
Belajar HTML (18) Membuat Teks Berjalan Menggunakan Marquee
Text Berjalan adalah teks yang bergerak secara horizontal dari satu sisi layar ke sisi lain sering disebut "marquee" atau "teks berjalan." Dalam HTML, tag yang digunakan untuk membuat efek teks berjalan adalah

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
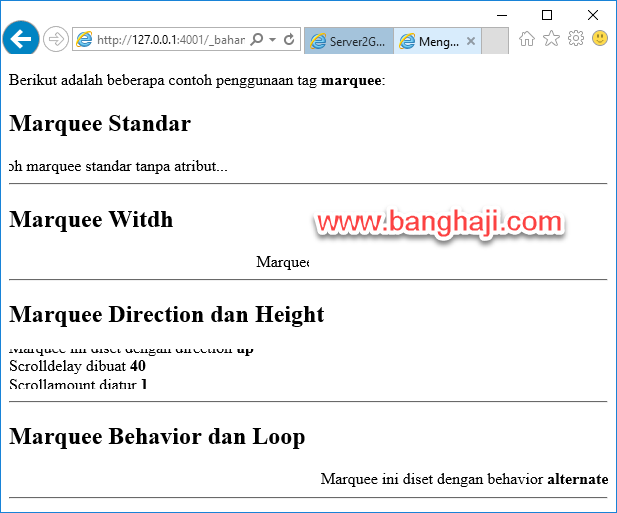
Makan akan menampilkan hasil seperti gambar dibawah ini : Disini tag marquee digunakan untuk membuat sebuah teks berjalan, berjalan manapun bisa, anda bisa mengatur nya di dalam tag html marquee tersebut, mulai dari speed , arah , maupun warna teks.

Cara Sederhana Membuat Teks Berjalan Pada Blog MENOREH TINTA
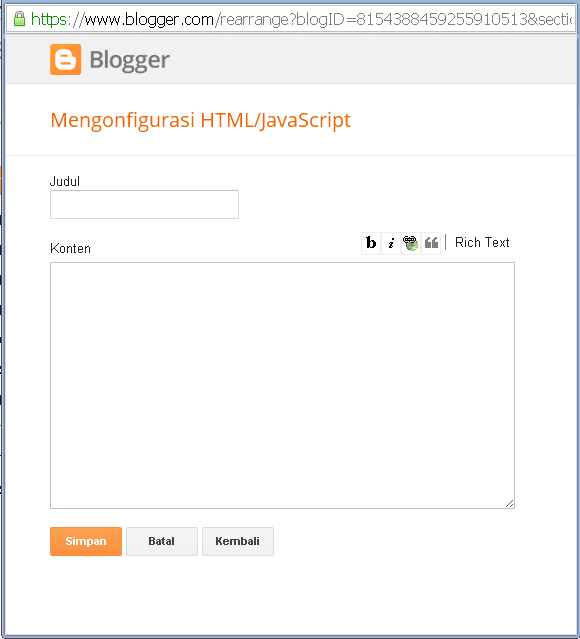
Cara Membuat Tulisan Berjalan di HTML. Tulisan berjalan atau marquee merupakan salah satu efek animasi yang dapat ditambahkan ke dalam elemen teks di HTML. Efek ini membuat teks bergerak secara horizontal atau vertical di layar, menambahkan sentuhan dinamis pada halaman web. Langkah 1: Menambahkan Tag Marquee
Part 3. Latihan HTML Membuat Teks Berjalan & Insert Foto Serta membuat Paragraf Teks
Cara Membuat Text Berjalan Di HTML dan CSS | Marquee HTML | TEXT ANIMATION 2023pada video kali in mengare it akan membagikan tutorial tentang bagaimana caran.

Cara membuat teks berjalan pada website dengan scrip html lengkap YouTube
Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah

Script Kode HTML macammacam runing teks 50generasi
Tutorial Lengkap Cara Membuat Text Berjalan (Marquee) Ridwan Pirmansah. 17 Desember 2023. Cara membuat teks berjalan html di notepad - Adanya tulisan berjalan di blog mempercantik tampilan. Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya, baik itu di homepage ataupun di postingan.
Matakuliahku Cara membuat teks berjalan pada blog
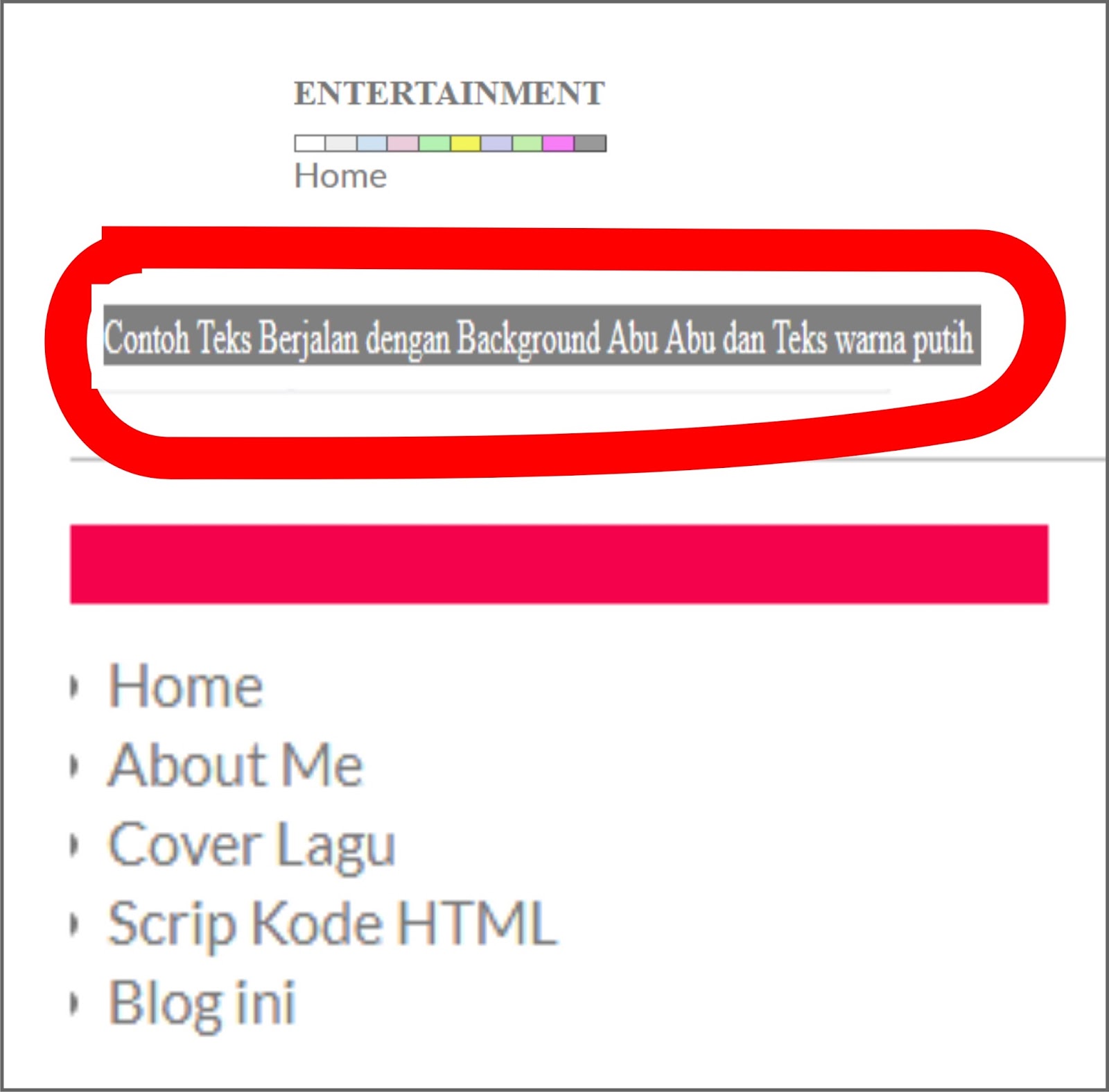
Yuk, temukan bagaimana membuat teks bergerak html yang keren dan memberikan sentuhan magis pada tampilan situs mu. Kini kau bisa membuat teks bergoyang, melompat, dan berputar di halaman web-mu sendiri! Pelajari trik-trik sederhana dengan menggunakan html dan css untuk membuat teks bergerak yang menakjubkan.. Teks Berjalan dari Kiri ke kanan.

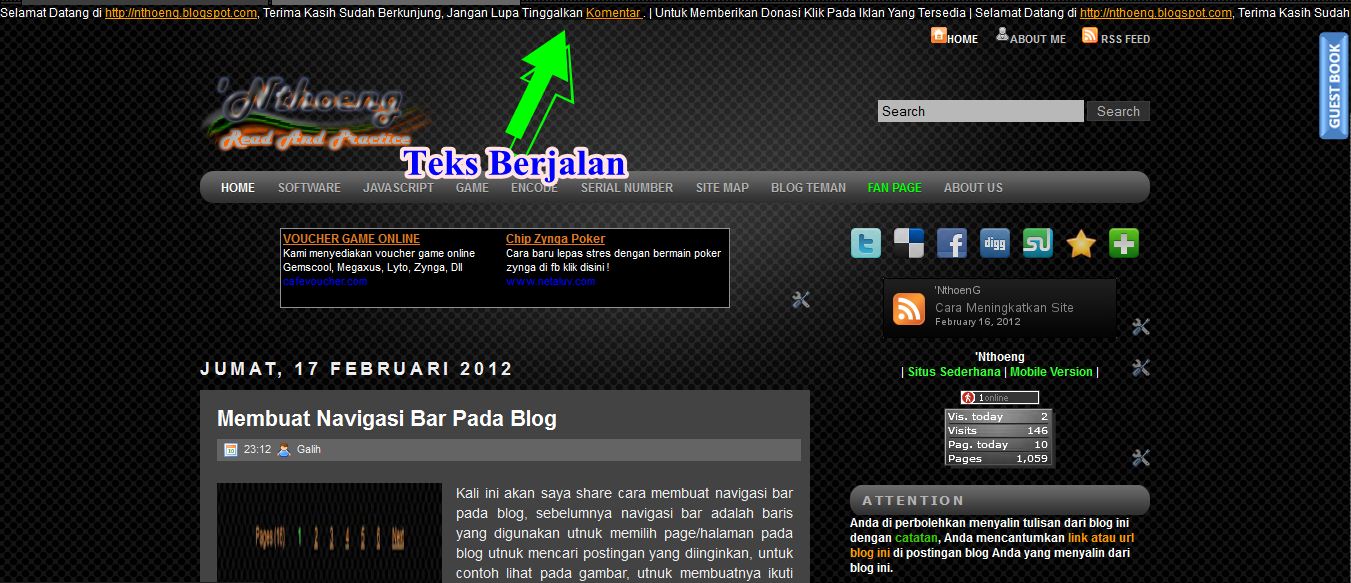
Membuat Teks Berjalan Di Atas Header Blog 'Nthoeng
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Cara membuat text tulisan berjalan dengan kode HTML - Marquee di web atau blog sebetulnya cukup mudah, hanya dengan cara menempelkan kode pada dokumen HTML web atau blog. Attribut yang digunakan untuk membuat tulisan berjalan ini menggunakan tag

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Lalu diikuti dengan teks yang ditambahkan (insert). Membuat Teks Tercoret. Teks tercoret memiliki arti teks yang dihapus. Biasanya untuk memberitahu pembaca bahwa teks tersebut tidak dipakai atau dihapus. Tag untuk membuat teks tercoret di HTML adalah tag (strikethrough) atau bisa juga dengan tag (delete). Contoh:

Cara Membuat Teks Berjalan di HTML ePendidikan
Teks Berjalan Atau Running Text ini akan bermanfaat apabila ingin menampilkan informasi penting tentang web ataupun hal lainnya. Untuk membuatnya sangat mudah dan metode yang akan digunakan adalah tag HTML "

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.

Membuat Animasi Teks Berjalan Menggunakan HTML & CSS
Pada tutorial kali ini saya akan membagikan tutorial html dan css dasar yakni Membuat Animasi Teks Berjalan Menggunakan HTML & CSSSimak terus videonya sampai.

Cara Membuat Teks Berjalan Di HTML (Marquee) Nipandan
Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML. Pada Video Kali ini saya akan menjelaskan mengenai tutorial mengenai bagaimana cara membuat an.

Membuat Teks Berjalan pada Header Blog
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee dan bisa ditambah atribut scrolldelay, behavior, direction dan bgcolor

Cara Membuat Teks Berjalan Blog BOCAH KERE AKTIF
Anda juga dapat menampilkan teks berjalan hanya sekali, artinya teks akan berjalan dari arah yang ditentukan hingga akhir kolom elemen menggunakan perilaku yang berarti perilaku, sehingga Anda dapat mengatur perilaku teks berjalan ini, misalnya dengan slide. Simpan dan lihat hasilnya.