
Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
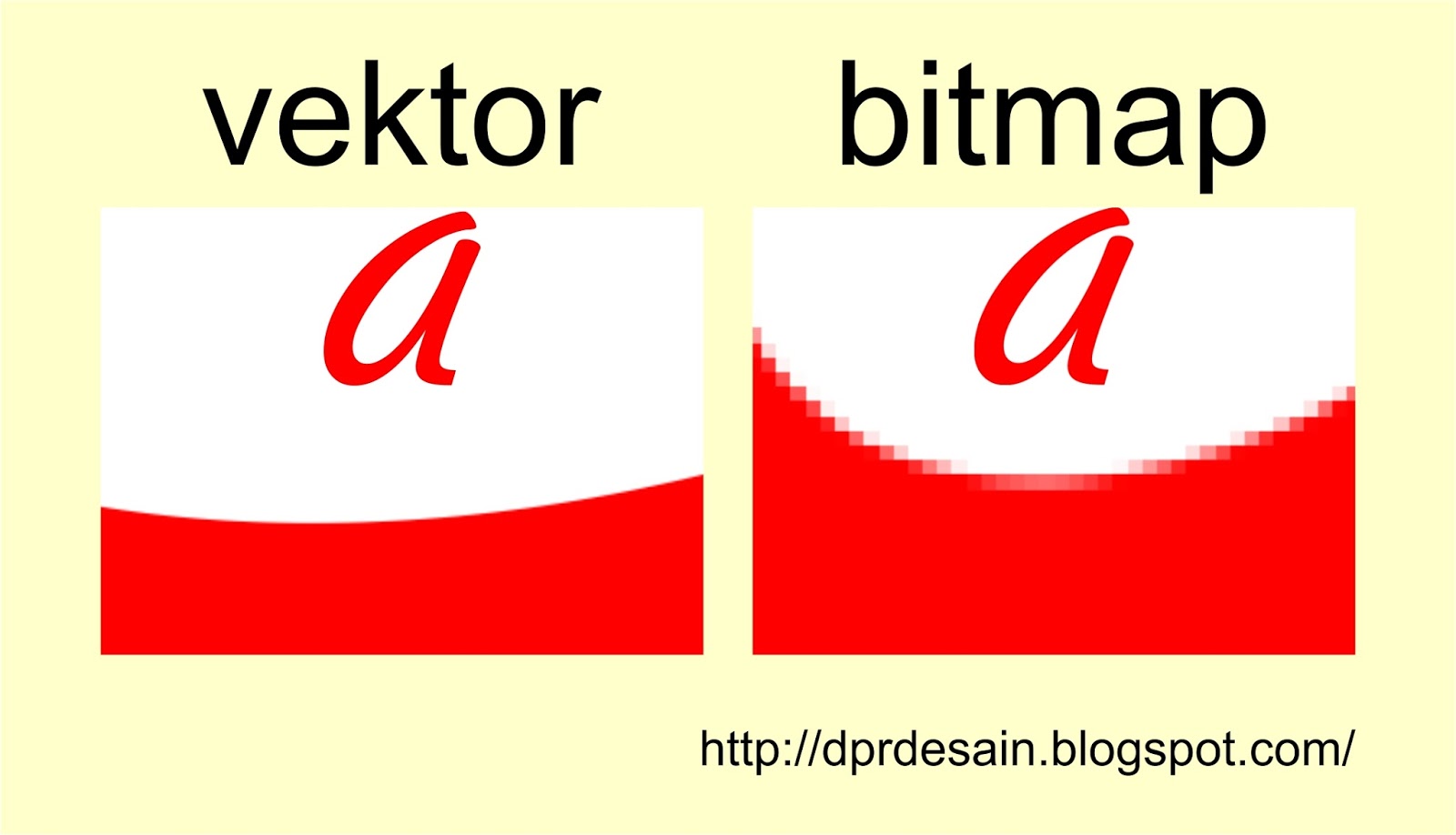
Setelah tahu seputar pengertian vector dan bitmap, kali ini beranjak ke perbedaan keduanya. Adapun perbedaannya adalah sebagai berikut: Ukuran, saat gambar vector dan bitmap disimpan, ukuran keduanya berbeda. Ukuran vector jauh lebih kecil dibanding gambar bitmap. Ketika dizoom kedua gambar juga berbeda.

5 gambar bitmap dan vektor sp1 healingmote
Ingat, tiap-tiap pixel punya warna dan lokasinya masing-masing. Data-data ini punya ukuran yang tidak kecil. Ini membuat gambar bitmap berukuran besar. Lain halnya dengan vektor. Vektor tidak memiliki kotak yang diisi warna dan lokasi. Ini membuat dokumennya bisa dibuka lebih cepat. Pasalnya, ukurannya relatif lebih kecil.

Perbedaan Gambar Bitmap dan Gambar Vektor YouTube
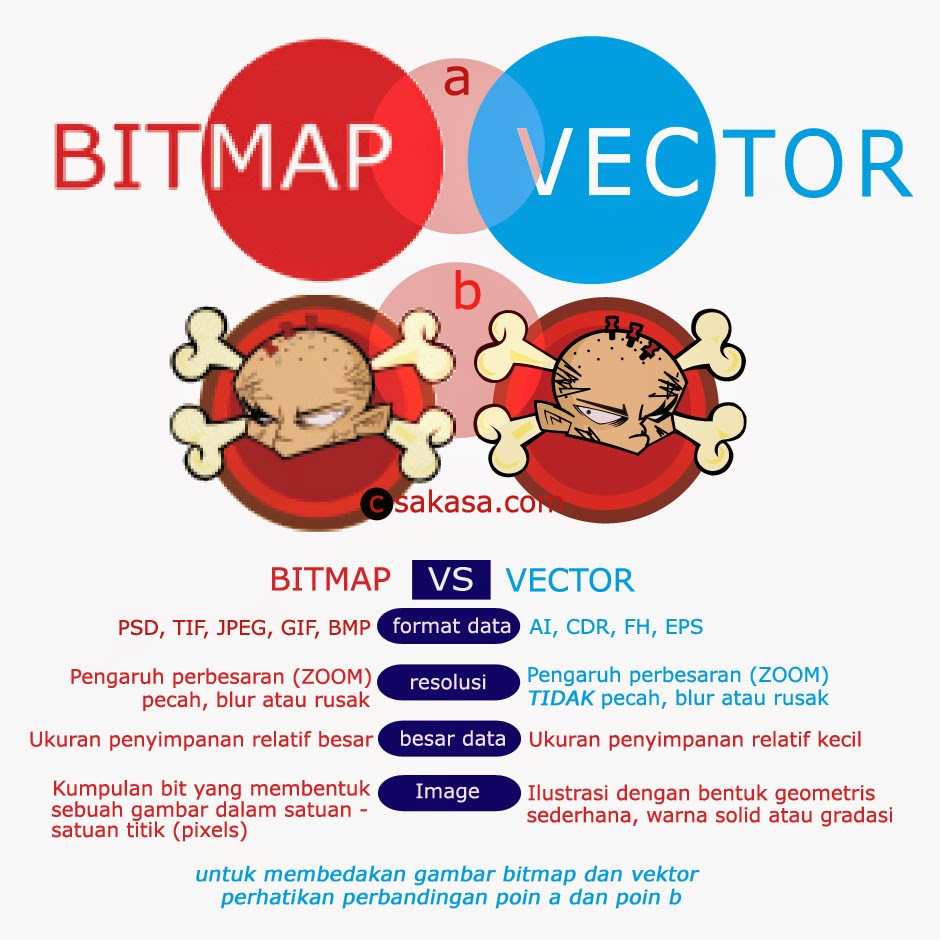
Menurut Arry Maulana Syarif dan Diginnovac dalam buku Panduan Dasar Digtal Imaging dengan Photoshop (2009), perbedaan utama antara grafis bitmap dan vektor terletak pada proses penghasilan gambar. Grafis bitmap dihasilkan dari titik warna atau piksel. Sedangkan vektor merupakan hasil dari rangkaian kurva yang diberi warna.

Ini Nih Perbedaan Gambar Bitmap dan Vektor, Desainer Harus Tahu! Berita Gamelab Indonesia
Temukan gambar stok Montreal Qc Canada Skyline Linear Design beresolusi HD dan jutaan foto, objek 3D, ilustrasi, dan vektor stok tanpa royalti lainnya di koleksi Shutterstock. Ribuan gambar baru berkualitas tinggi ditambahkan setiap hari.

Format Gambar Vektor Dan Bitmap Beserta Jenisnya Griya Website Dot Com
Setelah memahami perbedaan vektor dan bitmap berdasarkan definisi maupun aspek lainnya, berikutnya adalah kelebihan dan kelemahan untuk memudahkan Anda memahami seni digital. 1. Gambar Vektor. Berikut adalah kelebihan dari gambar vektor: Ukuran yang relatif kecil, tidak memakan banyak ruang penyimpanan.

22 Contoh Gambar Vektor Dan Bitmap Beserta Penjelasannya Basgalanos
Meskipun Btmap dan Vektor memiliki perbedaan yang terlihat, akan tetapi kedua jenis gambar tersebut pada dasarnya adalah saling mengisi satu sama lain. Hal ini bisa kita lihat pada iklan-iklan yang terpampang di jalan-jalan maupun media elektronik lainnya. bisanya para kreator menggunakan dua jenis gambar yang digunakan, yakni vektor dan bitmap.

4 Perbedaan Gambar Bitmap dengan Vektor Blog Hitech Seputar Informasi Teknologi Terkini 2023
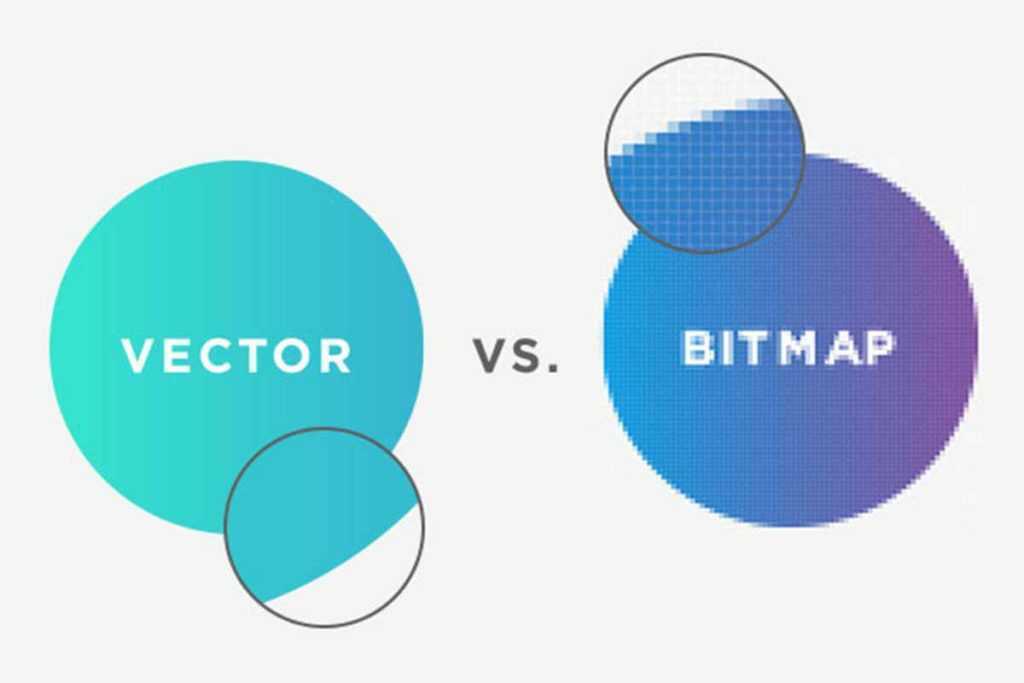
Perbedaan gambar bitmap dan vector. Dari segi representasi grafis, bitmap tersusun dari jaringan pixel atau titik-titik kecil yang tersusun dalam grid. Pixel-pixel tersebut memiliki warna dan posisi yang spesifik. Ukuran file gambar bitmap nantinya juga akan tergantung pada resolusi dan jumlah warna yang digunakan.

Contoh Gambar Vektor Dan Bitmap Kartun Kata Hati
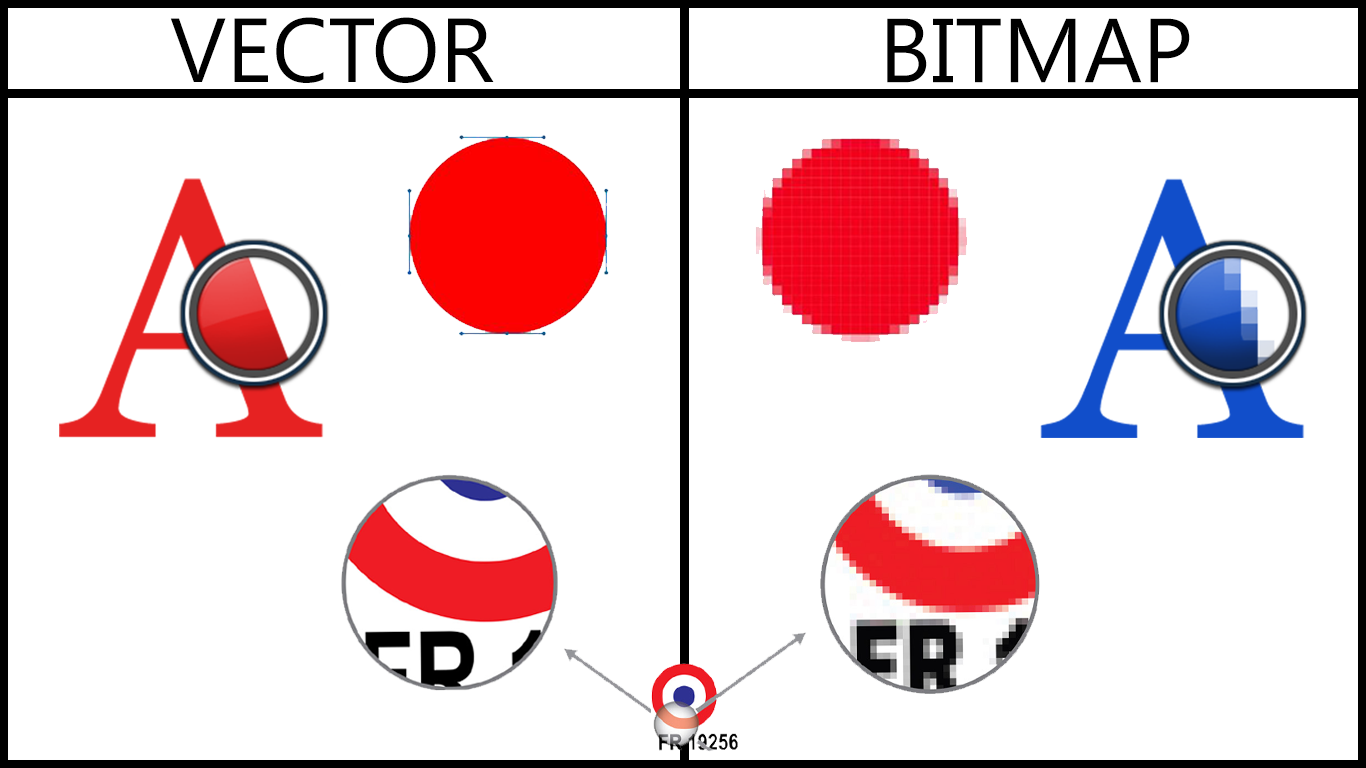
Perbedaan Susunan Gambar. Gambar vektor terdiri dari garis dan kurve. Sedangakan gambar bitmap terdiri dari titik berwarna yang biasa disebut pixel. Pixel adalah kumpulan kotak kecil yang mempunyai warna. 2. Perbedaan Element/Pixel. Kamu dapat membedakannya dengan cara memperbesar ( zoom) gambar tersebut. Gambar vektor akan lebih fleksibel.

Perbedaan Gambar Vektor dan Bitmap Penjelasan Lengkap
Jika dirangkum perbedaan vektor dan bitmap adalah sebagai berikut: Jenis grafik yang terdiri dari garis dan kurva. Jenis grafik yang terdiri dari elemen-elemen kecil yang disebut piksel. Menggunakan bentuk geometris. Menggunakan piksel. Mengubah ukuran gambar tanpa memengaruhi resolusinya. Mengubah ukuran gambar dengan memengaruhi resolusinya.

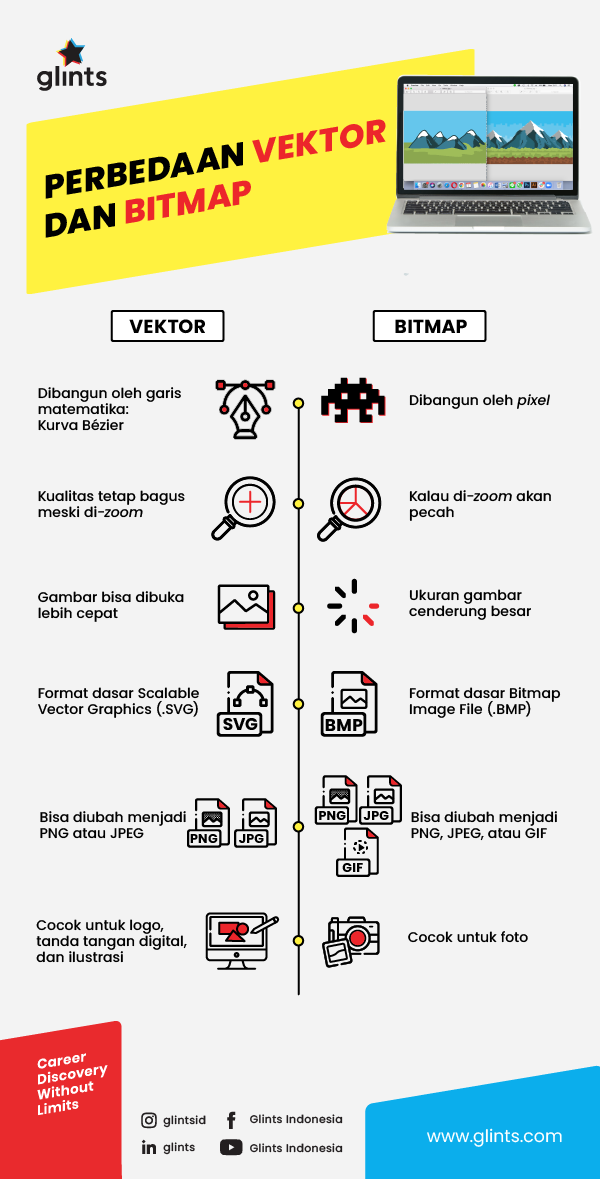
6 Perbedaan Vektor dan Bitmap, Desainer Wajib Tahu! Glints Blog
Gambar vektor dan bitmap adalah dua jenis format grafis yang sering digunakan dalam desain dan ilustrasi digital. Membahas perbedaan di antara keduanya adalah penting untuk memahami kelebihan dan kelemahan masing-masing format. Artikel ini menjelaskan secara rinci perbedaan fundamental antara gambar vektor dan bitmap, termasuk karakteristik, teknik pembuatan, dan kegunaannya dalam industri.

Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
Macam-Macam Cetak Datar - Cipta Grafika. Jl. Sedap Malam No.3, Nagasari, Kec. Karawang Bar., Karawang, Jawa Barat 41314. [email protected]. Bagi graphic designer istilah vektor dan bitmap sudah tidak asing lagi. Ini adalah pengertian dari vektor dan bitmap serta perbedaan keduanya.

Apa Perbedaan Gambar Bitmap Dengan Gambar Vektor retorika
Kualitas Gambar. Kualitas gambar vektor lebih halus dibandingkan bitmap. Hal ini akan terlihat ketika kamu memperbesar gambar karena vektor cenderung lebih halus. Maka dari itu, vektor banyak dipakai untuk membuat file yang dapat diskalakan. Sementara, bitmap hanya dipakai sebagai desain akhir yang akan dibagikan. 4.

Sebut dan jelaskan perbedaan gambar bitmap dan gambar vektor beserta Contohnya
2. Realistis: Karena gambar bitmap menggunakan piksel sebagai unit dasar, gambar bitmap sering memiliki tampilan yang lebih realistis dibandingkan dengan gambar vektor. Ini sangat berguna dalam penggambaran objek dan ilustrasi yang rumit. Contoh: Objek fotorealistik seperti manusia atau alam cenderung lebih baik dicetak menggunakan gambar.

Perbedaan Grafis Bitmap dan Vektor dalam Desain Grafis
Dari definisinya saja, jika Anda membaca secara seksama, maka Anda akan tahu beda kedua jenis gambar ini. Tapi, jangan khawatir, kami akan jelaskan 7 perbedaan mendasar antara gambar vektor dan gambar bitmap. 1. Hasil Pasca-Gambar Vektor dan Bitmap Diperbesar. Saat gambar vektor diperbesar, maka hasil gambarnya tidak akan pecah.

7 Perbedaan Vektor dan Bitmap dalam Desain Grafis beserta Contohnya
Ada beberapa perbedaan antara vektor dan bitmap yang perlu diketahui sebelum mendesain gambar, apalagi jika gambar tersebut akan dicetak. Berikut 7 perbedaan vektor dan bitmap. 1. Unsur pembentukannya. Seperti yang telah dijelaskan pada pengertiannya, kedua jenis gambar ini berasal dari komponen yang berbeda.

Perbedaan Vektor dan Bitmap Belajar
Dirangkum dari Figma, ini dia informasinya: 1. Membuat grafis realistis. Kegunaan bitmap yang pertama adalah pembuatan gambar realistis. Pasalnya, bitmap bisa menunjukkan detail warna yang ada. Ingat, tiap pixel memang memegang satu warna. Mulai dari gradien, bayangan, dan lain-lain, semua bisa ditunjukkan dengan apik. 2.