
Apa Perbedaan Antara Prototipe Visual Dengan Fungsional
Conclusion. Prototyping is an effective method to validate ideas, test feasibility, secure buy-in, and create alignment. There are different prototyping methods that are suitable for different needs. However, once identified correctly, prototyping can help save time and resources while creating value early in product discovery.

Mengenal Apa Perbedaan Antara Prototipe Visual dengan Fungsional News+ on RCTI+
Prototyping in Business Design is the process of building hardware, software and service prototypes to validate the most critical hypotheses and to explore open questions in our Business Models (see Hypotheses & Experiments for more details). But there is more. Prototyping has also a very important role within the Business Design team (socially.

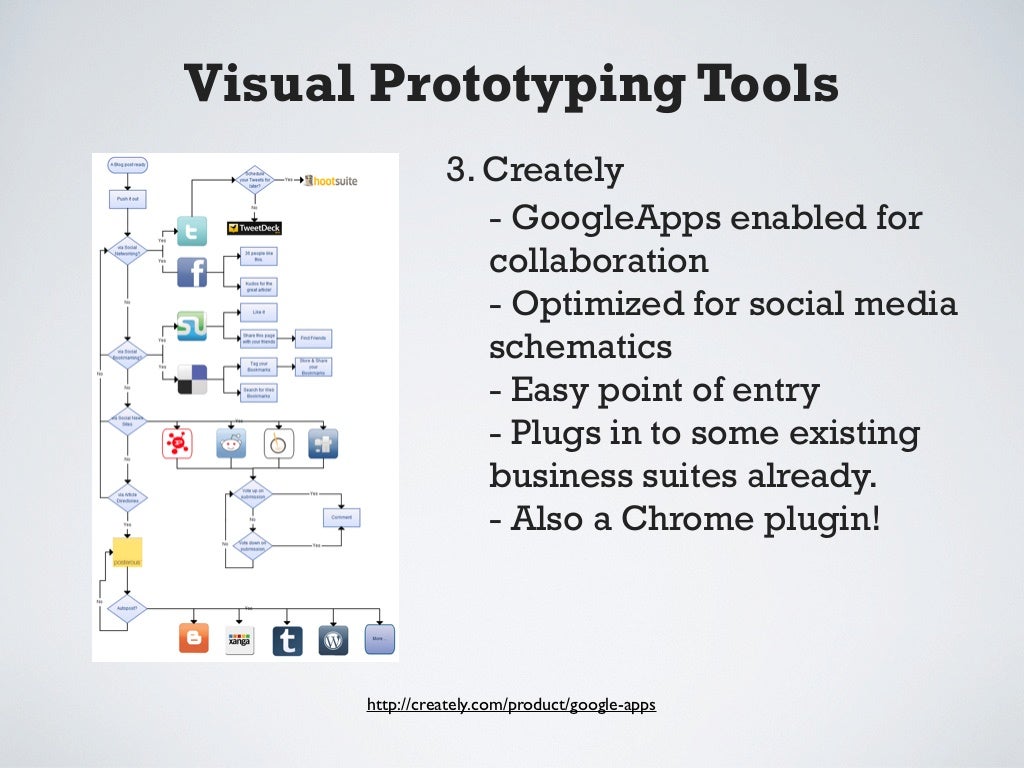
Visual Prototyping Tools 3. Creately
A prototype is an early sample, model, or release of a product built to test the concept. Visual prototype is an early-stage prototype that represents the size and appearance, but not the functionality, of the intended design.

Top 20 Best Prototyping Tools for Designers in 2021 Designveloper
14 prototyping tools for UI/UX designers. Here are 14 of the best prototyping tools to help you with your own design process: 1. Figma. Figma is an all-in-one tool that makes collaboration and accessibility easy for UX designers, developers, and anyone else on a team with a browser-based, cloud-hosted platform.

UI / UX Design Tutorial From Zero to Hero with Wireframe + Prototype + Design in Figma (2023)
The goal of a UX prototype is to develop ideas with inexpensive tools such as paper prototypes to understand your users and develop a final product that resonates with your target audience.

5 Ways to Turn Your Idea into Prototype Infographic Don't Sit On Your Ideas…
A prototype and a visual design are both part of the UX design process, and they can influence each other. A prototype can help you explore and refine your visual design choices, and a visual.

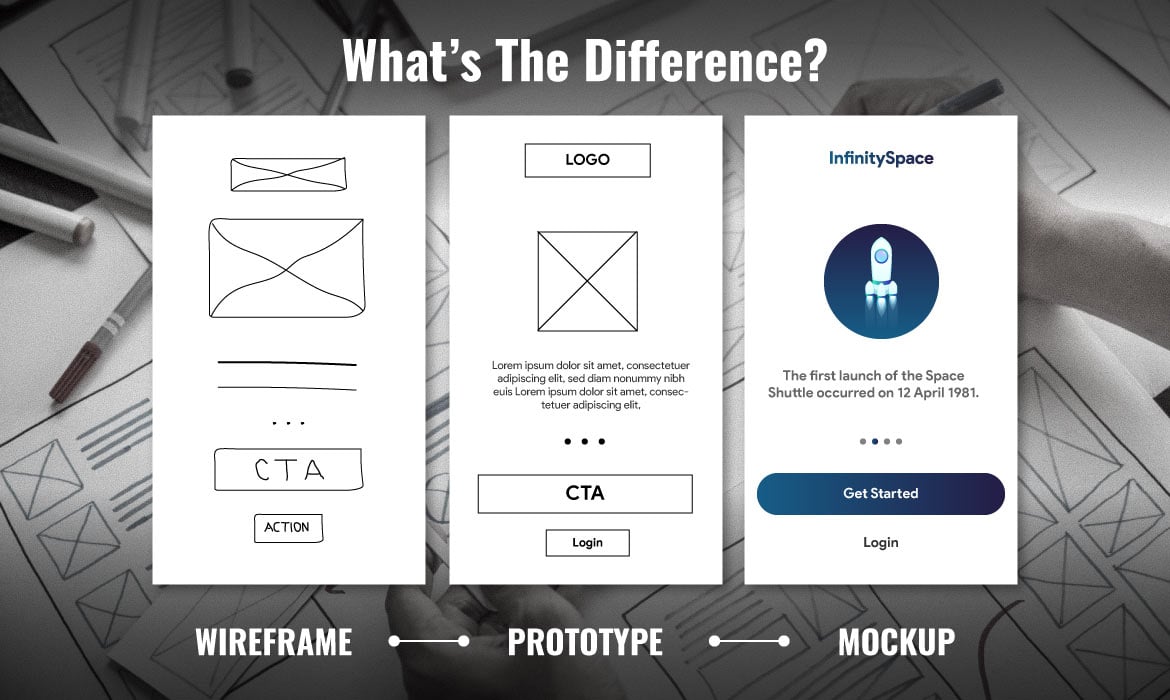
What’s the Difference Between Wireframes, Prototypes, and Mockups in UX Design?
Types of prototype. Visual prototype. Your priority at the prototyping stage may be to help stakeholders understand what the product will look like: its size, shape, color and texture. If you don't need to replicate the functionality of the end product, you may prefer to opt for a purely visual prototype as a means of saving time and money.

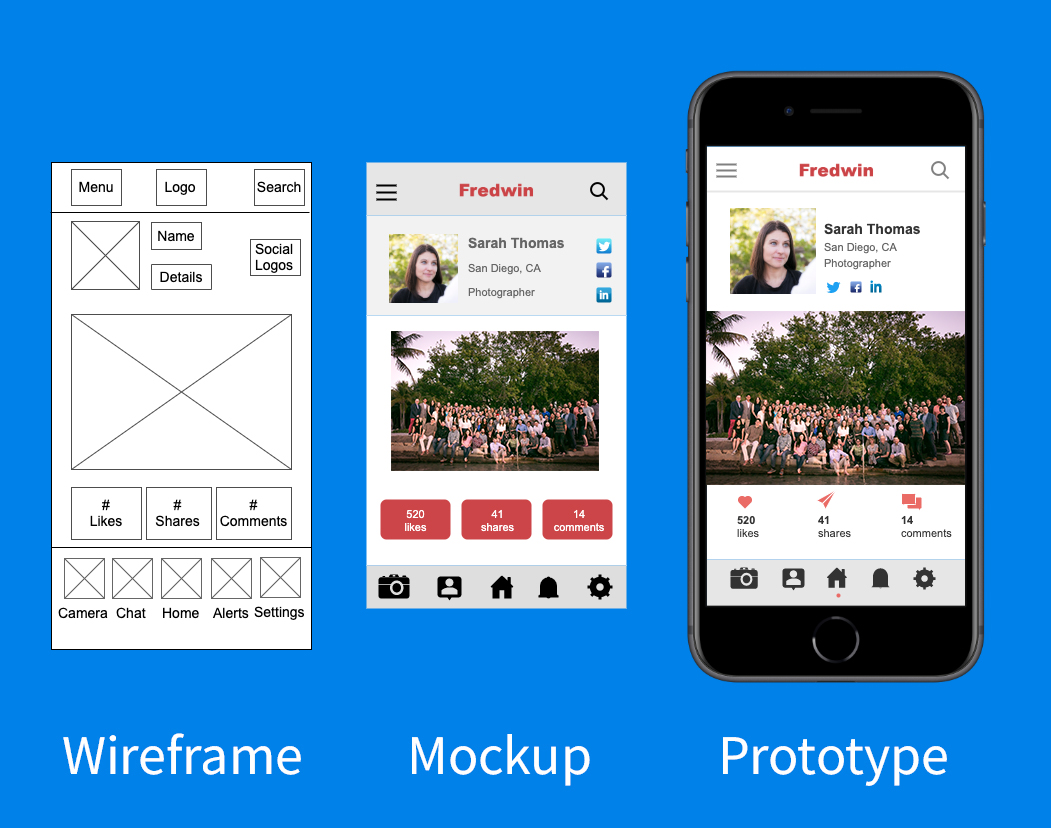
Wireframe vs. Mockup vs. Prototype What Is the Difference? Aha! software
Deep learning has achieved great success in academic benchmarks but fails to work effectively in the real world due to the potential dataset bias. The current learning methods are prone to inheriting or even amplifying the bias present in a training dataset and under-represent specific demographic groups. More recently, some dataset debiasing methods have been developed to address the above.

Startup App Development Guide From Idea to Working Prototype
Visual grounding (VG) aims to locate a specific target in an image based on a given language query. The discriminative information from context is important for distinguishing the target from other objects, particularly for the targets that have the same category as others. However, most previous methods underestimate such information. Moreover, they are usually designed for the standard scene.

Visual design/ wireframe / prototipe UX on Behance
After installing the SketchFlow, you can open it from start programs. Create a new project. Select the project type either Silverlight or WPF in new project dialogue box and say ok. Once the project has been created then you can create the prototype in one of two ways: Create the prototype in SketchFlow Map Panel.

Virtual Prototyping HumanCentered Design in a New World
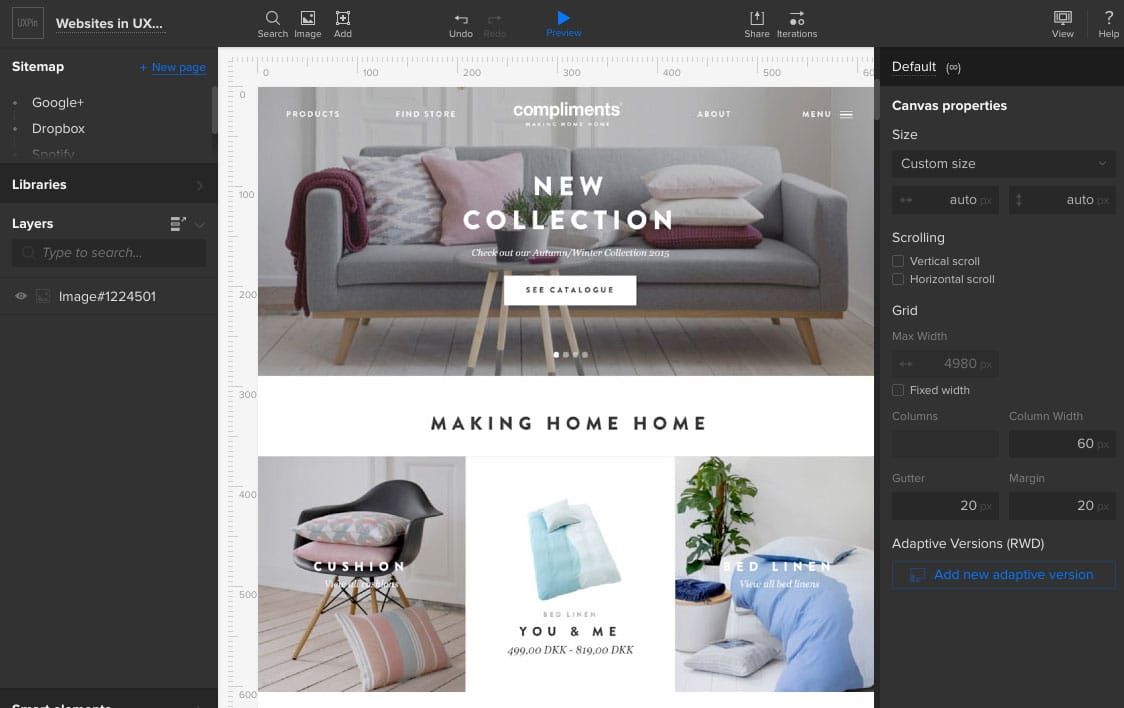
Creating a digital prototype involves selecting the appropriate software or tools for the prototyping process and building wireframes or mockups to visualize the user interface. Miro's canvas makes it easy to create and arrange wireframes, mockups, and interactive elements, allowing for a seamless visual representation of the user interface.

Prototype Design How to Make a Product Prototype Online Sales Guide Tips
Definition of a prototype. A prototype serves as a tangible representation of a design concept, enabling designers to bring their ideas to life and test them in a practical manner during the research and design phase. By creating a prototype, designers can explore the functionality, usability, and overall user experience of their design before.

Rapid Prototyping Process and Fidelity A 10Minute Guide for UI and UX Designers
How to build a prototype. Choose a prototype template that's aligned with your product, app, website vision or business goal. Customize with icons, logos, images, links, text, effects, etc. Add links to the other pages within your design to see your prototype flow from one screen to another. Collaborate with your team in real-time and get.

Visual Prototype Appearance Prototype WayKen Rapid
The visual/appearance prototype helps to demonstrate the final product's shape, size, color, and texture. Such a visual-touch component takes on the real product's look and feel. If a concept prototype is like a rough 3D sketch, a visual prototype is like a realistic 3D rendering. Often, the latter aids product demonstration, combining.

Design Thinking vs. Visual Thinking What Are They And How Do They Work Together?
A visual prototype is designed to test and try a new design to enhance precision by inventors, investors and potential consumer users. Visual prototyping serves to provide a visual product impact instead of an individual imagined view. Visual prototype creation is the step between the mental formalization and the actual look of an idea.

Visual Prototype Software Hi Tech e Soft
The first type of prototype we will explore is the visual prototype. This type of prototype focuses on showcasing the final product's size, shape, and overall appearance. While it may lack the functionality and materials of the finished product, it serves as a visual representation that helps stakeholders visualize the end result.