
Trik Membuat Web Template dengan PHP dan CSS
Website adalah hal yang penting dalam era digital saat ini. Dengan website, kita dapat memperluas jangkauan bisnis, membagikan informasi, atau bahkan mengekspresikan diri. Dalam artikel ini, kita akan belajar cara membuat website menggunakan PHP dan CSS. Apa itu PHP dan CSS? PHP adalah singkatan dari Hypertext Preprocessor.

Membuat Website Sederhana HTML CSS Part 6/11
Membuat Aplikasi Web Berbasis API Dengan HTML dan CSS. Jim Nielsen. Aug 20, 2015 • 7 min read. Bahasa Indonesia. HTML/CSS HTML CSS. This post is part of a series called Building a Mini, API-Driven Web App. Designing an API-Driven Web App in Sketch. Connecting an API-Driven Web App with Javascript.

Membuat Website Menggunakan HTML dan CSS Berita Gamelab Indonesia
Deskripsi. Belajarlah dengan cara terbaik untuk membuat sebuah website menggunakan HTML, CSS, Javascript, PHP, dan MySQL. HTML, CSS, Javascript, PHP, dan MySQL adalah lima pemrograman dasar untuk pembuatan website. Dengan demikian, siapapun yang tertarik untuk membuat sebuah website dari sisi coding pasti akan berjumpa dengan kelima bahasa atau.

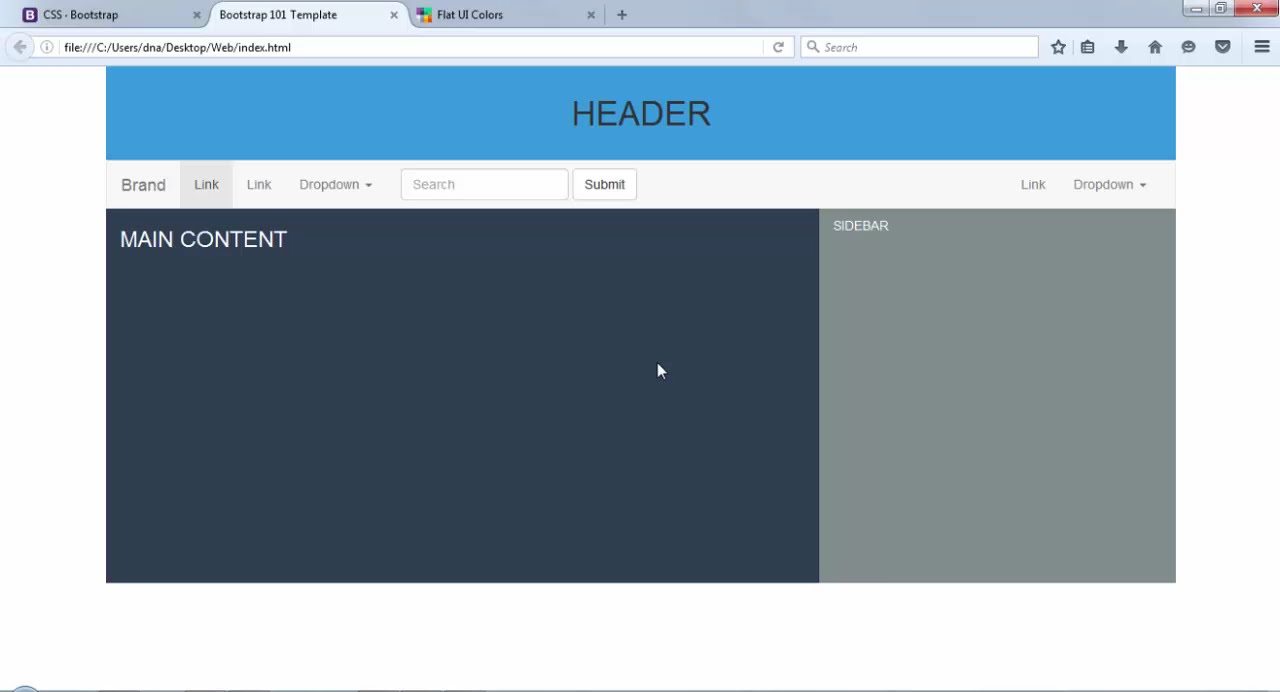
Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Membuat File home.php. Setelah membuat index.php dan style.css, lanjutkan dengan membuat halaman home. Halaman inilah yang nanti akan tampil saat website pertama kali dibuka. Cara membuatnya sama dengan sebelumnya yaitu buat file baru dengan klik File > New Text File atau New File lalu tuliskan code berikut : 1. 2.

Cara Membuat Website Dengan Html Css Php Blog Lokal Info Indonesia
Apakah kamu ingin membuat website yang lebih interaktif dan menarik dengan menggunakan CSS dan PHP? Jika iya, kamu perlu tahu cara menghubungkan CSS ke PHP dengan benar. Artikel ini akan memberikan panduan langkah-langkah yang mudah dan praktis untuk melakukan hal tersebut. Kamu juga bisa belajar cara memanggil, membuat, dan menggunakan CSS di PHP dari webiste sko.dev yang menyediakan banyak.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Dengan cara ini, kamu dapat menggunakan variabel PHP di dalam kode CSS untuk membuat desain yang lebih dinamis dan responsif. Catatan Sebaiknya gunakan metode ini hanya jika ada alasan yang benar-benar valid, seperti jika kamu harus mengandalkan variabel server-side untuk menghasilkan CSS.

CARA MEMBUAT WEBSITE DENGAN HTML CSS PHP
Laravel adalah kerangka 5,3 PHP yang menggambarkan dirinya sebagai "kerangka kerja untuk Web tukang". Menurut pengarangnya, Taylor Otwell, Laravel berusaha untuk membawa kegembiraan kembali pemrograman dengan membuat Laravel sederhana, elegan, dan yang paling penting, terdokumentasi dengan baik. Dari pengalaman saya dengan kerangka, saya pasti.

CARA MEMBUAT TEMPLATE WEBSITE DENGAN HTML DAN CSS
Blogger situs resminya https://www.blogger.com. Saya rasa cukup untuk pengenalan awal cara membuat website, silahkan di perlajari cara membuat website yang tidak mudah dengan menggunakan pemrograman atau cara mudah membuat website yang mudah dengan CMS. Cara Membuat Website dengan HTML, CSS dan Server Side Scripting PHP.

Cara Membuat Halaman Website HTML Dengan CSS Merancang Website HTML CSS YouTube
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

Membuat Layout Sederhana untuk Website dengan HTML dan CSS Tempat Belajar Asyik Seputar Dunia
Sehingga ketika ada rilis versi berapa pun, selama kita paham, kita bisa dengan mudah mempelajarinya. crud Laravel. Pelajari cara membuat aplikasi web dengan mudah menggunakan tutorial Laravel 10 untuk pemula. Dapatkan panduan lengkap untuk instalasi, konfigurasi database.

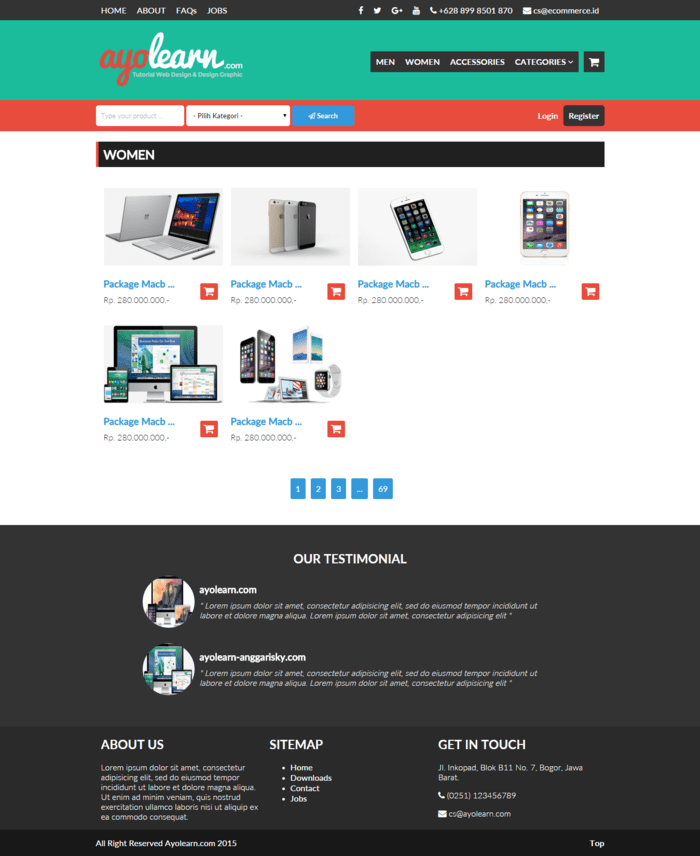
Cara Membuat Website Toko Online Dengan Html Dan Css Blog Wiraswasta UMKM
Membuat Website Dengan HTML, CSS dan PHP. Seperti yang dijelaskan di atas bahwa website mempunyai banyak kegunaan, apalagi di dunia digital saat ini. Namun, yang perlu Anda ketahui adalah teknologi di balik pembuatan website itu sendiri. Website telah mengalami perkembangan yang cukup pesat. Bahkan kini telah muncul beberapa standar baru web.

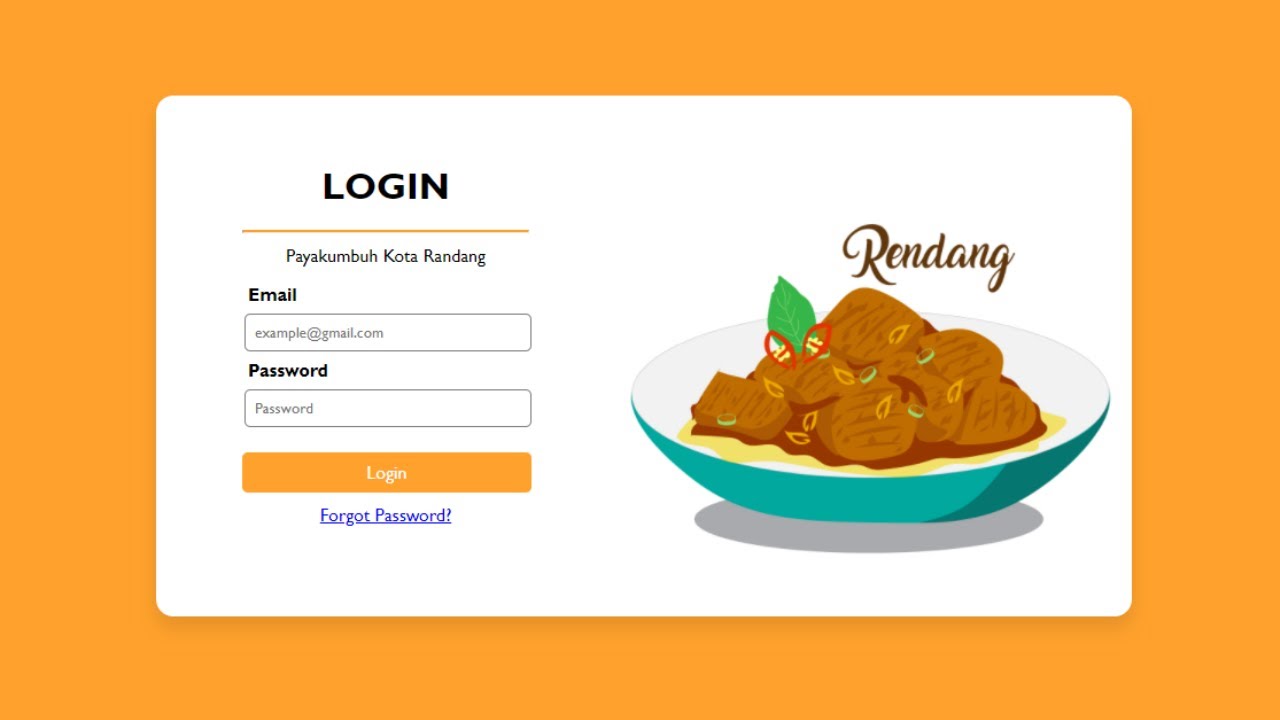
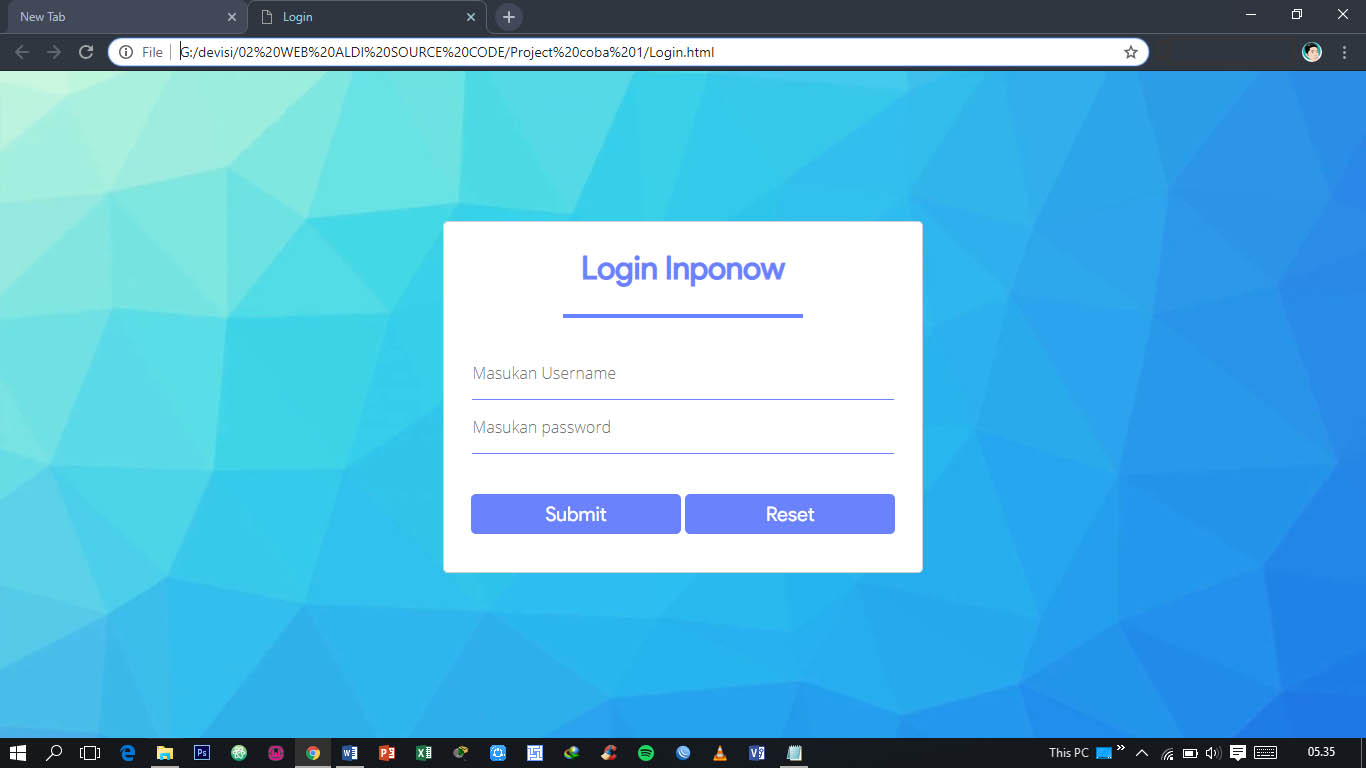
cara membuat login dengan html dan css Cara membuat form login keren dengan HTML dan CSS
Anda ingin membuat tampilan web Anda lebih menarik dengan CSS? Pelajari cara menambahkan css di php dengan mudah dan cepat di idkuu. Anda akan belajar berbagai cara untuk mengatur gaya dan layout web Anda dengan CSS, baik secara internal maupun eksternal. Ikuti tutorial lengkap dan praktis di idkuu sekarang.

CARA MEMBUAT WEBSITE DENGAN HTML CSS PHP
Catatan: Saya tidak akan berdebat untuk atau melawan konsep CSS variabel dan/atau konstanta CSS. Artikel ini ditulis dengan asumsi bahwa Anda akan membuat keputusan mengenai ini sekali disajikan dengan apa yang dapat dilakukan. Artikel ini mengajarkan bagaimana untuk mengatur mereka dan menggunakan mereka, tapi tidak membahas kontroversi secara penuh.

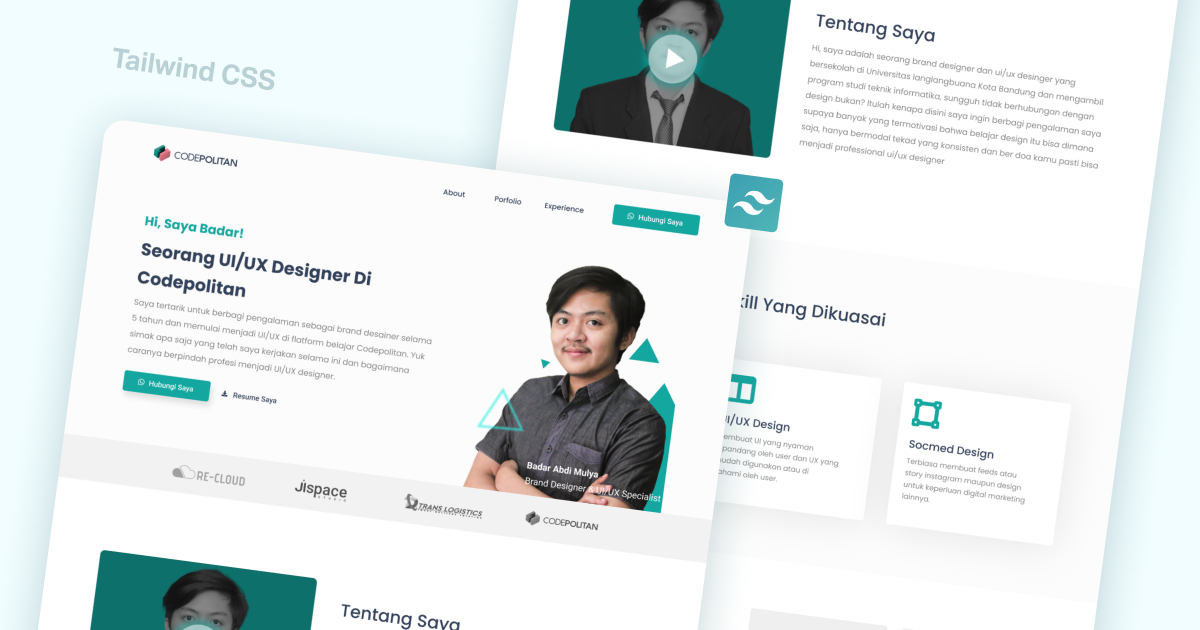
Membuat Halaman Website Portofolio Menggunakan Tailwind CSS Codepolitan
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Cara membuat halaman website dengan html dan css website tutorial YouTube
Pada video ini di playlist Web Programming akan menjelaskan mengenai bahasa-bahasa pemrograman yang digunakan dalam proses pembangunan website. Website yang.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Membuat Halaman Web Dinamis Dengan PHP - Pada artikel tutorial PHP dasar kali ini di www.malasngoding.com kita akan membahas tentang cara membuat halaman web dinamis dengan php. atau bisa juga kita sebuat membuat halaman. Membuat Navbar Responsive dengan HTML dan CSS. Tutorial Git #4 : Melihat Riwayat Revisi Dengan Git Log. Contoh Coding.