
Responsive and attractive navbar design with html and css only Responsive Navbar with source
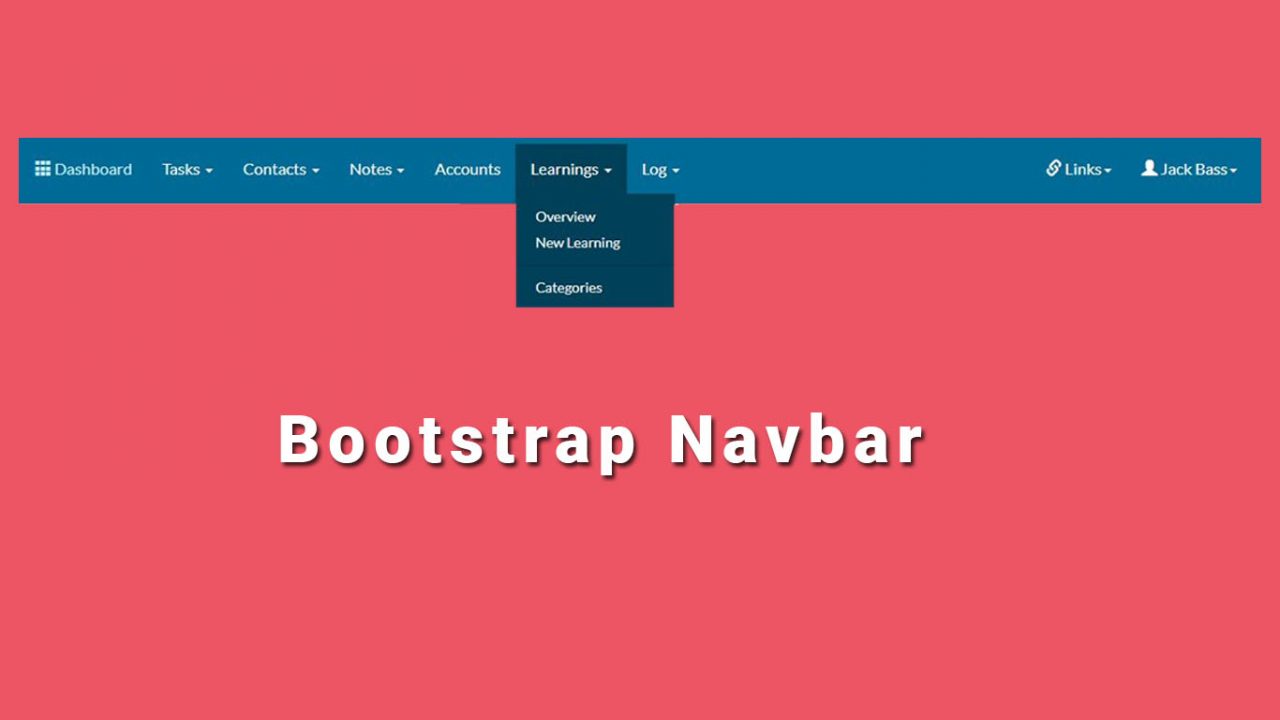
You can use the Bootstrap navbar component to create responsive navigation header for your website or application. These responsive navbar will be collapsed on devices having small viewports like mobile phones but expand when user click the toggle button. However, it will be horizontal as normal on the medium and large devices such as laptop or.

Do It Yourself Tutorials Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
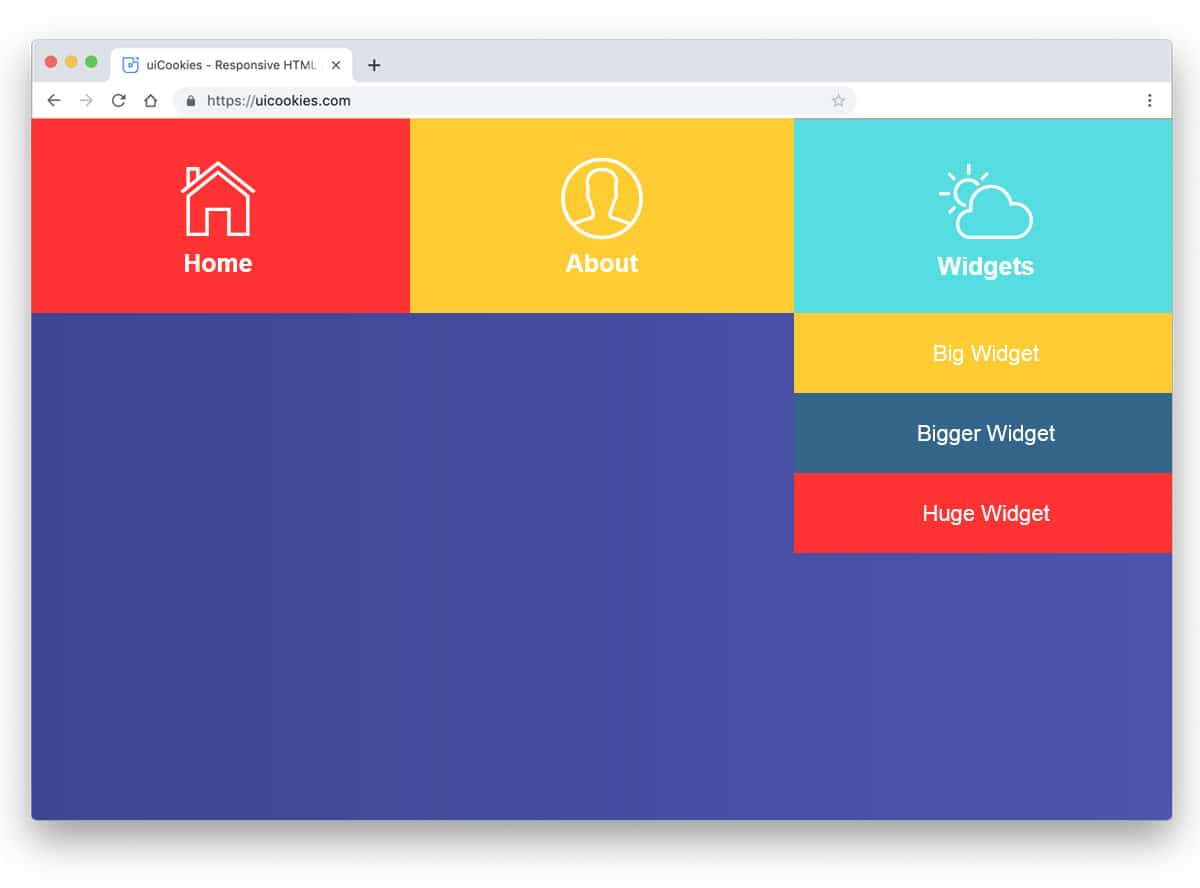
In this collection, I have listed 20 Best Navbar examples Check out these Awesome Navigation Bar like: #1 bootstrap 4 navbar, #2 Bootstrap navbar with Smooth border transition, #3 Bootstrap 4 navbar with icons and many more. #1 Bootstrap 4 Navbar. Bootstrap 4 Navbar, which was developed by Piyush.Moreover, you can customize it according to your wish and need.

20 Best Navbar Using Bootstrap Free Templates
Membuat navbar keren tidak begitu sulit. Hanya dengan html dan css kita sudah dapat membuat navbar yang keren tanpa harus menggunakan plugin. Untuk membuatnya ikuti langkah-langkah sebagai berikut: Daftar Isi−. Pertama - Siapkan Folder dan File. Kedua - Buatlah Coding di index.html. Ketiga - Membuat File CSS. Mengimport Google Font.

10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown. A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo. 2.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
A responsive collapsible navbar in pure css. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Bootstrap Navigation Bar with Icons by Creative Tim
Nav. Navbar navigation links build on our .nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned.. Active states—with .active—to indicate the current page can be applied directly to .nav-links or their.

33 Bootstrap Navbar Examples To Clearly Communicate With The User
#navbar-menu, #navbar-toggle[aria-expanded='true'] + #navbar-menu {visibility: visible; opacity: 1; position: static; display: block; height: 100%;} Whereas before the #navbar-menu wrapper was fixed in position, covering the entire screen, it's now static. This means it assumes its natural position in the DOM based on where it was defined in.

37 Bootstrap Navbar Examples To Clearly Communicate With The User
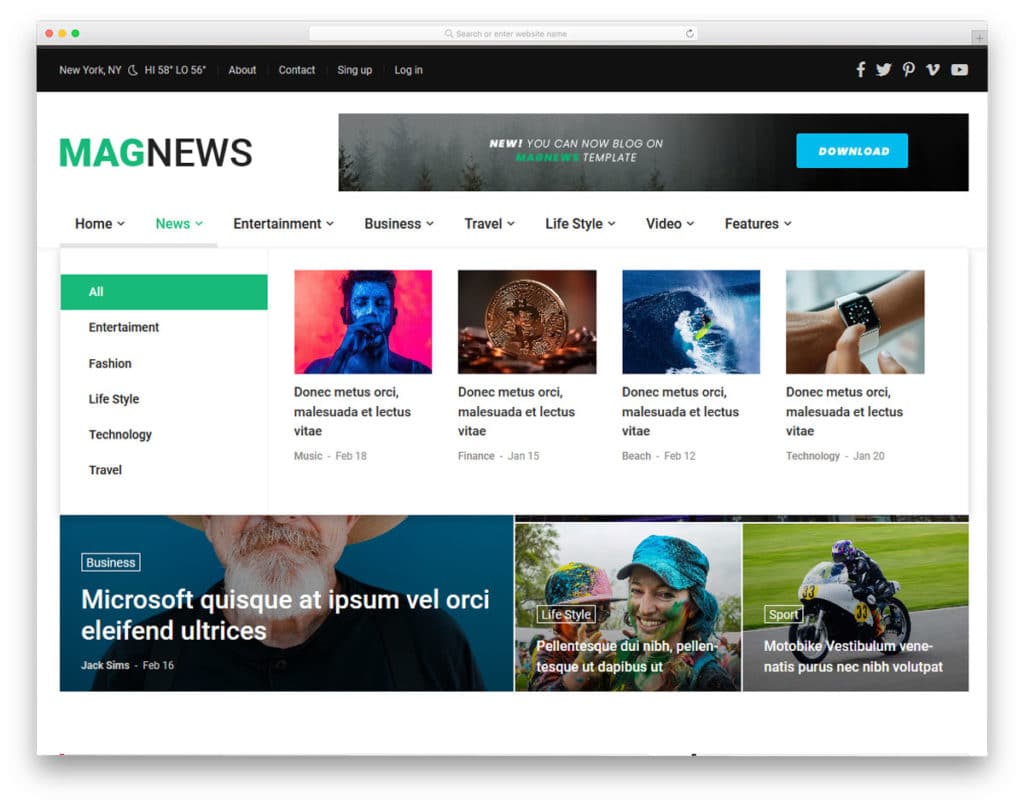
Mega Menu CSS Examples Snippet. The following lists of top designs demonstrate every one of the instances of Navigation bars with live demos and code, so continue perusing. 1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy. This uses an advanced and exquisite looking responsive navigation bar.

Responsive Navigation Bar Design Using Html And Css Coding With Nick Vrogue
Scrolling. Add .navbar-nav-scroll to a .navbar-nav (or other navbar sub-component) to enable vertical scrolling within the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles. At larger viewports when the navbar is expanded, content.

Topnotch Responsive Navbar collection of 2021
Simple responsive navbar. This navbar template is made with bootstrap 5 which collapses to a menu hamburger button at md breakpoint. All links are aligned to the right. If you want it to align left towards the brand, remove class ms-auto from the UL element. 2. Centered nav-brand.

Amazing Transparent Navbar menu with Responsive using HTML CSS JS Resource inside
Responsive Tailwind CSS Navbar. This responsive navigation bar element can be used as the main place where your users can navigate your website from the top part of the page. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: flowbite.js. Tailwind version: 2.2.19. Author. tom-dr; Links.

Creative Tim Navbar With Icons
Learn how to create and style a CSS navigation bar for your website. W3Schools CSS Navigation Bar tutorial shows you how to use CSS properties, selectors, and rules to design a responsive and user-friendly navbar. You will also find examples, exercises, quizzes, and references to help you master CSS navigation bar.

10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
1. Download MDB 5 - free UI KIT. 2. Create the Navbar you like. 3. Copy the generated code and paste it into the MDB project. Download MDB UI KIT. Get free navbar templates for Bootstrap 5, or generate custom examples with different background colors, brand image, icons, search, placement and many other options.

33 Bootstrap Navbar Examples To Clearly Communicate With The User
Scrolling . Add .navbar-nav-scroll to a .navbar-nav (or other navbar sub-component) to enable vertical scrolling within the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles. At larger viewports when the navbar is expanded, content.

cara membuat Navbar keren Html Css vol 1 YouTube
A stunning collection of Navbar templates built with the newest Bootstrap 5. Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more. If you want to learn more about the construction of the navbar and get to know the basic and advanced usage of this component - read the.

Web Design Tools, App Design, Tool Design, Site Design, Flat Design, Branding Design, Web
Bootstrap 5 Navbar component. Learn how to create a responsive and customizable navigation bar with logo, dropdown, collapse, sticky header, toolbar, search bar and hamburger icon. Align your navbar to the left, right or center. Fix it to the top or bottom of the page. Explore more Bootstrap components and templates at MDBootstrap.