
Perbedaan Format Gambar GIF, PNG, JPEG dan SVG dalam Desain Kumpulan Tutorial
Untuk menyisipkan file SVG di Office untuk Mac cukup gunakan Sisipkangambar > seperti file gambar lainnya. Terdapat beberapa hal yang dapat dilakukan untuk mengustomisasi tampilan gambar SVG dalam dokumen. Untuk mengakses alat tersebut, klik gambar SVG Dan tab Format Grafik kontekstual akan muncul di Pita.

Pengenalan Format Gambar SVG
File SVG adalah file Grafik Vektor Skalar yang menggunakan format teks berbasis XML untuk menggambarkan tampilan gambar. Kata Scalable mengacu pada fakta bahwa SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas apa pun. Deskripsi berbasis teks dari file semacam itu membuatnya terlepas dari resolusi.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Risa Puputsari
2. Buat gambar. Setelah jendela Illustrator dibuka, Anda bisa memilih peralatan apa pun dari bilah peralatan di sisi kiri layar untuk memulai proses desain gambar. 3. Terapkan efek SVG pada beberapa layer gambar. Jika Anda ingin menambahkan efek sendiri pada gambar, pilih layer dan klik " Effect " > " SVG Filters " > " Apply SVG.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Facagro Akademi
File SVG (.svg) ideal untuk logo, terutama yang digunakan di situs web. Tipe ini adalah file berbasis vektor yang dibuat menggunakan XML, dan karenanya dapat diubah ukurannya tanpa kehilangan resolusinya dan memiliki background transparan dan dapat interaktif dan beranimasi. SVG juga lebih kecil dari file PNG dan JPG, yang berarti mereka memuat lebih cepat.

Cara Menggunakan Gambar SVG di CSS dan HTML Tutorial untuk Pemula
Klik kanan pada file SVG yang baru kamu buat, dan pilih untuk membukanya dengan browser web standar: Browser versi lama, seperti Internet Explorer 8 dan sebelumnya, tidak mendukung format SVG, dan sayangnya tidak dapat memainkannya. Lebih detail mengenai SVG dan dukungan browser bisa ditemukan di caniuse.com.

Menggunakan Format SVG untuk Kebutuhan Desain Halaman Website Inkscape.ID
Alasan perlu menggunakan gambar SVG karena file SVG menawarkan grafik halus meskipun ukurannya relatif kecil daripada bitmap. Apalagi SVG editor yang berbasis xml mudah untuk dibaca serta format gambar SVG dapat dimodifikasi menggunakan aplikasi grafis. Penggunaan editor ini juga lebih optimal, sebab bisa meminimalisir HTTP Request yang harus.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Risa Puputsari
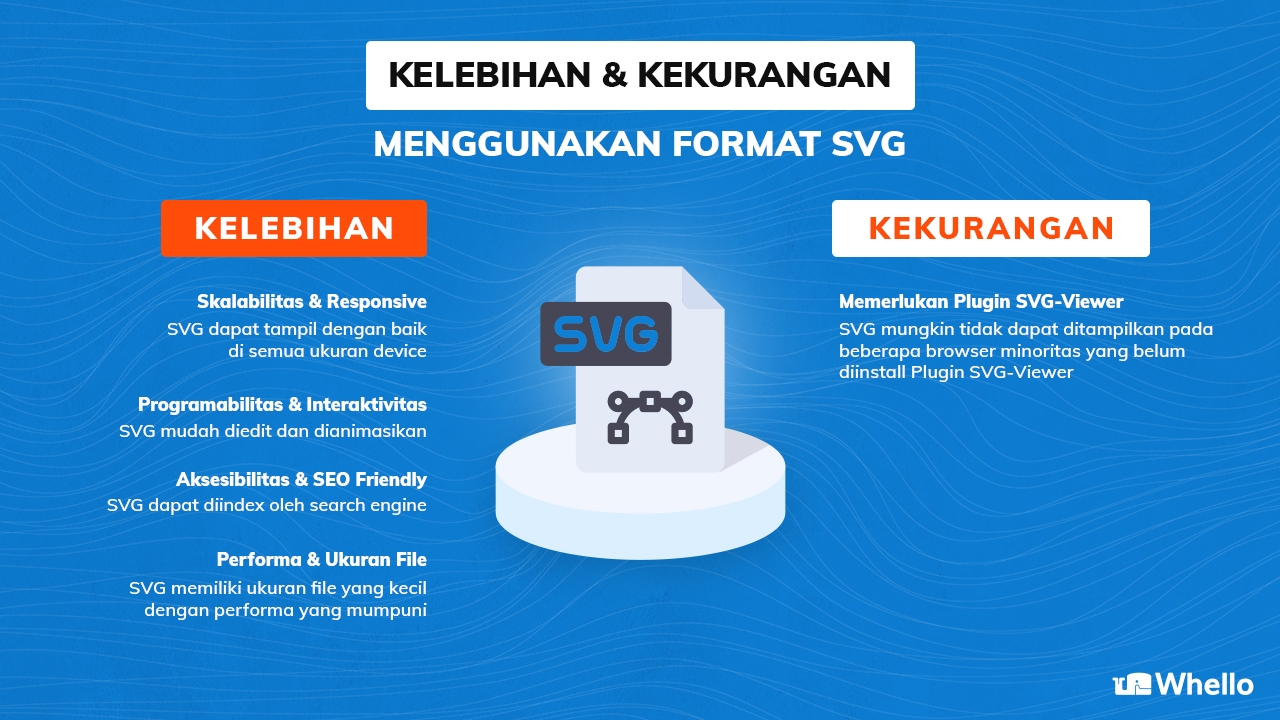
Gambar SVG dapat dicari, diindeks, ditulis, dan dikompresi. Mereka scalable tanpa kehilangan kualitas. Gambar dapat diperbesar tanpa pixelasi gambar. Ini adalah standar terbuka. Kekurangan. Ketika menggunakan format file SVG, ukuran file dapat dengan cepat tumbuh jika desain Anda memiliki banyak detail yang lebih kecil.

Cool Format Gambar Svg Dapat Dimodifikasi Menggunakan A Css Dan Javascript 2022 Merdeka Jabar
SVG merupakan format file yang menggunakan XML untuk menggambarkan grafis vektor. Kelebihan utama dari format SVG adalah kemampuannya untuk menghasilkan gambar yang dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Hal ini berbeda dengan format gambar raster seperti JPG atau PNG yang akan mengalami degradasi kualitas saat diperbesar.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Risa Puputsari
Alasan Harus Menggunakan Gambar SVG Untuk Kebutuhan Website. Perhatikan beberapa alasan berikut kenapa gambar dengan format SVG baik untuk website kamu. 1. Mengurangi Waktu Muat. Gambar SVG memiliki ukuran file yang lebih kecil dibandingkan dengan gambar raster, seperti JPEG atau PNG. Karena ukuran file yang lebih kecil, gambar SVG dapat dengan.

Cara Menggunakan Gambar SVG di CSS dan HTML Tutorial untuk Pemula KuyMase
2. Tidak Pecah. Ketidakadaan kotak pixel dalam format SVG memungkinan gambar dengan format ini untuk tidak pecah. Sekalipun Kamu melakukan zoom in dengan jarak terdekat sekalipun, gambar tetap tidak pecah. Selain itu, kualitas gambar juga akan tetap sama sekalipun Kamu membuka gambar menggunakan perangkat yang berbeda. 3.

[Tutorial Membuat] Cara Membuat Svg Beserta Gambar Tutorial MS Word Indonesia
Image vector banyak digunakan untuk gambar-gambar logo, ikon, atau font, yang tampilannya harus bisa diperbesar atau diperkecil secara fleksibel dalam berbagai situasi tanpa mengganggu kualitas. Format gambar yang digunakan umunya seperti EPS, SVG, dan AI.

Apa itu Format SVG? Definisi, Sejarah, Kelebihan, Kekurangan
Kemudian klik tombol Pilih File. Lanjut pilih gambar yang ingin Anda convert. Klik tombol Open untuk upload gambar. Atur format output menjadi SVG. Kalau sudah, klik tombol Konversi. Tunggu beberapa saat sampai proses convert selesai. Terakhir, klik tombol Download untuk menyimpan hasil gambar format SVG tadi. Selesai.

Perbedaan Format Gambar JPG PNG GIF dan SVG Untuk Website Ilmu Komputer
SVG (Scalable Vector Graphics) merupakan standar format file grafis untuk merender gambar dua dimensi di internet. Tidak seperti file format lainnya, SVG menyimpan gambarnya ke dalam file vektor. Dengan menggunakan format SVG, Anda dapat mengatur skala gambar pada resolusi yang diinginkan. Hal seperti ini kerap dimanfaatkan dalam desain web.

Menggunakan Format SVG Inkscape untuk Kebutuhan Desain Halaman Website Panduan BlankOn
Secara otomatis mengonversi gambar vektor JPG, PNG, BMP, dan GIF bitmap menjadi nyata SVG, EPS, dan PDF secara daring hanya dengan mengunggahnya. Pelacakan penuh warna yang nyata, tidak ada perangkat lunak yang harus diinstal dan hasilnya langsung siap digunakan! Tarik Images Disini. File.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Facagro Akademi
Alat kami menyediakan solusi cepat untuk mengedit gambar dalam format gambar SVG secara online menggunakan browser web Anda. Tidak perlu membeli perangkat lunak tambahan saat menggunakan editor SVG kami. Alat ini menyediakan semua yang Anda butuhkan.. Tidak seperti format gambar raster seperti JPG atau PNG, SVG dapat diskalakan tanpa.

4 Alasan Harus Menggunakan Gambar SVG Whello Indonesia
Cara Upload SVG ke WordPress (2 Metode Aman) Secara teknis, ada dua cara upload SVG ke WordPress: menggunakan plugin atau mengaktifkannya secara manual. Mana pun pilihan Anda, sangat disarankan untuk membatasi hak upload hanya bagi administrator dan user terpercaya guna mengurangi risiko file berbahaya.