
Airbnb React/JSX Style Guide For Beginners
Komponen fungsi dan kelas mempunyai beberapa fitur tambahan yang akan kita diskusikan di bagian selanjutnya. Merender sebuah Komponen .. Ketika React melihat sebuah element mewakili sebuah komponen yang dibuat oleh pengguna, komponen mengoper atribut JSX ke dalam komponen ini sebagai obyek tunggal. Kita menyebut obyek ini "props".

ReactJs JSX Tutorial 5 YouTube
Dalam artikel ini, kita akan melihat komponen fungsional dan menggunakan JSX alih-alih JavaScript untuk merender HTML. JSX. Untuk mengizinkan kita mengetik lebih sedikit kode, kita bisa menggunakan JSX daripada memanggil createElementuntuk membuat fungsi render. Pertama, kita harus menambahkan use berikut package.json:

Introduction to JSX & React Components🔥 React JS Complete Tutorial In
Kami menyarankan untuk menggunakan templat untuk komponen yang berbentuk presentational dan fungsi pe-render-an / JSX untuk komponen yang berbentuk logical. Persentase pemilihan bentuk komponen ini tergantung dengan tipe aplikasi yang sedang Anda bangun, tetapi pada umumnya kita menjumpai komponen yang berbentuk presentational lebih banyak dipakai.

React Fundamentals JSX, Components, and Props Explained
Sintaksis ini di kenal dengan sebutan JSX, dan sintaksis ini adalah sebuah sintaksis ekstensi untuk JavaScript. Kami sarankan menggunakannya dengan React untuk mendeskripsikan bagimana antarmuka pengguna seharusnya terlihat.. React memisahkan kepentingan (separates concerns) dengan unit kopling rendah bernama "komponen" yang mengandung.

A Todo List App with React (2) Basic Concepts of React
Berkat integrasi JSX, Anda bisa menulis komponen React dengan lebih mudah; cukup buat objek JavaScript yang dikombinasikan dengan tipografi dan tag HTML. JSX juga menyederhanakan rendering beberapa fungsi, sehingga kode akan tetap ringkas tanpa mengurangi kemampuan aplikasi. Meskipun bukan merupakan ekstensi syntax yang paling populer, JSX.

React JS , JSX (JavaScript XML) sof react js dan JSX ga o'tamiz. 4
Jika Anda memiliki banyak HTML untuk dipindahkan (port) ke JSX, Anda dapat menggunakan konverter online.. Menambahkan styles . Di React, Anda. ekstrak komponen baru dan letakkan di sana. Berbagi data antar komponen . Pada contoh sebelumnya, setiap MyButton memiliki count tersendiri, dan ketika setiap tombol diklik, hanya count untuk tombol.

JSX vs. HTML Key Differences that Every React Developer Should Know
Karena komponen-komponen Profile di-render di dalam Gallery—bahkan beberapa kali!—kita dapat mengatakan bahwa Gallery adalah sebuah komponen induk, yang me-render setiap Profile sebagai sebuah "anak". Ini merupakan bagian ajaib dari React: Anda bisa mendefinisikan suatu komponen sekali, kemudian digunakan di banyak tempat dan sebanyak.

JSX In ReactJS ReactJS Tutorial 5 Mr Programmer
Dari dokumentasi resmi React , React adalah "library JavaScript yang deklaratif, efisien, dan fleksibel untuk membangun antarmuka pengguna. Ini memungkinkan Anda membuat UI kompleks dari potongan kecil dan terisolasi kode yang disebut 'komponen' ". Untuk memahami apa itu komponen, saya telah memberi kode warna dan memecah profil Instagram.

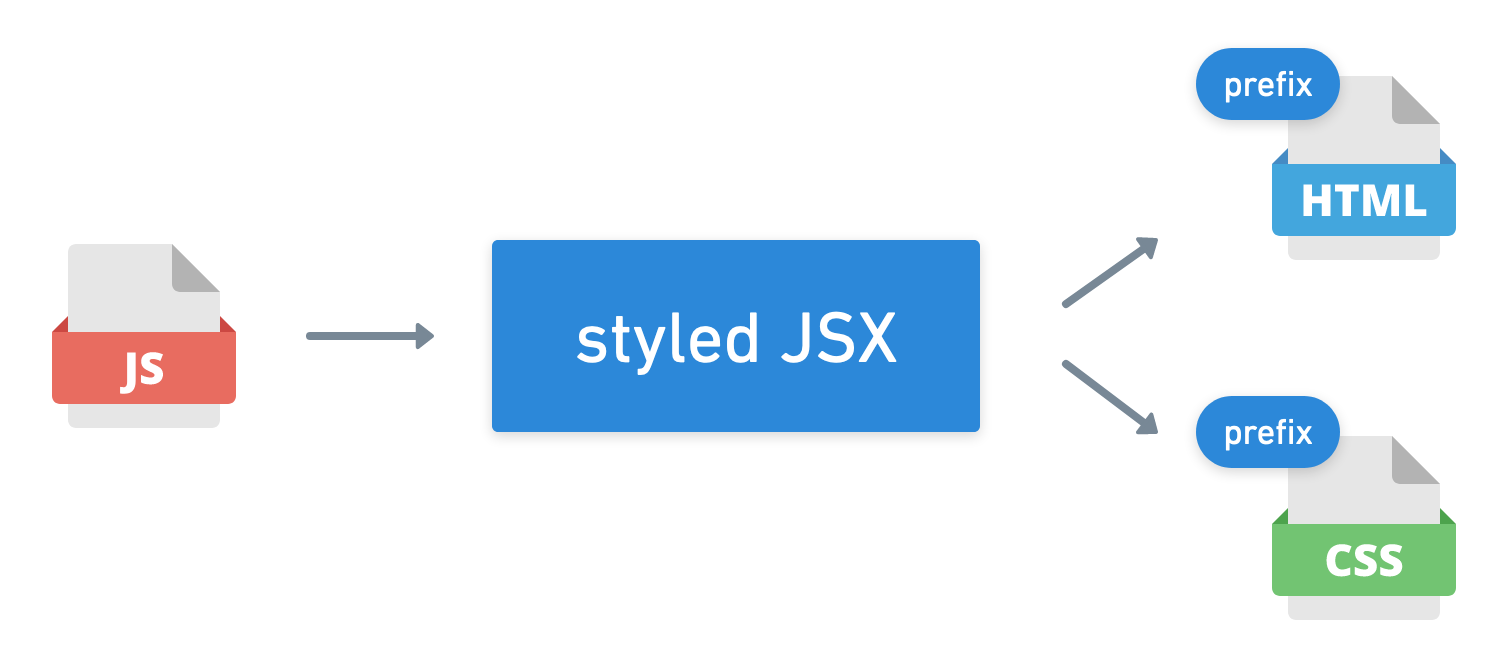
Static files, styledjsx and CSS modules in Next.js Florian Herlings
In summary, .js files can be used for writing React components in plain JavaScript with JSX, .jsx files are explicitly named with the .jsx extension for JavaScript with JSX, and .tsx files are used for TypeScript with JSX to add static type checking to your React code. The choice between them depends on your project's requirements and your.

An Overview of JSX With 3 NonReact Examples Bram.us
Mengaktifkan opsi jsx. TypeScript memiliki tiga jenis mode JSX: preserve, react, dan react-native . Mode tersebut hanya berlaku untuk stage, sedangkan untuk pemeriksaan tipe, hal itu tidak berlaku. Mode preserve akan mempertahankan JSX sebagai bagian dari output untuk selanjutnya digunakan oleh langkah transformasi lain (mis.

What is JSX? Creating Components in React YouTube
Props membuat Anda berpikir tentang komponen induk dan komponen anak secara terpisah. Sebagai contoh,. Anda bisa menganggap bahwa komponen dengan prop children itu mempunyai "lubang" yang bisa "diisi" oleh komponen induknya dengan JSX secara bebas. Anda akan sering menggunakan prop children sebagai pembungkus: panels, grids, dan lainnya.

Mengenal JSX
React memungkinkan Anda untuk mendefinisikan komponen sebagai kelas atau fungsi. Untuk saat ini, komponen yang didefinisikan sebagai kelas menyediakan lebih banyak fitur, yang akan dijelaskan secara mendetail di laman ini. Untuk mendefinisikan sebuah kelas komponen React, Anda harus meng- extend React.Component:

Loop inside React JSX YouTube
Komponen dan JSX Seperti yang sudah disebutkan sebelumnya, React mengandalkan pendekatan berbasis komponen. Komponen adalah "blok bangunan" dari antarmuka React, yang berarti mereka adalah bagian-bagian independen yang dapat digunakan secara berulang dan dapat dikelola secara terpisah.

Introducción a JSX
Ada beberapa aturan dalam menulis JSX yang perlu kita perhatikan: 1. Tempat Penulisan JSX. JSX biasnaya ditulis di dalam method render () pada class component dan pada statement return di function component. Jika kamu belum paham perbedaan class component dan function component, silahkan baca: Memahami Komponen pada Reactjs.

Fungsi Render Vue.js Komponen Fungsional dan JSX
Materi 2: React, Vite, komponen, dan JSX \n Daftar isi \n \n; Materi 2: React, Vite, komponen, dan JSX \n; Daftar isi \n; Pengenalan React \n; Vite\n \n; Menginisialisasi project Vite \n.

React JS Chapter 1 Understanding React, JSX, and Components CRS
Components, JSX, dan Props. Konsep dalam penggunaan ReactJS untuk antarmuka pengguna ada beberapa yang penting, diantaranya tentang komponen, JavaScript XML (JSX), membuat component dan penggunaan props. Pengetahun yang Anda harus miliki. Sebelum memulai codelab ini, sebaiknya Anda memiliki pengetahuan dasar tentang: