
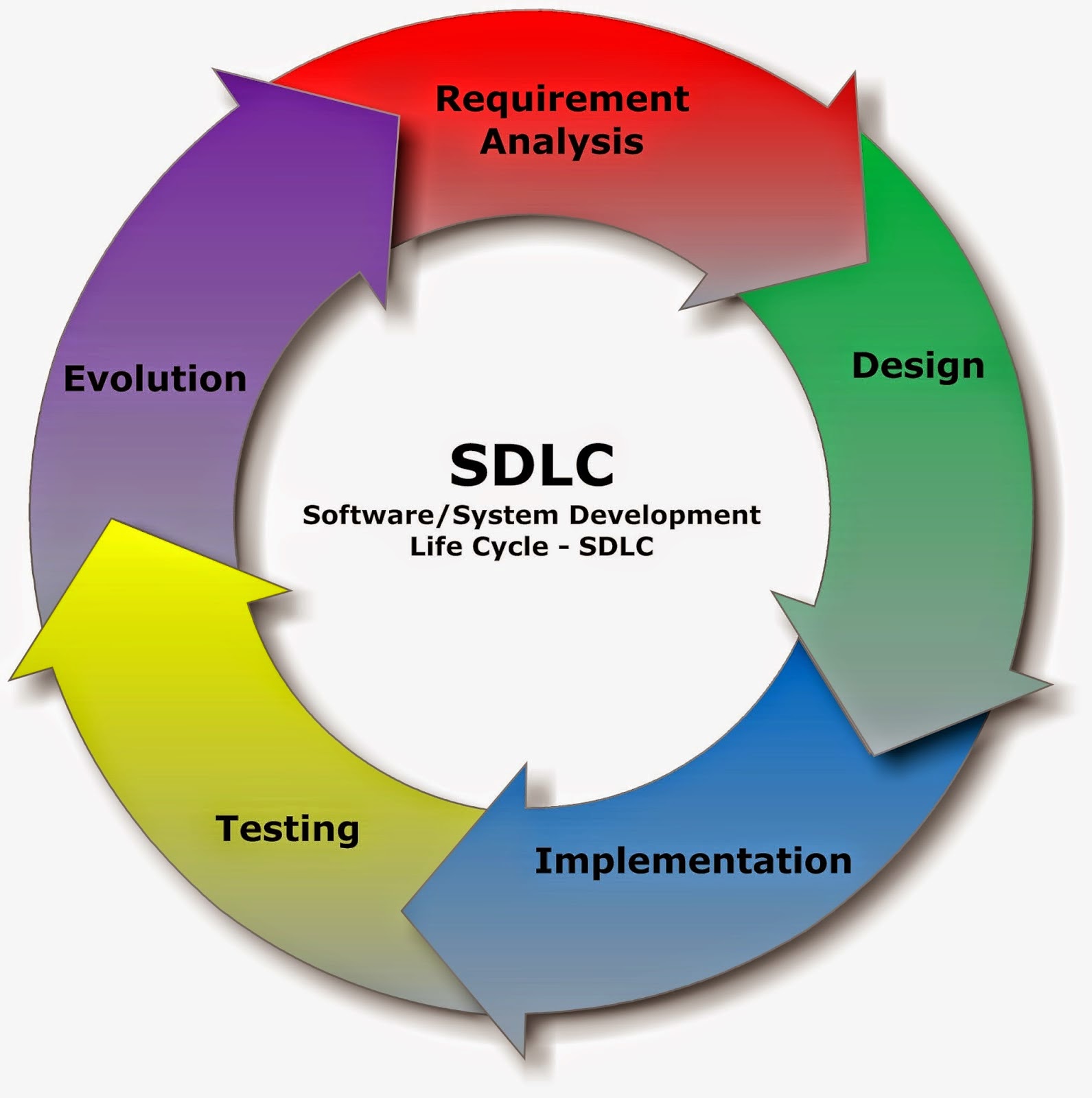
District 97 SDLC (System Development Life Cycle )
Lifecycle-aware components, such as activities and fragments, take action in response to a change in the lifecycle state of another component. These components aid in the creation of more…

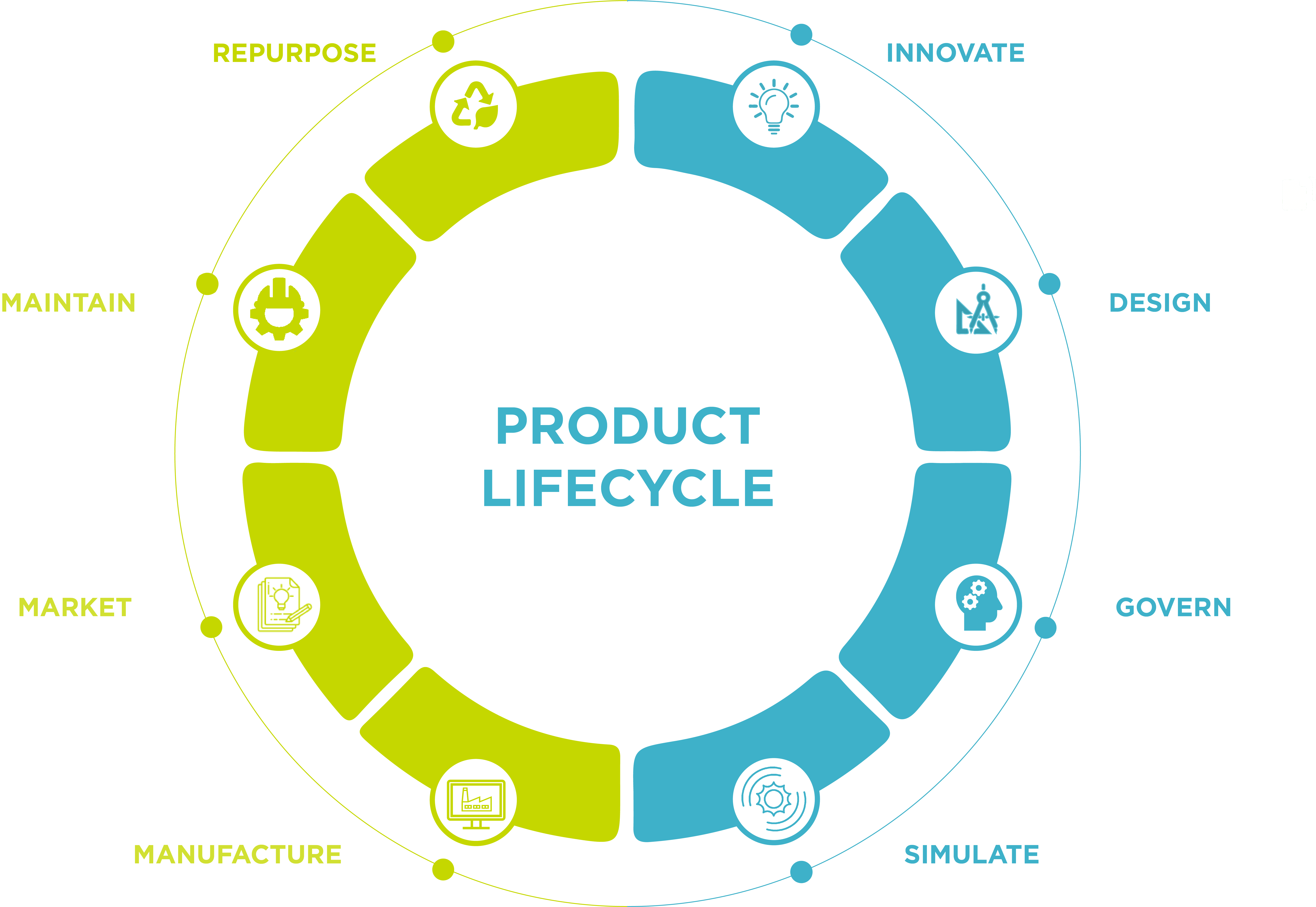
TRAINING ONLINE PRODUCT LIFE CYCLE ANALYSIS Karya Training
The componentDidUpdate () method is a lifecycle method in React that is called after a component has been updated and re-rendered. It is useful for performing side effects or additional operations when the component's props or state have changed. Here's an example of how to use the componentDidUpdate () method:

What is Product Lifecycle Management (PLM)? TECHNIA
The Component Lifecycle. We've seen that React components can be highly dynamic. They get created, rendered, added to the DOM, updated, and removed. All of these steps are part of a component's lifecycle. The component lifecycle has three high-level parts: Mounting, when the component is being initialized and put into the DOM for the first.
:max_bytes(150000):strip_icc()/Product-Life-Cycle-a8eb8c754345415db3d837dec4a14276.png)
Product Life Cycle Explained Stage and Examples
Lifecycle example setlink. The live example / download example demonstrates the use of lifecycle hooks through a series of exercises presented as components under the control of the root AppComponent.In each case a parent component serves as a test rig for a child component that illustrates one or more of the lifecycle hook methods.. The following table lists the exercises with brief descriptions.

Using Asset Lifecycle Management To Maximize Asset Value
Sama seperti manusia, setiap component di react js ternyata juga memiliki siklus hidup. Component — component di react js akan melewati tiga fase hidup, yaitu : Mounting. Updating. Unmounting.

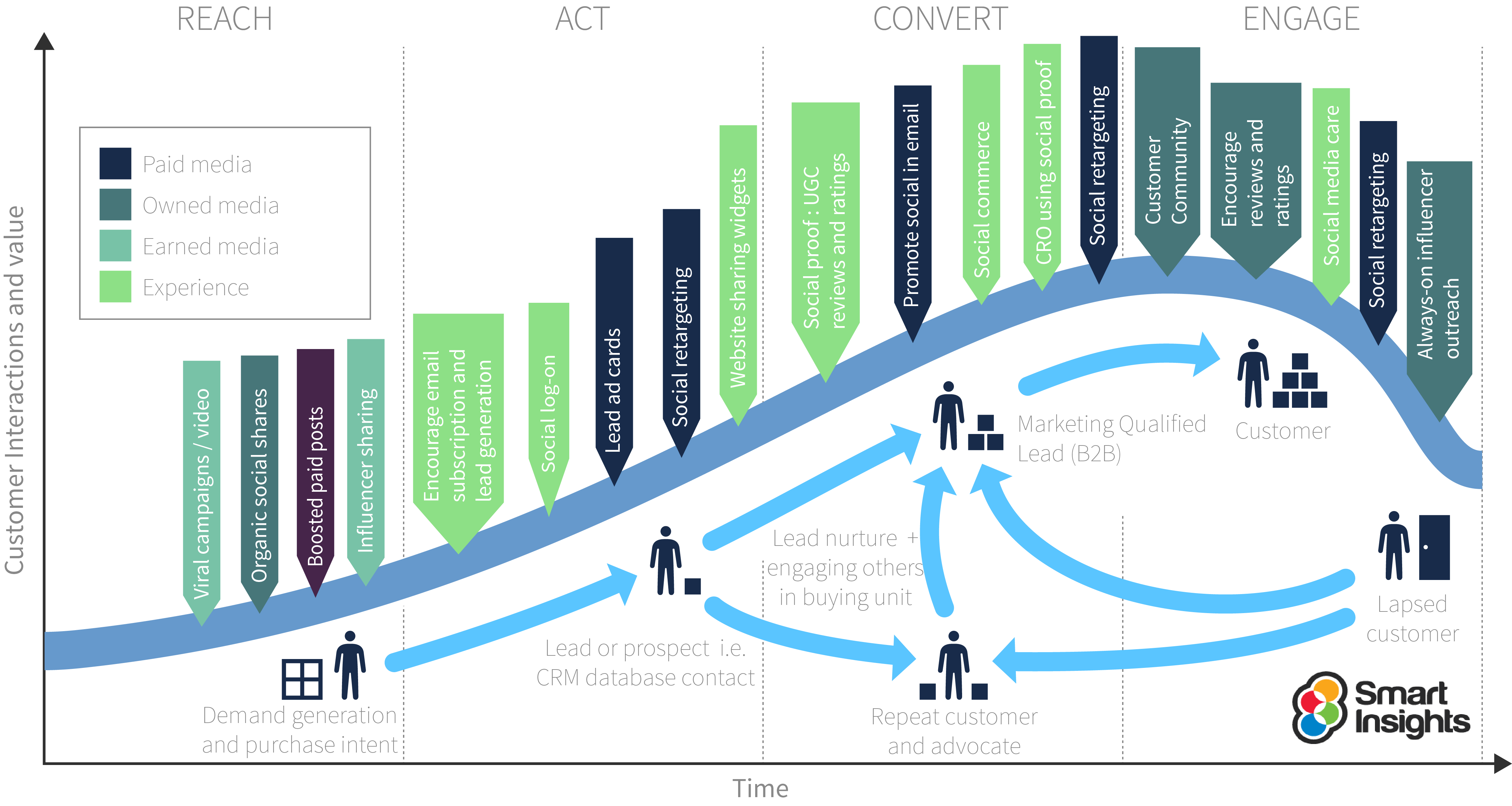
What is Customer Lifecycle Marketing? Smart Insights
AIDS/LifeCycle is a 7 day, 545-mile bike ride from San Francisco to Los Angeles, co-produced by and benefiting San Francisco AIDS Foundation and the Los Angeles LGBT Center. We make sure that pedaling those miles is all you have to focus on - our teams take care of the rest. Throughout the year, we'll have opportunities and events to help.

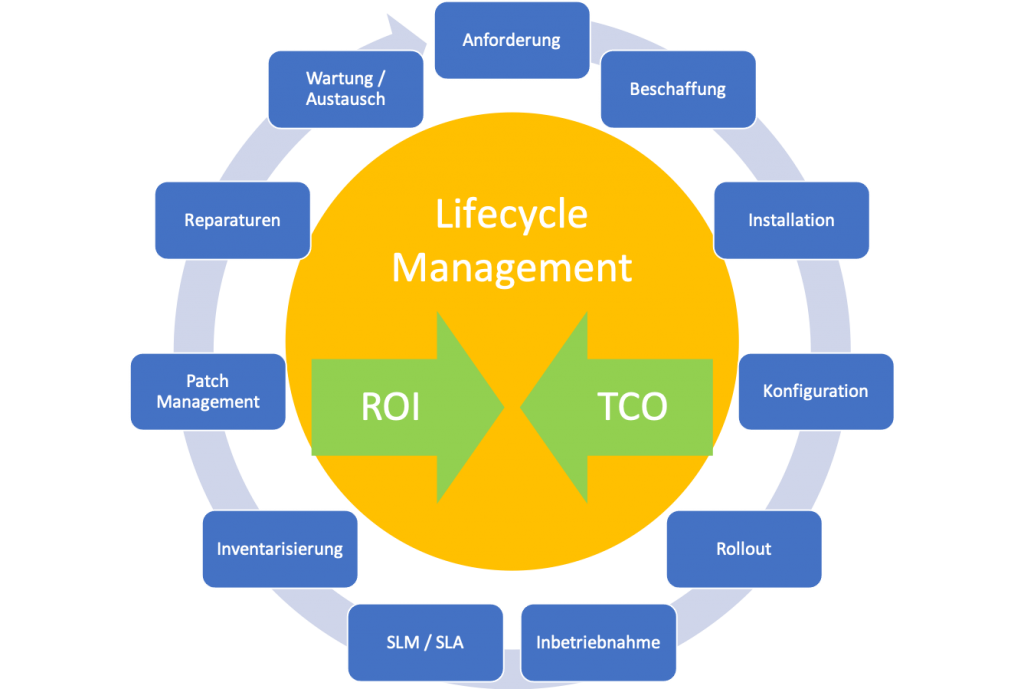
Lifecycle Management Lösungen FCS Fair Computer Systems
Introduction. Lifecycle hooks are a window into how the library you are using works behind the scenes. Lifecycle hooks allow you to know when your component is created, added to the DOM, updated, or destroyed. This article will introduce you to the creation, mounting, updating, and destruction hooks in Vue.js.

Mengenal Siklus Hidup My XXX Hot Girl
This lifecycle includes built-in methods, known as lifecycle methods, that can be called at various times in the lifecycle to control how the component reacts to changes in the application. It is important to remember that render() is the only method required in React components. The following methods are all optional should you want to alter.

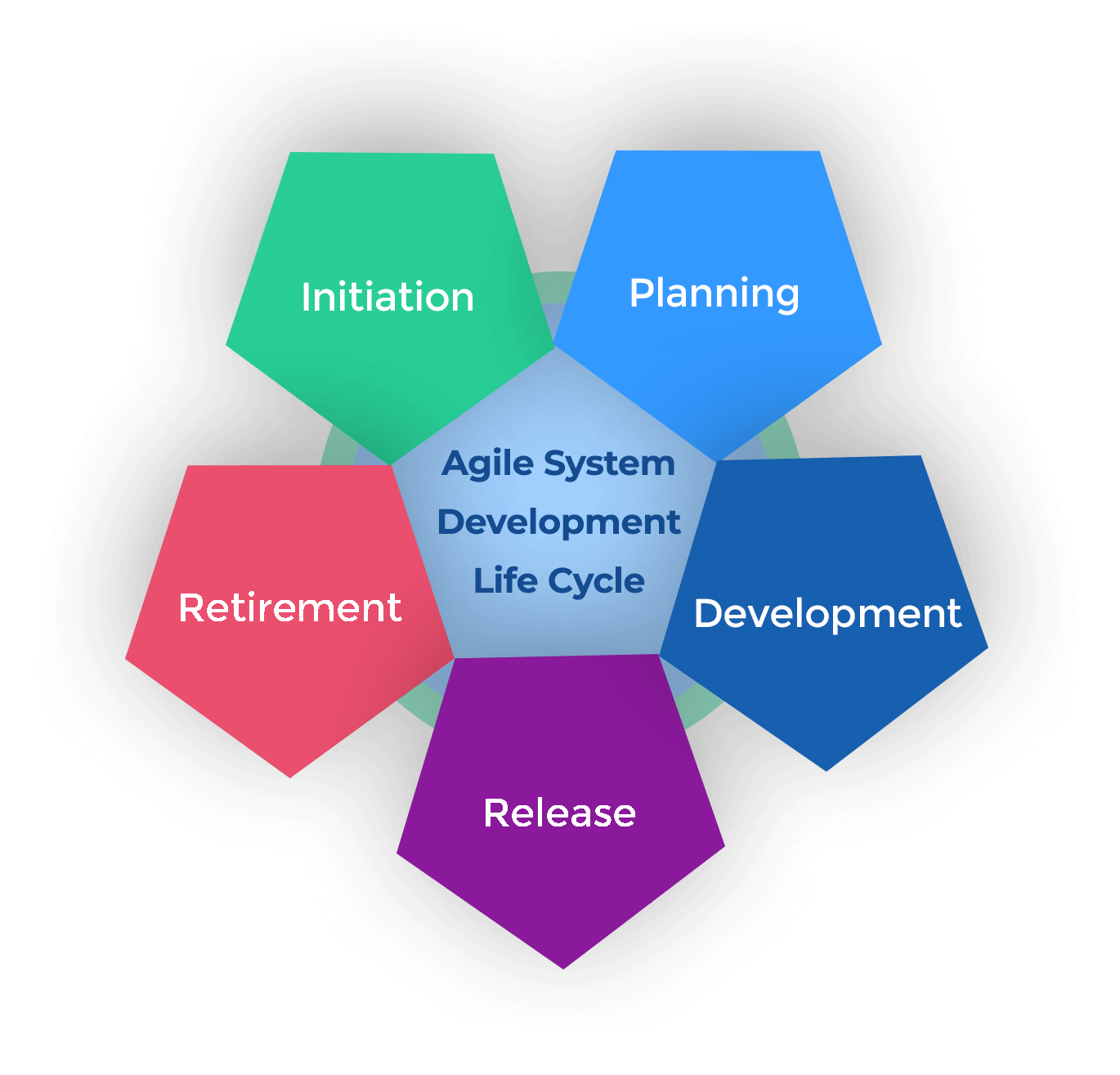
5 Stages of the Agile System Development Life Cycle
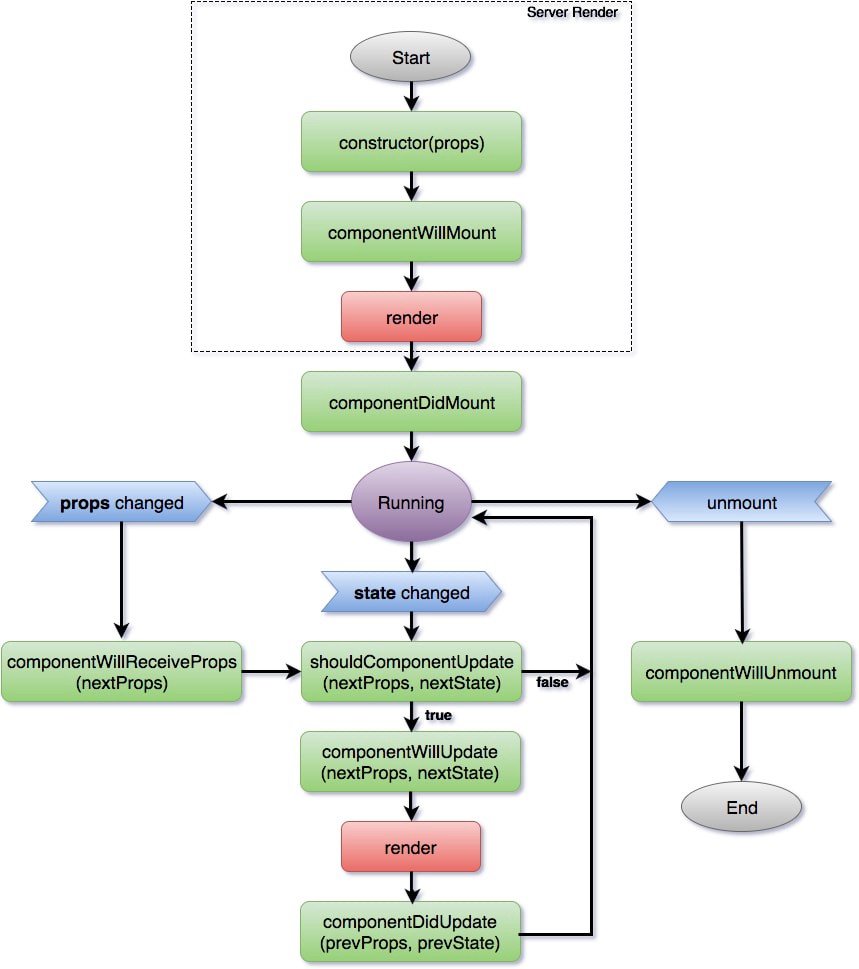
React Component Life cycle Lifecycle of a React component: Initial Render or Mount; Update (When the states used in the component or props added to the component is changed) Unmount; Code Available here. We will look into only those lifecycle methods which are used in most of the scenarios.

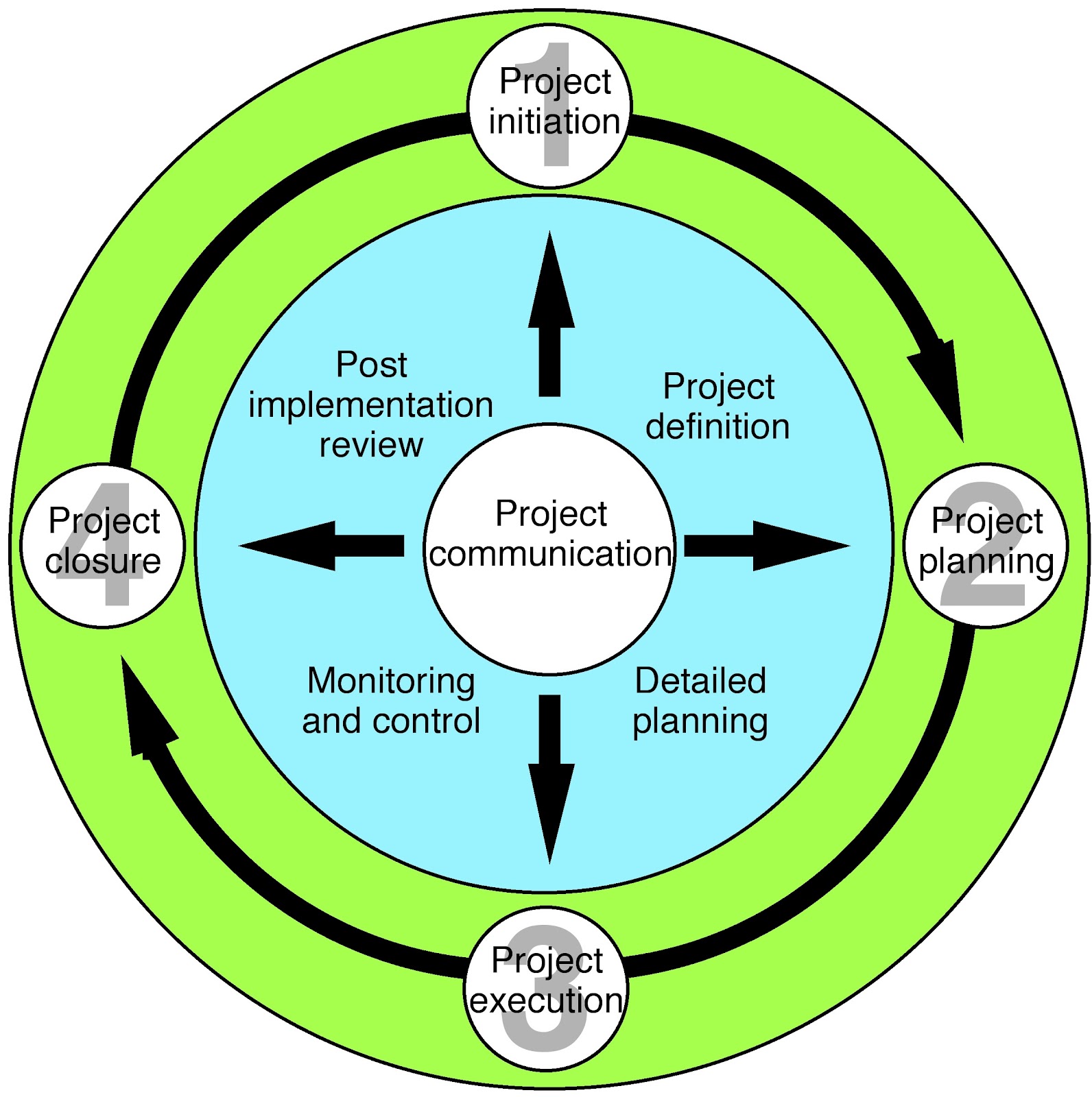
Unit 17 Project Lifecycle
To navigate transitions between stages of the activity lifecycle, the Activity class provides a core set of six callbacks: onCreate () , onStart () , onResume () , onPause () , onStop (), and onDestroy (). The system invokes each of these callbacks as the activity enters a new state. Figure 1 presents a visual representation of this paradigm.

React Native教學 Part 5 Component Lifecycle Carson's Tech Note
Application fundamentals Android DevelopersLearn the basics of Android development, from the structure and components of an app to the lifecycle and permissions of its processes. Explore how Android handles different types of resources, such as audio, display, graphics, and hardware. Compare your app with other related webpages and see how to make it compatible, efficient, and user-friendly.

Lifecycle Komponen GoindoTI
This article explains the ASP.NET Core Razor component lifecycle and how to use lifecycle events. Throughout this article, the terms server / server-side and client / client-side are used to distinguish locations where app code executes: Server / server-side: Interactive server-side rendering (interactive SSR) of a Blazor Web App.

LifeCycle Management Global IT
The next phase in the lifecycle is when a component is updated. A component is updated whenever there is a change in the component's state or props. React has five built-in methods that gets called, in this order, when a component is updated: getDerivedStateFromProps() shouldComponentUpdate() render() getSnapshotBeforeUpdate() componentDidUpdate()

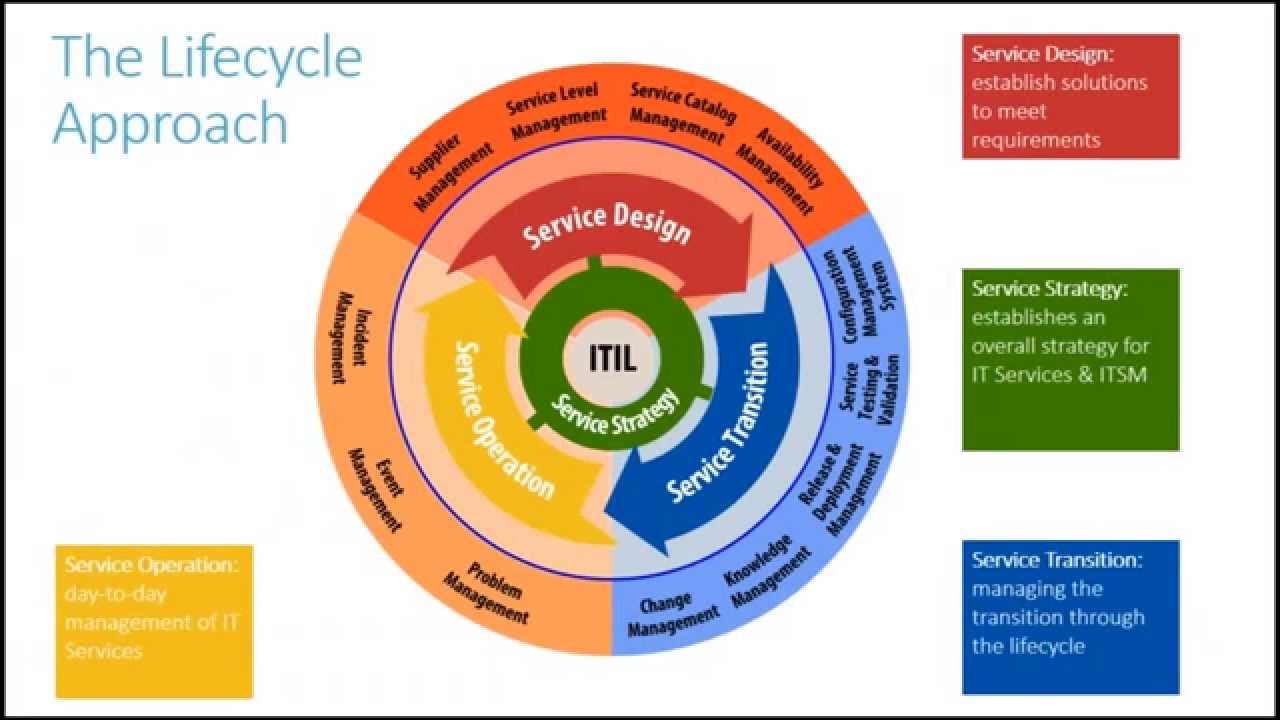
ITIL v3 Overview YouTube
Class components can define functions that will execute at certain points during the component's lifecycle. Using them can give a finer level of control over components. Here's an overview of the available lifecycle functions in React. The following examples are very bad React and are for demonstrative purposes only.

Lifecycle Management Scientel Solutions
Lifecycle-aware components perform actions in response to a change in the lifecycle status of another component, such as activities and fragments. These components help you produce better-organized, and often lighter-weight code, that is easier to maintain. A common pattern is to implement the actions of the dependent components in the.

Komponen Arsitektur Android Lifecycle dan LiveModel
This codelab introduces you to the following lifecycle-aware architecture components for building Android apps: ViewModel - provides a way to create and retrieve objects that are bound to a specific lifecycle. A ViewModel typically stores the state of a view's data and communicates with other components, such as data repositories or the domain.