
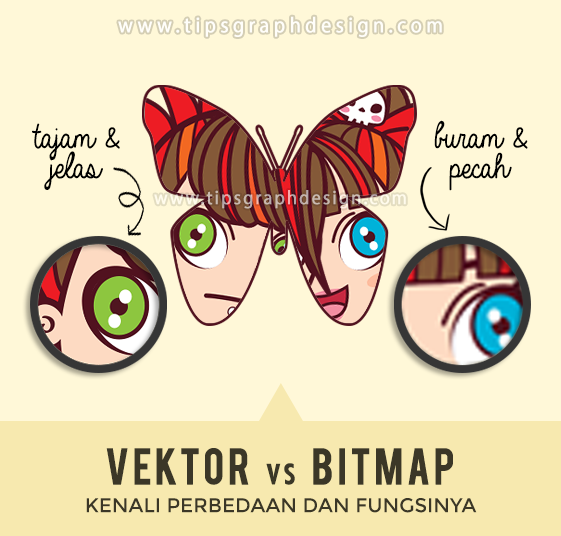
Perbedaan Grafis Vektor Dan Bitmap Tips Graphic Design
Bitmap. Dilansir dari Adobe, gambar bitmap adalah gambar yang tersusun dari piksel warna yang berbeda. Kumpulan kotak-kotak warna ini kemudian membentuk gambar. Dalam bentuknya yang paling sederhana, bitmap hanya memiliki dua warna, dengan setiap piksel berwarna hitam atau putih.

Perbedaan Bitmap Dan Vektor Pada Coreldraw IMAGESEE
Halo, selamat datang di Identips!, pada artikel ini saya akan membahas grafis berbasis bitmap dan vektor. Bitmap dan vektor merupakan jenis gambar dua dimensi yang sangat sering digunakan. Meskipun kedua gambar ini sering digunakan untuk tujuan yang sama, namun ada perbedaan mendasar diantara kedua jenis gambar ini.

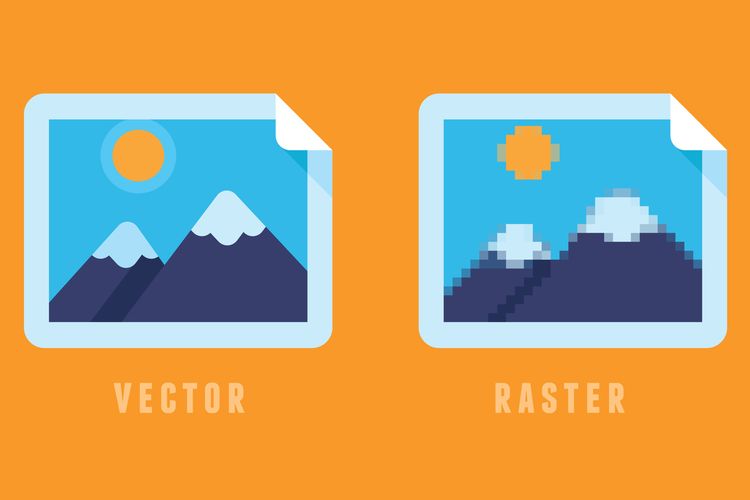
Perbedaan Gambar Vektor dan Bitmap Penjelasan Lengkap
Sifat Grafis Bitmap Sangat Bergantung Pada Mengenal Perangkat Adobe Photoshop Mengenal Perangkat Adobe Photoshop I Adobe Photoshop menyediakan tool-tool yang terintegrasi dan tertata secara praktis untuk menciptakan dan menghasilkan karya image. Bentuk grafik yang berdasarkan vektor Lebih terperinci ADOBE PHOTOSHOP PENGENALAN TOOLS ADOBE PHOTOSHOP 7.0 1.

Pengertian Grafis Bitmap dan Vektor Halaman all
Bitmap adalah suatu bentuk gambar digital yang terdiri dari pixel-pixel kecil. Merupakan format gambar yang digunakan untuk menyimpan file hasil dari desain grafis pada perangkat komputer. File dalam bentuk bitmap ini mampu menyimpan banyak data atau informasi dengan resolusi yang tinggi, hingga memberikan hasil gambar yang bagus dan indah.

Hey, Kamu Desainer! Ini Perbedaan Grafis Vektor dan Bitmap TIPS PERCETAKAN
a) Kelebihan Grafis Bitmap. Dapat menambahkan efek khusus tertentu sehingga mereka dapat membuat objek tampil seperti yang diinginkan. Dapat menghasilkan objek gambar bitmap gambar vektor objek dengan cara yang mudah dan cepat, kualitas hasil dapat ditentukan. Mampu menangkap nuansa warna alami dan bentuk.

Pengertian Grafis Vektor dan Grafis Bitmap
Pengertian Vektor dan Bitmap dalam Desain Grafis. Pada dasarnya, baik vektor maupun bitmap adalah sama yakni gambar yang digunakan untuk membuat karya desain grafis. Tapi, keduanya memiliki fungsi, kelebihan dan kekurangannya. Semua ini tergantung dari kebutuhan desain grafis yang akan kamu buat. Untuk itu, perhatikan pengertian keduanya.

Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
1. Grafis Vektor. Foto vektor tidak bergantung pada resolusi. Ini artinya, gambar akan tetap tampak jelas dan detail meskipun dilakukan perbesaran maupun pengecilan hingga beberapa kali lipat. Ukuran file lebih kecil dan tidak bergantung pada resolusinya. Sehingga, meskipun resolusinya diperbesar, ukuran file tetap sama.

Grafis berbasis Vektor dan Bitmap Atribut Grafis
Fungsi bitmap dalam desain grafis sendiri adalah membuat gambar realistis dengan banyak detail dan warna, lewat kisi-kisi pixel. Kelebihan dan kekurangan bitmap. Salah satu kelebihan menggunakan bitmap dalam desain adalah file bitmap yang dapat menyimpan banyak informasi warna. Ini sangat berguna agar gambar atau foto terlihat lebih nyata.

Perbedaan Grafis Vektor Bitmap Riset
Sifat grafis bitmap sangat bergantung pada karakteristik grafis berbasis bitmap dan grafis berbasis. BELAJAR ARIMA SECARA OTODIDAK: MAU TAHU LEBIH JAUH TENTANG from 4.bp.blogspot.com Apple yang berfokus pada desain grafis, perkembangan teknologi pemrograman. Pembelajaran dan tercapainya tujuan pembelajaran sangat bergantung pada disain dan.

Perbedaan Bitmap Dan Vektor Pada Coreldraw IMAGESEE
Perbedaan gambar bitmap dan vector. Dari segi representasi grafis, bitmap tersusun dari jaringan pixel atau titik-titik kecil yang tersusun dalam grid. Pixel-pixel tersebut memiliki warna dan posisi yang spesifik. Ukuran file gambar bitmap nantinya juga akan tergantung pada resolusi dan jumlah warna yang digunakan.

Lokasi Kursus Perbedaan Desain Grafis Berbasis Vektor Dan Bitmap My XXX Hot Girl
Justru grafik bitmap bergantung pada resolusi. Artinya, jika Anda menskalakannya terlalu banyak, Anda bisa kehilangan kualitas gambar. Perbedaan Vektor dan Bitmap. Saya merangkum setidaknya ada 7 (tujuh) perbedaan antara gambar vector dan raster dalam desain grafis. Ketujuh pembeda tersebut adalah sebagai berikut: 1. Perbedaan pada Resolusi.

Tugas tentang Pengenalan grafis berbasis Vektor dan Bitmap
Gambar bitmap terdiri dari kumpulan titik-titik warna (dots) yang disebut pixel. Dikenal juga dengan istilah Raster Image. Sangat bergantung pada resolusi (mengubah ukuran /resize akan sangat berpengaruh pada kualitas gambar). Foto dan hasil scan merupakan gambar bitmap. Tips: Untuk body text gunakanlah format vektor agar saat dicetak hasilnya.

Contoh Program Aplikasi Grafis Berbasis Bitmap Dan Vektor
Setiap pixel dapat menentukan warna dan kecerahan, sehingga kualitas gambar sangat bergantung pada jumlah piksel yang digunakan. Bitmap cocok digunakan untuk desain grafis yang memerlukan gradasi warna yang halus dan detail gambar yang tinggi, seperti foto atau ilustrasi dengan nuansa seni. Perbedaan antara vektor dan bitmap terletak pada cara.

Hey, Kamu Desainer! Ini Perbedaan Grafis Vektor dan Bitmap TIPS PERCETAKAN
Mode ini sangat bergantung pada kepadatan grid pixel-nya tingkat resolusi. Adapun cara kerja bitmap adalah saat kita memanipulasi gambar, proses yang terjadi pada dasarnya adalah kita hanya mengubah lokasi dari pixel-pixel ini, bukan mengubah bentuk curva-nya. Baca juga: Perbedaan Grafis Bitmap dan Vektor dalam Desain Grafis. Ciri-ciri bitmap

Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
Efeknya gambar yang ditampilkan menjadi semakin jernih, namun tentunya hal tersebut bergantung pada kartu grafis yang digunakan. Serta resolusi layar yang telah di setting pada komputer kamu. Agar kita lebih memahami dan mengenal lebih dalam mengenai apa itu bitmap, mari kita bahas pada pembahasan di bawah ini.

Penting Jelaskan Apa Yang Dimaksud Dengan Desain Grafis Berbasis Bitmap
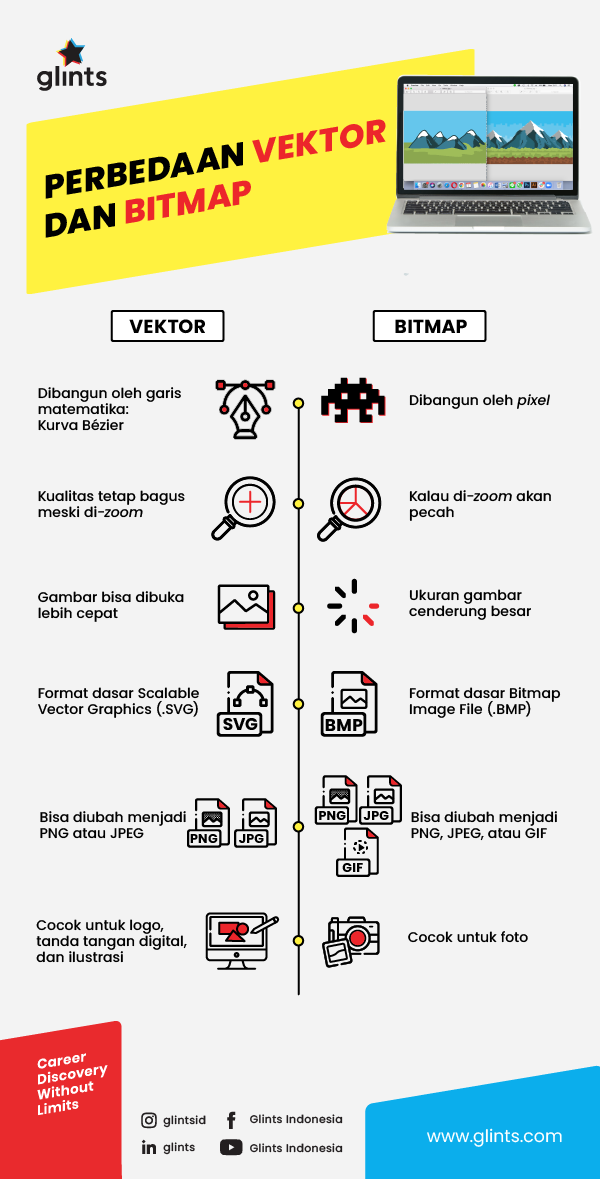
Jika dirangkum perbedaan vektor dan bitmap adalah sebagai berikut: Jenis grafik yang terdiri dari garis dan kurva. Jenis grafik yang terdiri dari elemen-elemen kecil yang disebut piksel. Menggunakan bentuk geometris. Menggunakan piksel. Mengubah ukuran gambar tanpa memengaruhi resolusinya. Mengubah ukuran gambar dengan memengaruhi resolusinya.