
Cara membuat teks berjalan pada website dengan scrip html lengkap YouTube
Cara Mengganti Warna Teks di HTML. Meskipun Anda bisa mengubah warna teks menggunakan penanda pada HTML, metode ini tidak lagi didukung pada HTML5. Sebagai gantinya, Anda bisa menggunakan CSS dasar untuk menentukan tampilan warna teks pada.

Text Berjalan HTML, Belajar Membuat Text jalan Situs Website YouTube
An HTML page is an HTML document that defines the content of the page by using a special markup similar to XML. A CSS stylesheet defines the style of the HTML elements in the page. It is either embeeded within an HTML page or loaded using the tag.

CARA MEMBUAT ANIMASI 3D TEXT BERJALAN DENGAN CSS 6[Tutorial HTML CSS & Javascript] YouTube
Cara membuat tulisan berjalan di HTML menggunakan Marquee - Kalian pasti pernah melihat running teks atau teks berjalan di televisi (biasanya di bagian bawah televisi atau pada saat berita mulai), website dan banyak lainnya. Dengan teks berjalan tersebut membuat pembaca menjadi antusias dan penasaran untuk membaca teks tersebut, dan banyak.

Cara Membuat Text Berjalan Di HTML dan CSS Marquee HTML TEXT ANIMATION 2023 YouTube
700 merupakan millisecond, seperti biasa HTML membaca waktu dari millisecond. Simpan dan lihat hasilnya ! Text akan berjalan seperti biasa tapi dengan kecepatan yang ditentukan. #Title. Seperti biasa pada bahasa HTML jika menggunakan title akan memunculkan judul dari element yang disentuh (hover), ibarat seperti tombol yang diberi title.

Cara Membuat Text Berjalan Pada Website atau Blog Guru Design
#HTML. Coba perhatikan kedua paragraf ini: Kamu lebih tertarik baca yang mana?..yang terformat, atau yang polos (plain text)?. Teks yang terformat akan lebih mudah dibaca, karena ada penegasan seperti teks tebal, miring, dan garis bawah.. Saat kita mencari kata atau kalimat penting.. mata kita akan lebih mudah menemukannya pada teks yang terformat dibandingkan plain text.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Cara Membuat Text Berjalan Di Html Seputar Jalan
Tutorial membuat text berjalan melalui HTML di blog html5 tutorial Teks bejalan. Membuat teks berjalan seperti di berita, blog dll.Modal membuat coding HTML.

Cara Membuat Text Berjalan Di HTML Lengkap KangRPL
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Menggunakan Label Marquee. Unduh PDF. 1. Gunakan cara ini hanya untuk proyek pribadi. Metode label marquee ini sudah kuno, dan banyak pengembang yang sangat menyarankan untuk menjauhinya. Beragam peramban akan menampilkannya secara berbeda, dan pembaruan yang akan datang dapat mencegah teks bisa berkedip sama sekali.

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Apakah Anda ingin membuat teks berjalan di blog Anda? Jika ya, Anda bisa belajar dari tutorial lengkap cara membuat text berjalan (marquee) di RIDPIR. Anda akan diajarkan langkah-langkah mudah menggunakan HTML di notepad. Teks berjalan bisa membuat blog Anda lebih menarik dan dinamis. Selain itu, Anda juga bisa membaca artikel-artikel lain yang bermanfaat di RIDPIR, seperti arti perkata surat.

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.
Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running Di Blog Menggunakan Code
[ad_1] text berjalan html Atribut Behavior di Tag Marquee Welcome Welcome Welcome [ad_2] Please follow and like us:

cara membuat tulisan berjalan di html......Visual studio code YouTube
Choose the "Animated Text Generator" option from the menu. Select a template that suits your style and message or start from scratch. Customize your text by entering your desired content, choosing fonts, adjusting sizes, and applying color schemes. Once satisfied, click the "Export" button to download your animated text in your preferred format.

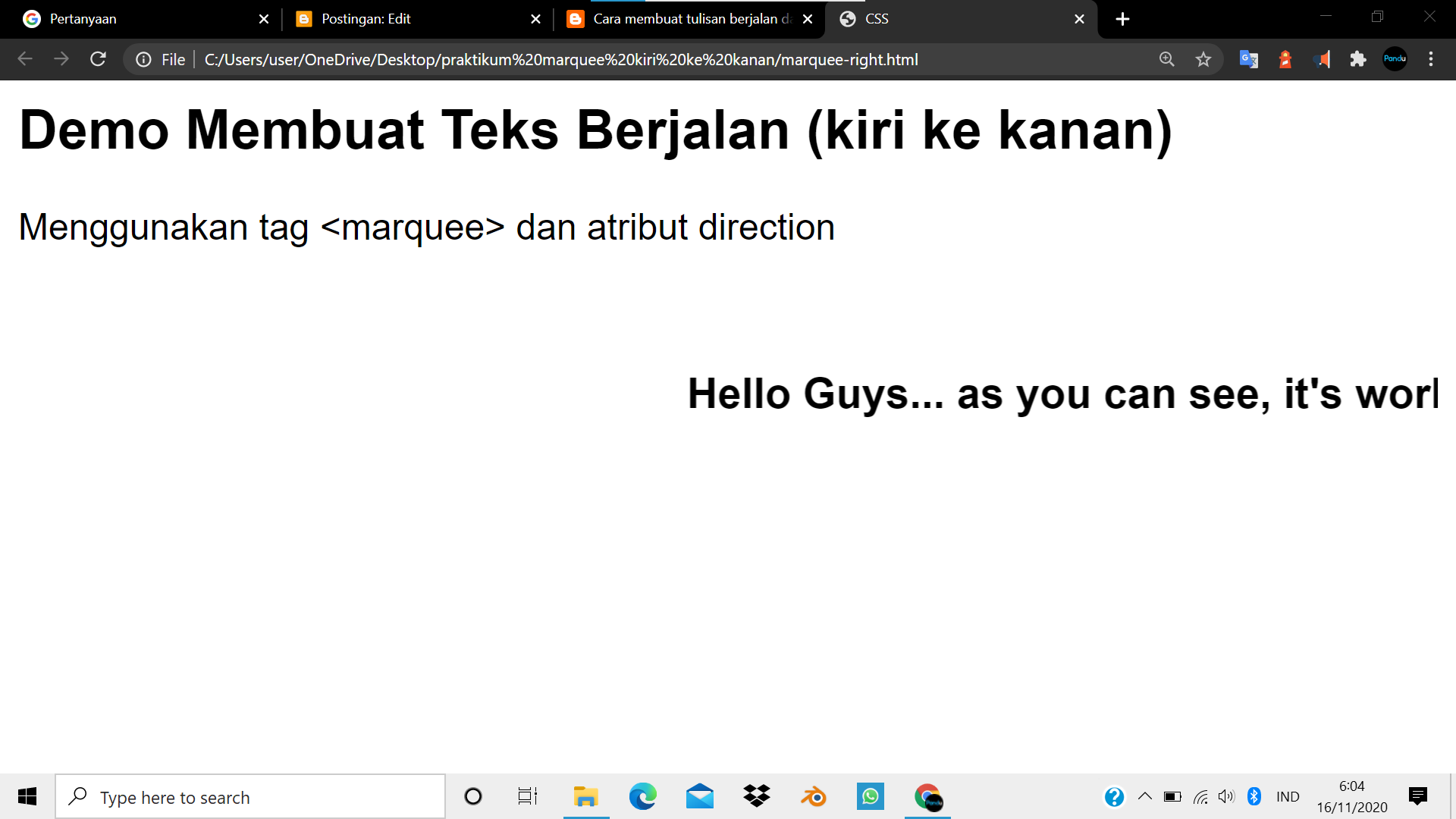
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Text Berjalan dengan Pesan Kode Marquee untuk Mengatur Kecepatan Text Berjalan Kode scrollamount="angka" berguna untuk mengatur kecepatan laju text yang berjalan. Contoh kodenya seperti berikut: Keterangan: Semakin besar nilai scrollamount maka akan semakin cepat.

Tutorial HTML Di Android Cara membuat List, Link, Dan Text Berjalan pada HTML YouTube
Panduan cara membuat text berjalan pada HTML. 2; 2294; Pengenalan Code HTML Data List. 0; 1488; Pengenalan Code HTML TextArea. 0; 998; Pengenalan Code HTML Google Maps. 0; 931; Pengenalan Code HTML Kutipan Text. 0; 892; Pengenalan Code HTML Address. 0; 1040

TUTORIAL DASAR HTML DAN TEXT BERJALAN YouTube
TUTORIAL CARA MEMBUAT ANIMASI TEKS BERJALAN DI HTML/CSS(TYPEWRITER) #htmltutorial #csstutorial #css #htmlcss #kelaspemrograman #css3 #javascript #kelas #cssa.