
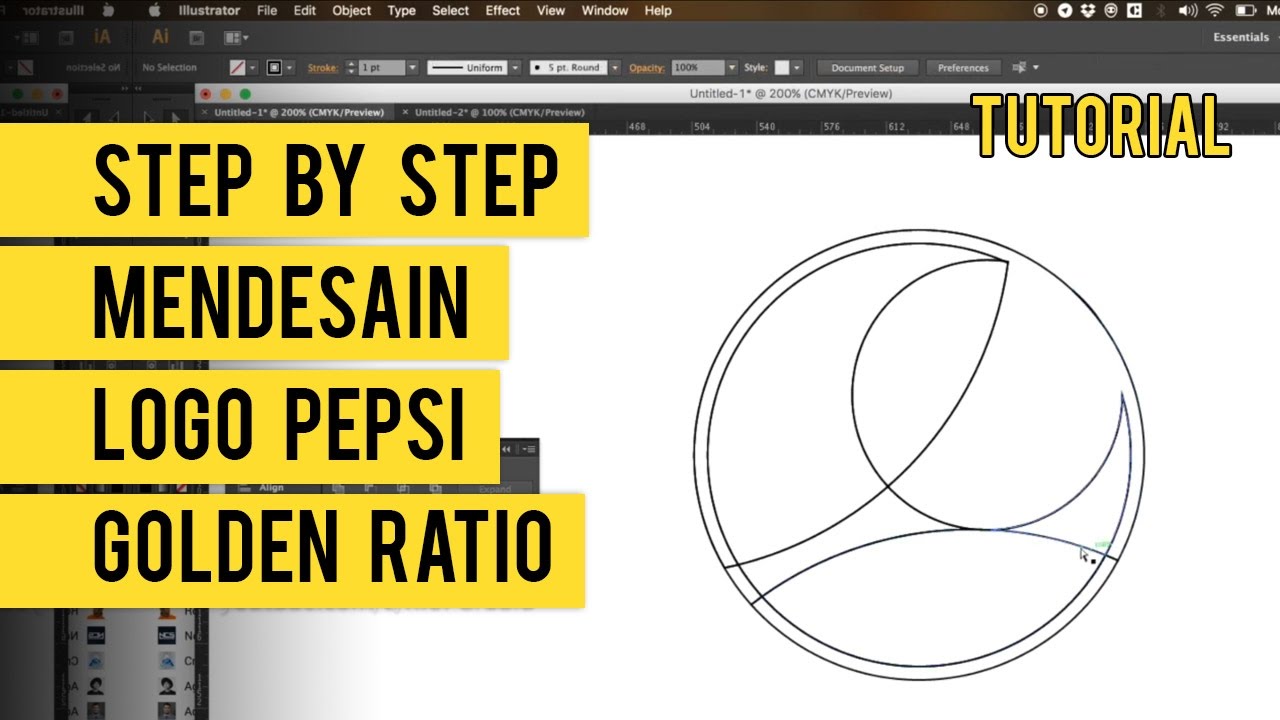
Perhatikan ini untuk Desain Logo dengan Golden Ratio Step by Step Tutorial Rankedia
Golden Ratio dalam Dunia Desain Logo. Golden ratio mengkombinasikan sudut pandang dari alam, seni dan juga hitung-hitungan matematika yang telah bertahun-tahun digunakan oleh banyak desainer sampai dengan perusahaan, seperti Pablo Picasso sampai dengan Pepsi. Ketika kamu mendesain sesuatu, terutama logo, maka golden rasio adalah starting point.

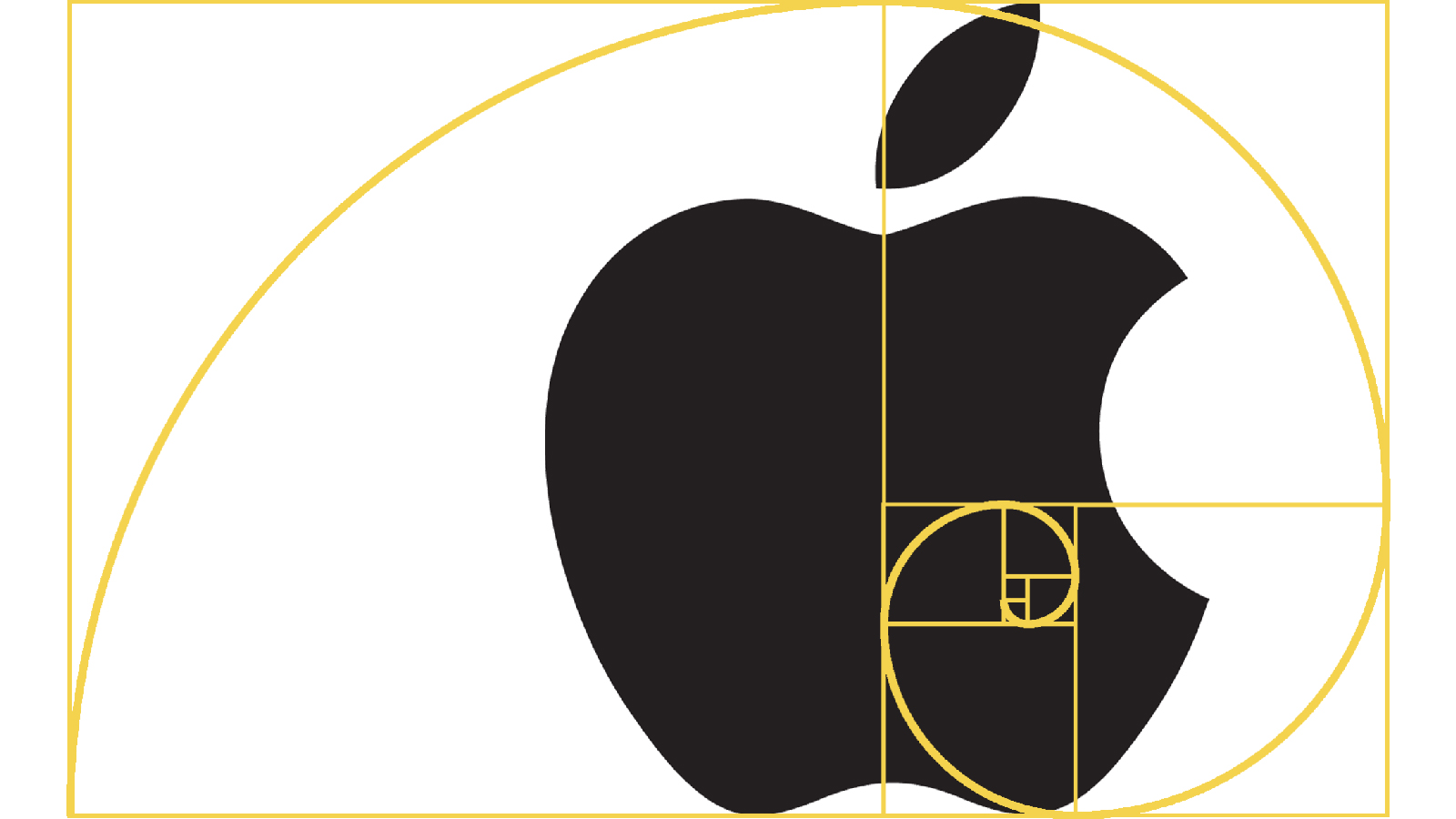
Apple Logo With Golden Ratio 1600x900 Wallpaper teahub.io
The Golden Ratio is a mathematical ratio, approximately 1.618:1, renowned for its aesthetic appeal. It's a principle that appears throughout nature and art, suggesting an inherent balance that the human eye perceives as beautiful, commonly employed in design, architecture, and art to create visually harmonious compositions.

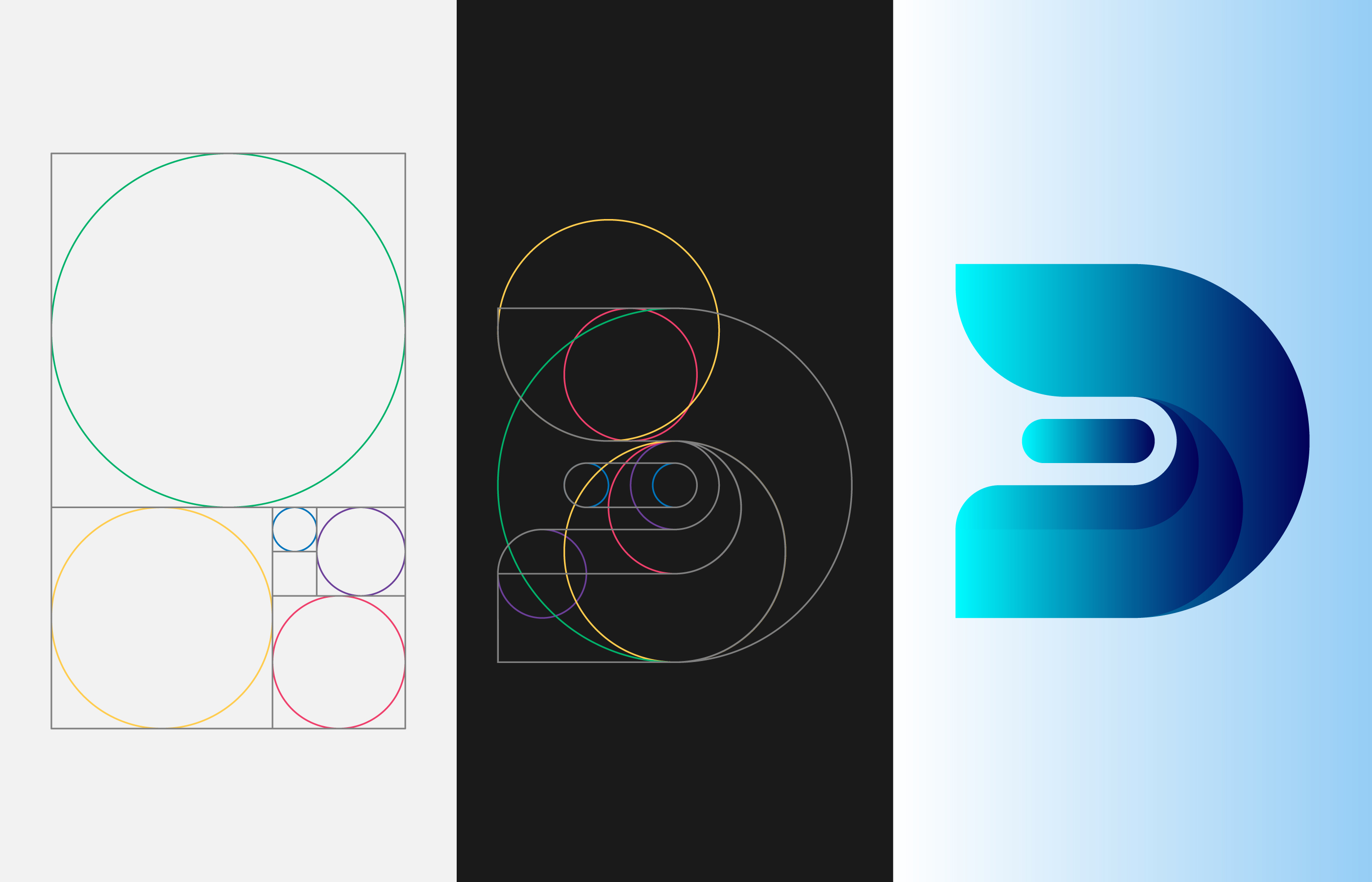
Cara membuat logo dengan golden ratio mudah dan modern di adobe illustrator YouTube
4. Using golden ratio in logo design. One way to use the golden ratio when designing logos is by using the shapes from the grid to construct your designs. You can take these shapes rectangles or circles of different sizes and then re-use them to build your logo. Another way to use it is to simply find the right proportions of the elements in.

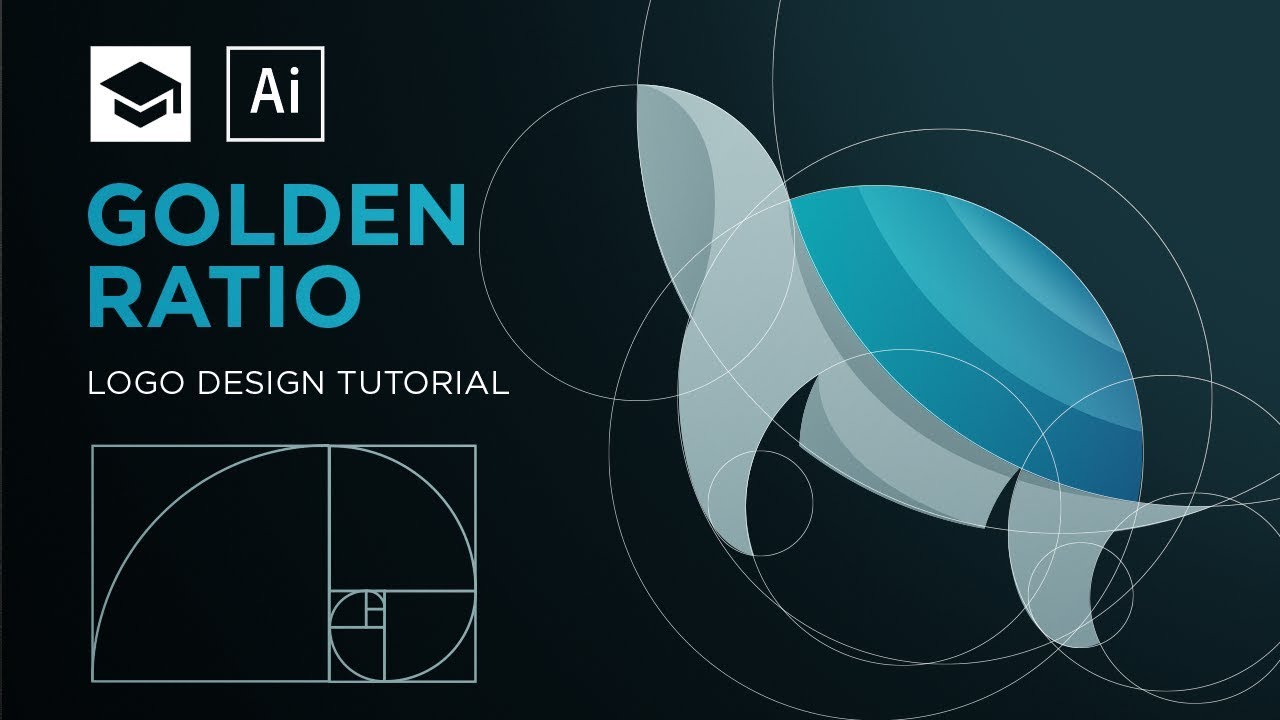
Mengenal Golden Ratio Dalam Design Grafis
Setelah mengetahui penjelasan di atas, akan menjadi lebih mudah untukmu menerapkan golden ratio dalam sebuah desain. Kamu cukup mengkalikan ukuran suatu elemen senilai 1,618. Maka kamu akan mendapatkan komposisi sesuai dengan golden ratio dalam desainmu. Bersumber dari Invisionapp, berikut adalah beberapa penerapan golden ratio dalam desain. 1.

10 Reasons Why The Golden Ratio Matter In Logo Design
Itulah mengapa ide yang bagus perlu memikirkan penggunaan Golden Ratio saat mendesain logo untuk membuat daya tarik dan membantu terkoneksi dengan logo. Dalam kenyataannya banyak merek-merek besar di dunia menggunakan Golden Ratio untuk merancang logo mereka, sebagai contoh Pepsi, Apple dan Twitter, ini hanya sebagian kecil.

Golden Ratio Template Logo Vector Illustration 211493 Vector Art at Vecteezy
The golden rectangle, which is a rectangle whose sides are in the golden ratio (1:1.618), serves as the foundational grid upon which your logo will be based. Use this rectangle to start shaping the main structure of your logo, ensuring that each part aligns with the edges of the rectangles or squares within the grid.

Golden Ratio in Logo Design Zeka Design
Golden Ratio Logo Images. Images 100k Collection 1. ADS. ADS. ADS. Page 1 of 100. Find & Download Free Graphic Resources for Golden Ratio Logo. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

Golden Ratio The Secret to Success of Your Logo Design Fibonacci
Use graphic design software to create a golden ratio grid. This grid, consisting of a series of concentric circles, squares, or rectangles, can serve as the underlying blueprint for your design. Adobe Illustrator, for instance, has tools that can help you draw precise shapes and proportions based on the golden ratio.

Golden Ratio in Logo Design Zeka Design
The golden ratio is the ratio between two numbers, roughly equal to about 1.618. Mathematically, two numbers are in a golden ratio relationship if the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a+b). To explain it further, here's a visual example.

How to design a logo with golden Ratio Adobe Illustrator Tutorial infographie
3. Golden Ratio Grids: For implementing the golden ratio on any design, the first step is to create grids and guides based on these proportions to make it easy for creating a final design that follows the golden ratio. Now in this case, we have three kinds of grids that could be created using the golden ratio.

Cara Membuat Desain Logo Dengan Golden Ratio Tutorial YouTube
Apple's iCloud service logo, a stylized cloud, also uses the Golden Ratio. In this logo, every curve in the cloud is formed by a section of the edge of a circle. The Golden Ratio determines the diameters of those circles. Also, the ratio of the logo's height to its length is 1:1.618. Other Applications of the Golden Ratio

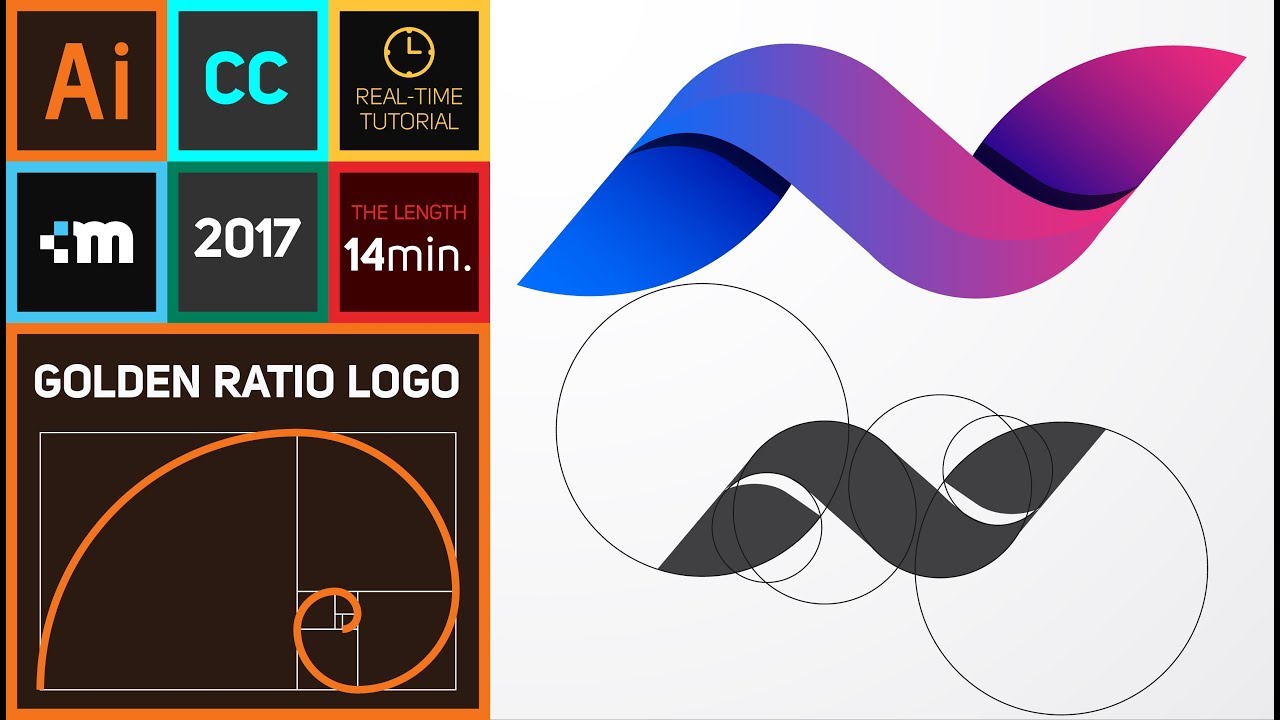
How to create Golden Ratio Logo Design in Adobe Illustrator CC HD N YouTube
Run a logo contest. Take your branding further. Get dozens of professional, custom golden ratio logo options from our community of freelance designers, and experience next-level creative direction. Logos from US$299.

golden ratio logo tutorial Lucina Mckinnon
You simply start by making a square. Then make another square next to that one. Then another one that equals the same width as the previous two squares combined, and so on and so forth. Then make.

Golden RatioLogo Concept Golden ratio logo, Golden ratio logo design, Logo concept
Follow IG Riopurba → https://instagram.com/riopurbaid/SUBSCRIBE channel Riopurba → https://goo.gl/GQpfC4Hi guys! It's me Rio Purba. Kali ini kita akan belaja.

Step by Step Membuat Logo Apple dengan Golden Ratio di Adobe Illustrator YouTube
Hai guys di video kali ini saya masih membuat bagaimana cara membuat logo di adobe illustrator menggunakan bentuk golden ratio.mungkin kalian bisa langsung m.

How to design a logo with golden Ratio Adobe Illustrator Tutorial YouTube
Here is how it works: 1. Choose a Golden Ratio Logo Template. Explore our professional golden ratio logo templates to start creating a logo. 2. Customize Your Golden Ratio Logo Design. Edit your design with our easy-to-use golden ratio logo design tool . You can change icons, colors, and fonts and whatever you want. 3.