
Introduction to React Native Navigation
React Native integration for React Navigation. Latest version: 6.1.16, last published: 2 days ago. Start using @react-navigation/native in your project by running `npm i @react-navigation/native`. There are 1036 other projects in the npm registry using @react-navigation/native.

ReactNative tutorial 20 Drawer navigation with tab navigation
In this 1975 photo, singer, songwriter, guitarist, and keyboardist Eric Carmen, former member of The Raspberries, performs at Alex Cooley's Electric Ballroom in Atlanta, Georgia, United States.

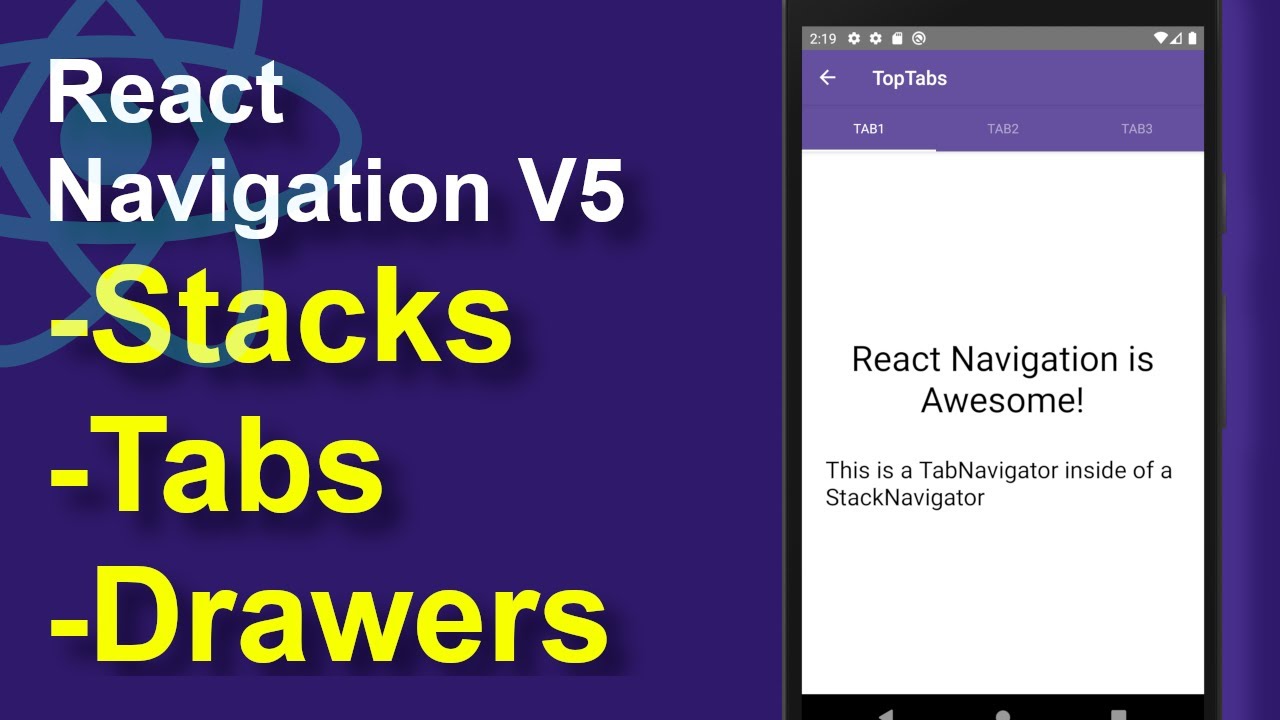
Getting Started with React Navigation v5 in React Native Stack
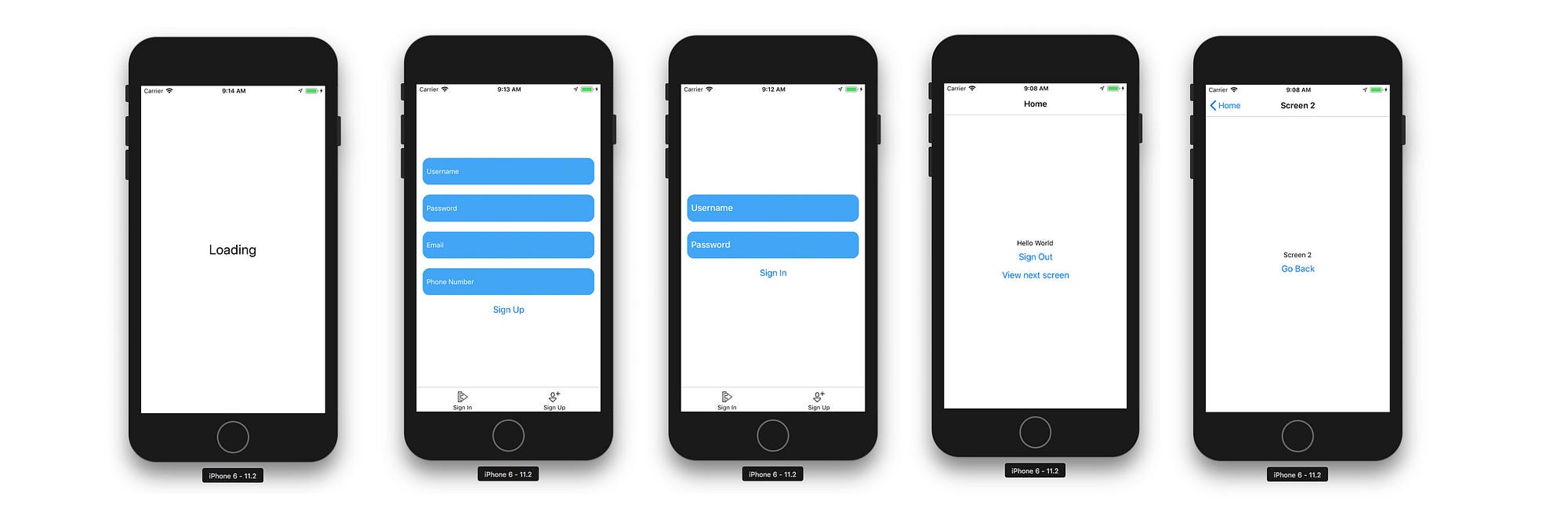
The other screens will just be a replication of the same process. In React Navigation, all your screens need to be wrapped around the NavigationContainer component, as follows: import {NavigationContainer} from '@react-navigation/native'; import React from 'react'; import {SafeAreaView} from 'react-native'; export const MyApp = () => { return.

React Native Tutorial 19 React Navigation Setup YouTube
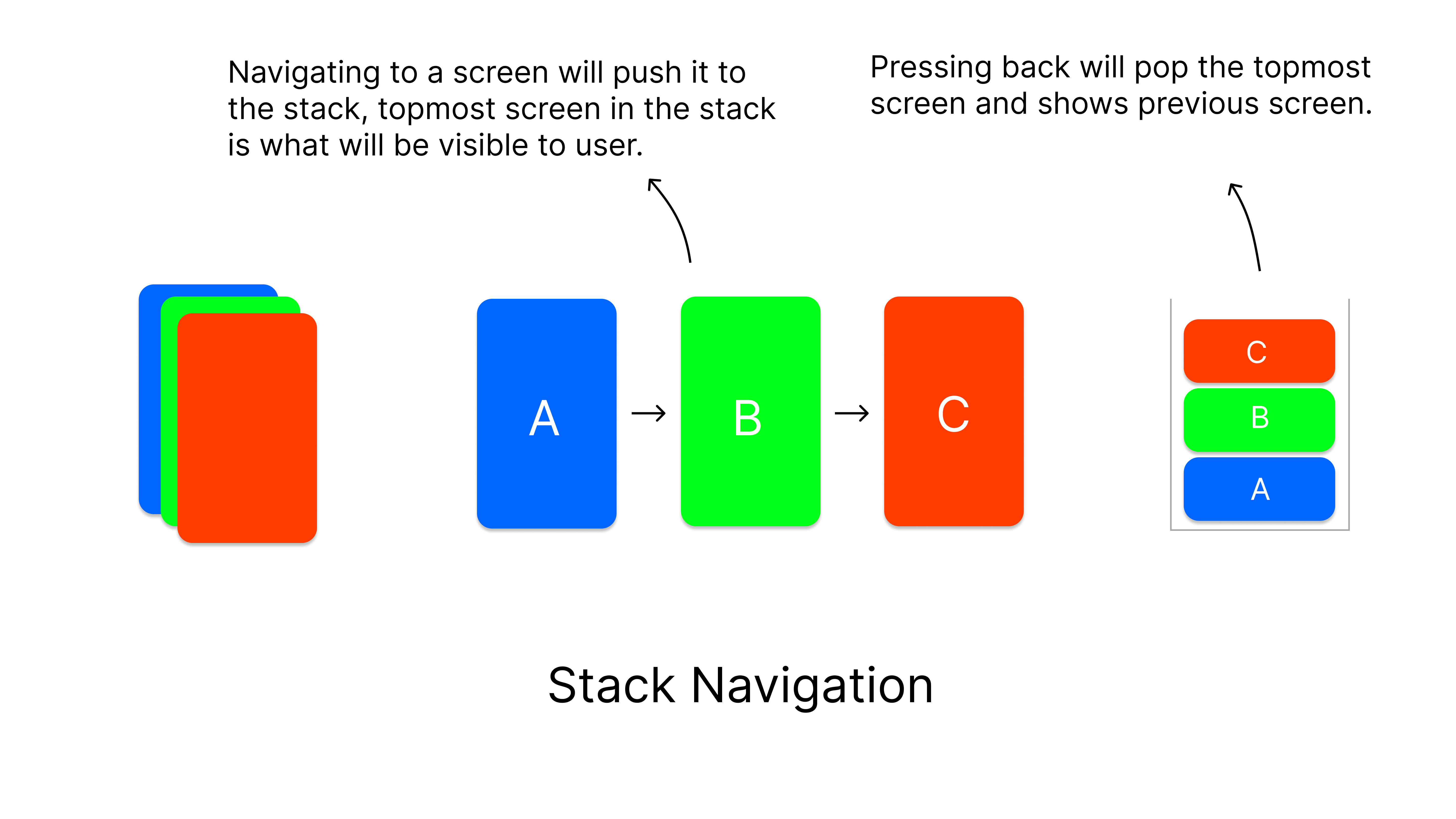
React Navigation's native stack navigator provides a way for your app to transition between screens and manage navigation history. If your app uses only one stack navigator then it is conceptually similar to how a web browser handles navigation state - your app pushes and pops items from the navigation stack as users interact with it, and this.

React native tabs component examples and navigation libraries
React Navigation (v1)Routing and navigation for your React Native apps. Read guides. Read API Reference. Try the demo app. Easy-to-use. Start quickly with built-in navigators that deliver a seamless out-of-the-box experience.. React Navigation is extensible at every layer— you can write your own navigators or even replace the user-facing API.

How to properly navigate in React Native
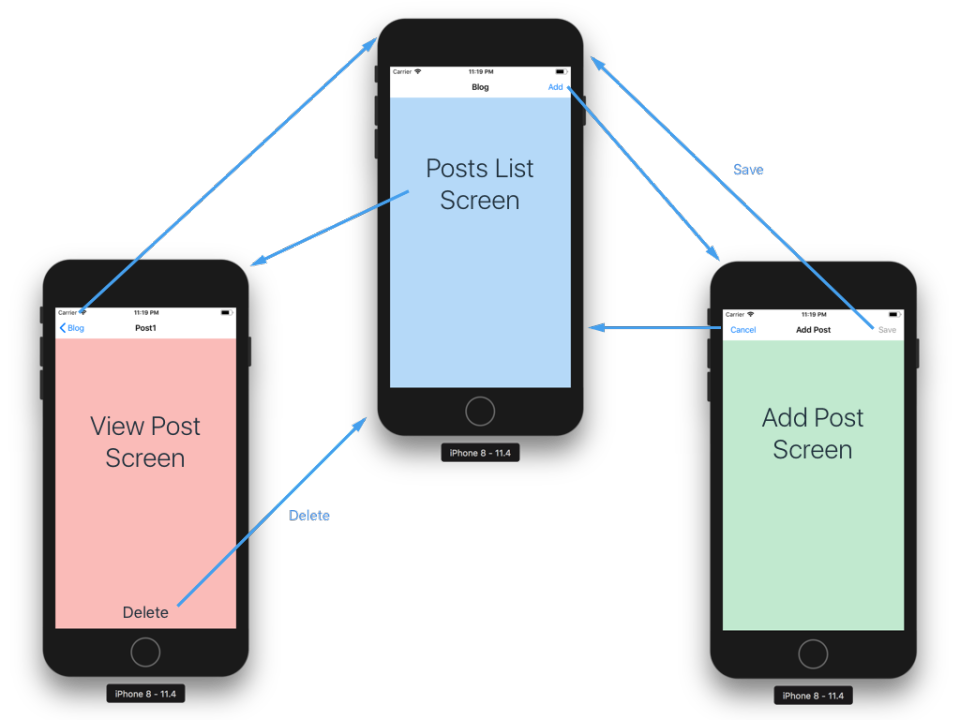
React-native-navigation provides ways for you to layout your content on user screen in a logical and performant manner. React Native Navigation's stack layout lets you push screens, and also navigate back to previous screens. Screens pushed into the stack hide the previous screen in the stack, making the user focus on a single screen at a time.

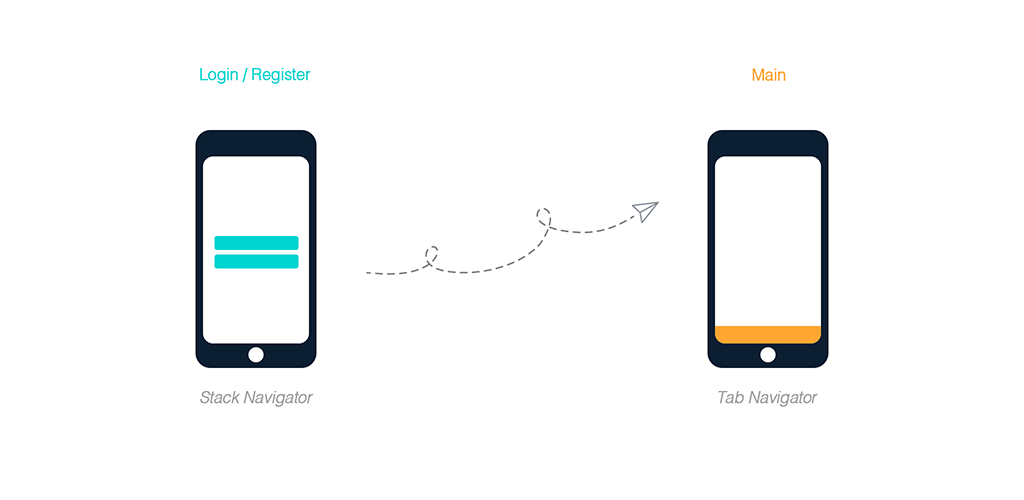
How to Use React Navigation 5 in React Native (Part 1) Navigators
Getting started. React Navigation is born from the React Native community's need for an extensible yet easy-to-use navigation solution written entirely in JavaScript (so you can read and understand all of the source), on top of powerful native primitives. Before you commit to using React Navigation for your project, you might want to read the.

How to create Custom Drawer Navigation with animation in ReactNative
React Native Navigation - truly native navigation for iOS and Android. Latest version: 7.38.3, last published: 18 days ago. Start using react-native-navigation in your project by running `npm i react-native-navigation`. There are 65 other projects in the npm registry using react-native-navigation.

React Native Navigation (V2) by Wix — Getting Started
React Native Navigation. React Native Navigation provides 100% native platform navigation on both iOS and Android for React Native apps. The JavaScript API is simple and cross-platform - just install it in your app and give your users the native feel they deserve. Ready to get started?

React Native Nested Navigation Stack & Tab Navigation Together
React Navigation is a library that provides easy and customizable routing and navigation for Expo and React Native apps. It offers built-in navigators, platform-specific components, and an extensible API for developers to write their own navigators or replace the user-facing API.

reactnativeelements Cross Platform React Native UI Toolkit
React Navigation The community solution to navigation is a standalone library that allows developers to set up the screens of an app with a few lines of code. For a complete intro to React Navigation, follow the React Navigation Getting Started Guide. React Native Navigation As stated above, react-native-navigation is another solution for.

React Native Navigation (V2) by Wix — Getting Started
First install gitpkg: yarn global add gitpkg. Then follow these steps to publish and install a forked package: Fork this repo to your account and clone the forked repo to your local machine. Open a Terminal and cd to the location of the cloned repo. Run yarn to install any dependencies. If you want to make any changes, make them and commit.

React Native Navigation An Efficient Way to Navigate in Mobile Apps
Learn how to use React Navigation, a community solution for navigation in React Native, or react-native-navigation, a native navigation library for Android and iOS. Compare the installation, usage, and features of both libraries and see examples of common patterns such as stack and tabbed navigation.

React Native navigation Complete Tutorial and Examples
If you're already familiar with React Native then you'll be able to get moving with React Navigation quickly! If not, you may want to read sections 1 to 4 (inclusive) of React Native Express first, then come back here when you're done.. What follows within the Fundamentals section of this documentation is a tour of the most important aspects of React Navigation.

How to implement deep linking in React Native with React Navigation v5
The way you install react-navigation has changed a little bet compared to previous versions (>4.x): // > 4.x verions. yarn add react-navigation. Installing react-navigation 5 will look like this: // yarn yarn add @react-navigation/native. // npm npm install @react-navigation/native. The latest versions of react-navigation use many third party.

7 React Native Customize Drawer Navigator React Navigation YouTube
The current stable version of React Native Navigation at the time of writing is React Navigation 6.1. For a more detailed exploration of the differences between React Navigation and React Native Navigation, check out "React Navigation vs. React Native Navigation: Which is right for you?" An alternative: React Router Native