
The Differences Between Low Fidelity vs. High Fidelity Prototyping
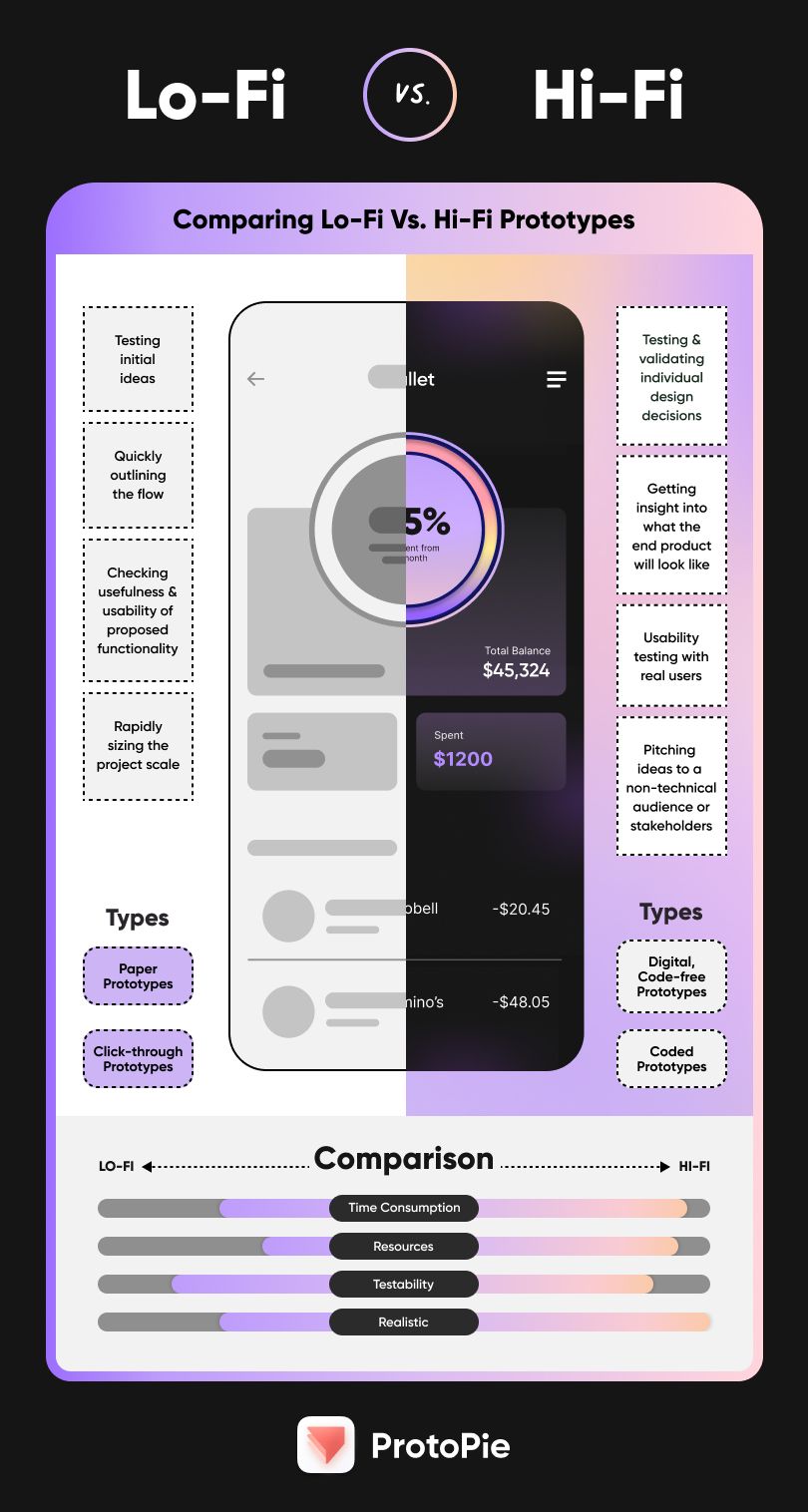
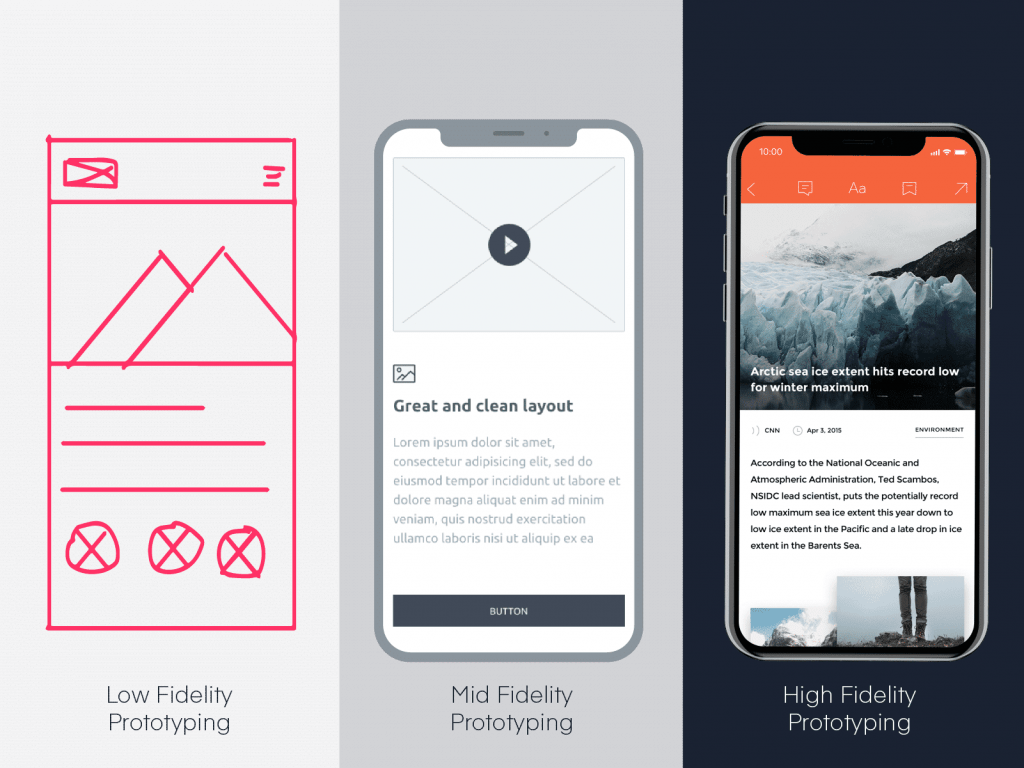
The fidelity of the prototype refers to how closely it matches the look-and-feel of the final system. Fidelity can vary in the areas of: Interactivity; Visuals; Content and commands; A prototype may have high or low fidelity in all or some of the above 3 areas. The table below explains what high and low fidelity mean in each of these areas.

Lowfidelity vs. highfidelity prototyping by ⌘⌥ Rafael Barbosa Medium
Low-fidelity prototyping is a quick, simple way of evolving an initial idea or concept into a somewhat more tangible representation of what your final product might look like. The goal of a low-fidelity prototype is simply to outline the flow and to check the usefulness and usability of your proposed functionality. Lo-fi prototypes can either.

HighFidelity & LowFidelity Prototyping What, When and How? by Trista liu Medium
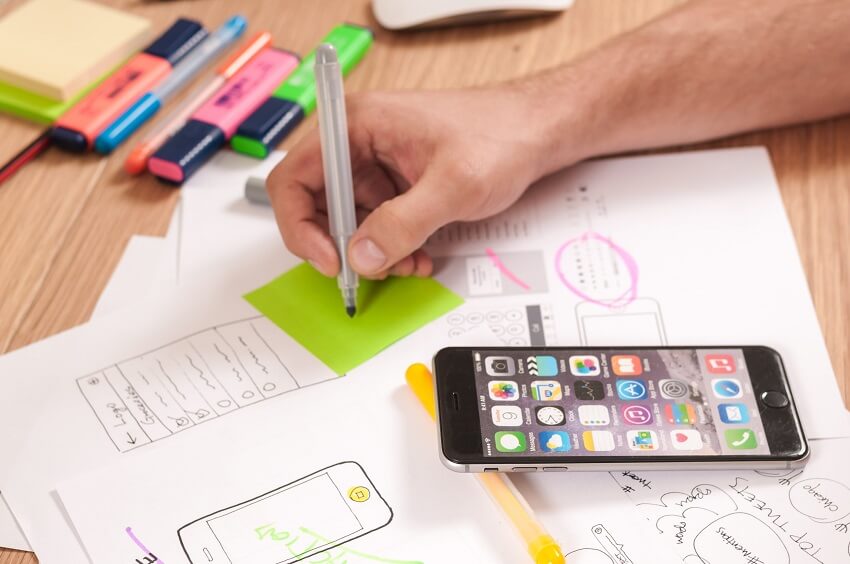
Low-fidelity prototypes, for example, are simple and low-tech concepts. All you need to get started is a pen and paper. The goal is to turn your ideas into testable artifacts that you can then use to collect and analyze feedback in the early stages. On the other hand, high-fidelity prototypes are highly functional and interactive.

LowFidelityPrototypen UserExperienceMethodenKatalog
We should use low-fidelity prototypes to test only for broad concepts rather than fine details such as animations. This is because low-fidelity prototypes tend to lack details and realism. For instance, we can use low-fidelity paper prototypes to test different solutions for a problem at the very early stages of ideation.

Prototyping Proportion Global
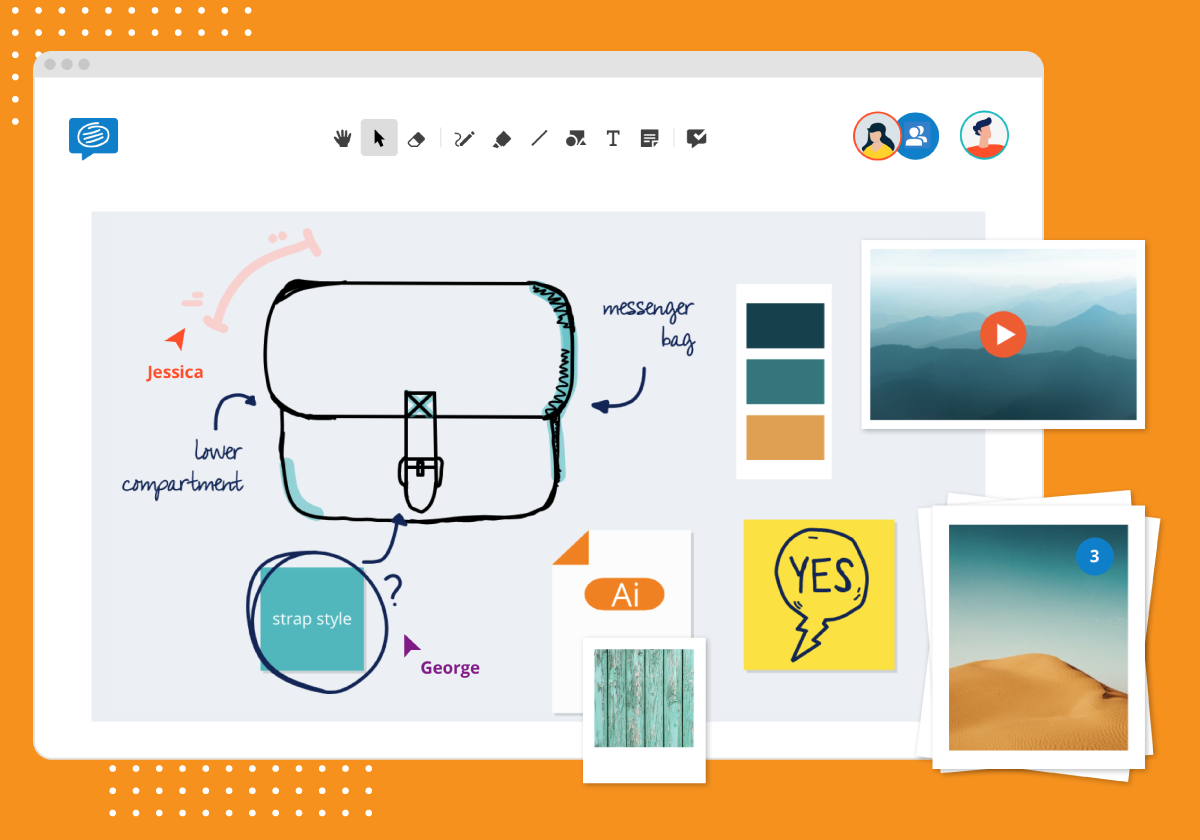
Low-fidelity prototypes are basic representations of concepts that help us to validate those concepts early on in the design process, before investing too much time or money. Simple prototypes focus on the concept without getting distracted by minor details such as appearance and style.They are generally not interactive, but present the design.

Low vs high fidelity prototypes a complete break down Justinmind
Low-fidelity prototype biasanya menggunakan sketsa kasar, potongan kertas, atau alat desain yang sederhana seperti wireframe. Tujuan utama dari low-fidelity prototype adalah untuk menyampaikan konsep dan struktur dasar produk dengan cepat tanpa terlalu banyak detail visual atau interaksi yang kompleks.

Guide to LowFidelity Prototyping Tips, Tools, & Examples DevSquad
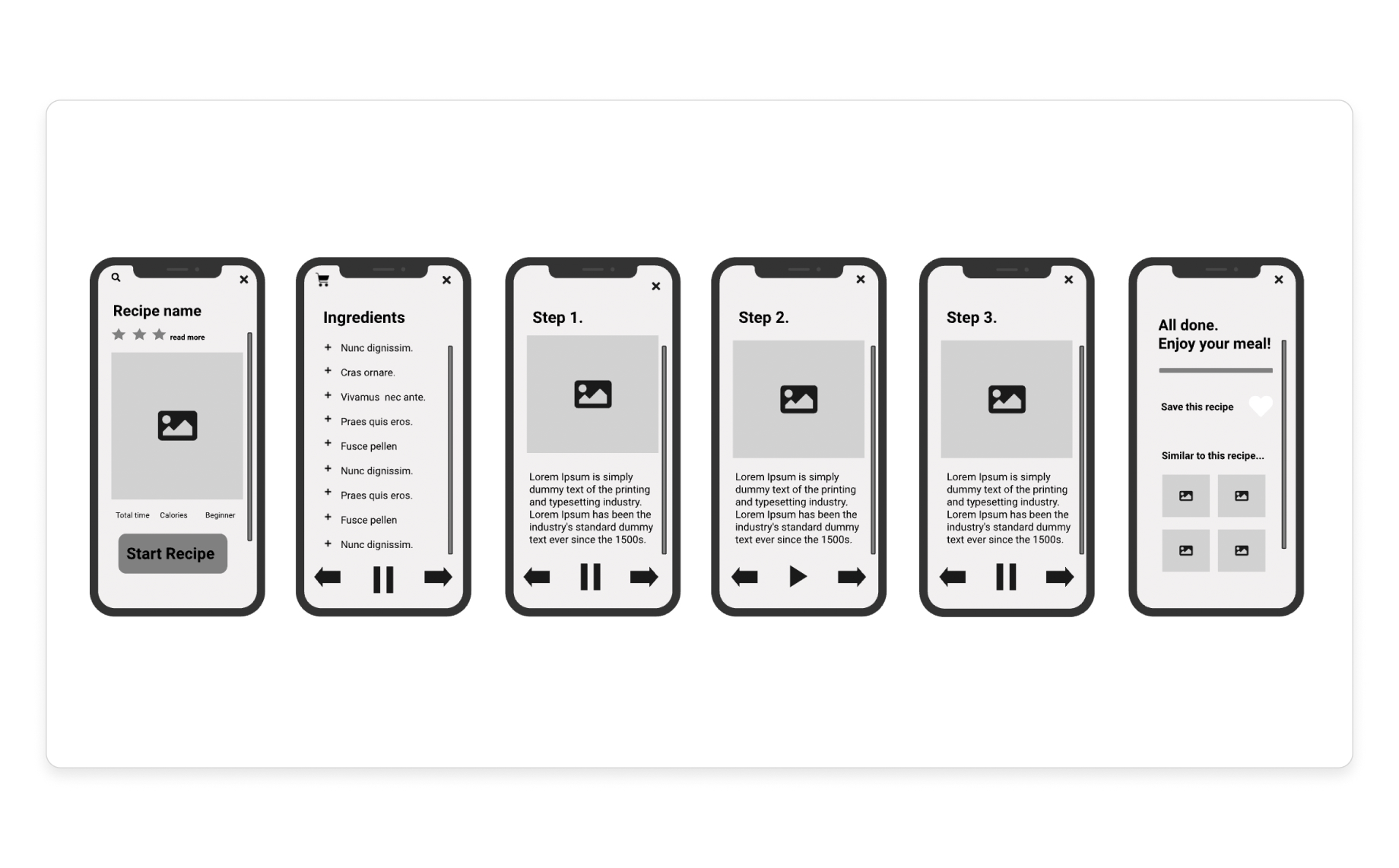
A low-fidelity prototype is a quick and easy tangible representation of a concept, a use flow, or an information structure created for getting quick feedback and improving the product. These prototypes are generally characterized by low technology implementation and can use a variety of materials, including sheets of paper, cardboard, glue.

Codebased prototype testing meaning, value, howto Anima
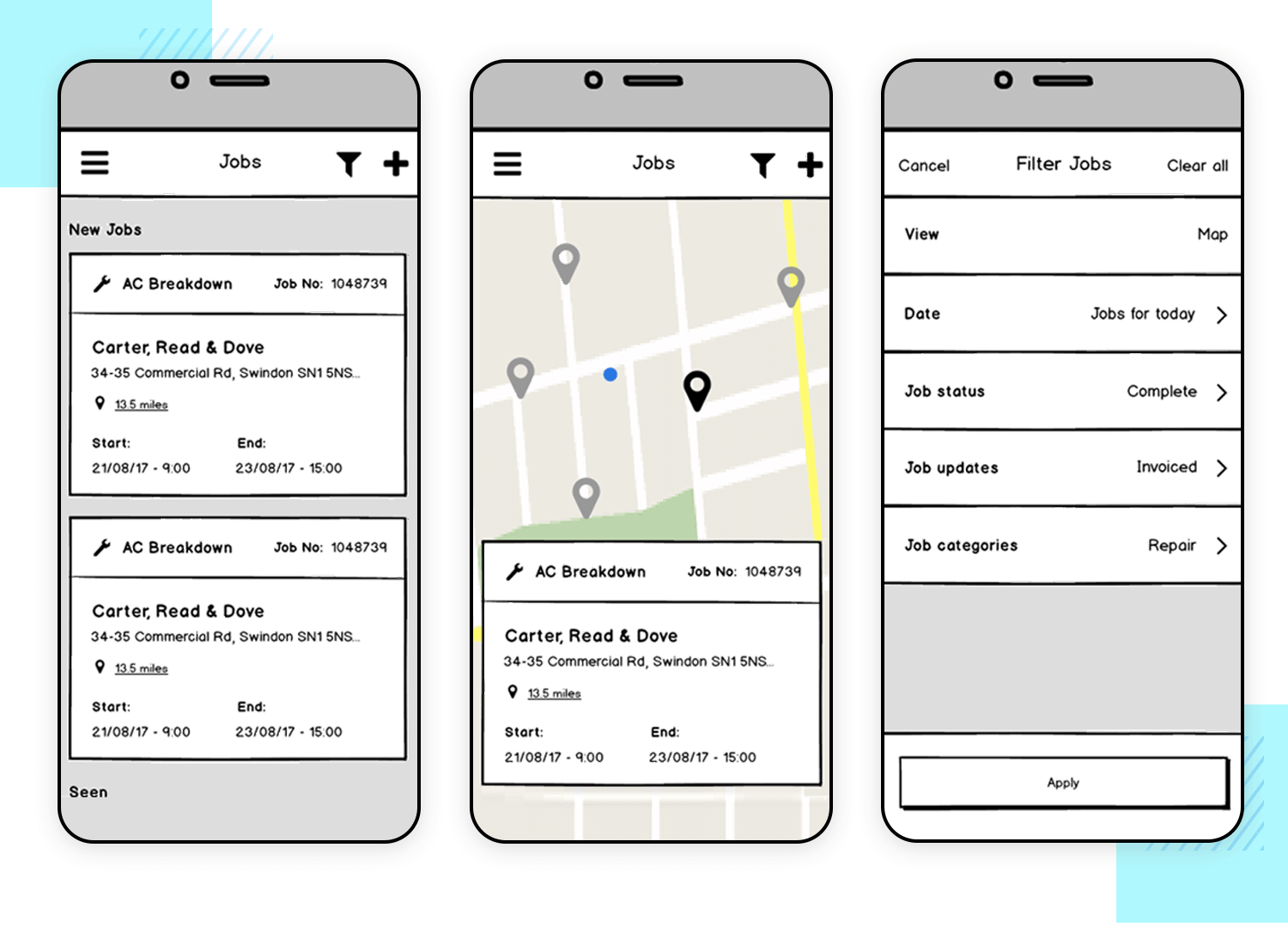
A low-fidelity prototype is a simple diagram of an early-stage design concept. UX design teams use them to quickly test an idea, identify gaps and pitfalls, and discard product designs that don't resonate with users. An important step in the design thinking process, low-fidelity prototyping drives ideation and innovation for basic page layout.

LowFidelity Prototype Template
Low Fidelity Prototype adalah representasi dasar dan sederhana dari suatu produk atau desain. Biasanya dibuat menggunakan bahan sederhana dan murah, seperti kertas, sketsa, atau digital wireframe. Low Fidelity Prototype digunakan pada awal proses desain untuk mengeksplorasi dan mengomunikasikan ide desain dengan cepat dan hemat biaya.

LowFidelity Prototype Template
The low-fidelity prototype - known as low-tech, low-fi or lo-fi prototype, is a semi-finished prototype that focuses on function, structure, process, and provides the simplest framework and elements of a web/app. It's often used to translate design ideas into testable and tangible artifacts for collecting and analyzing the user demands at the.

Low vs high fidelity prototypes a complete break down Justinmind
Sebagai pengingat, tujuan dibuatnya paper prototype adalah untuk melihat desain produk dengan biaya yang cukup hemat, sedangkan low-fidelity prototype cocok untuk menguji fitur dasar produk. Tapi jika Anda ingin menguji desain akhir dan fungsi produk dalam situasi nyata, high-fidelity prototype adalah pilihan yang lebih tepat. 4.

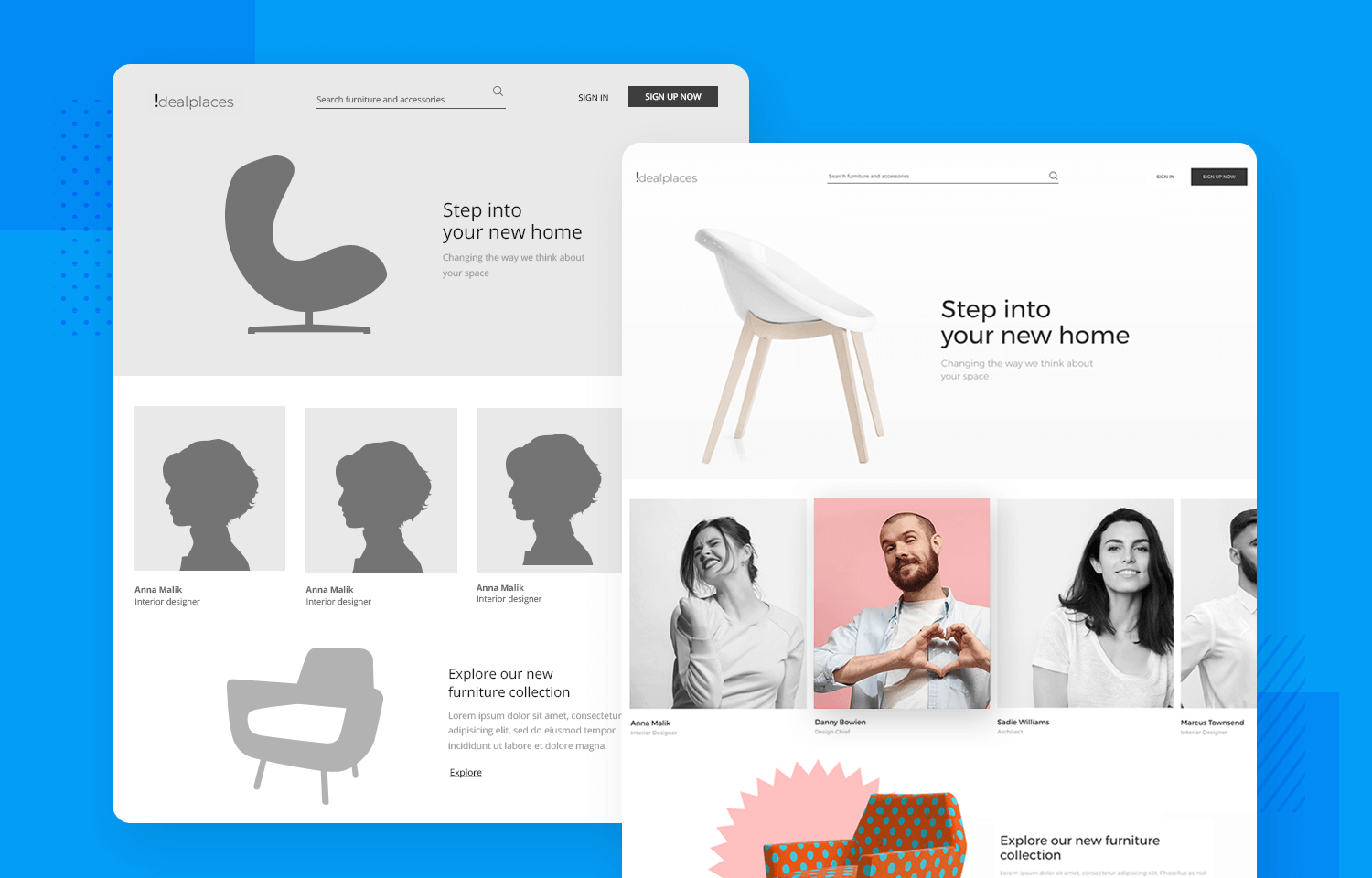
Adobe XD. Low to high fidelity design and prototyping Wireframe, Web app design, Website
Low-fidelity prototyping is part of the product design and development process. It involves creating early versions of a product or design using inexpensive and quick methods. These prototypes are often rough and basic, and are used to test and evaluate ideas before committing to a more detailed and polished design.
LowFidelity and HighFidelity Prototypes in Figma Baraja Coding
Low-fidelity prototypes can be created using tools for presentation (such as PowerPoint or Keynote): By linking together different pages, you can create a very basic prototype in software like PowerPoint and Keynote. They can also be created using tools made specifically for prototyping. Using such tools has one crucial advantage: you can move.

Low fidelity prototype benefits for your startup DeepSea
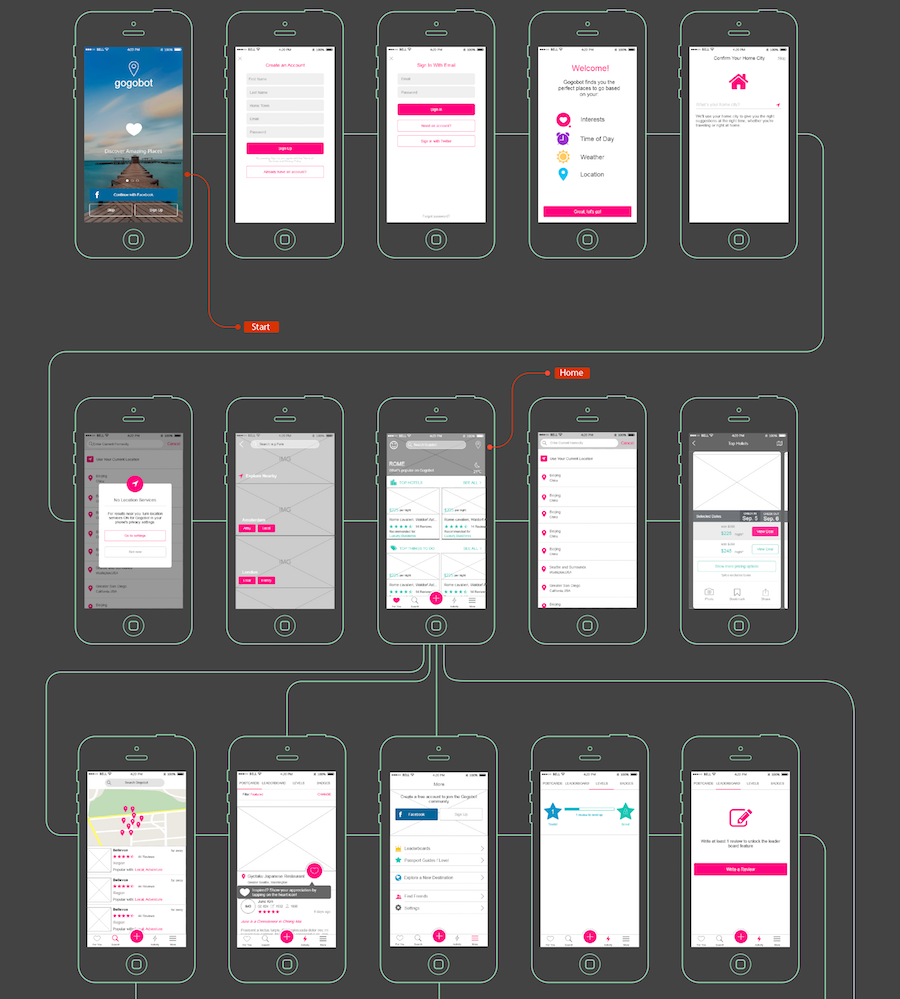
Prototyping. A prototype is a draft version of a product that allows you to explore your ideas and show the intention behind a feature or the overall design concept to users before investing time and money into development. A prototype can be anything from paper drawings (low-fidelity) to something that allows click-through of a few pieces of.

updated lowfidelity prototype Figma Community
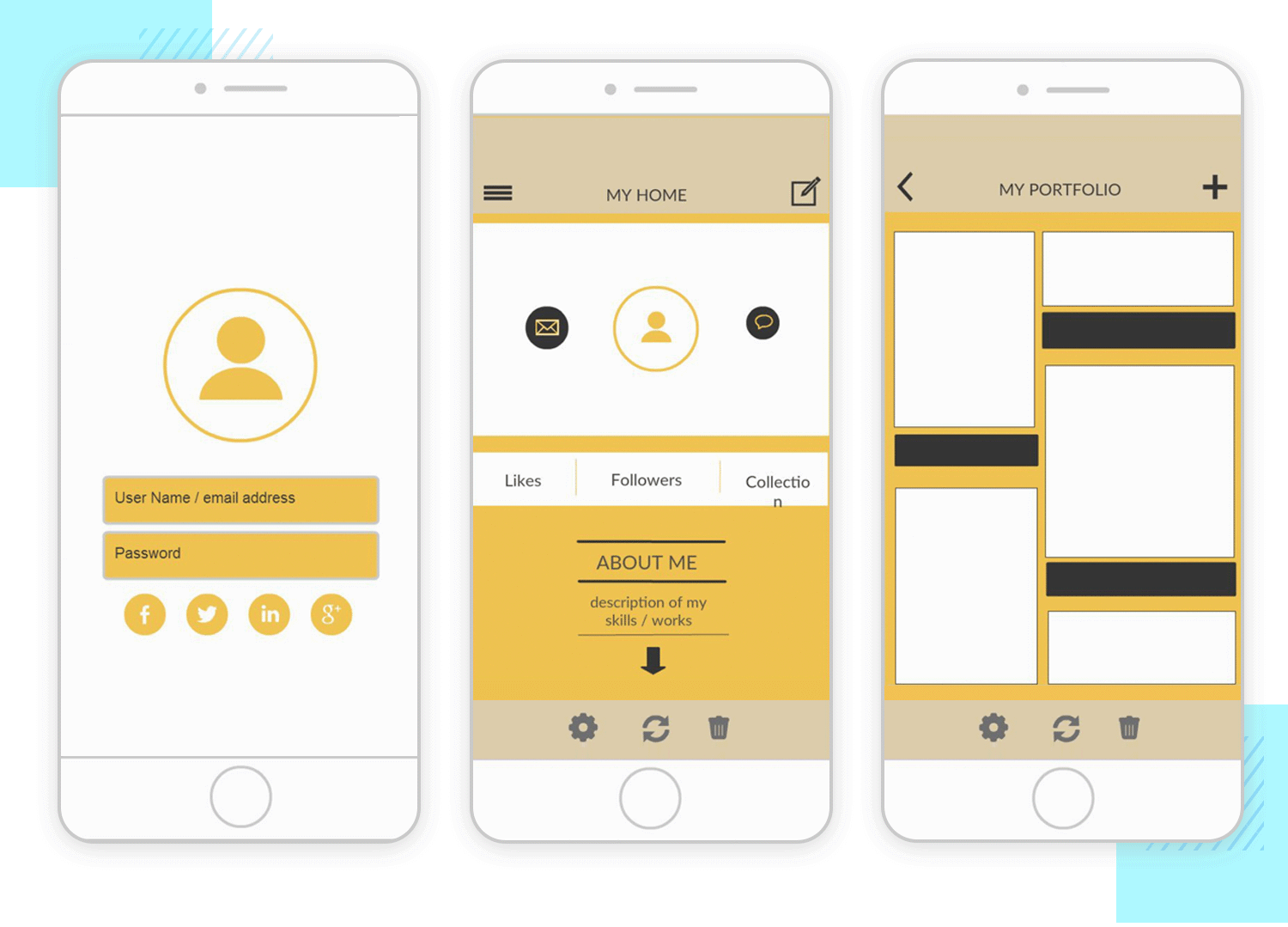
Contoh prototype lainnya adalah clickable wireframe. Nah, meskipun wireframe termasuk jenis prototype, namun ia termasuk jenis yang low-fidelity, karena didesain lebih simpel, bisa digunakan berulang, dan layout dapat diubah-ubah. Kamu bisa menggunakan clickable wireframe dengan Figma, misalnya. Sehingga, kamu dapat merancang representasi.

Low Fidelity Prototype Figma Community
Fidelity refers to how much a prototype resembles the actual product which includes the visual characteristics, content, and ability to interact with it. Low fidelity usually means the prototype has the minimum visual details and functionality, but has enough content for sharing the concept with others. Low-fidelity prototypes are usually quick.