
Contoh Script Html Yang Sudah Jadi Contoh 37
Jika Anda melakukan perubahan pada script HTML dan CSS, jangan lupa untuk menyimpannya terlebih dahulu. Untuk melihat hasilnya lagi, cukup reload browser yang membuka halaman form Anda. 2. Online-kan Project Anda. Meski sudah jadi, form login keren Anda masih hanya berada dalam direktori komputer.

Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
Sinkronin membagikan cukup banyak script HTML yang sudah jadi. Artinya, kamu bisa pakai langsung skrip yang mereka bagikan. Tentu lebih baik diedit dulu, biar pesannya lebih sesuai dengan tujuanmu. Btw… Web Sinkronin itu sekarang entah kemana, karena kalau kami cari lagi di Google sudah tak ada. Contoh Skrip HTML Bucin

Contoh web html yang sudah jadi YouTube
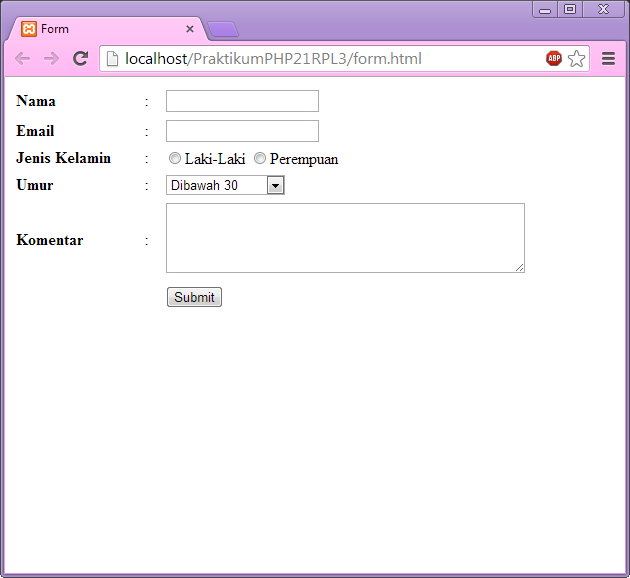
Dalam artikel kali ini saya akan membahas tentang Bagaimana Cara Menampilkan Hasil Form HTML dengan JavaScript. Artikel ini ditulis berdasarkan pertanyaan dari rekan kita Doe, pada Tutorial Belajar JavaScript: Cara Menampilkan Hasil Program JavaScript. menghasilkan informasi sesuai pilihan yang di pilih pada form 1.

Contoh Script Web Html Yang Sudah Jadi DigitalBiru
3. Mempersiapkan Folder Proyek. Sebelum Anda mulai membuat contoh web HTML yang sudah jadi, ada baiknya untuk mempersiapkan folder proyek terlebih dahulu. Folder proyek ini akan menjadi tempat Anda menyimpan semua file terkait dengan website yang Anda buat, seperti file HTML, CSS, JavaScript, dan gambar. Buatlah folder baru di komputer Anda.

Script Web Html Yang Sudah Jadi Solusi Praktis Untuk Membuat Halaman Web DigitalBiru
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

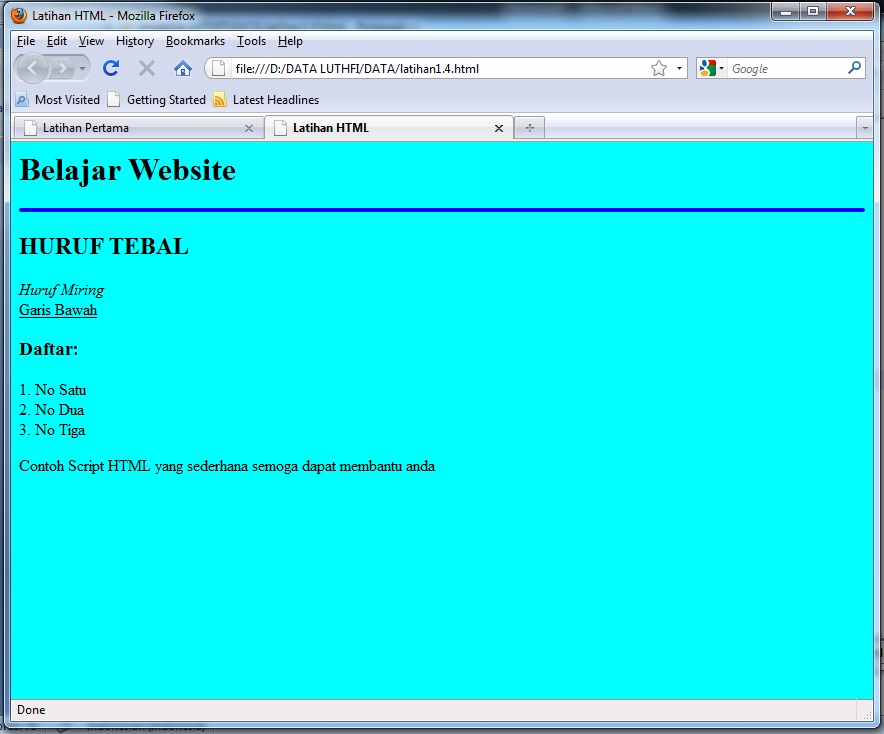
Tekno Informatika Contoh Script Html Yang Sederhana Riset
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Script HTML Lengkap Sudah Jadi dan Linknya BukaKuy
2. Web Browser. Selain teks editor, Anda membutuhkan web browser. Tool yang satu ini berguna untuk membuka kode HTML yang telah Anda tuliskan sebelumnya. Ada banyak web browser yang bisa Anda pilih. Contohnya mulai dari Google Chrome, Mozilla Firefox, Internet Explorer, Opera Mini, dan sebagainya.

Contoh Web html Yang Sudah Jadi, Download 100+ Template Web Gratis
Anda hanya perlu membuat beberapa folder dan file, sedikit copy dan paste, dan mengunggahnya ke dalam direktori tema WordPress. Seperti yang sudah dijelaskan tadi, Anda akan membutuhkan code editor seperti Atom, Sublime, atau Notepad++ untuk mengakses isi dari setiap file HTML maupun file baru yang dibuat. Langkah 1.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Baru belajar Javascript? ..dan masih bingung dengan cara menulis Javascript di HTML? Tenang! Saya akan menjelaskannya. Ada 4 cara menulis kode Javascript pada HTML. Dari keempat cara ini, ada yang biasa dan sering digunakan.. ..ada juga yang 'aneh', jarang digunakan sih tapi masih work! Apa saja keempat cara itu? Mari kita bahas: 1. Menulis Javascript pada Tag