
Reactjs —Mencoba State Management Redux by RahulSya Medium
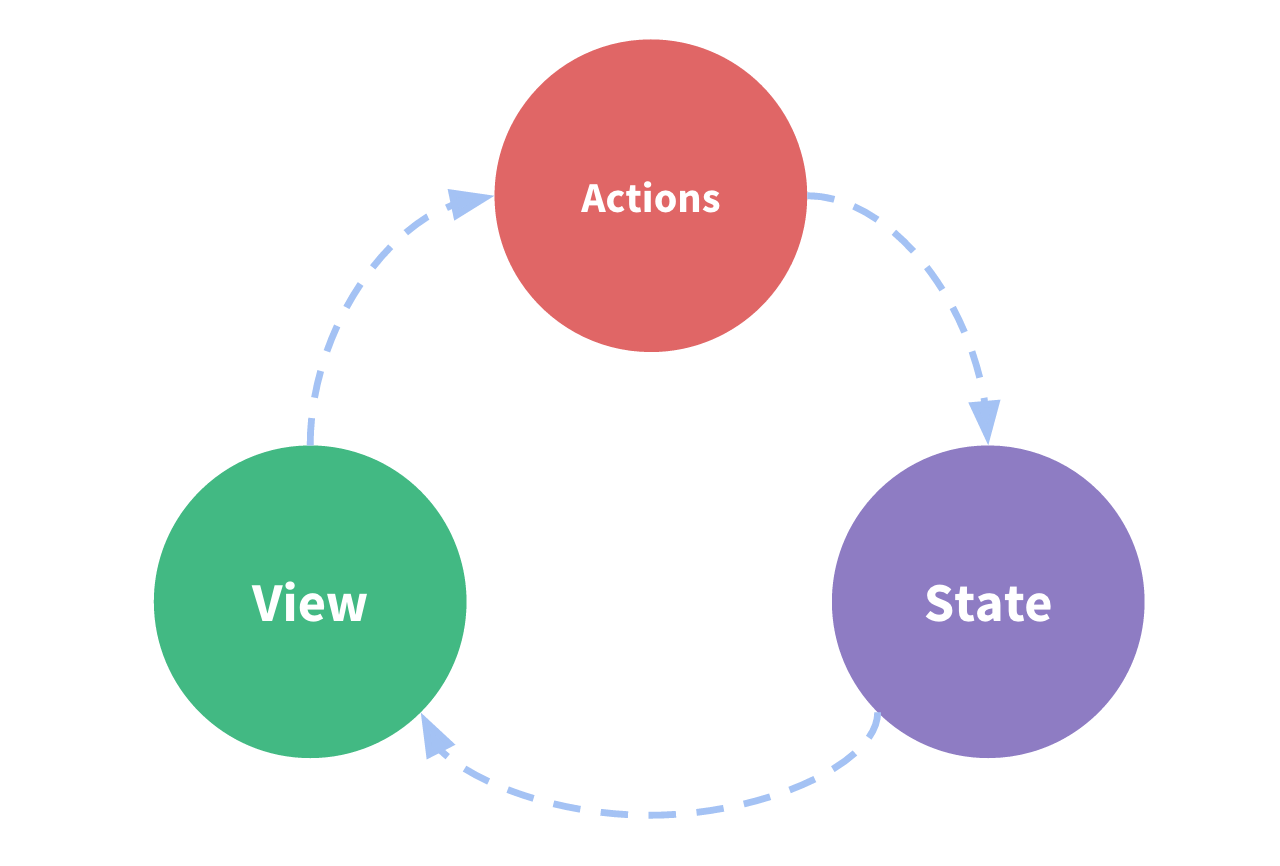
Image from the redux docs.. Basic example. The whole global state of your app is stored in an object tree inside a single store.The only way to change the state tree is to create an action, an object describing what happened, and dispatch it to the store. To specify how state gets updated in response to an action, you write pure reducer functions that calculate a new state based on the old.

Redux and state management PWA Starter Kit
Option 1: Managing State with useState () useState () is a built-in hook in React. It manages the state of React applications locally. useState () introduces state management capabilities in functional components. This means you can now use stateful logic within functional components.

State Management Using Redux Divami Blog
What is Redux State Management? Redux State Management is a methodology used to handle the state of an application. In Redux, the state of your whole application is stored in an object tree within a single store. This means that the state of your app is kept in a single place and can be accessed from anywhere in your app, making it easier to.

Understand REDUX and STATE Management in 8 minutes YouTube
Predictable State Management: Redux is your Excalibur, providing a single source of truth for your application's data flow. Say goodbye to confusion and hello to predictability! 🔮.

State Management in React with Redux An Introduction Paul Onteri
Redux. Redux was created in 2015 by Dan Abramov and Andrew Clark as a solution for managing and providing state across an entire React application. Redux creates a Global State named a Store, and allows you to connect Components to the Store to gain access to the Global State. Redux helps prevent prop drilling and makes managing state across.

React State Management React Hooks vs Redux.io
Centralized state management: One of the main benefits of Redux is that it provides a centralized store for all of your application's state. This makes it easier to understand how your state is being updated and where it is coming from. 2. Predictable state updates: With Redux, state updates are made using pure functions called reducers.

React and Redux An Overview of State Management in React Applications
Redux, created by Dan Abramov in 2015, is a widely popular JavaScript state management library primarily used with React. It provides a predictable and centralized approach to managing the application state by employing a single immutable store and emphasizing unidirectional data flow.

Pengenalan State Management Menggunakan Redux Atau Context 14 Reactjs
It was created by Dan Abramov and Andrew Clark and is based on the Flux architecture. Redux provides a way to manage the state of your application in a predictable and centralized way.

Why do React developers love Redux for state management? Packt Hub
For large state management, immutability libraries like Immer can simplify immutable updates. Structuring Redux State and Files. Well-structured Redux state enables easier access and understanding across growing codebases. Some suggestions: Organize domains into sub-states at root level (e.g. {users, posts, comments}) rather than nesting

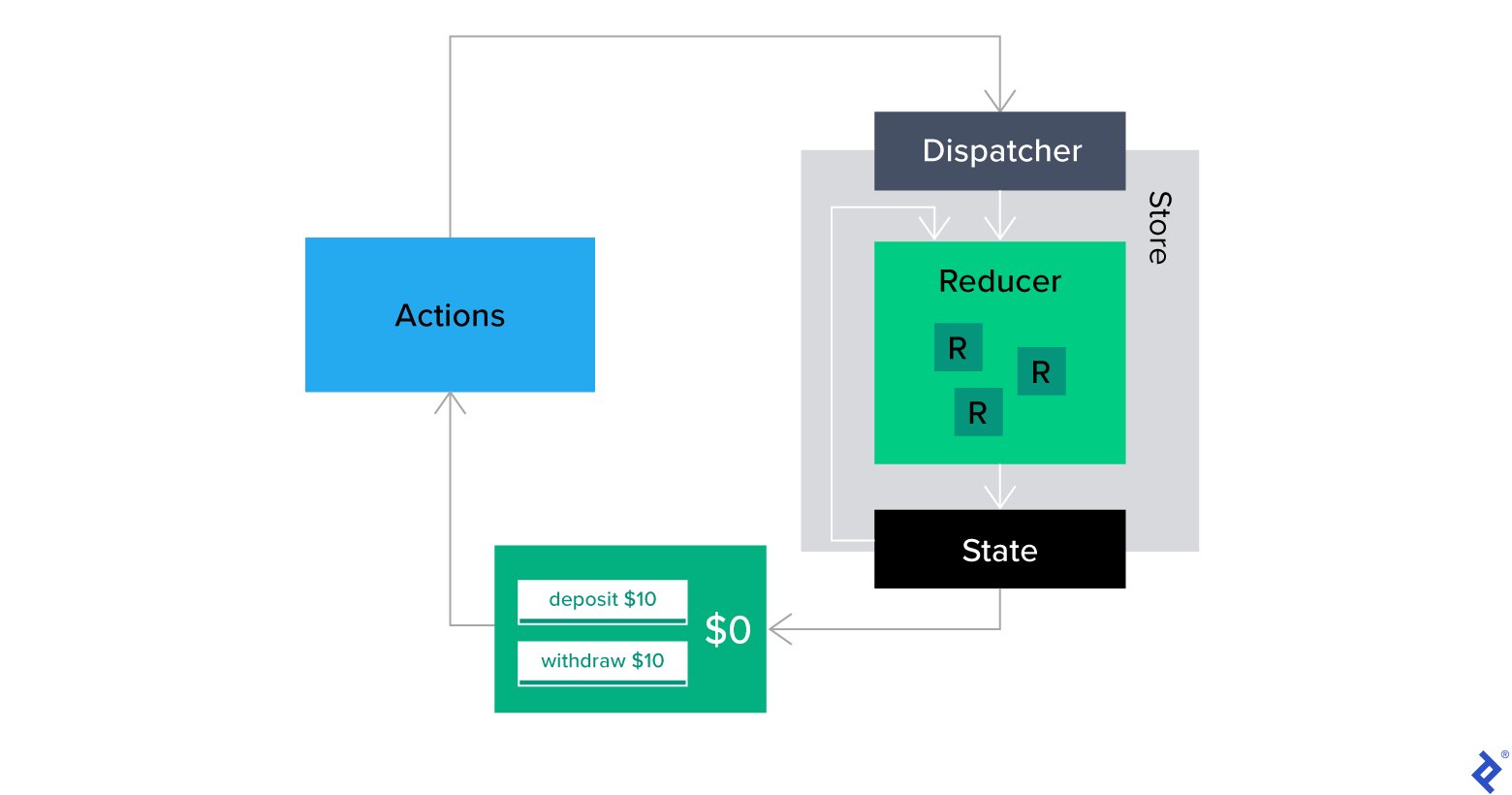
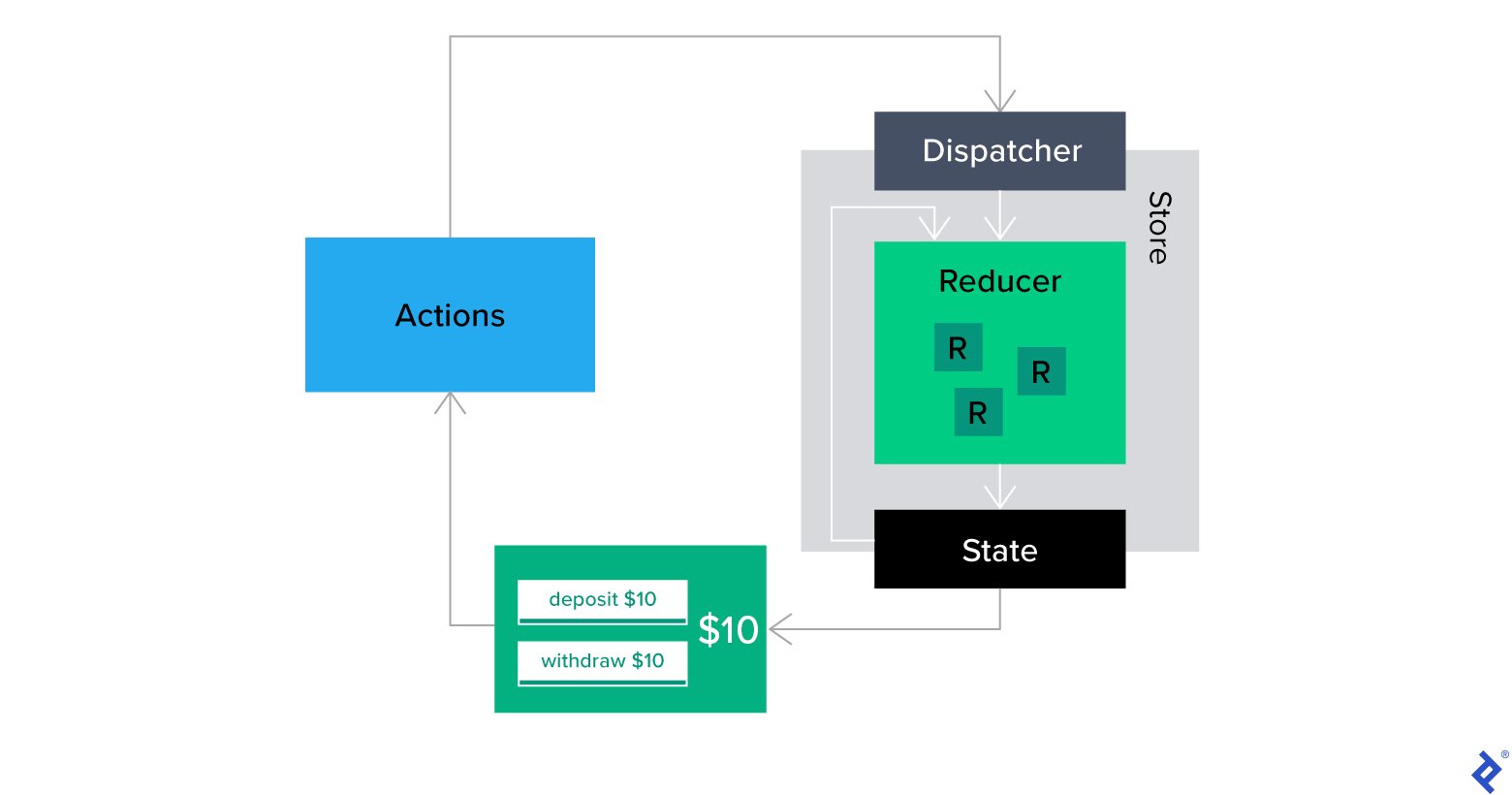
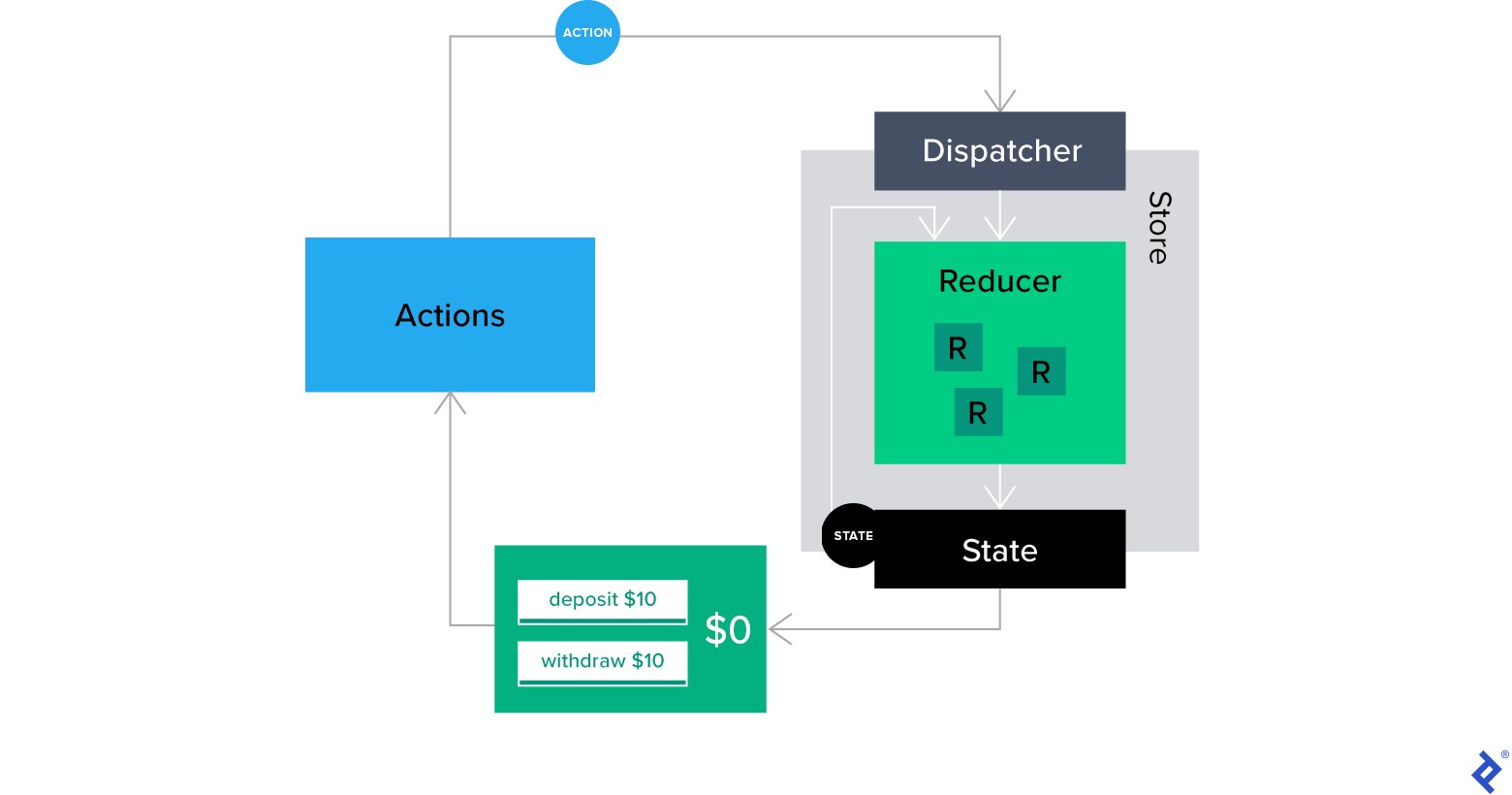
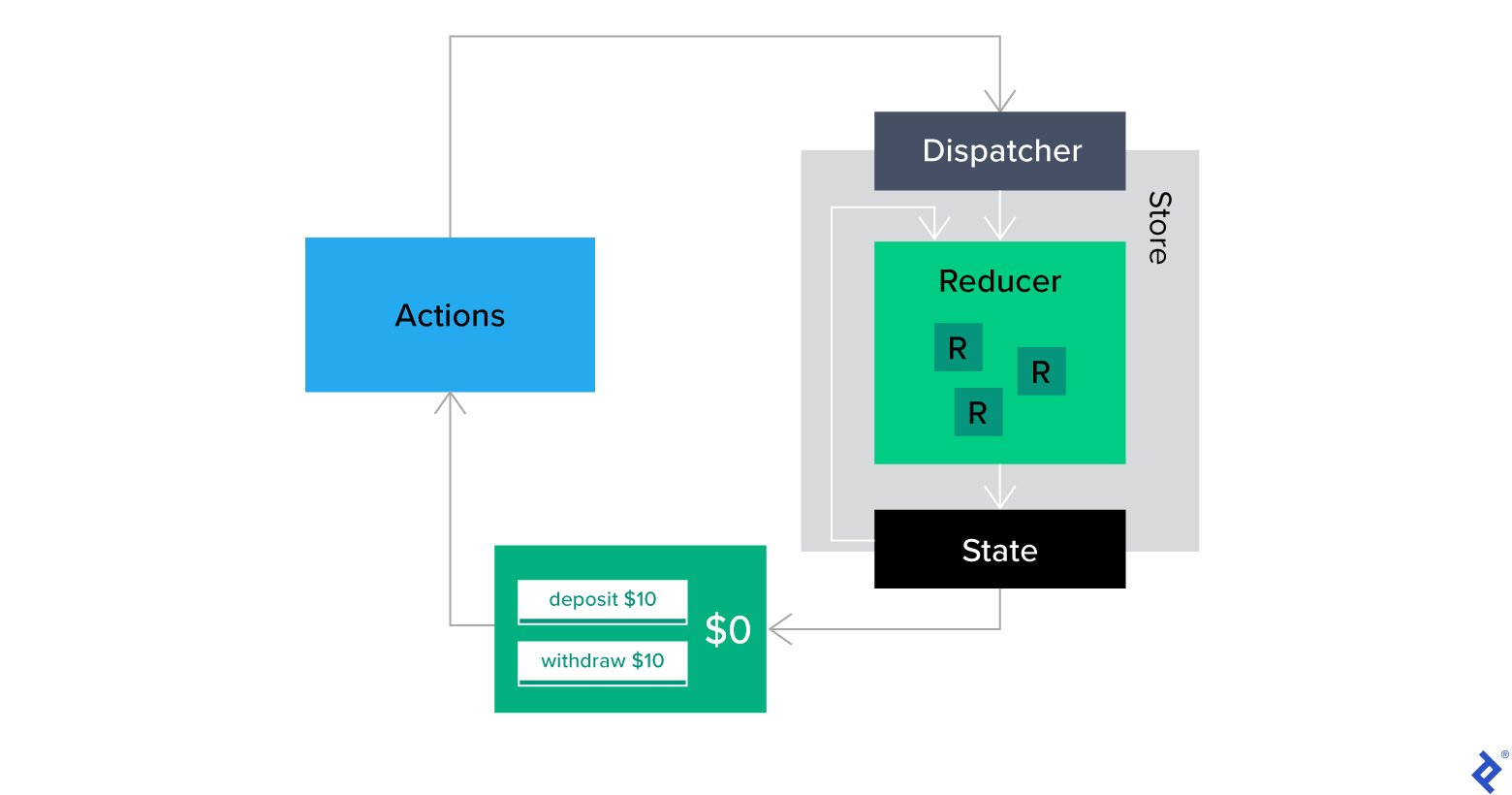
React State Management for Enterprise Applications Toptal®
Redux is a powerful state management library that works seamlessly with React to help you manage and control the state of your application in a predictable way. In this comprehensive guide, we'll explore the core concepts of Redux and demonstrate how to integrate it into your React application for efficient state management. Understanding Redux.

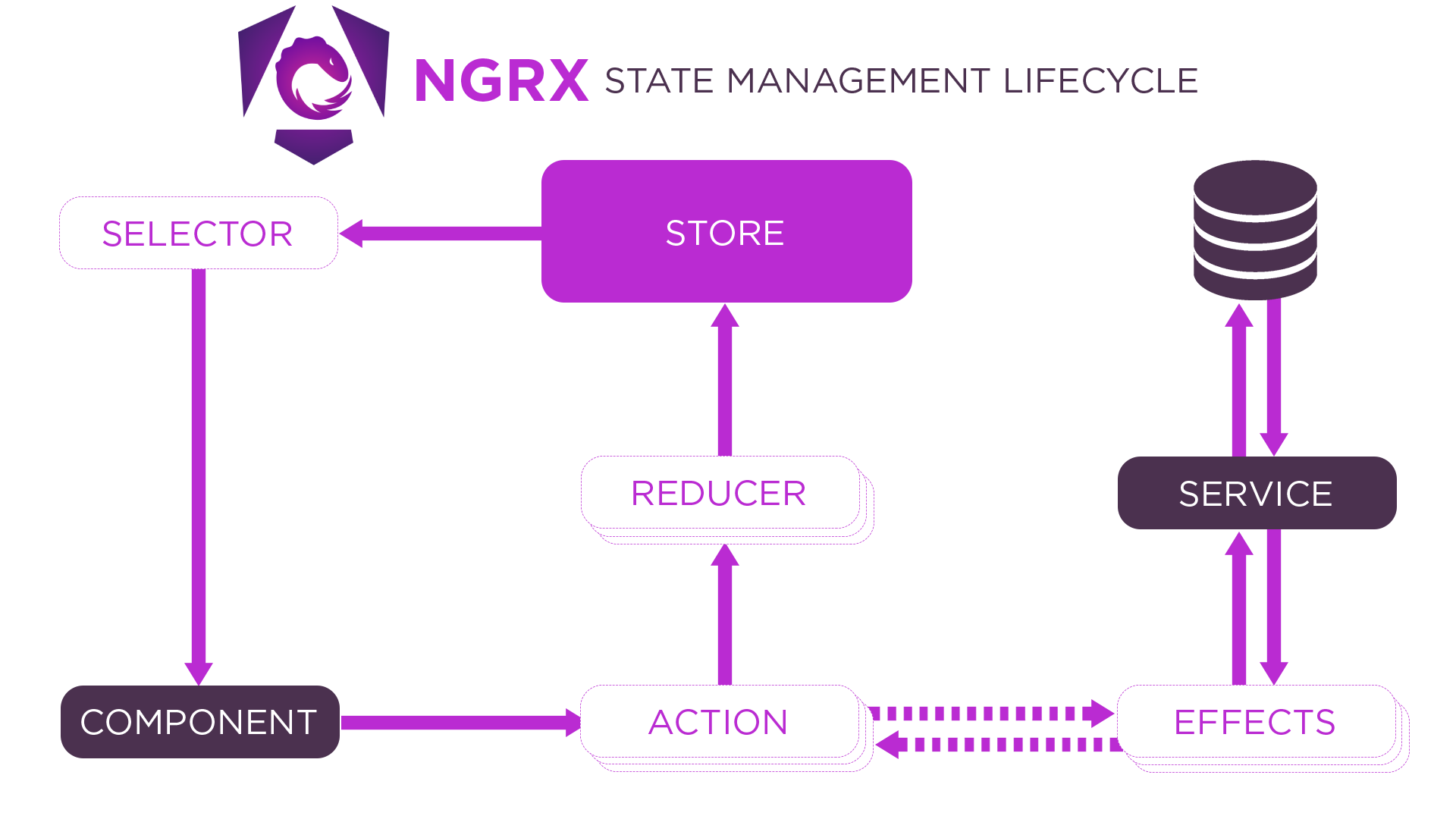
Using Redux with Angular NGRX Unimedia Technology
Redux is a predictable state container for JS apps. It was inspired by Flux developed by Facebook for building client-side web applications. It was created by Dan Abramov and Andrew Clark. Because.

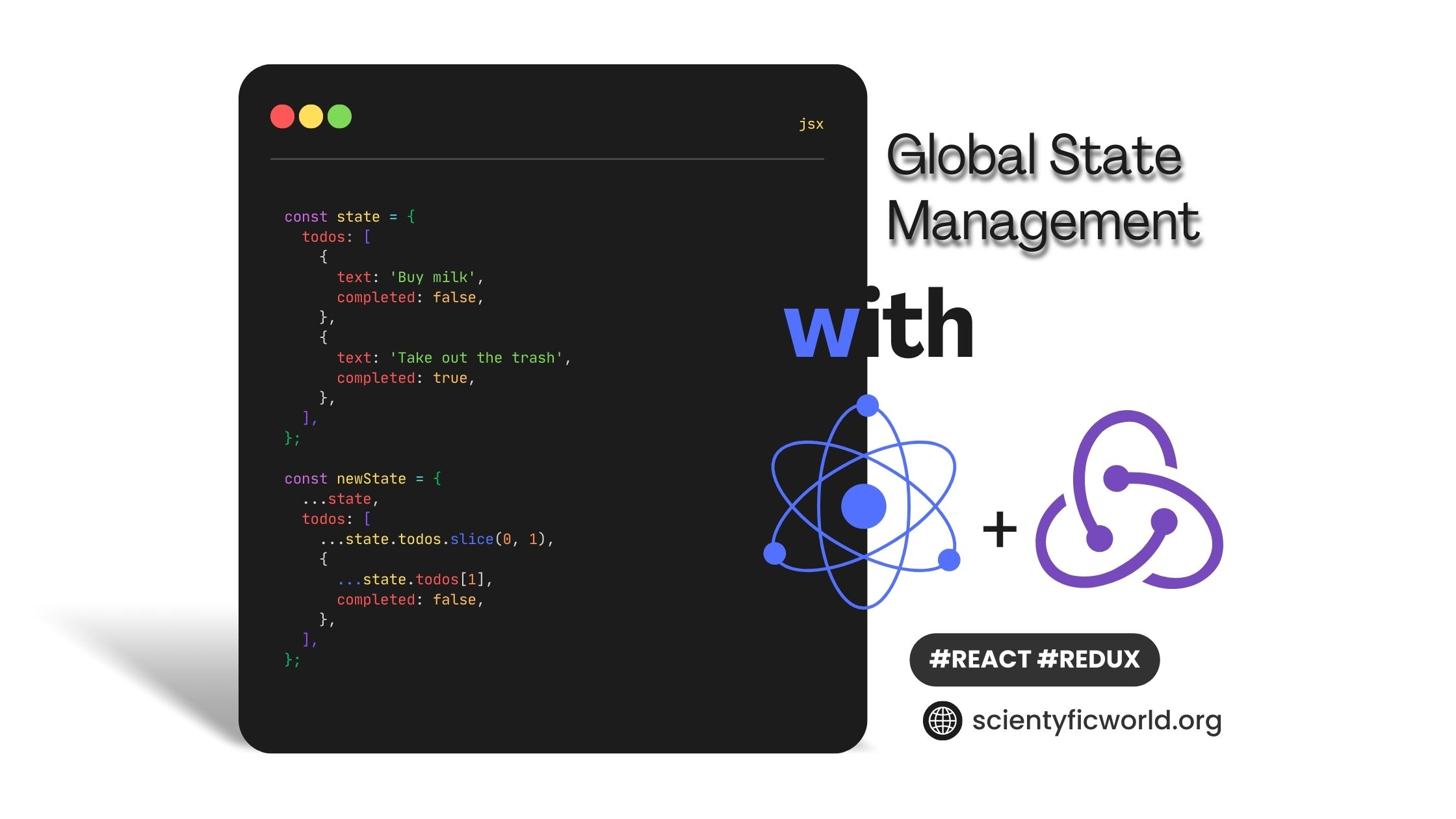
How To Use React Redux For Global State Management? • Scientyfic World
Redux helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. Centralized Centralizing your application's state and logic enables powerful capabilities like undo/redo , state persistence , and much more.

How to Make State Management Work for You with Redux and Redux Toolkit
What is Redux? Redux was created by Dan Abramov and Andrew Clark in 2015 as a solution to the problem of managing state in large-scale JavaScript applications. It is based on the Flux architecture pattern, which separates the concerns of data flow and view rendering in an application.. 1- State management: Redux provides a centralized store.

React State Management using Redux (Build a shopping Cart )
Instructor. In this comprehensive tutorial, Dan Abramov - the creator of Redux - will teach you how to manage state in your React application with Redux. State management is absolutely critical in providing users with a well-crafted experience with minimal bugs. It's also one of the hardest aspects of a modern front-end application to get right.

Redux in State Management collectivemind DEV
Currently, the most popular library for storing application state is Redux, invented in 2015 by Dan Abramov and Andrew Clark. It is based on Flux architecture and functional programming . Redux users get support from a strong community and rich codebase, so getting any question regarding the library answered is no longer an issue.

State Management in Next.js with Redux Toolkit
Here's a basic example of a Redux store. It's for a simple counter application that can increment and decrement the count on button clicks, and the state of the counter is managed and handled by Redux: } } const store = createStore(reducer) // redux-store export default store.