecting Tools > Web Developer > Web Developer Tools or use the keyboard shortcut Ctrl + Shift + I or F12 on Windows and Linux, or Cmd + Opt + I on macOS. The ellipsis menu on the right-hand side of Developer Tools contains several commands that let you perform actions.

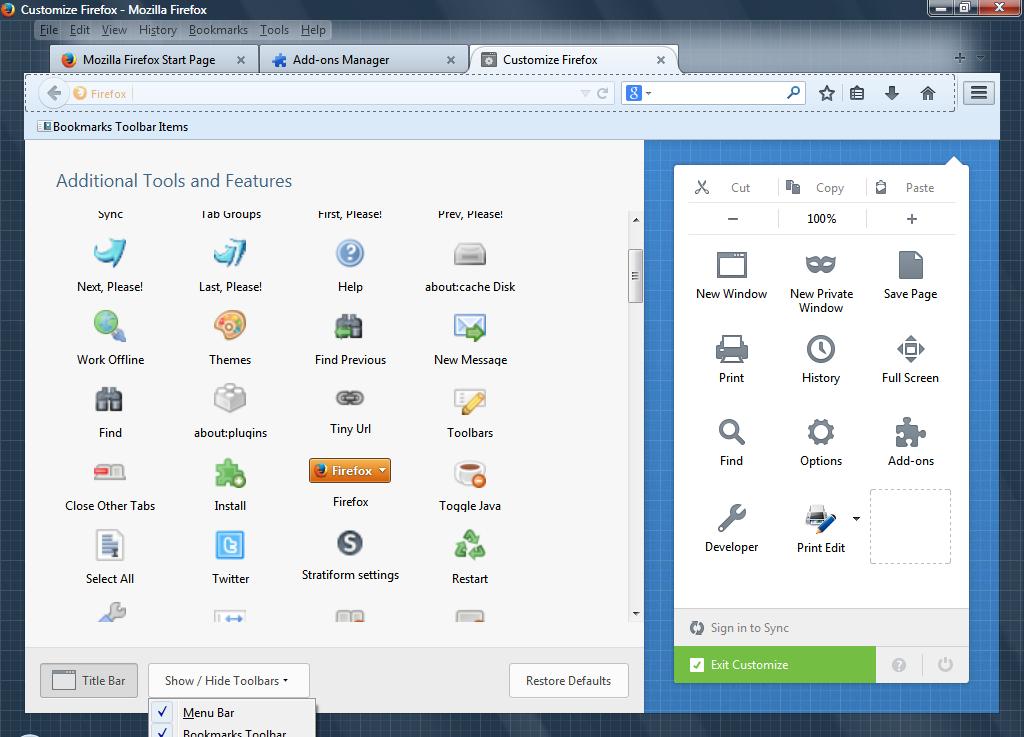
How to customize toolbar in Firefox 29 and newer [Tip] dotTech
Untuk melihat pengaya apa saja yang sudah Anda pasang: Di bagian atas jendela Firefox, klik tombol Firefox, kemudian klik Add-ons Di bilah menu, klik menu Tools, dan kemudian klik Add-ons Di bagian atas jendela Firefox, klik menu Tools, kemudian klik Add-ons. Dan tab Add-ons Manager akan terbuka.

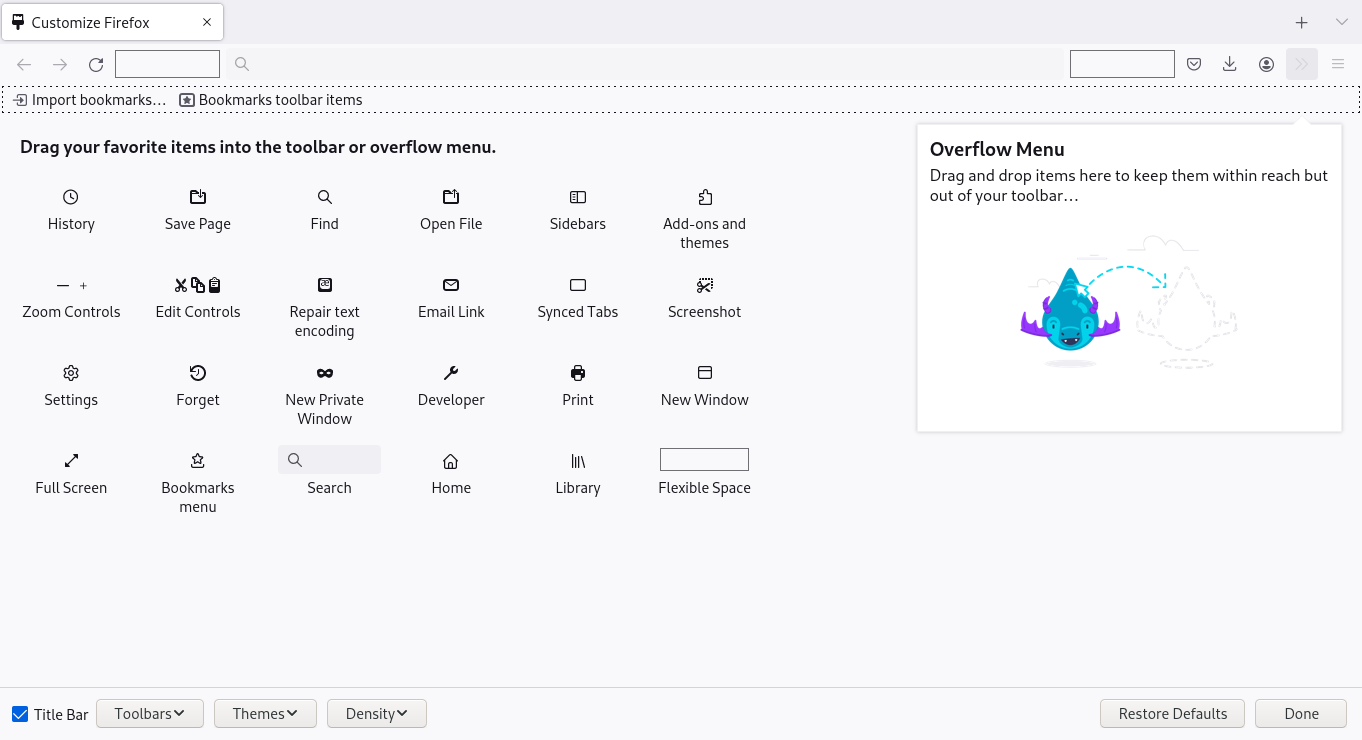
Customize Firefox controls, buttons and toolbars Firefox Help
Unduh MetaData Explorer Pro untuk Firefox. Unlock the full potential of your image files with MetaData Explorer Pro, a versatile tool that allows you to explore EXIF, IPTC, and XMP metadata in jpg image files. Access detailed metadata information, including geo-coordinates, directly.

How to open Mozilla Firefox developer tools for website development & design // Smart Enough
The browser made for developers. All the latest developer tools in beta in addition to features like the Multi-line Console Editor and WebSocket Inspector. A separate profile and path so you can easily run it alongside Release or Beta Firefox. Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are.

How to Use Firefox Web Developer Tools « Tutorials
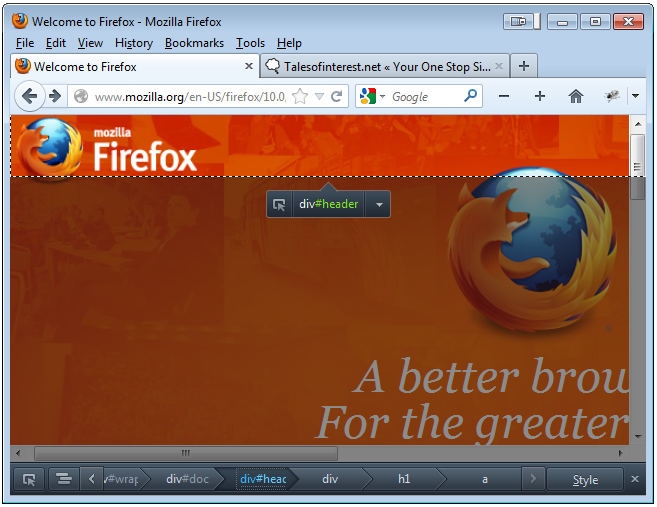
Firefox 10 added an all-new Inspector tool and updated Scratchpad. Firefox's new web developer features, in combination with awesome web-developer add-ons like Firebug and the Web Developer Toolbar, make Firefox an ideal browser for web developers. All tools are available under Web Developer in Firefox's menu. Page Inspector

Tool Seo Mozilla Firefox Yang Harus Kamu Punya Portal Informasi
The Inter-Process Communication (IPC) Layer within Firefox provides a cornerstone in Firefox' multi-process Security Architecture. Thus, eliminating security vulnerabilities within the IPC Layer remains critical. Within this blogpost we survey and describe the different communication methods Firefox uses to perform inter-process communication which hopefully provide logical entry points to.

A quick history of Firefox DevTools Mozilla Tech Medium
Moderator. 1/9/18, 8:50 AM. more options. Compatibility mode is a feature of IE in version 8 and later. When active, Compatibility View forces IE to display the webpage in Quirks mode as if the page were being viewed in IE7. cor-el.

popular and powerful web development tool in Mozilla Firefox YouTube
In collaboration with the other major browser engine developers, Mozilla is thrilled to announce Speedometer 3 today. Like previous versions of Speedometer, this benchmark measures what we think matters most for performance online: responsiveness. But today's release is more open and more challenging than before, and is the best tool for driving browser performance improvements that we've.

Mozilla launches Firefox Developer Edition with builtin tools for debugging apps and mobile
Firefox Developer Tools. A set of tools for inspecting and editing web code. Our team works closely with the community and is always happy to welcome new contributors. Get Involved Help build the last independent browser. Write code, fix bugs, make add-ons, and more..

How To Use Firefox’s Web Developer Tools
Mozilla Monitor. See if your email has appeared in a company's data breach. Facebook Container. Help prevent Facebook from collecting your data outside their site.. Firefox Tips and Tools. Our favorite Firefox tips, tricks and nerd-friendly features to help you get the most of your time online - it's kind of like our version of a.
'Most Customisable Ever' Mozilla Firefox 29 Boasts Brand New Interface
Now get even more from Firefox. Watch for hackers with Mozilla Monitor, protect your email address with Firefox Relay, and more. Get More From Firefox. Just Download The Browser. Get Firefox for Windows, Mac or Linux. Firefox is a free web browser backed by Mozilla, a non-profit dedicated to internet health and privacy.

Download mozilla firefox web developer tool newyorkmserl
You can access the Screenshot feature via the keyboard shortcut ( ctrl + shift + s or cmd + shift + s for macos), the context menu, or by adding the Screenshot button to your toolbar via toolbar customization. The Firefox Profiler has a new "Network Bandwidth" feature to record the network bandwidth used between every profiler sample.

How to Use Firefox Web Developer Tools « Tutorials
Firefox Developer Tools are a close second to Chrome DevTools in terms of popularity. They offer a similar range of features, but with some key differences: UI Customization: Firefox Developer Tools allow developers to customize the user interface to their liking. CSS Debugging: Firefox Developer Tools offer more powerful CSS debugging tools.