
Membuat Jam Analog dan Digital Dengan Javascript Malas Ngoding
Mengatur dan memasang jam untuk blog tak sekadar membantu pengunjung mengetahui waktu secara akurat ataupun mempercantik halaman situs. Lebih dari itu, menambahkan jam pada blog memiliki fungsi teknis, terlebih pada situs web yang dibangun dari CMS seperti Blogspot. Bagi kamu yang ingin mengetahui lebih lanjut mengenai fungsi dan cara memasang.

Cara membuat jam digital dengan html css dan javascript coding tutorial YouTube
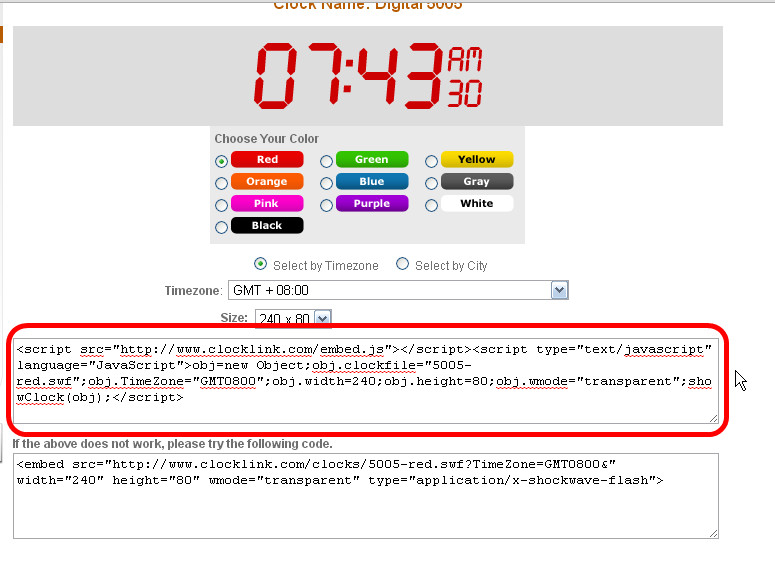
Penulis akan berikan tutorial cara memasang widget jam analog atau digital di Blogger. Jadi, kamu bisa menambahkan widget jam analog atau digital ke dalam Blog kamu. Langkah: 1. Buka web browser di komputer atau laptop kamu. 2. Kunjungi situs Clocklink.com . Disana banyak pilihan model jam analog ataupun digital. 3.

Cara Menampilkan Jam Digital Sederhana dengan Javascript Inwepo
Tutorial Membuat Jam Digital Javascript. Untuk membuat Jam Digital Javascript ini, buat dua file. Salah satunya adalah HTML dan, yang lainnya adalah CSS. Anda dapat membuat file js terpisah untuk meletakkan kode js. Untuk proyek ini, saya telah memasukkan kode js sebelum tag HTML penutup. Pada akhirnya, Silakan salin kode di bawah ini dan.

Tohirin Cara memasang jam digital pada Blog
Untuk mempercantik tampilan jam seperti digital, pertama kita download dulu font digital disini. Setelah download kemudian ekstrak, kita hanya perlu satu font saja. Misalnya saya pilih font digital-7.ttf. Letakan font tersebut sejajar dengan file HTML yang akan kita buat. 2. Buat file HTML Yang kedua buatlah file html untuk menampilkan jam digital.

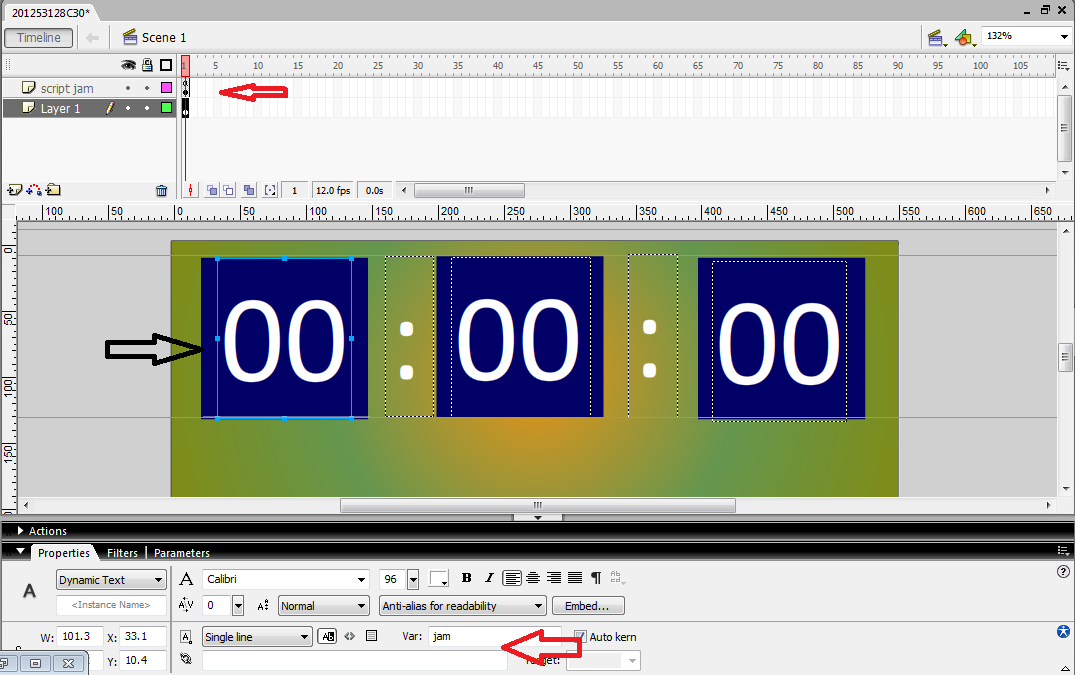
Cara Membuat Jam Digital dengan Macromedia Flash 8
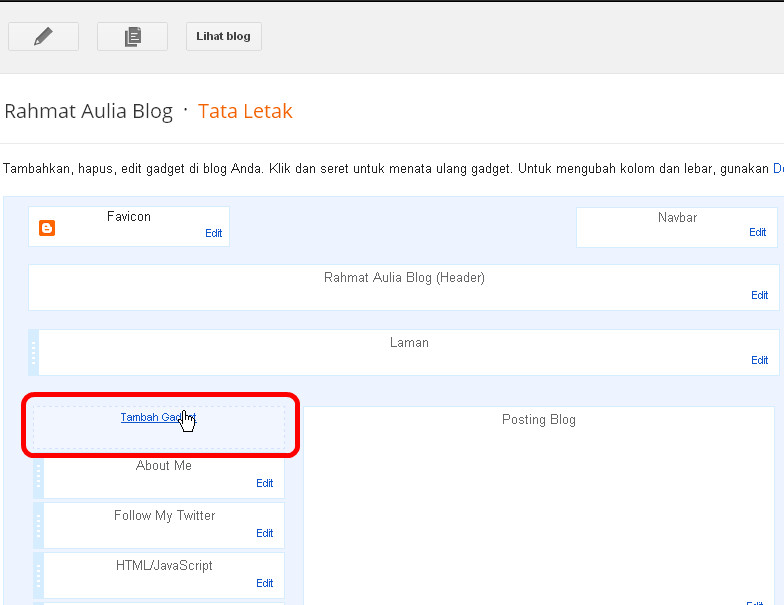
Widget Jam Untuk Blog di Clocklink menggunakan HTML5 sebagai dasar pembuatannya, nampak lebih elegan dan dapat terlihat cocok untuk para pengguna template jenis apapun.. Copy script widget yang terdapat pada kolom tersbut. Lalu pergi ke blogger dan pilih menu Tata Letak kemudian letakan pada posisi yang agan anggap menarik dan cocok untuk di.

Script Kode Jam Dinding dari Html, Css, & JavaScript Nemobrent
1. var waktu = new Date (); kemudian menjalankan lagi function waktu () setelah 1 detik. ini untuk membuat perintah agar fungsi ini di jalankan setiap detik. sesuai dengan jam digital yang menampikan perubahan detiknya setiap 1 detik sekali. dan terakhir, data waktu atau tanggal yang terlah tersimpan dalam variabel waktu tadi kita pecah-pecah.

Tips Menampilkan Waktu di Blog untuk Pengunjung Cara Membuat Digital Clock
Melihat jam. Begitu erat kaitannya jam dengan waktu. Jam yang sering kita lihat adalah jam analog dan jam digital. Dan yang terlihat lebih mudah digunakan dan dipahami adalah jam digital. Karena dia dengan lengkap menampilkan jam, menit dan detik. Hari ini kita akan mencoba membuat Jam Digital dengan JavaScript. Langsung saja ya. Ketikkan.

Script Jam Analog Untuk Blog
Belajar JavaScript : Membuat Jam Digital dengan JavaScript. April 8, 2020 admin Belajar Web Design. Pada video tutorial kali ini, kita akan belajar bagaimana membuat jam digital dengan JavaScript.

Tohirin Cara memasang jam digital pada Blog
Sekarang langsung saja kita buat sebuah file index.html baru untuk mempraktekan bagaimana cara menampilkan sebuah jam digital di Javascript dengan manambahkan beberapa perintah CSS, lalu masukan perintah seperti dibawah ini : Sekarang kita coba jalankan file index.html tersebut melalui browser, maka nanti akan terbuka halaman yang menunjukan.

√ Membuat Jam Digital Menggunakan Javascript Candil Code
Pilih Sistem Komentar Yang Anda Sukai. Menambahkan gadget jam di blog merupakan salah satu cara untuk mempercantik tampilan blog kamu. Selain itu, kamu juga bisa mengubah warna dan tampilan jam yang kamu sukai. Jam Dinding Gadget jam dinding memiliki tampilan yang mirip dengan jam dinding pada umumnya. Fitur yang tersedia pada gadget jam.

CARA CARA CARA MEMBUAT WIDGET JAM DIGITAL ONLINE UNTUK BLOGSPOT
Memasuki pemrograman JavaScript bisa menjadi petualangan menarik sekaligus membingungkan bagi pemula. Bayangkan, dengan beberapa baris kode, kamu bisa mengubah halaman web statis menjadi sesuatu yang interaktif. Di artikel ini, kita akan menjelajahi berbagai contoh program JavaScript, mulai dari membuat pesan sederhana muncul di console sampai.

Jam digital (tampilan jam, tanggal dan hari) 32 x 64 cm dengan 4 panel p10 Blog edukasi
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Widget Jam Untuk Blog Yang SEO Friendly Agar Tampilan Lebih Elegan
video ini menjelaskan tentang bagaimana cara membuat jam digital dengan html css dan javascript menggunakan sublime text.

Tohirin Cara memasang jam digital pada Blog
Pada tutorial kali ini saya akan membagikan tutorial mengenai cara Membuat Jam Digital Sederhana Menggunakan HTML, CSS dan JavascriptSimak terus videonya sam.

Cara Pasang Jam di Blog Digital Areas
Di artikel kali ini kita akan membahas cara membuat widget jam di blog baik blogger atau wordpress. Menampilkan jam pada sebuah blog merupakan langkah yang bisa digunakan untuk mempercantik blog, untuk menggunakannya ada banyak situs penyedia widget jam yang bisa kamu gunakan secara gratis. Meski begitu terkadang widget dari pihak ketiga susah.

Cara Memasang Kode Script HTML Widget Jam Digital Keren di Blogger Cara Bisnis Online
Tutorial Membuat Jam Digital Dengan HTML, CSS, Javascript. Zidniryi December 04, 2022. Pada tutorial Konsep Koding kategori Web HTML, Konsep Koding akan berbagi tutorial membuat sebuah Jam Digital berbasis web menggunakan HTML, CSS dan Javascript. Di tutorial kali ini kita memepelajari mengenai logika untuk waktu dengan membuat sebuah jam digital.