
List Of Cara Membuat Biodata Diri Dengan Html Dan Css References www.vrogue.co
Langsung saja, berikut ini langkah-langkah buat biodata diri HTML sederhana: Tekan Tombol Start (Windows) + E untuk buka File Explorer. Pilih This PC buka drive Data D kemudian buat folder baru. Klik kanan di dalam folder baru kemudian klik New pilih Text Document .

Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Karena isi dari halaman website biodata ini mencakup elemen HTML yang sudah kita bahas sebelumnya. diantaranya tutorial yang berkaitan adalah : Menampilkan gambar dengan HTML. Mengatur text ke tengah Pada HTML dengan CSS. Membuat table dengan HTML. Membuat list dengan HTML. Desain halaman website dengan html CSS.

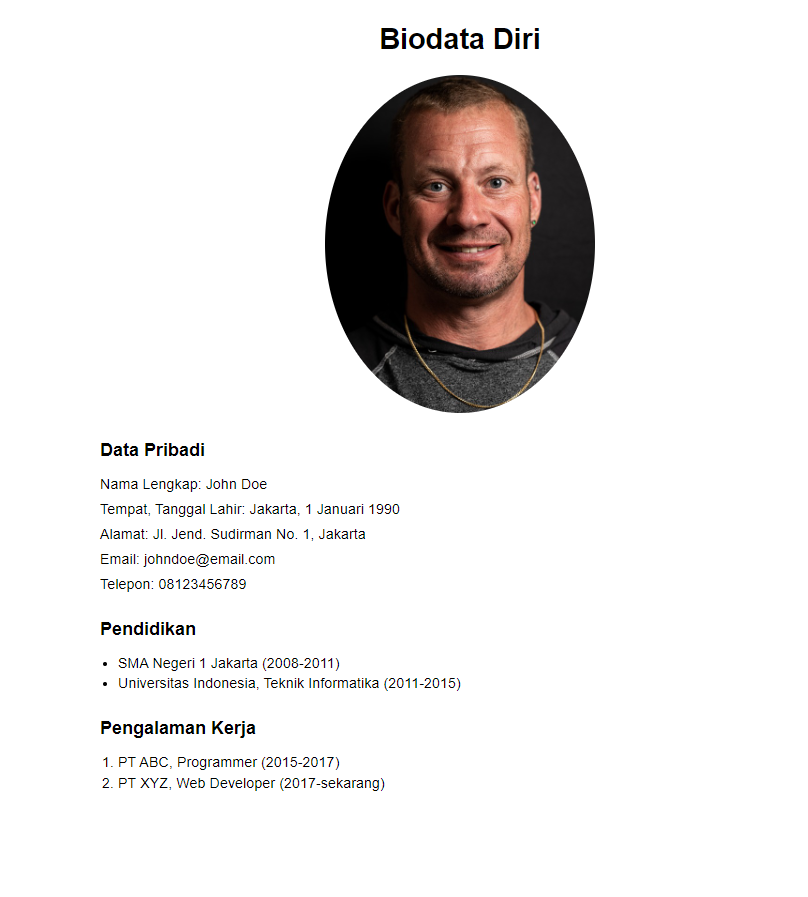
Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
15. Classic - Template Situs Web HTML Pribadi yang Ringan. Template situs web resume Klasik dimulai dengan gambar latar belakang besar yang dilapisi dengan logo, nama, dan profesi anda. Anda dapat berbagi informasi tentang diri anda, pendidikan, keterampilan, dan bagian proyek yang biasa.

Contoh Biodata Diri Kreatif / Ren Syera A Emeh E Portfolio Zita Orn
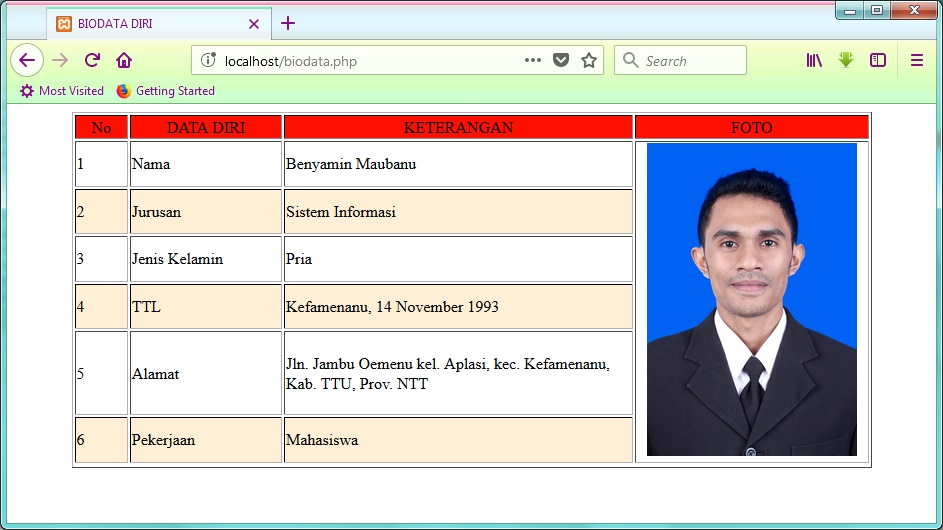
DATA DIRI"," KETERANGAN"," FOTO","",""," Nama"," Rafli Al Fajar","","",""," Tempat/Tanggal Lahir"," Lumajang, 08 November 2001","",""," Alamat"," Jatiroto, Lumajang

CARA MEMBUAT BIODATA DIRI HTML YANG KEREN SISTEM INFORMASI LABORATORIUM SAHABAT SIPUT
Teknologi. Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Biodata merupakan sebuah info informasi diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita bakal membahas gimana caranya membikin riwayat hidup paling keren di html.

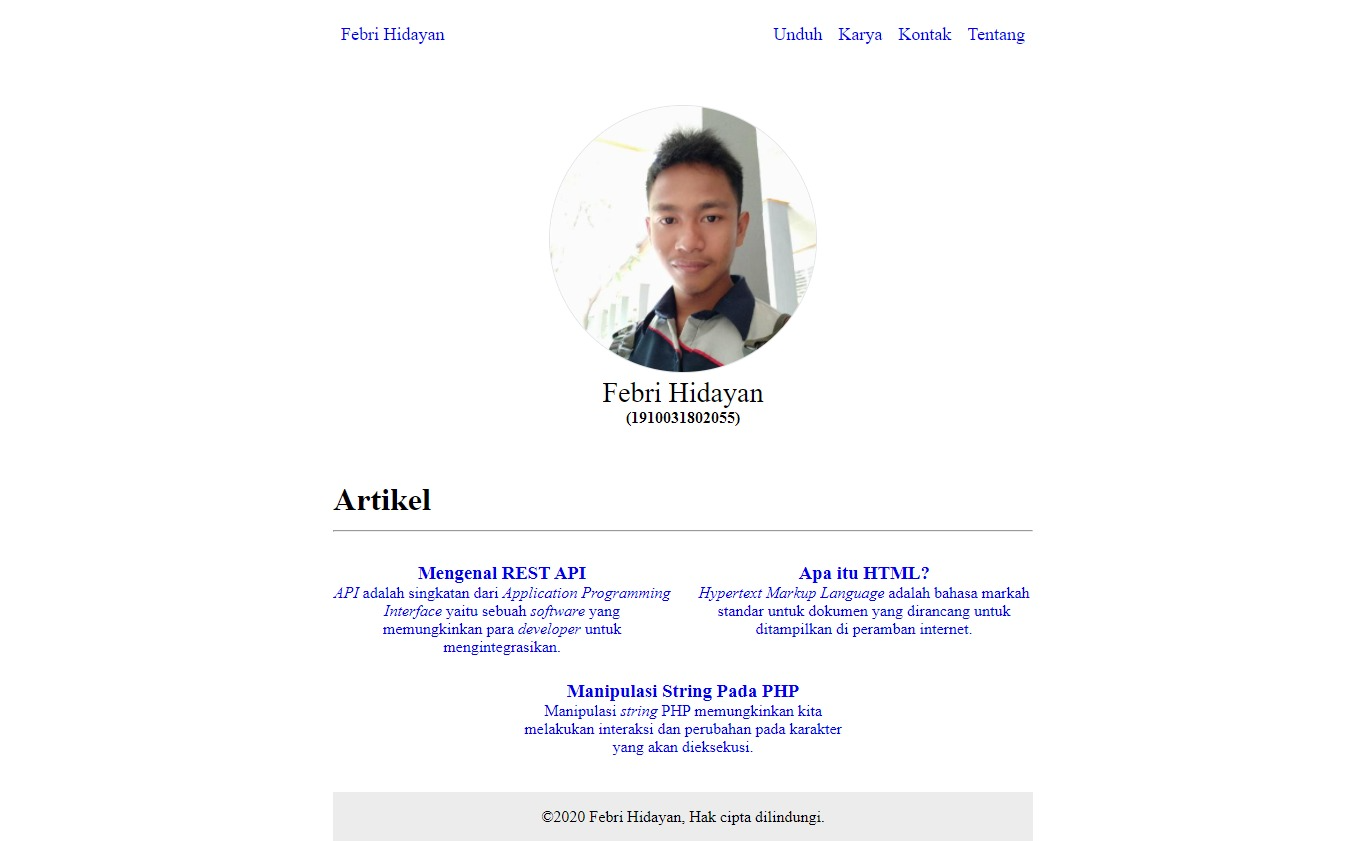
Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
Cara Membuat Biodata Diri di WEB menggunakan HTMLuntuk Pemula Belajar WEBSCRIPT GRATISS.isi komentar aja dibawaingat!!!!Subscribe, LIke , Koment dan bag.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
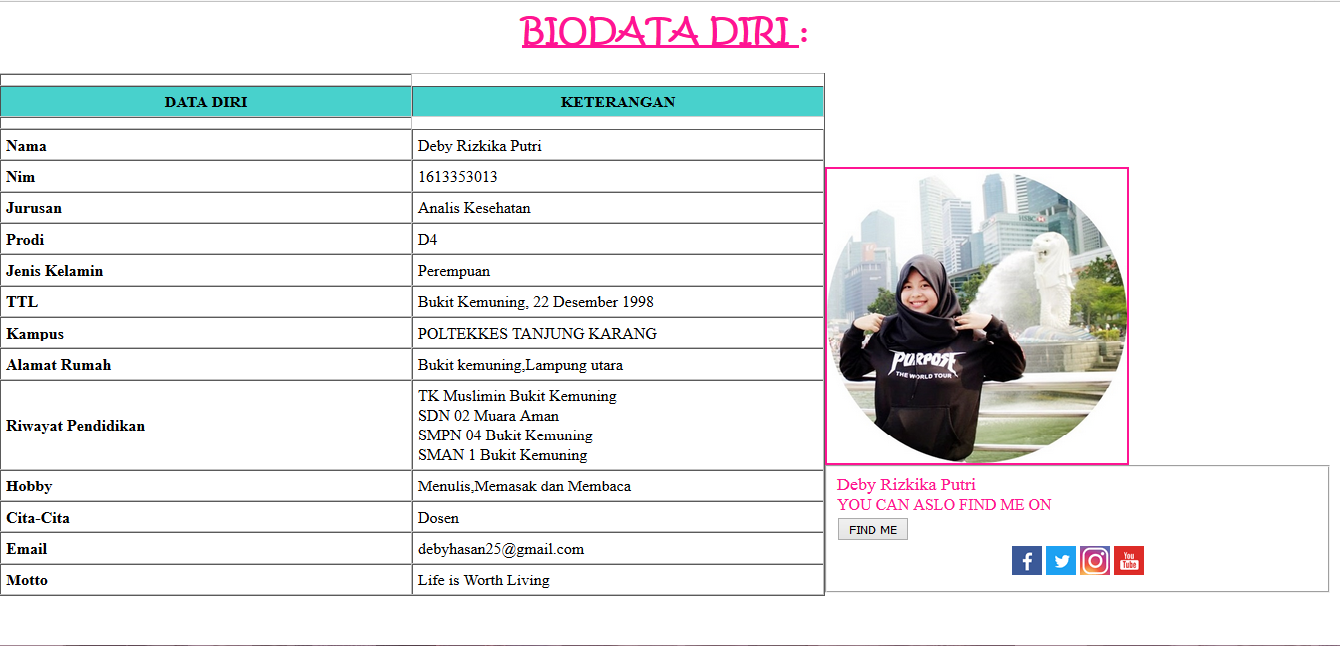
Berikut ini beberapa contoh biodata diri yang bisa dijadikan sebagai inspirasi. 1. Contoh Biodata Diri Pribadi. BIODATA DIRI PRIBADI. Nama lengkap : Dian Paramita. Nama panggilan : Dian. Tempat dan tanggal lahir : Surabaya, 10 Agustus 1990. Jenis kelamin : Perempuan. Agama : Kristen.
Buat Biodata dengan Tabel lewat HTML yukk
Inilah mengapa menggunakan HTML dan CSS untuk membuat biodata diri bisa menjadi solusi yang efisien dan efektif. Sebelum kita mulai, mari kita bahas terlebih dahulu tentang apa itu HTML dan CSS. HTML, singkatan dari HyperText Markup Language, adalah bahasa yang digunakan untuk membuat struktur dan isi dari halaman web.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Nah, simak nih cara bikin biodata HTML yang keren berikut ini! Daftar Isi. 1. Tentukan Desain dan Tampilan yang Kamu Inginkan; 2. Buat Struktur Dasar dengan HTML. Dalam biodata HTML, kita dapat menampilkan detail diri seperti nama, alamat, pendidikan, pengalaman kerja, dan keterampilan yang dimiliki. Tips Membuat Biodata HTML yang Menarik.

Cara Membuat Biodata Diri dengan HTML dan CSS Pemburu Kode
Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Mengatur Tampilan dengan CSS. Langkah 3: Menyimpan Style CSS di File Terpisah. Kesimpulan. Biodata diri merupakan informasi penting untuk memperkenalkan diri kita kepada orang lain. Dalam era digital seperti sekarang, membuat biodata diri dengan menggunakan.

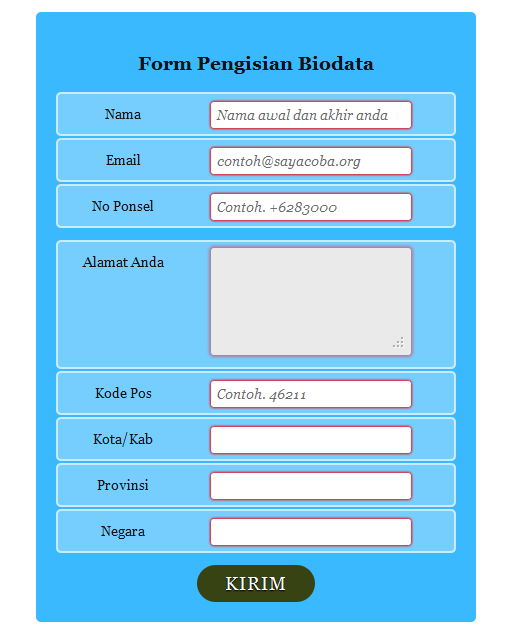
Membuat Form Biodata Html Biodata Menampilkannya Maka Kanan Berikut Jika Tampilannya Udin Blog
Pada artikel kali ini kami akan memebrikan beberapa contoh web profil pribadi HTML dan CSS. Membuat web profil pribadi menggunakan HTML (HyperText Markup Language) merupakan salah satu cara untuk mempresentasikan diri Anda secara online. HTML adalah bahasa pemrograman yang digunakan untuk membuat sebuah halaman web.

Cara Membuat Tabel Biodata Diri Keren Dengan Html Riset
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

Contoh Html Biodata Sederhana Cara Membuat Biodata Sederhana Membuat Biodata Pribadi Secara
Cara membuat website biodata diri dengan HTML dan CSS, Part 1Video tutorial ini menerangkan tahapan tahapan membuat website atau aplikasi front end biodata d.

Siswa Contoh Biodata Diri Yang Menarik Cara Membuat Biodata Diri Dengan Html Sederhana Dan
Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Bayu Afrizatul Rizki 13 Mei 2023. Biodata merupakan sebuah informasi data diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita akan membahas bagaimana caranya membuat biodata paling keren di html.
Membuat Biodata Diri Dengan Html Biodata Sederhana Dasar Belajar Silahkan Mudahkan Mencoba
Contoh Script HTML Biodata Keren - Halo selamat datang di blog helmirfansah.com, Pada kali ini saya ingin membagikan ke kalian semua yaitu tentang skrip HTML untuk biodata keren. Pasti kalian mengunjungi website saya ini karena diberikan tugas oleh dosen atau guru webprogramming kalian untuk membuat desain halaman statis dari HTML dan membuat data diri dari.

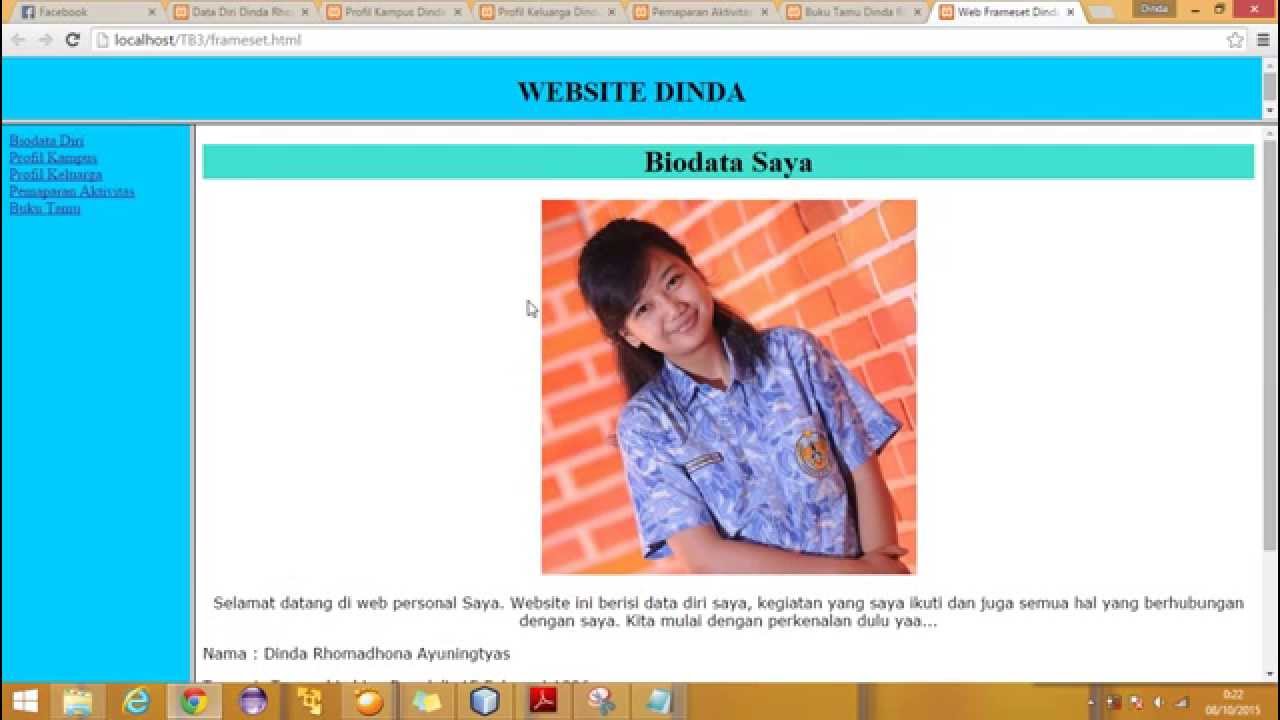
Membuat Biodata Diri Dengan Html
Persiapan Tools Yang Dibutuhkan. "Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS" is published by Ilham Setia Bhakti.