
Bootstrap Pengertian, Fungsi, dan Cara Menggunakannya
Bootstrap adalah framework CSS yang digunakan khusus untuk pengembangan front end website. Simak fungsi, kelebihan, dan kekurangan bootstrap di sini!

Apa Itu Bootstrap? Pengertian, Fungsi, dan Cara Menggunakannya
Dalam artikel ini akan membahas mengenai pengertian apa itu bootstrap, sejarah bootstrap, kelebihan dan juga kekurangan dari bootstrap. Bila Anda masih tahap belajar maka disarankan untuk mempelajari markup CSS dan HTML terlebih dahulu agar dapat mempermudah dalam proses pemahaman mengenai framework.

Mengenal Bootstrap Studio Belajar Dasar Bootstrap Studio YouTube
Bootstrap 5 : Pengertian, Fitur, Keunggulan dan Cara Menggunakannya. March 15, 2022 13 min read. Penggunaan Bootstrap untuk mengembangkan aplikasi web membuat proses koding lebih mudah dan cepat. Sayangnya, versi terdahulu Bootstrap masih membuat load website menjadi lambat. Nah, Bootstrap 5 datang dengan performa lebih baik!

Pengertian Bootstrap Dan Cara Menggunakannya Theme Loader Vrogue
Pernah mendengar istilah bootstrap?Apabila berkecimpung di dunia pemrograman dan website, tentu Anda tak asing lagi dengan istilah ini. Agar tampilan web terlihat lebih menarik dan responsif, Anda harus tahu tentang bootstrap, pengertian, kegunaan dan kelebihan.. Pada umumnya, programmer menggunakan bahasa markup sejenis CSS. Namun dengan berkembangkan teknologi, maka pembuatan kerangka kerja.

Pengertian Dan Cara Menggunakan Bootstrap
Salah satu fungsi Bootstrap adalah untuk mengembangkan struktur tabel dengan penulisan kode program yang lebih jelas, cepat, dan mudah. Anda hanya perlu memanggil class yang dibutuhkan dan ada di dalam file Bootstrap itu sendiri. Caranya cukup mudah. Anda hanya perlu menambahkan kode pada atribut class yang ada.

Framework Bootstrap Pengertian, Sejarah, Kelebihan & Kekurangan
2. Kemudahan penggunaan. Seperti yang disampaikan sebelumnya, Bootstrap membuatmu tak perlu lagi memasukkan kode yang banyak dan rumit. Oleh karenanya, kamu dapat lebih fokus untuk mengembangkan fitur-fitur dalam website-mu. 3. Pengembangan cepat. Kecepatan adalah hal yang paling dibutuhkan saat ini.

Apa Itu Bootstrap? Pengertian, Fungsi, & Cara Menggunakannya
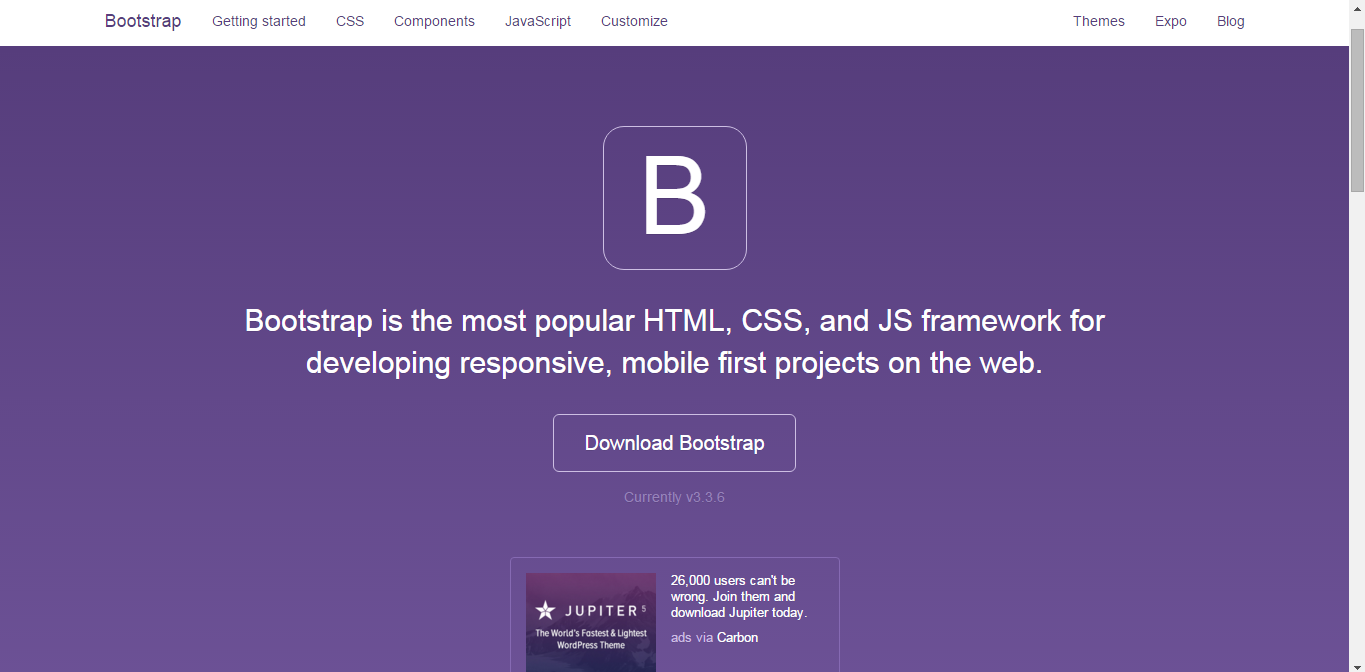
Pengertian Bootstrap.. JavaScript, dan font yang dapat digunakan sebagai dasar untuk membuat situs web yang terlihat baik di seluruh perangkat, termasuk desktop, tablet. Itulah ulasan lengkap mengenai Bootstrap yang merupakan framework CSS open-source yang cukup terkenal di kalangan developer untuk membantu mempersingkat waktu saat.

24 Tutorial Bootstrap Mengenal Framework CSS dan Bootstrap
Bootstrap adalah sebuah framework front-end yang sifatnya open-source untuk membuat pekerjaan pengembang website jadi lebih mudah dan cepat. ADVERTISEMENT. Lalu, bootstrap memiliki template desain yang berbasis CSS, seperti sistem grid, gambar, navigasi, dan tombol. Alat ini sangat penting bagi pengembang website front-end.

Pengertian Dasar Mengenai Bootstrap GoindoTI
Bootstrap adalah kerangka kerja CSS yang khusus digunakan untuk pengembangan situs web front-end. Nama asli framework ini adalah Twitter Blueprint. Kata "Twitter" ada karena pada awalnya dikembangkan untuk media sosial. Twitter sangat populer saat ini, dengan hampir 326 juta pengguna. Sebelum Bootstrap muncul, ada kerangka kerja lain yang.

PENGERTIAN BOOTSTRAP
Pengertian Dan Cara Menggunakan Bootstrap. Pada tutorial Bootstrap Part 1 ini akan dijelaskan tentang Pengertian dan cara menggunakan bootstrap.. Bootstrap adalah sebuah library framework CSS yang di buat khusus untuk bagian pengembangan front-end website. bootstrap merupakan salah satu framework HTML, CSS dan javascript yang paling populer di kalangan web developer. pada saat ini hampir semua.

Kelebihan Bootstrap Beserta Kekurangan, Pengertian, dan Kegunaannya!
Pengertian dan Pengenalan Bootstrap 4 - Selamat datang di tutorial bootstrap 4 lengkap bahsa indonesia bagian pertama di www.malasngoding.com.. Pada kategori tutorial bootstrap 4 ini teman-teman akan belajar segala sesuatu tentang bootstrap, khususnya bootstrap 4. mulai dari pengertian, cara menggunakan bootstrap, cara menggunakan komponen-komponen yang sudah disediakan dalam bootstrap.

Pengertian dan Penjelasan Template Dasar Bootstrap Mahasisa NgeBlog
Pengertian, Fungsi, dan Kelebihannya. Bootstrap adalah framework web development berbasis HTML, CSS, dan JavaScript yang dirancang untuk mempercepat proses pengembangan web responsive dan mobile-first (memprioritaskan perangkat seluler). Selain bisa digunakan untuk mengembangkan website dengan lebih cepat, Bootstrap juga merupakan framework.

Pengertian Bootstrap,Fungsi dan Manfaatnya Artikel Tentang IT
Bootstrap: Pengertian, Komponen, dan Fungsinya. Ilustrasi programmer. Foto: Sigmund via Unsplash. Bootstrap adalah kerangka kerja yang berfungsi untuk merancang situs web yang sifatnya open-source dan bebas. Kerangka kerja ini paling banyak digunakan oleh programmer. Jika kamu bekerja di bidang desain web, pastinya sudah mengenal CSS dengan baik.

Pengertian Bootstrap Juga Sejarah Perkembangan dan Manfaatnya
Bootstrap adalah framework CSS yang bersifat Free dan Open Source. Bootstrap menyediakan class-class CSS dan beberapa fungsi Javascript untuk mempermudah pembuatan web. Jika kamu sebelumnya pernah membuat web tanpa menggunakan framework CSS.. Pasti pernah merasakan membuat kode CSS sendiri dari nol.

Apa Itu Bootstrap? Pengertian, Fungsi, & Cara Menggunakannya
Pengertian Dari Bootstrap. Untuk permulaan kalian itu harus tahu dulu itu sebenarnya adalah apa, ini menjadi hal yang sangat penting untuk diketahui dulu. Bootstrap adalah sebuah framework untuk web development dengan basis HTML, CSS, dan juga Javascript. Framework ini memang dirancang untuk bisa mempercepat proses pengembangan web dengan.

Bootstrap Pengertian Dan Cara Menggunakannya Hosteko Blog
Bootstrap sangat mudah digunakan, siapa saja yang memiliki pengetahuan dasar tentang HTML dan CSS dapat memulai pengembangan dengan Bootstrap. Kompatibel dengan semua browser Bootstrap dibuat dengan browser modern dan kompatibel dengan semua browser populer seperti Mozilla Firefox, Google Chrome, Safari, Internet Explorer, dan Opera. Open Source