
Cara Membuat Border di HTML (Lengkap+Gambar)
Layout dengan Grid CSS. Kita mulai dengan mendeklarasikan grid di dalam wrapper dan membaginya dalam dua kolom. Setelah mengaplikasikan css di atas, hasilnya akan seperti berikut. Kita perlu mengatur agar dua elemen terakhir memiliki lebar yang penuh dengan memposisikan keduanya mulai dari garis grid 1 sampai garis 3.

Cara Mudah Membuat Garis Tepi atau Garis Besar dengan Css OutlineStyle Seotechman
Apakah Anda ingin membuat garis yang menarik dan bervariasi pada halaman web Anda? Jika ya, maka Anda perlu belajar cara mengatur garis dengan css. Css adalah bahasa yang digunakan untuk mengendalikan tampilan dan layout elemen web. Dengan css, Anda bisa membuat garis dengan berbagai warna, lebar, gaya, dan bentuk. Tutorial ini akan menjelaskan perintah border css yang bisa Anda gunakan untuk.

Cara Membuat Garis Horizontal dan Vertikal di HTML (+Gambar)
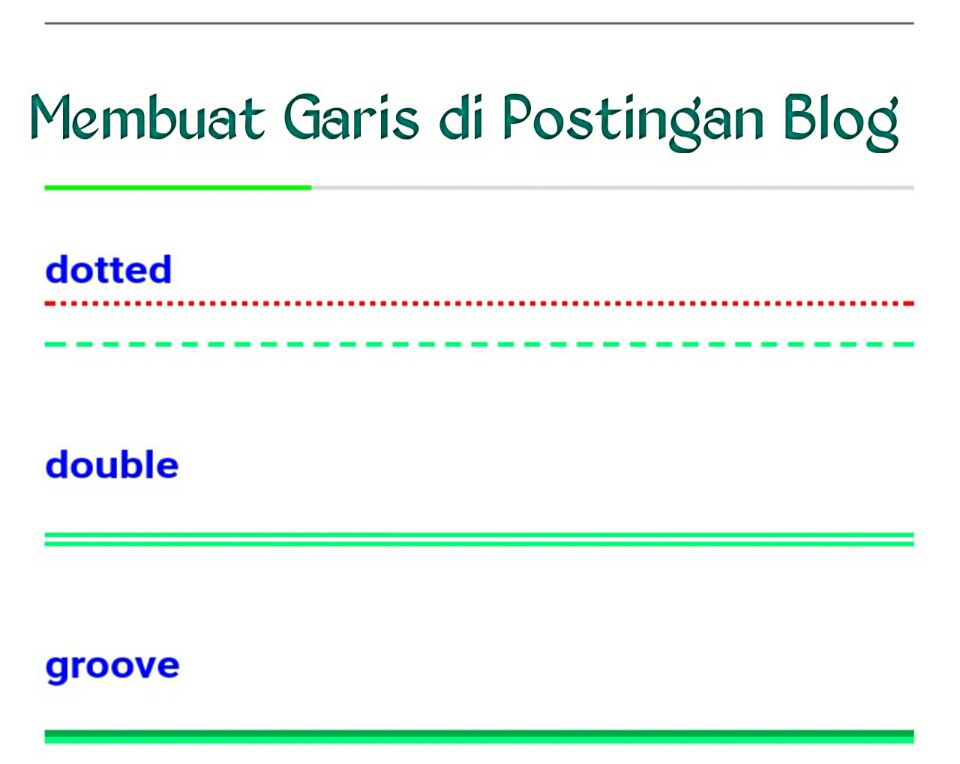
Kita juga bisa atur bentuk dari border tersebut. Kalo diatas kan ditulisnya solid artinya normal garis border yang utuh, kita bisa juga gunakan dotted atau dashed yang artinya titik atau strip. Ketika dipasangkan di CSS seperti ini: border: dashed #ff0000 7px; .borderDotted {. border: dotted #f90 7px;

Tutorial CSS Cara Membuat Garis di CSS
Shape Box Model. CSS Shapes mewarisi prinsip box model yang sama dengan elemen, namun menerapkan di luar ruang lingkup elemen itu sendiri. Ini membuat kita secara terpisah menentukan elemen, katakan, ke border-box sembari mengatur bentuk ke padding-box.Untuk mengubah shape box model, tambahkan satu kata kunci box model, content-box, margin-box, border-box, atau padding-box setelah fungsi.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Macam-Macam Framework CSS untuk Ngoding Web. Cara Mudah Membuat Tabel Di HTML Dalam 15 Menit - karya Robby Takdirillah, Intern Junior Content Writer di Dicoding. Cara mudah membuat tabel menggunakan HTML dan mendesain sebuah tabel dengan CSS agar lebih menarik hanya dalam waktu kurang dari 15 menit.

Cara Membuat Border (garis pinggir) di HTML & CSS
Fungsi garis horizontal ini biasanya di gunakan untuk memisahkan halaman atau pemisah topik pada sebuah tulisan di html, untuk dapat membuat garis horizontal ini digunakan tag
. Mengenal Tag HR. Kepanjangan dari HR adalah horizontal rule, yaitu sebuah garis lurus yang terbentuk secara horizontal,.

Cara Membuat Garis Horizontal dan Vertikal di HTML (+Gambar)
Tag hr adalah singkatan dari Horizontal Rule, digunakan untuk membuat garis horizontal dan membagi atau memisahkan bagian dokumen. Tag
termasuk empty tag atau tag kosong yang tidak memerlukan penutup tag. tag hr dalam HTML bukan hal baru, sudah ada sejak HTML versi HTML 2. contoh penggunaan tag
, misal dalam perubahan adegan dalam.

Cara Membuat Garis Vertikal di HTML Tutorial HTML Kodekreasi
Di dalam CSS, kamu bisa menambahkan properti dan styling seperti berikut: .garis-vertical { border-left: 1px solid #333; height: 500px; } Dengan kode di atas, kamu bisa membuat garis vertikal dengan tinggi 500px dan warna garis abu-abu gelap. Sebagai penutup, membuat garis di HTML CSS sebenarnya sangat mudah.

Tutorial HTML Part 8 Membuat Garis Bawah dan Coretan di HTML YouTube
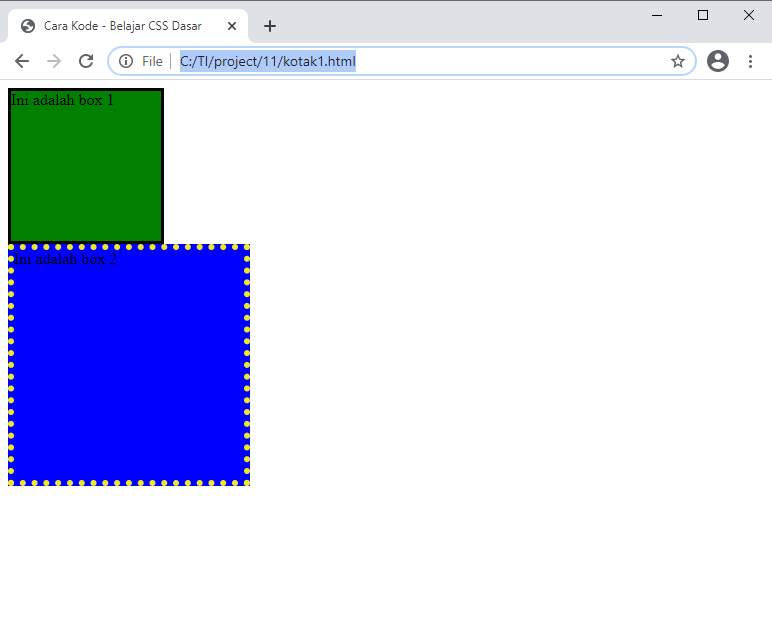
Untuk membuat garis tepi dengan CSS, kita menggunakan property border. Property ini membutuhkan 3 nilai: tebal border, style border, dan warna border. Penulisan ketiga nilai ini dipisahkan dengan spasi. Sebagai contoh, jika saya ingin membuat sebuah bingkai setebal 2 pixel, berbentuk garis normal dan berwarna merah, saya bisa menggunakan kode.

Membuat garis dengan HTML5 2 YouTube
Selain itu kalian juga dapat melakukan beberapa trick untuk membuat sebuah garis dengan memanfaatkan scribt CSS. Baca Juga : Cara Mengatur Spasi HTML. Namun , bagaimana jika garis yang akan kita tambahkan pada html adalah garis vertikal ? tentu tidak bisa hanya dengan menambahkan tag "
" pada scribt HTML kita bukan.
cara membuat garis di html css
Cara Menambahkan Garis dalam HTML. Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat garis horizontal dalam HTML dan CSS. Garis horizontal (dikenal juga dengan istilah horizontal rule) dapat digunakan untuk memisahkan sebagian teks dari konten lain pada situs web. Cara terkini untuk menambahkan garis pada dokumen HTML adalah.

Cara membuat garis di html html html5 htmlcode htmltutorial htmlcss coding YouTube
HTML5 Canvas adalah elemen yang memungkinkan kita membuat grafis dan game di browser tanpa Flash. Di artikel ini, kita akan mengenal apa itu canvas, bagaimana cara menggunakannya, dan apa saja yang bisa kita lakukan dengan canvas. Jika kamu tertarik untuk belajar pemrograman grafis dan game dengan HTML5, yuk simak penjelasan dari Petani Kode.

Cara Membuat Garis Horizontal dan Vertikal di HTML (+Gambar)
Berikut adalah atribut yang dapat digunakan pada tag HR. Sejajarkan -> Sesuaikan perataan teks. Warna -> Mengatur warna garis. Ukuran -> Atur ketebalan garis dalam piksel atau persen (default=1) Lebar -> Tetapkan panjang garis dalam piksel atau persen (default=100%) Noshade -> Memberi bayangan pada garis. Contoh.

Cara Membuat Garis Horozontal dalam postingan blog dengan bermacam gaya HTML Tutorial bisnis
#garis {border-top: 2 px solid black;} Dalam kode di atas, 'border-top' menandakan bahwa kita akan membuat garis di bagian atas elemen. '2px' adalah ketebalan garis, 'solid' adalah tipe garis, dan 'black' adalah warna garis. Metode 2: Menggunakan HR. Tag 'hr' adalah tag HTML yang digunakan khusus untuk membuat garis horisontal.

Cara Mudah Membuat Tabel di HTML Dalam 15 Menit Dicoding Blog
Untuk membuat garis horizontal di HTML, kamu dapat menggunakan tag
. Tag
atau horizontal rule adalah tag HTML yang digunakan untuk menampilkan garis horisontal pada halaman web. Contoh penggunaan tag
adalah sebagai berikut: Dalam contoh di atas, tag
digunakan untuk memisahkan dua paragraf.

Cara Membuat Kotak di HTML
Pada tutorial ini, kita akan belajar cara formatting teks di HTML, seperti membuat teks menjadi tebal, miring, garis bawah, bergaris, pangkat, dan sebagainya.. Garis bawah di HTML dapat kita buat dengan tag (underlaine) atau juga tag (insert). Contoh: