
How to add text box in word online aslgrab
I want Text Box for my blogger in which i can post Html - CSS codes and user's can copy them.. add this code in your css: background-repeat: no-repeat; I also noticed that image you are supplying has some design on left border so you need to also supply some padding.

how to add text box in blogger post YouTube
In your blog's index page, readers can preview a post, then click the "Read more" link to view the full post. Sign in to Blogger. In the top left, click the Down arrow . Click the name of a blog. Click the post where you want to add a link. In the composer box, click where you want to add the "Read more" link. Click Insert jump break.

How To Add Customize Blogger Comment Box Best of the Best
Hey Guys, Code Box Is Great Thing, Because When You Write Article On Something Code Related, So You Should Add A Code Box With Copy Button In Blogger Post.👇.

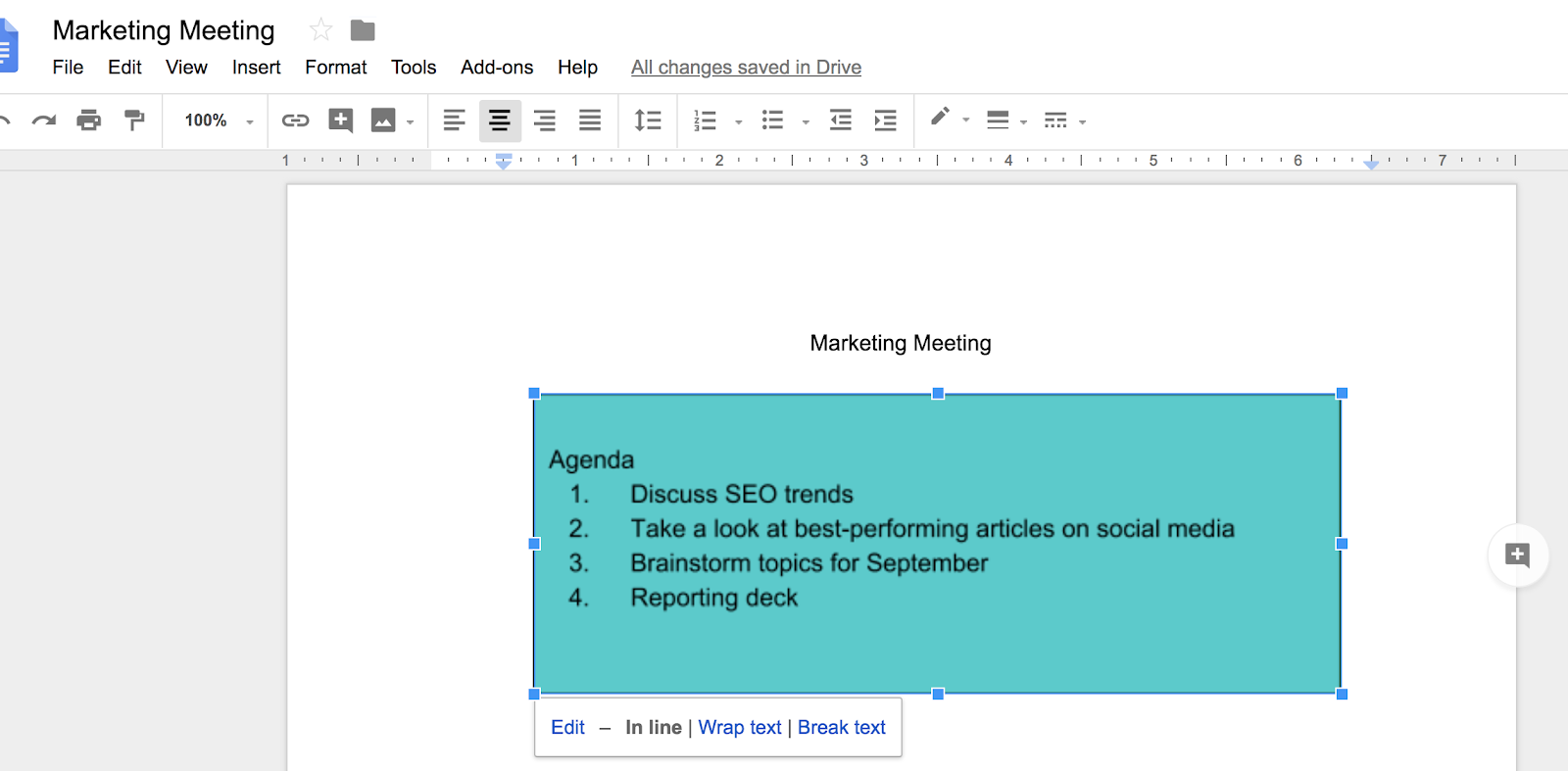
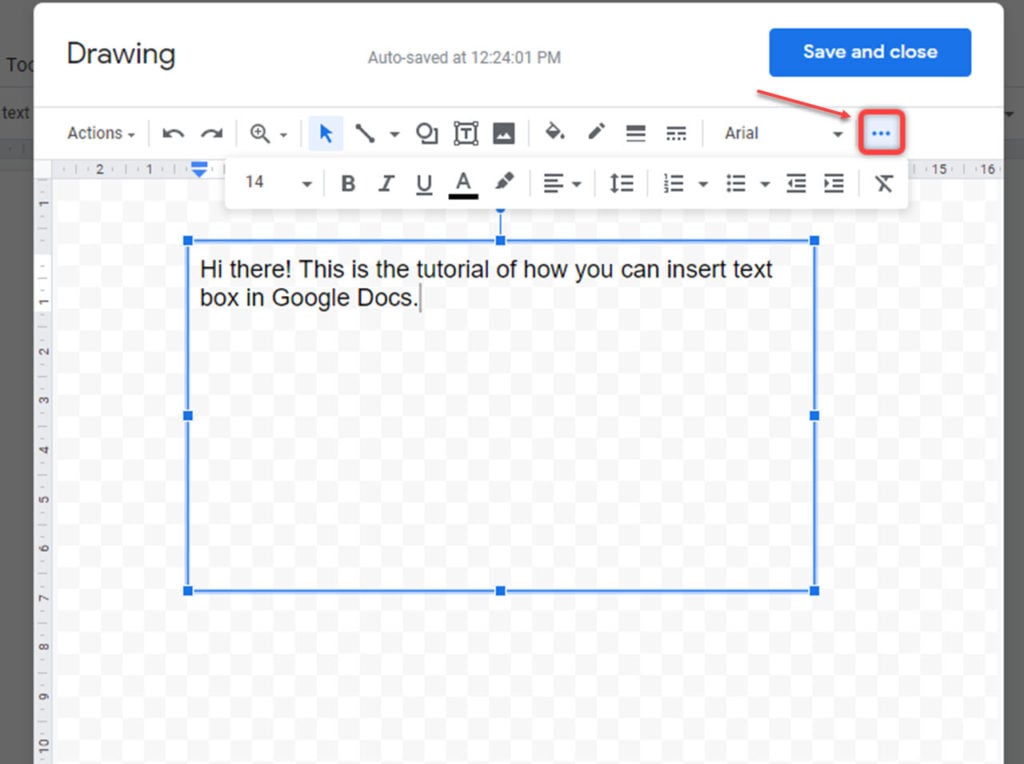
How to add text boxes to google docs nvver
Go to the "Theme" section of your Blogger dashboard and click on "Customize." Click on "Advanced" and then "Add CSS." Paste your custom CSS code into the editor and click "Apply to Blog." That's it! With these simple steps, you can add custom CSS to your Blogger blog and make it truly your own.

How to add text box to sheets in google spreadsheet YouTube
Now follow these steps: Copy the entire CSS snippet above and place it in a Notepad/TextEdit application. See how to add CSS to your Blogger Blog or, Go to your Blogger Dashboard - Template - Customize - Advanced - Add CSS. And paste the CSS in the text box on the right hand side, now click on the " Apply to blog " button.

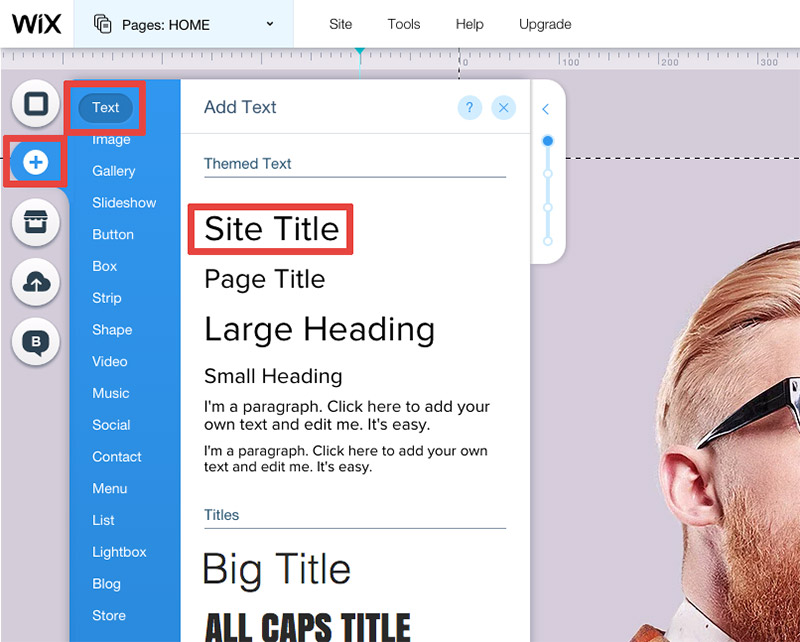
A Beginner’s Guide Create A Portfolio Website Without Coding With Wix
Sign in to your Blogger account and go to the Blogger dashboard. 2. Click on "Posts" in the left sidebar to view your existing posts or create a new post. 3. If you're creating a new post, click on the "New Post" button. 4. In the post editor, position your cursor where you want to insert the text box. 5.

How to add text box with sidebar in WordPress website. YouTube
To do so you can follow the following steps. Goto the Templete from Admin portal of your blog. click on edit html & add JQuery.js (preferably which is hosted on google /JQueryUI. in your post add a div in which you will add your input contents. Now again in your templete html editor, write JQuery to handle event and adding the controls.

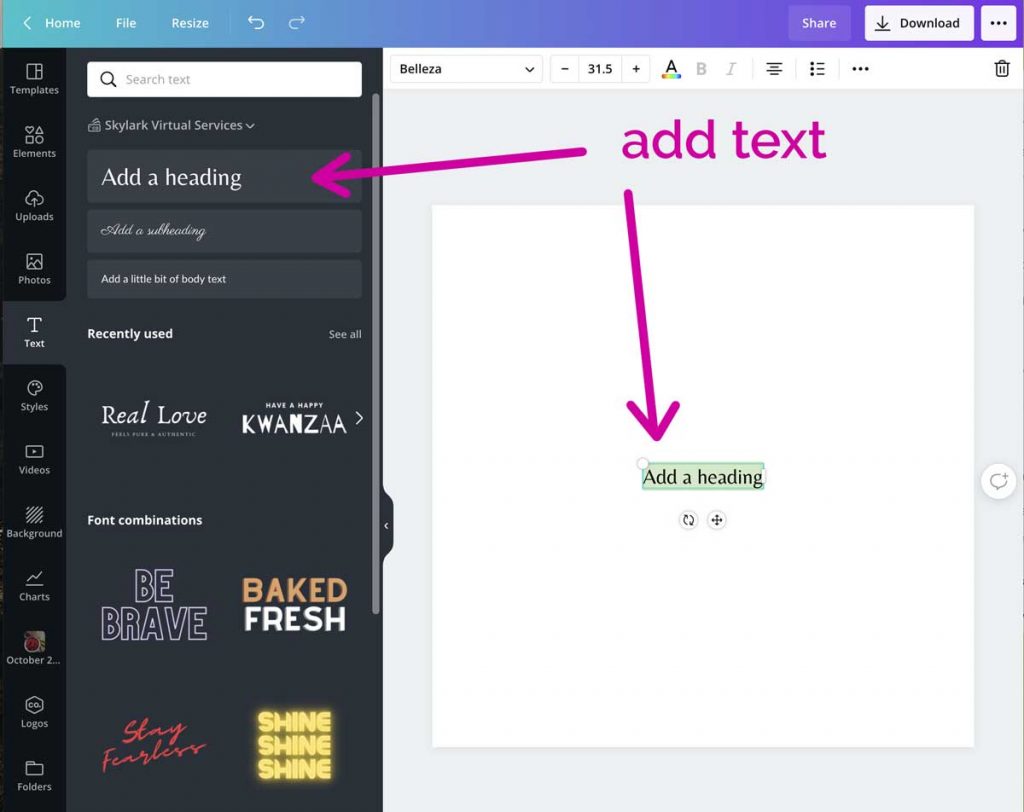
How to Add a Text Box in Canva for Easy Awesome Designs LouiseM
To add text area. 1 login to your blogger account and make new post. 2 When you want to add text box go to html of post. Paste the below code there. . Replace add your text here with your text and then move to compose. now you can write your post more down the box.

How to add text box in Google Docs?
In this article, I will show you how to create a beautiful text box. To do this, you will need to add the following code in the theme settings, under Custom CSS:.nice_textbox { padding: 10px; border-left: 4px solid black; font-style: italic; } Then, in blog posts, you can use the following syntax to create text boxes:

How to Add Text Box to PDF Without Acrobat A Comprehensive Guide with
Follow the steps correctly to add a code box with a copy button in the blogger post. First, log in to your blogger account and create a new post. After creating the post switch, compose the view.
How to add text box in blogger post Input Box html
Adding colorful box in your blogger post creates amazing looks and increases traffic engagement. This article will introduce you to a simple method of adding colorful responsive box in blogger post without any coding knowledge. These colorful boxes made with CSS HTML codes. You can just copy and paste the codes in your blogger post where you.

How to Insert Text Box in Microsoft Word YouTube
To create a simple text box just copy the code and past it into your blog post. . If you want to write more text then you can easily create a automatic scroll bar with your text-area by adding this text box code. If You want To give your text box height and width then add this code.

How to add code box in blogger post Techyleaf
Changing Comment Box Width: If you want to adjust the comment box width with your post area width then change the 574px to the width of your blog post area like as 600px or 550px etc. Changing "Comment as" Text: In every comment box, you will see "comment as" text where we choose the profile we want to comment as for example as Anonymous, as.

How to add text box in google docs liovn
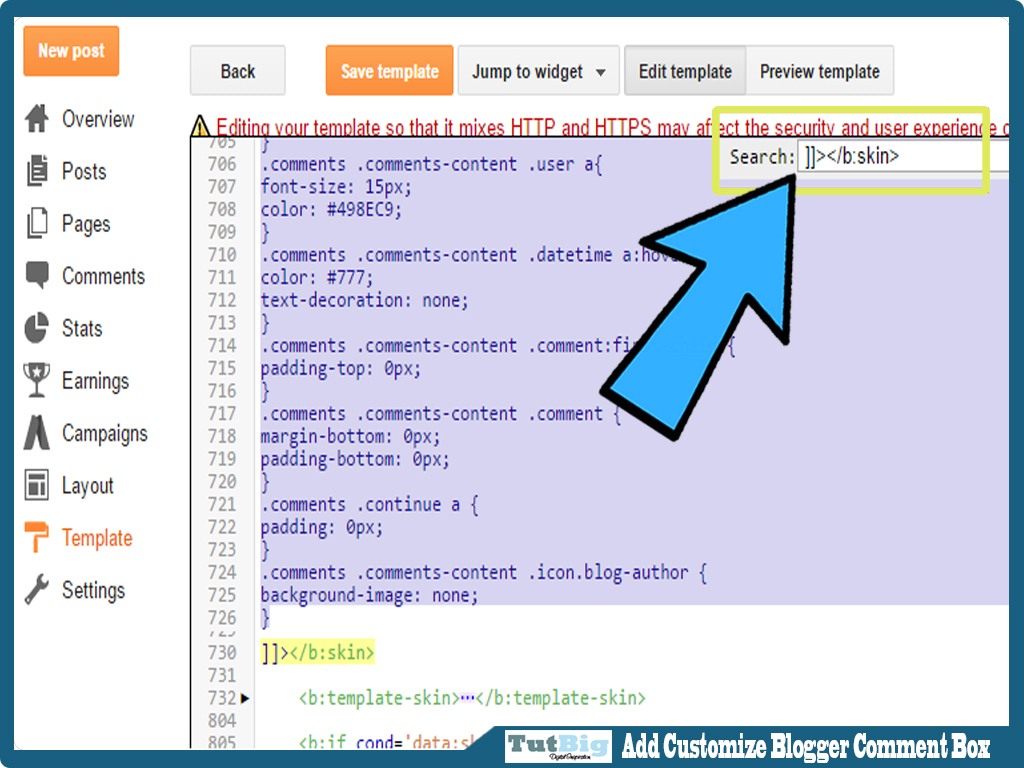
Step 1: First of all Login to your Blogger Dashboard. Step 2: On Blogger Dashboard, click Theme. Step 3: Click the arrow down icon next to 'customize' button. Step 4: Click Edit HTML, you will be redirected to editing page. Step 5: Next search the ]]> code and paste the CSS code just above the ]]> code.

How to Create a Text Box in Microsoft Word 4 Steps
Go to Blogger. Use the link to the left or type "www.blogger.com" into a browser window. 2. Click on SIGN IN. It's in the upper-right corner of the window. 3. Log in with your Google ID. If your Google account appears on the screen, click on it, otherwise, click on Add account . 4.

How to Add a Text Box in Canva
Step 2: Enter below HTML code into the editor. you can write your code between this tag. After adding the above code into your blogger post's HTML view you can enter any code.