Pengenalan Tentang Apa Itu HTML RazKode ID Belajar Kode Razpiblog Soft

Merchandise Komunitas Petani Kode Rumah Komunitas
Elemen adalah komponen yang menyusun dokuemn HTML. Sedangkan Tag adalah penanda untuk memulai dan mengakhiri elemen. Lalu atribut adalah modifier untuk menentukan perilaku elemen. Nah, selanjutnya kita akan berkenalan dengan elemen-elemen dasar di HTML seperti paragraf, heading, list, tabel, link, form, dan lain-lain.

Cara menggunakan contoh aplikasi html5
Contohnya: NPM, Composer, Yarn, PNPM, dan sebagainya. Menggunakan Bootstrap dengan package manager tidak saya rekomendasikan untuk pemula, karena akan membutuhkan pengetahuan lain seperti cara kerja package manager itu sendiri dan ekosistem yang dipakai.

Website Petani Kode Interactive Component Figma Community
Heading adalah salah satu elemen yang penting dalam HTML. Pada tutorial ini, kita akan belajar tentang cara membuat heading di HTML.

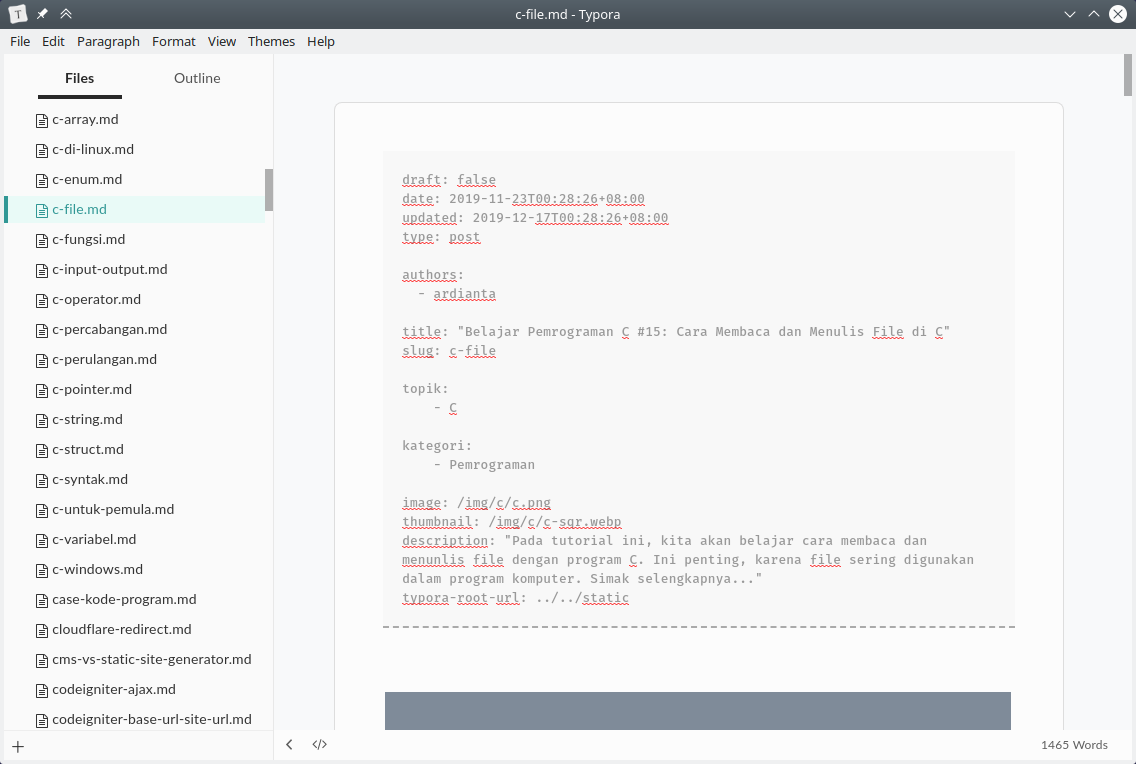
Typora Petanikode Theme
All CSS Dart Dockerfile HTML Java JavaScript Kotlin PHP Python. Sort. Select order. Last updated Name Stars. Showing 10 of 37 repositories. belajar-git Public. logo-petanikode Public Logo Petani Kode HTML 1 0 0 0 Updated Oct 27, 2022. design Public The art of Petani Kode 1 1 0 0 Updated Oct 26, 2022.

Belajar Laravel Petanikode
Belajar HTML #14: Cara Menambahkan Audio pada HTML. Konten dalam web, tidak hanya dalam bentuk teks dan gambar saja. Tapi juga bisa dalam bentuk multimedia seperti audio dan video. Pada tutorial ini, kita akan fokus membahas tentang audio di HTML.

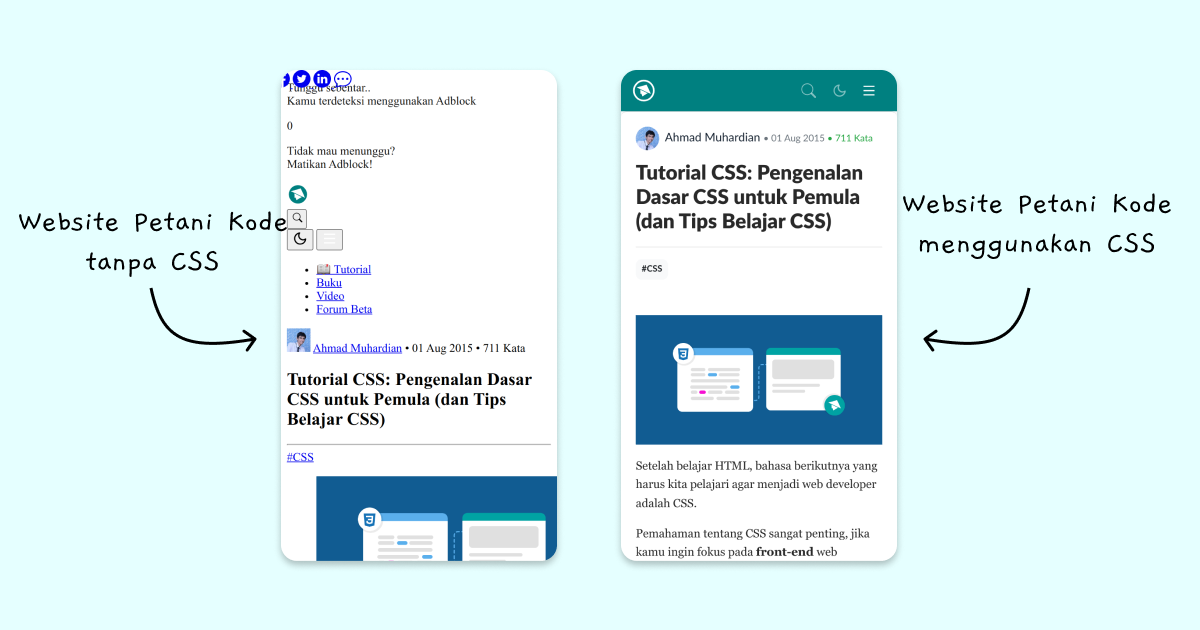
Tutorial CSS Pengenalan Dasar CSS untuk Pemula (dan Tips Belajar CSS)
Source code tutorial belajar HTML di Petani Kode. Contribute to petanikode/belajar-html development by creating an account on GitHub.

Petani Kode Coding & Growing petanikode Instagram Analytics by Analisa.io
Pemrograman Javascript: Langkah Awal Belajar Javascript. #Javascript. Javascript adalah bahasa pemrograman yang wajib kamu pelajari jika ingin mendalami dunia web development. Saat ini javascript tidak hanya digunakan di sisi client (browser) saja. Javascript juga digunakan pada server, console, program desktop, mobile, IoT, game, dan lain-lain.

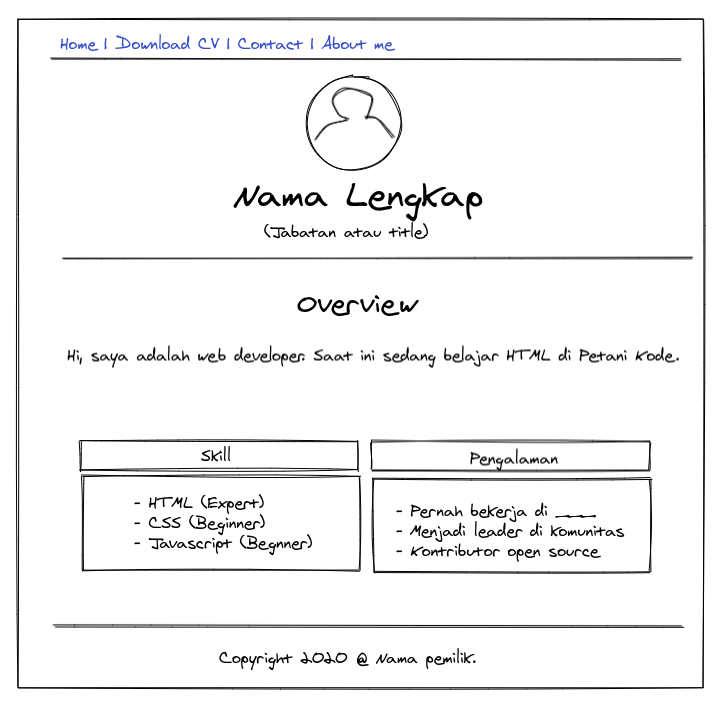
Belajar HTML 15 Membuat Project Web Pribadi dengan HTML
Daftar isi tutorial. Tutorial CSS #01: Pengenalan Dasar CSS untuk Pemula. Tutorial CSS #02: Cara Menulis CSS di HTML. Tutorial CSS #03: Sintaks Dasar CSS yang Harus Kamu Pahami. Tutorial CSS #04: Memahami Selector di CSS. Tutorial CSS #05: Menggunakan Warna di CSS. Tutorial CSS #06: Menggunakan Background di CSS.

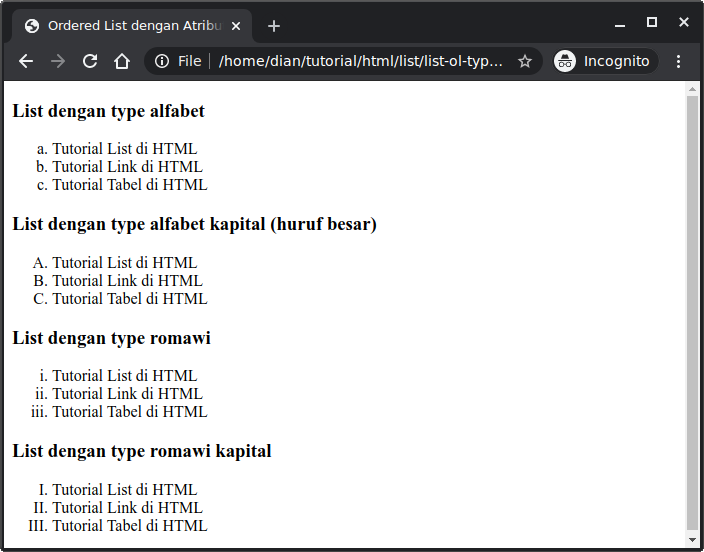
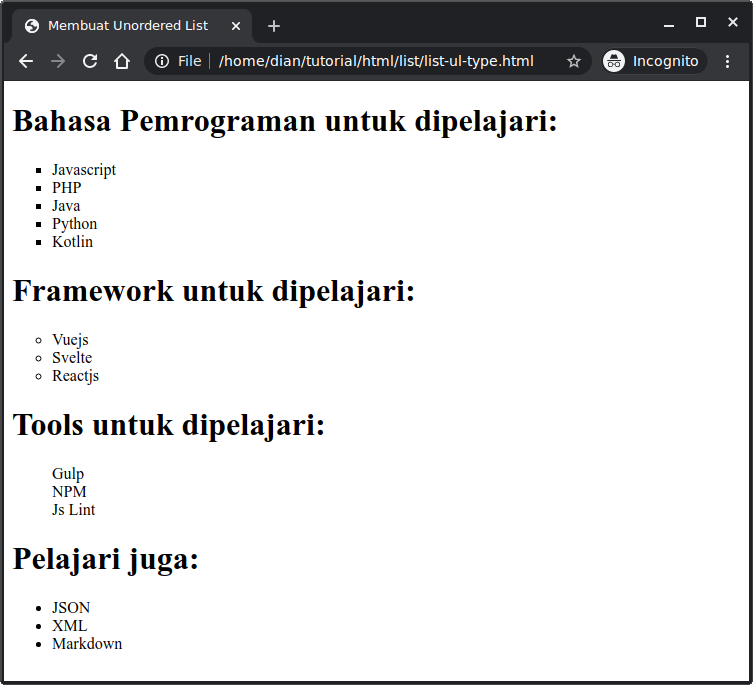
Belajar HTML 09 Cara Membuat List di HTML
Cara Mengakses Webcam dari HTML dan Mengambil Gambar. Biasanya pada web-web tertentu kita membutuhkan Webcam untuk mengambil gambar, misalnya pada web yang mimiliki fitur Video Call seperti Facebook. Kalau dulu, hal ini mungkin dilakukan dengan bantuan Plug-in seperti Flash dan Silverlight. Namun, sekarang HTML5 sudah menyediakan API yang bisa.

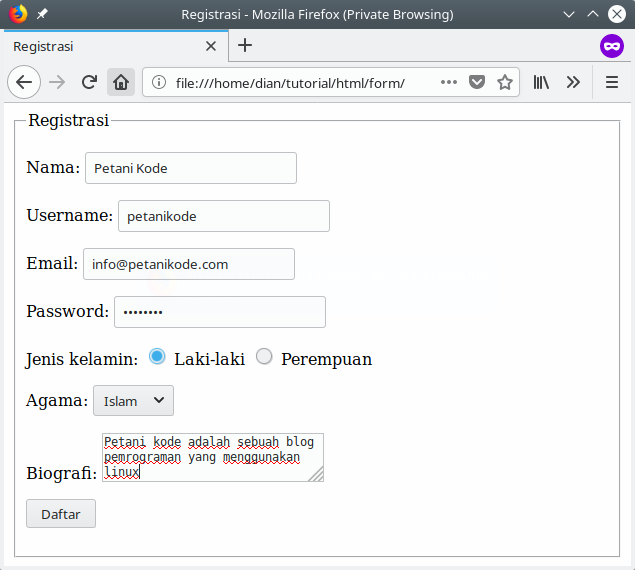
Belajar HTML 11 Cara Membuat Form pada HTML SIAP NGODING
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.

Belajar HTML 09 Cara Membuat List di HTML
The HTML
. The