
cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah

Cara Membuat Teks Berjalan di HTML ePendidikan
Belajar HTML #03: Membuat Paragraf pada HTML. #HTML. Setelah belajar tentang apa itu HTML , Tag, Elemen, dan Atribut. Berikutnya, kita akan belajar tentang elemen-elemen dasar pada HTML yang sering digunakan dalam membuat web. Mari kita mulai dengan mengenal elemen paragraf.

Cara Membuat Teks Berjalan Blog BOCAH KERE AKTIF
Ok guyz, tutorial kali ini adalah membuat teks atau tulisan berjalan dihtml.Ada beberapa cara membuat tulisan berjalan dihtml, contohnya teks berjalan dari k.
Part 3. Latihan HTML Membuat Teks Berjalan & Insert Foto Serta membuat Paragraf Teks
Apakah Anda ingin membuat teks berjalan di blog Anda? Jika ya, Anda bisa belajar dari tutorial lengkap cara membuat text berjalan (marquee) di RIDPIR. Anda akan diajarkan langkah-langkah mudah menggunakan HTML di notepad. Teks berjalan bisa membuat blog Anda lebih menarik dan dinamis. Selain itu, Anda juga bisa membaca artikel-artikel lain yang bermanfaat di RIDPIR, seperti arti perkata surat.

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Cara Membuat Tulisan Berjalan MENGGUNAKAN HTML MediaApa
Cara Membuat link di HTML. Tujuan kata Hypertext dari HTML adalah membuat sebuah text yang ketika di-klik akan pindah ke halaman lainnya.HTML menggunakan tag untuk keperluan ini.. Link ditulis dengan yang merupakan singkatan cari anchor (jangkar). Setiap tag setidaknya memiliki sebuah atribut href.Dimana href berisi alamat yang dituju (href adalah singkatan dari hypertext reference).

Membuat teks bergerak atau berjalan dengan perintah Marquee dalam HTML YouTube
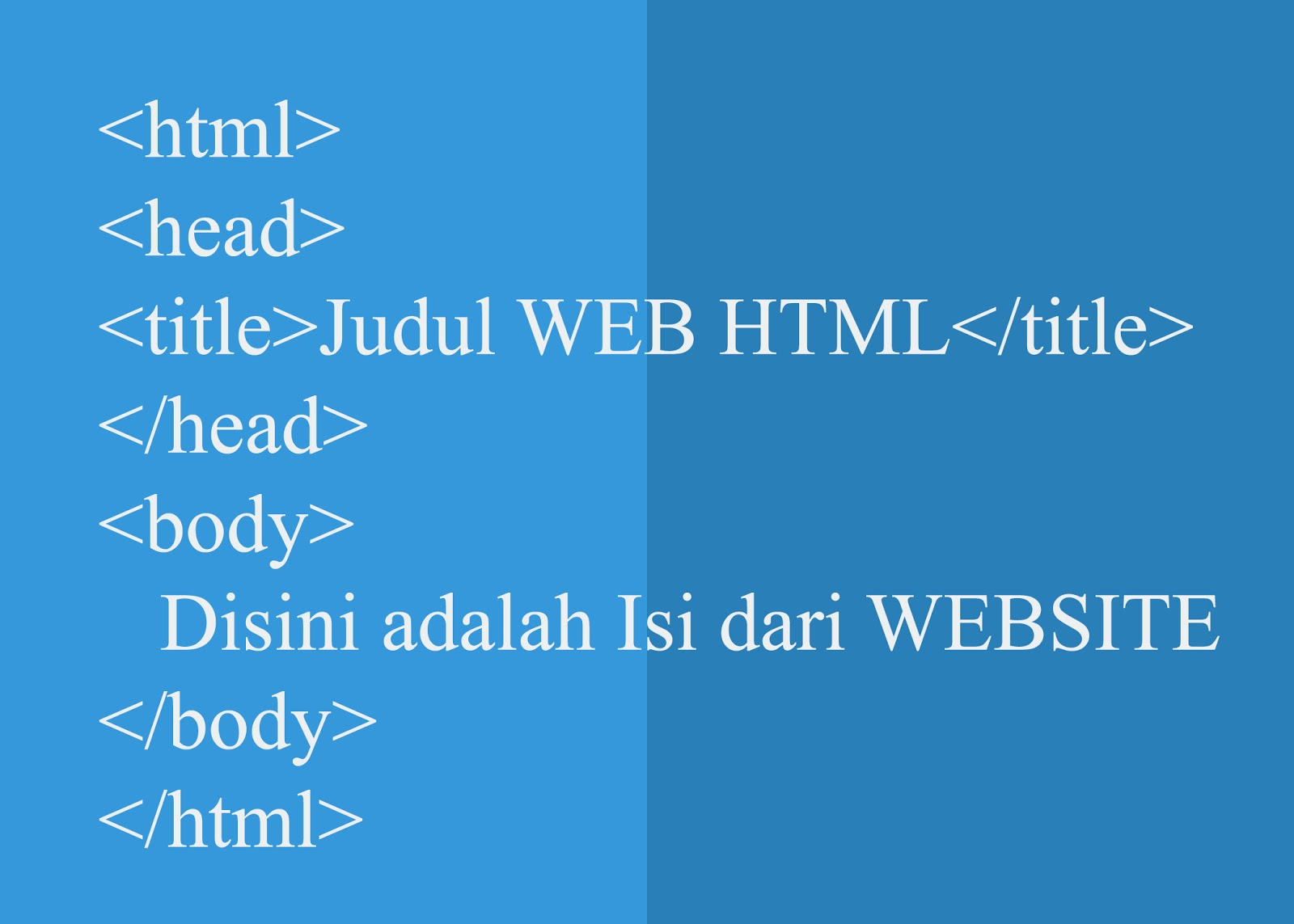
Mari mengenal pengertian, fungsi dan cara kerja HTML terlebih dahulu. Hypertex Markup Language (HTML) merupakan bahasa markup yang biasa digunakan dalam proses pembuatan struktur halaman website. HTML terdiri atas kombinasi teks dan simbol yang disimpan ke dalam sebuah file. Dalam membuat file HTML, ada standar atau format khusus yang wajib.

Cara Membuat Teks Berjalan Di HTML (Marquee) Nipandan
Secara default, teks akan berjalan dari kanan ke kiri dan terus berulang # Kecepatan. Jika kecepatannya terlalu cepat atau mungkin kurang cepat, Anda dapat mengatur waktu untuk slide ini dengan penundaan gulir tambahan

Perintah Html Untuk Membuat Teks Berjalan Adalah Seputar Jalan
Bahasa ini berfungsi untuk membuat struktur website hingga menyusun format teks dan gambar pada halaman web. Walaupun HTML bukan bahasa pemrograman, Anda wajib mempelajarinya jika Anda ingin menjadi web developer yang andal. Di artikel ini,kami akan menjelaskan secara lengkap apa itu HTML, fungsinya, komponennya, dan cara kerjanya.

Membuat Teks Berjalan pada Header Blog
2 Langkah 2: CSS untuk Animasi Tulisan Berjalan. 3 Langkah 3: Buat Tulisan Berjalan Menggunakan Marquee. 4 Langkah 4: Lihat Hasilnya. 4.1 Cara Membuat Tulisan Berjalan di HTML. 4.1.1 Langkah 1: Menambahkan Tag Marquee. 4.1.2 Langkah 2: Mengatur Arah dan Kecepatan bergeraknya Tulisan.

Cara Membuat Text Berjalan Di HTML Lengkap KangRPL
Apakah kamu ingin membuat teks berjalan di HTML dengan mudah dan kreatif? Kamu bisa belajar cara membuat teks berjalan dengan arah kustom, warna, link, dan lain-lain di Posciety. Posciety adalah situs yang berisi tips dan tutorial seputar teknologi, web, aplikasi, dan media sosial. Yuk, kunjungi Posciety dan pelajari cara membuat teks berjalan di HTML sekarang!

Perintah Html Untuk Membuat Teks Berjalan Adalah Seputar Jalan
Tag

Kode Perintah Dasar Dalam Web HTML Anto Tunggal
Text Berjalan dengan Pesan Kode Marquee untuk Mengatur Kecepatan Text Berjalan Kode scrollamount="angka" berguna untuk mengatur kecepatan laju text yang berjalan. Contoh kodenya seperti berikut:

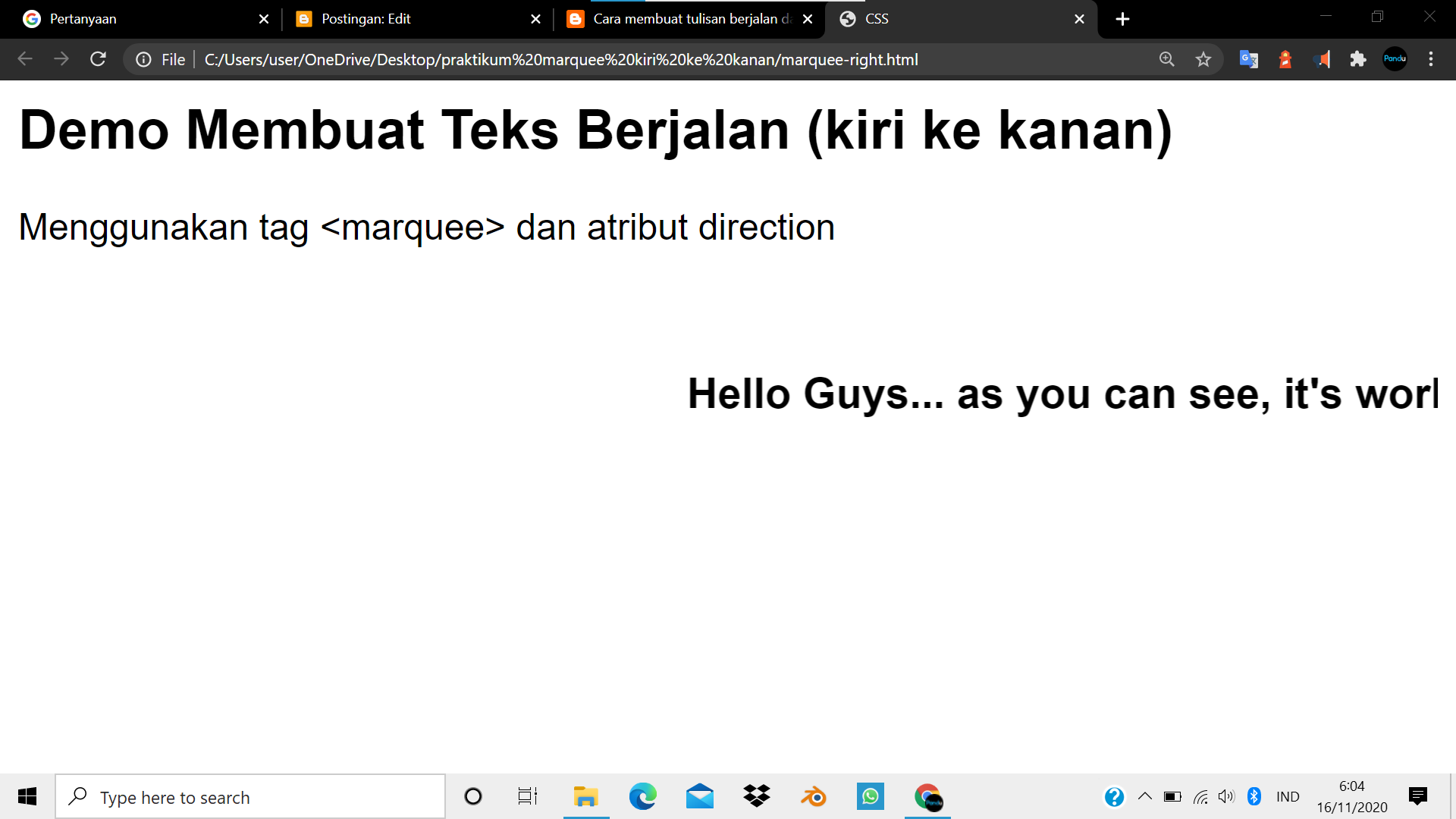
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee

Perintah Html Untuk Membuat Teks Berjalan Adalah Seputar Jalan
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Tag untuk membuat teks tercoret di HTML adalah tag (strikethrough) atau bisa juga dengan tag (delete).. >Text Formatting untuk Teks dari komputer < body > < h1 >Text Formatting untuk Teks dari komputer < p > Perintah javascript untuk menampilkan teks ke console adalah < code >console.log().