
Cara Mengganti Nama Aplikasi React Native untuk Upload ke Playstore
In this video, we demonstrate how to generate an android app bundle for a react native project using expo. GET SOURCE CODE 📀⬇️🔴 Get Project Source Code - h.

Hari 29 Publish React Native ke Playstore
On the next page, select Create a new project and click Link project on the bottom-right of the page. Now click Create new service account button to start creating it. In the pop-up, click on the Go to the Google Cloud Platform link, this will open the Google Cloud Platform dashboard. In the dashboard, click the + CREATE SERVICE ACCOUNT button.

Releasing React Native update without submiting new version on
I'm developing an app with React Native. But when generate .aab file to upload to Google Play Console (its size is about 370MB), I met Your App Bundle contains the following configurations where the

How to Upload React Native App to Google Playstore in Urdu YouTube
5. in your emulator/physical USB device make sure any old app version are uninstalled/deleted as this often produces conflicts when building new version on the device. 6. To rebuild, first, start rebuilding the JSX part (react-native code). Make sure the following command opens a terminal process window (and previous terminal processes are closed ).From project root, in your terminal run.
[Solved] How to implement Android playstore inapp update 9to5Answer
First, I'll go over how to create a build file (.abb) for a react native app, which we need to submit on Play Store, in order to make the app publicly available for all the users.
GitHub a7ul/reactnativeappstoreversionchecker [Deprecated] A
I found this gist which outlines the process of creating a release APK file (credit to the author, marty-wang).. Once you have the release package, you should be able to upload the APK manually through the play store. Edit 2016-06-01: The most up to date way to handle RN builds for Android and iOS would be using Fastlane - the tooling abstracts building and uploading to both the Play store, as.

A react native module to fetch the version of latest app from android
The first step is to access your project folder: cd nameOfProject. Since we will be generating the file for the play store, it will only be the android part. Go to the android folder and then go to the app folder: cd android/app. Now we need to create a certificate in order to be able to generate the apk and the aab: The keytool is the tool.

React Native Tutorial 17 Appcenter Android Build and PlayStore
After the archive is completed, in the archive window, click on Distribute App. Click on App Store Connect now (if you want to publish in App Store). Click Upload → Make sure all the check boxes are selected, hit Next. Choose between Automatically manage signing and Manually manage signing based on your needs. Click on Upload.

react native codepush push mobile android ios store appstore playstore
Before uploading the release build to the Play Store, make sure you test it thoroughly. First uninstall any previous version of the app you already have installed. Install it on the device using the following command in the project root: npm. Yarn. npm run android -- --mode="release".

Packaging Box, Packaging Ideas Business, Cosmetic Packaging, Brand
Code formatting and linting configuration. Part ɪ: Creating new React-Native app│Story 06: Code formatting and linting using ESLint and Prettier. Bharat Tiwari. Aug 7, 2021. Part II - Publish.

GitHub codeandco/reactnativeimageoffline React Native library
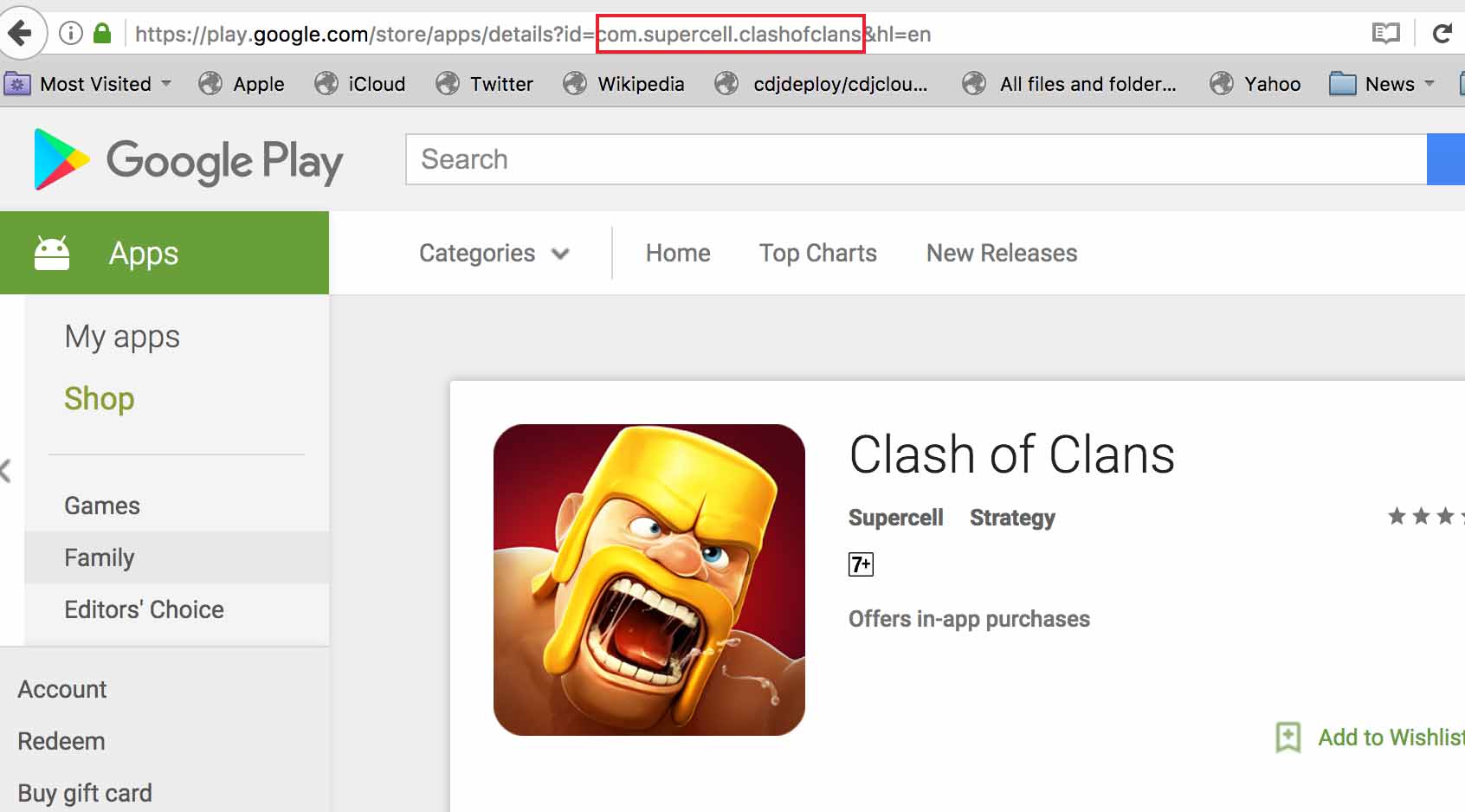
Automating React Native App release to Google play store. Rename React-Native app's Bundle Id and Package Name. Part ɪ: Creating new React-Native app│Story 02: Rename React-Native app's.

How To Update Version React Native in Play Store YouTube
In this tutorial, you will learn how to create a developer account on the Google Play store, set up your application page, and then publish your React Native.

CAMP404 Academy React Native (Hosting Aplikasi di Playstore) Part 3
🔥 Get a discount on 'The Complete React Native Course 2023: from Zero to Hero' on Udemy by using the promo code D782E3. As the instructor, I'll be there to.

REACT NATIVE cara Rilis aplikasi react native ke playstore YouTube
Step 1: Log in to Google Play Console. Step 2: Fill in Basic Information. Step 3: Prepare Store Listing. Step 4: Pricing & Distribution. Step 5: Content Rating. Step 6: Save Draft. 5. Uploading the Release Bundle. Step 1: Navigate to the "App Releases" Section.

🔥Part1 Publish React Native CLI App on Playstore Playstore app YouTube
First, copy the keystore file from the bin folder to the React Native app's android/app folder: Next, open ~/.gradle/gradle.properties or android/gradle.properties and add the following references: MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore. MYAPP_UPLOAD_KEY_ALIAS=my-key-alias MYAPP_UPLOAD_STORE_PASSWORD=***** MYAPP_UPLOAD_KEY_PASSWORD.

React Native Starter Mobile Application Template built with React Native
Here is how to initialise a React Native app: $ npx react-native init AwesomeProject. In the Android folder, run: $ fastlane init. Prompt steps: Provide the package name for the application when asked (e.g. com.my.app). Press enter when asked for the path to your json secret file.