
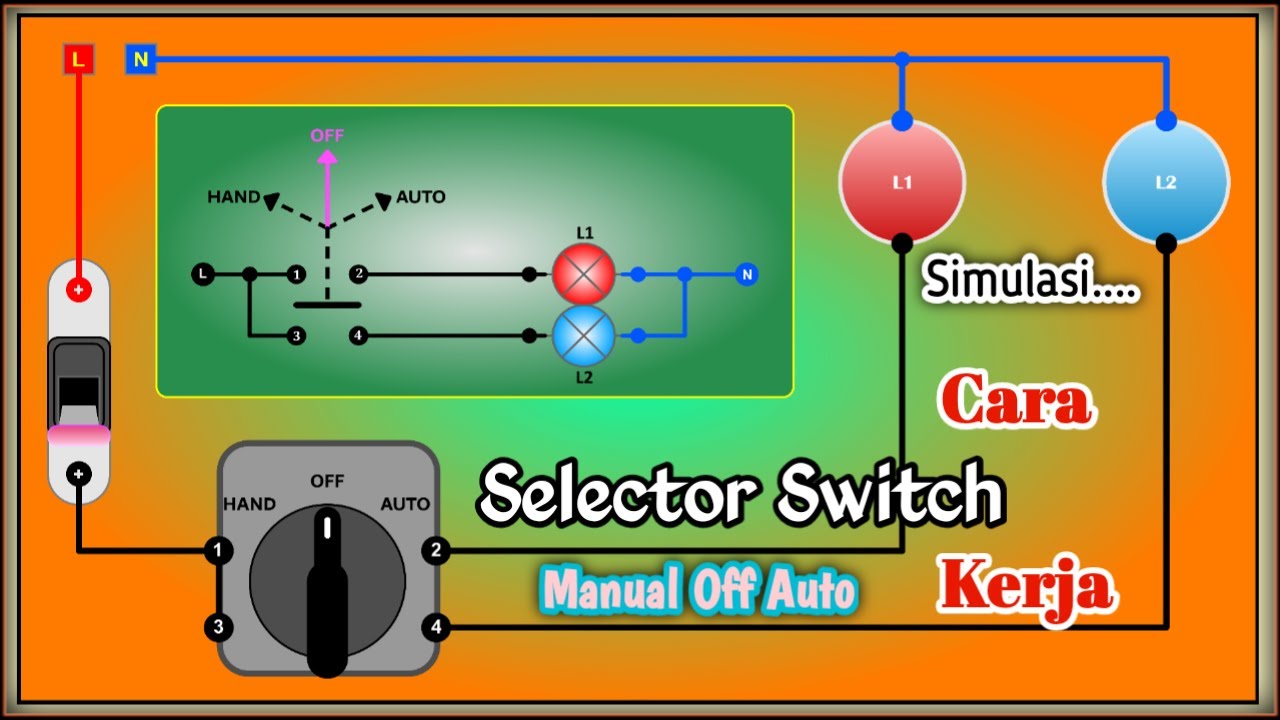
Simulasi Cara Kerja Selector Switch 3 Posisi (Hand Off Auto) YouTube
Jenis-Jenis Selector Dasar di CSS. Ada beberapa tipe selector yang dapat digunakan. Pada materi ini kita akan membahas selector dasar terlebih dahulu agar mudah dimengerti. Berikut ini adalah selector dasar yang ada di CSS: Universal Selector. 1. Elemen Selector. Selector ini digunakan untuk memilih semua elemen HTML dengan tag tertentu.

CSS ID selector ID selector in CSS CSS Tutorial 14 YouTube
Class and ID Selectors. Class pada CSS dapat digunakan kembali dan diterapkan ke banyak elemen. Class selectors dilambangkan dengan titik . diikuti dengan nama Class. ID Selectors CSS harus bersifat unik dan hanya digunakan untuk menata satu elemen. Selectors ID dilambangkan dengan hastag # diikuti dengan nama id.

125+ Simbol Listrik Lengkap dengan Gambar, Fungsi dan Artinya
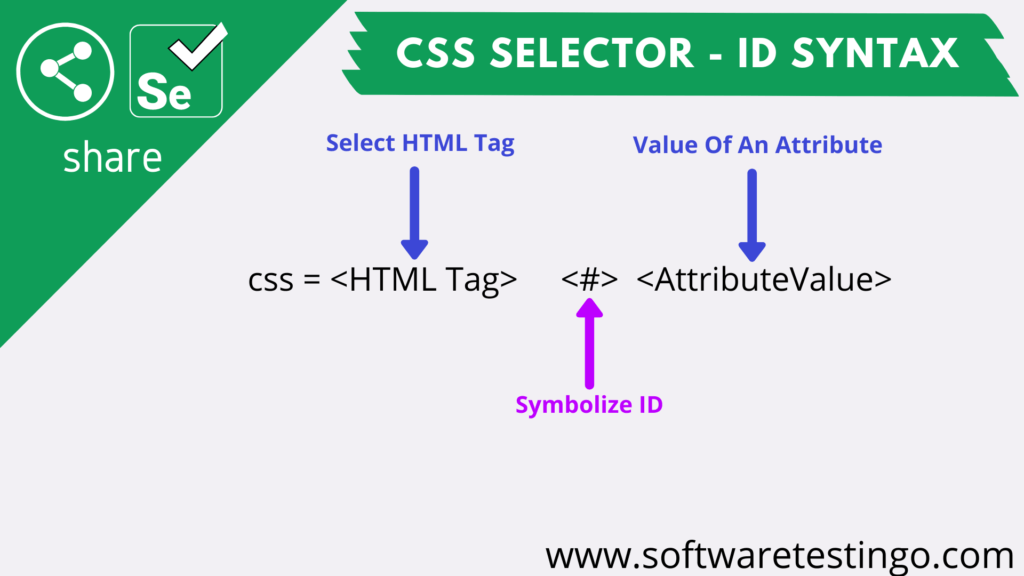
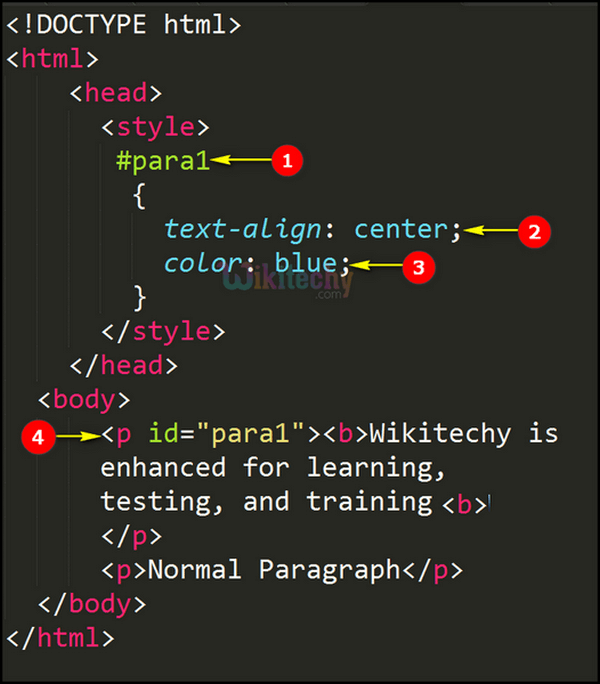
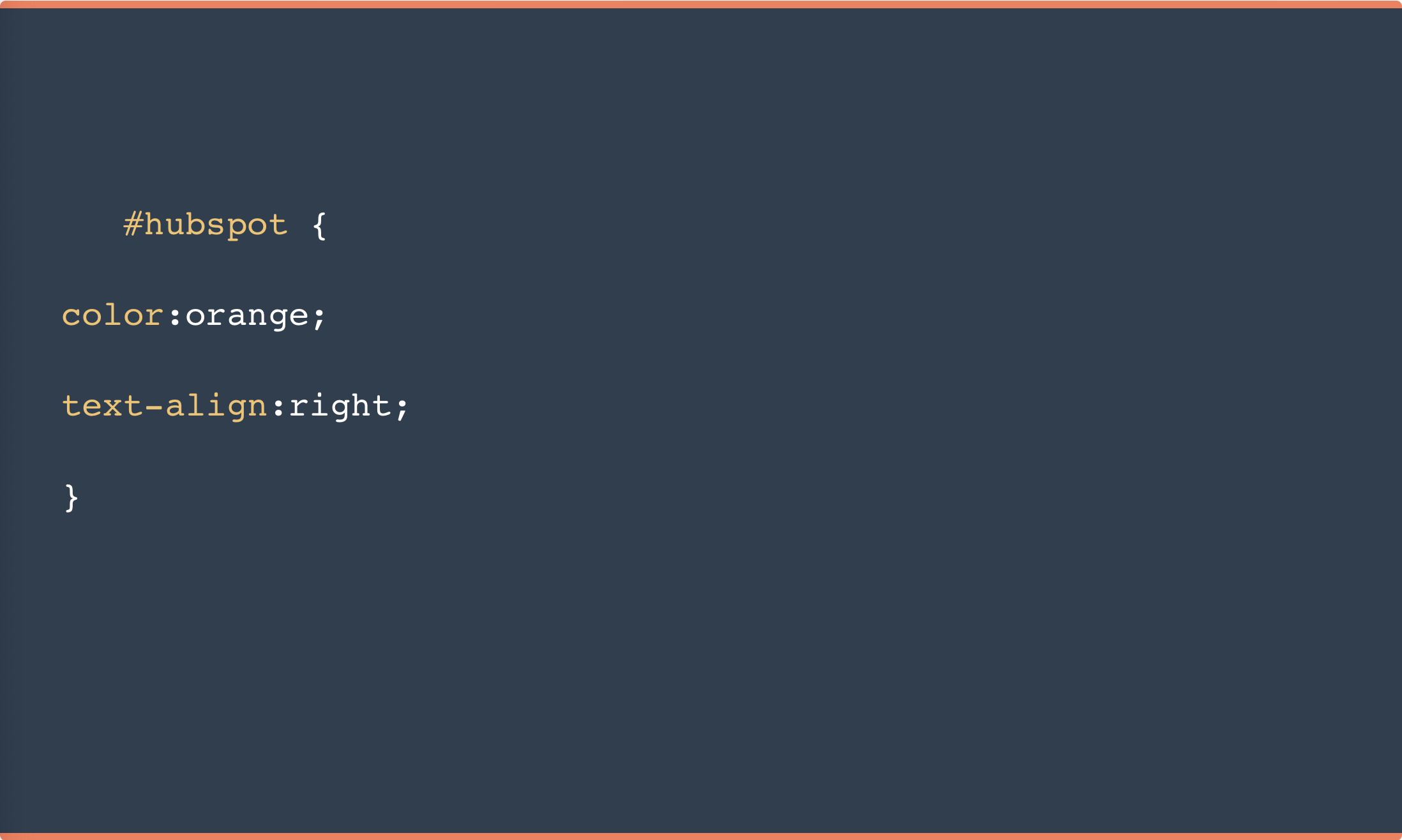
CSS Fadlullah Fadul December 3, 2018. ID Selector digunakan untuk menyeleksi elemen berdasarkan ID tertentu. Dalam penggunaannya, ID selector diawali dengan tanda pagar (#) atau hash. Contoh di dalam css: #intro {color: blue}. Contoh tersebut menyeleksi element yang memiliki attribute ID dengan value "intro" agar tulisannya berwarna biru dan.

Simbol yang Menentukan Kondisi Tertentu yang Akan Dua Kemungkinan Jawaban Dapat Dilambangkan
Memilih elemen masukan dengan nilai dalam rentang tertentu:indeterminate: input:indeterminate: Memilih elemen masukan yang berada dalam keadaan tak tentu:invalid: input:invalid: Memilih semua elemen masukan dengan nilai yang tidak valid:lang(language) p:lang(it) Memilih setiap elemen
dengan atribut lang sama dengan "it" (Italia):last-child

Designing the Brand Identity A Beginner's Guide
Mari kita mulai dengan yang paling mudah untuk pemula, sebelum melanjutkan ke tahap penggunaan CSS selector yang lebih rumit. Simbol bintang (*) akan fokus pada semua elemen pada halaman. Banyak pengembang menggunakan trik ini untuk memberi nilai nol pada margin dan paddinguntuk setiap id maupun class. Meskipun ini cara yang cepat, namun ini.

P&ID Symbols General Instrument and Function symbols Field Instrumentation Industrial
Ada pula yang berpendapat CSS attribute selector artinya set aturan untuk memilih elemen pada coding yang Anda ingin berikan gaya khusus (style CSS). Ada banyak sekali macam-macam selector CSS dan fungsinya. Jika ditotal, ada sekitar 20 macam-macam selector CSS dan fungsinya. Jumlah CSS attribute selector ini bisa jadi akan terus bertambah dari.

Learn CSS Selector Selenium WebDriver Tutorial [ 2023 ]
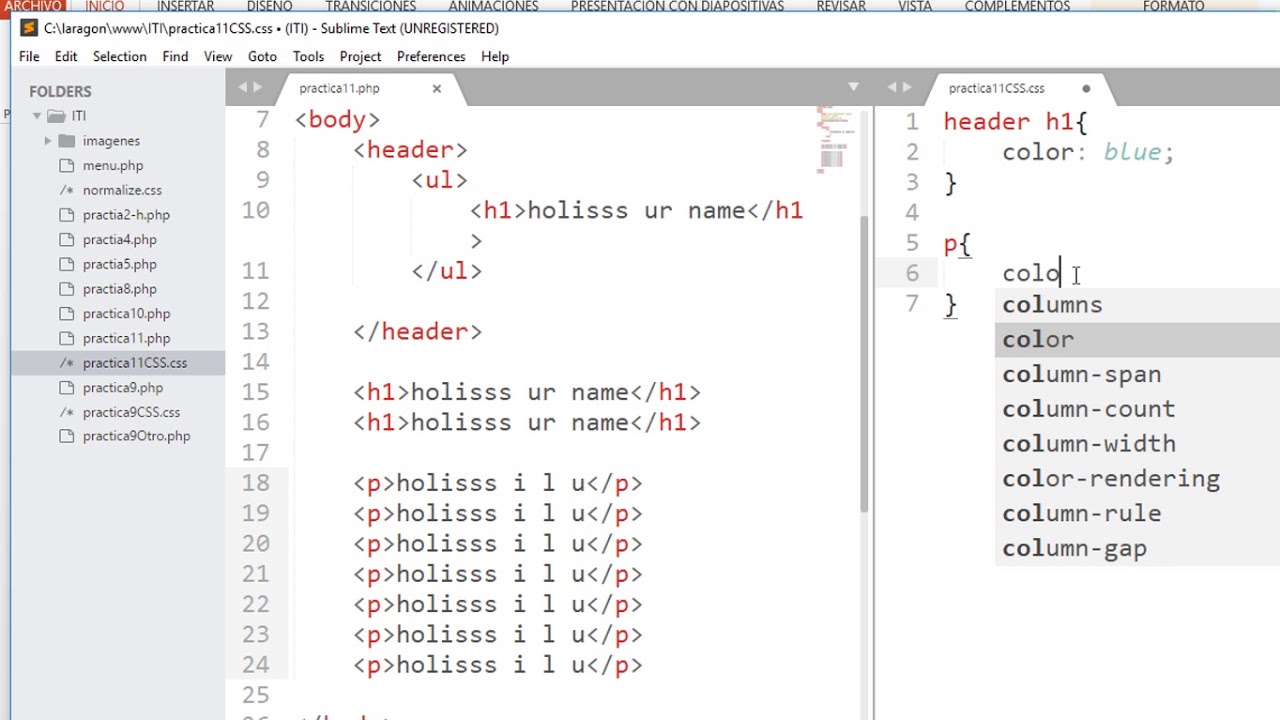
Sebagai tujuan terakhir dari tutorial cara penggunaan selector css ini: 5. Ubah ukuran text menjadi 14pt untuk tag yang memiliki id "belajar_html", tag p dengan id "belajar_css" dan seluruh tag h3 yang memiliki class "subheader"Tujuan diatas terkesan rumit, namun jika anda telah paham tujuan 1 sampai dengan 4 sebelumnya, maka kode CSS berikut akan menjelaskannya:

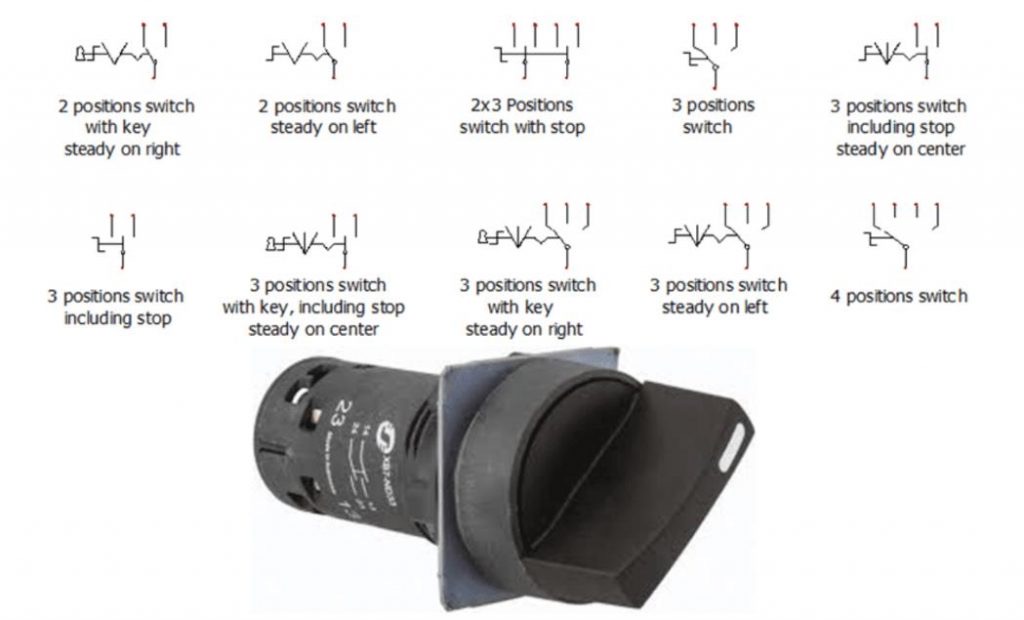
Macammacam 3 Posisi Selector Switch dan Simbolnya
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Cara Memberi Style CSS pada ID dan Class HTML [Lengkap]
Selektor adalah salah satu konsep penting dalam CSS yang digunakan untuk menentukan elemen HTML mana yang akan diberi style. Pada tutorial ini, kamu akan mempelajari 6 jenis selektor di CSS, yaitu: selektor elemen, selektor id, selektor class, selektor atribut, selektor pseudo-class, dan selektor pseudo-element. Dengan menguasai selektor, kamu bisa membuat style web yang lebih fleksibel dan.

Cara Menggunakan Selector ID dan Class, dan Apa Saja Perbedaannya Belajar CSS 3 Dasar 04
In an HTML document, CSS ID selectors match an element based on the contents of that element's id attribute, which must match exactly the value given in the selector. Syntax #id_value { style properties} Note this is equivalent to the following attribute selector: [id=id_value] { style properties} Example span#identified { background-color.

Css id selector YouTube
CSS selector adalah salah satu rule set dari CSS yang fungsinya tidak berbeda jauh dengan namanya (Selector) yakni memilih suatu elemen yang ingin anda beri gaya atau style css. Selector adalah katakunci dan simbol yang digunakan pada CSS untuk menyeleksi atau memilih elemen HTML.

The id Selector in CSS, Explained Maker's Aid
Selektor merupakan kode atau simbol dari CSS yang digunakan untuk menyeleksi atau memilih elemen pada HTML. Untuk apa dipilih.. ?, tentu saja untuk membatasi elemen mana yang akan dilakukan manipulasi atau diberi style dengan kode atau syntax dari CSS. Dalam pengaplikasiannya Class dan ID memiliki fungsi yang sama namun terdapat ketentuan.

selectors css id y class 1 de 2 YouTube
Kita bisa memakai selector yang satu ini. Penggunaan CSS selector ini juga bisa lebih spesifik lagi dengan ditambahkan value-nya. Contoh: Selain itu selector ini juga bisa dikombinasikan dengan seletor lainnya, class misalnya : 8. X:hover. Kalau CSS selector yang sekarang ini kita lagi bahas, membuat webpage kita menjadi lebih interaktif.

CSS Course codingnation
Ketika browser menemukan selektor ID dalam CSS, seperti #header, ia akan mencari elemen dengan ID yang cocok di dalam dokumen HTML.. Bahwa dengan menggunakan selector group, penulisan kode CSS bisa lebih di persingkat. Untuk menggunakan selektor group, Kamu dapat menuliskan selektor-selektor yang ingin Kamu pilih dan atur gayanya, kemudian.

CSS ID SELECTOR Elearning
The CSS ID selector matches an element based on the value of the element's id attribute. In order for the element to be selected, its id attribute must match exactly the value given in the selector.

Selectores CSS qué son y cómo funcionan
Penggabungan selector ini akan kita bahas pada tutorial selanjutnya Cara Penggunaan Selector CSS. Jika anda ingin belajar cara mendesain web, CSS wajib dikuasai. Duniailkom telah menyusun eBook CSS Uncover yang membahas CSS dengan lebih detail dan lebih lengkap, mulai dari dasar hingga fitur terbaru CSS3 seperti animasi dan web responsive.