
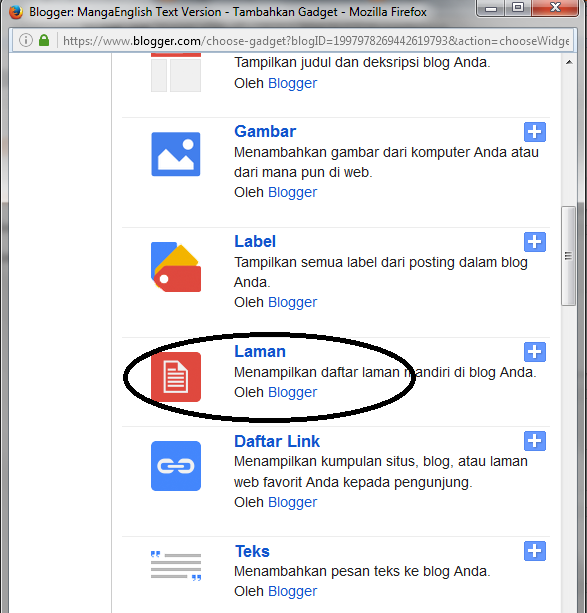
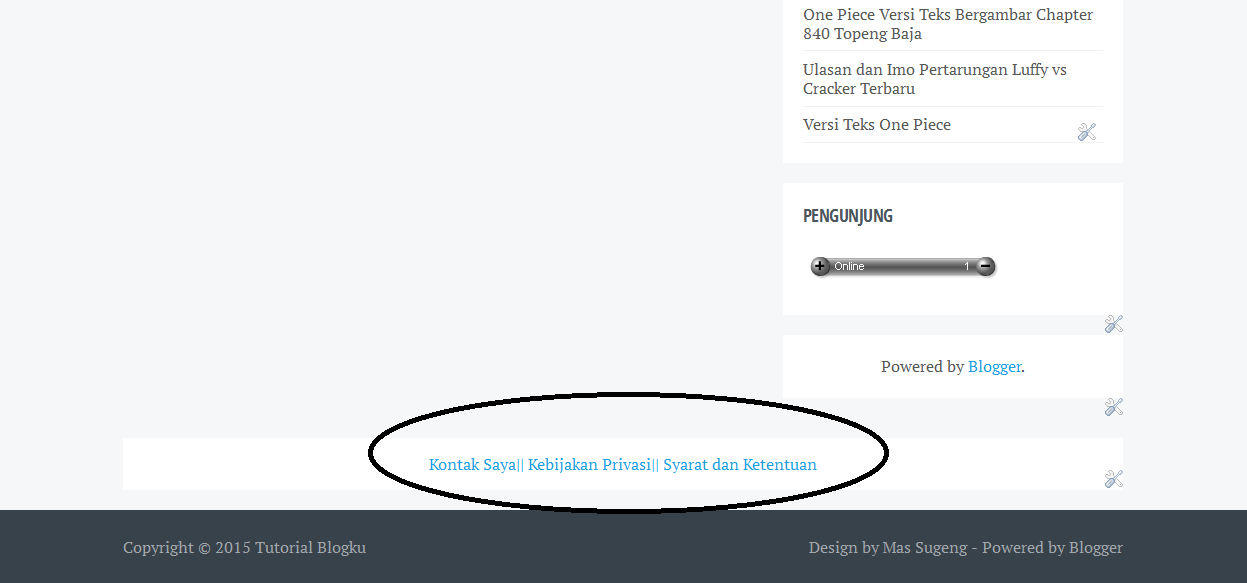
3 Cara Membuat Tombol Navigasi Menu Laman Pada Blog Motivasi Done
Struktur navigasi yang satu ini punya karakteristik link menu yang sesuai konteks masing-masing dari halaman website tersebut. Jadi ketika kamu mengklik menu tersebut, kamu akan menuju halaman lain dengan tampilan yang berbeda. Contoh dari navigasi hirarki bisa kamu lihat pada website https://ibox.co.id/.

CARA MEMBUAT TOMBOL NAVIGASI ANTAR HALAMAN PADA EXCEL VIDEO TUTORIAL YouTube
Selain itu, tombol portofolio ditempatkan di menu navigasi agar lebih mudah dilihat dan menarik perhatian. Contoh Website WordPress Restoran. Restoran biasanya memiliki website untuk memfasilitasi reservasi pelanggan atau pemesanan makanan secara online. Berikut adalah beberapa contoh website restoran keren yang dibuat menggunakan WordPress. 1.

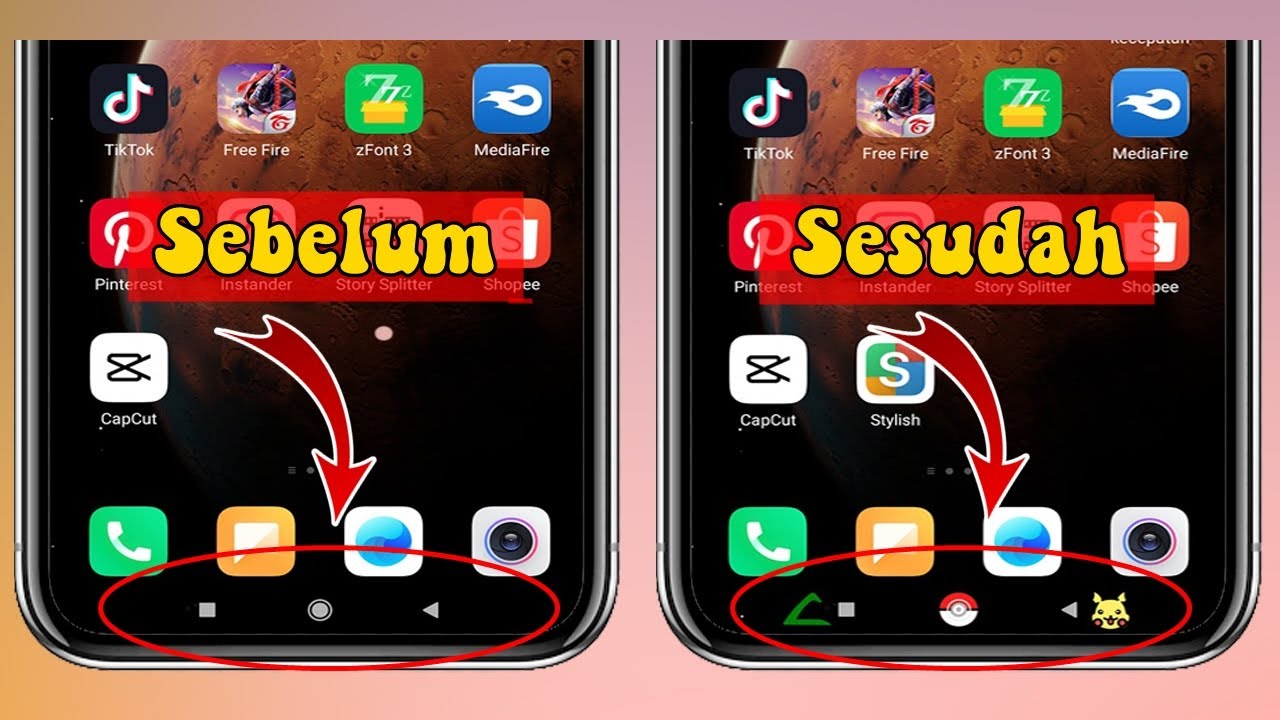
CARA MENGUBAH TOMBOL NAVIGASI ANDROID JADI TOMBOL NAVIGASI IPHONE YouTube
Aspek navigasi yang membantu dan mulus di UI harus dipikirkan sejak tahap awal pembuatan antarmuka pengguna. Pengguna dinavigasi melalui antarmuka dengan sejumlah elemen interaktif seperti tombol, sakelar, tautan, tab, bilah, menu, bidang, dan sejenisnya, beberapa di antaranya akan dijelaskan lebih detail di bawah ini.

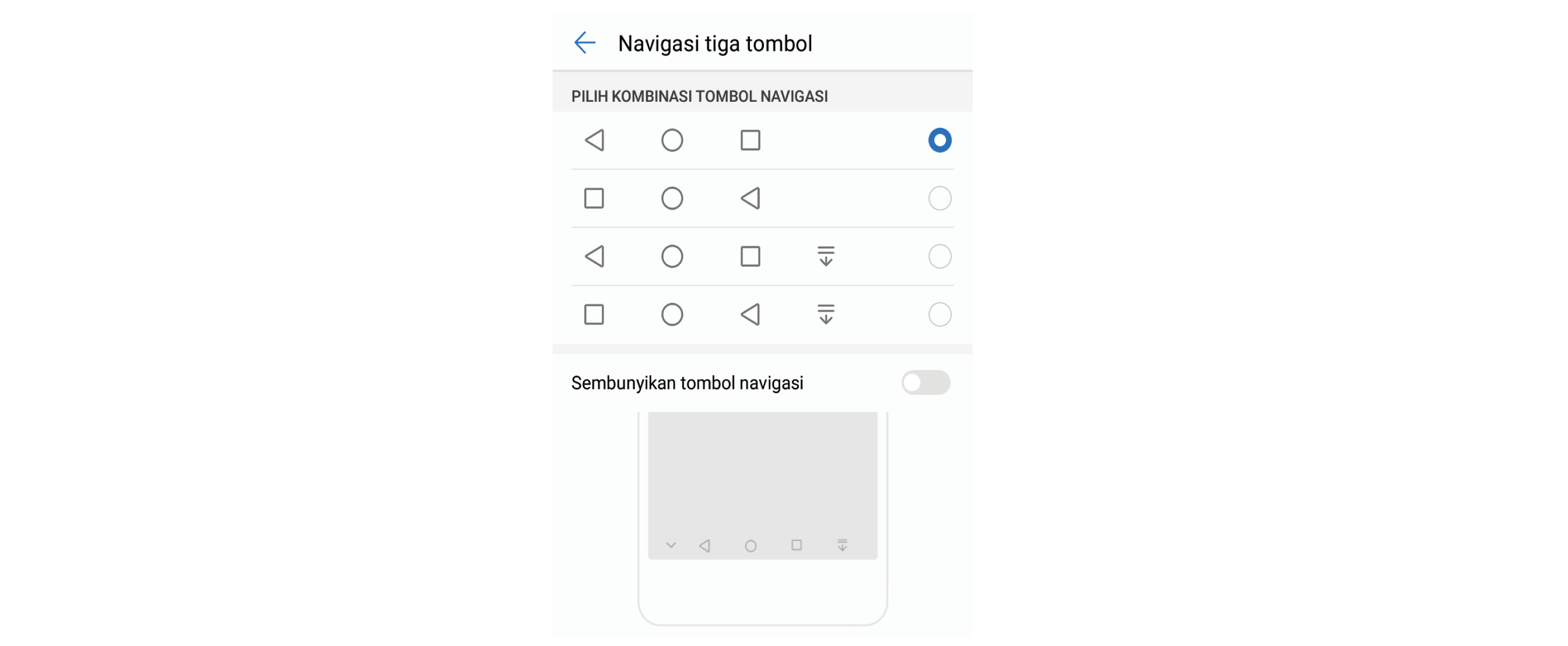
Cara Mengubah Tombol Navigasi Sistem Hp Tecno Ke Mode Gesture atau Tiga Tombol Dengan Mudah
5. Meningkatkan konversi. Struktur navigasi yang baik juga dapat membantu dalam meningkatkan konversi. Dengan mengatur link dan call-to-action dengan baik dalam navigasi, pengguna dapat dengan mudah menemukan informasi penting atau melakukan tindakan tertentu yang diinginkan oleh pemilik situs web. Hal ini dapat membantu meningkatkan konversi, seperti penjualan atau langganan.

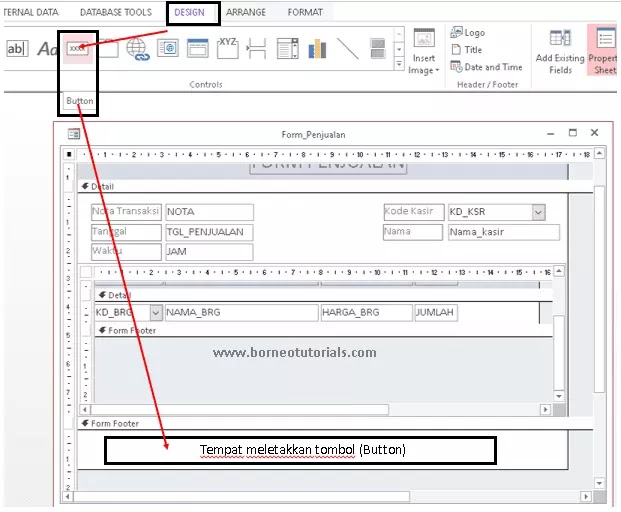
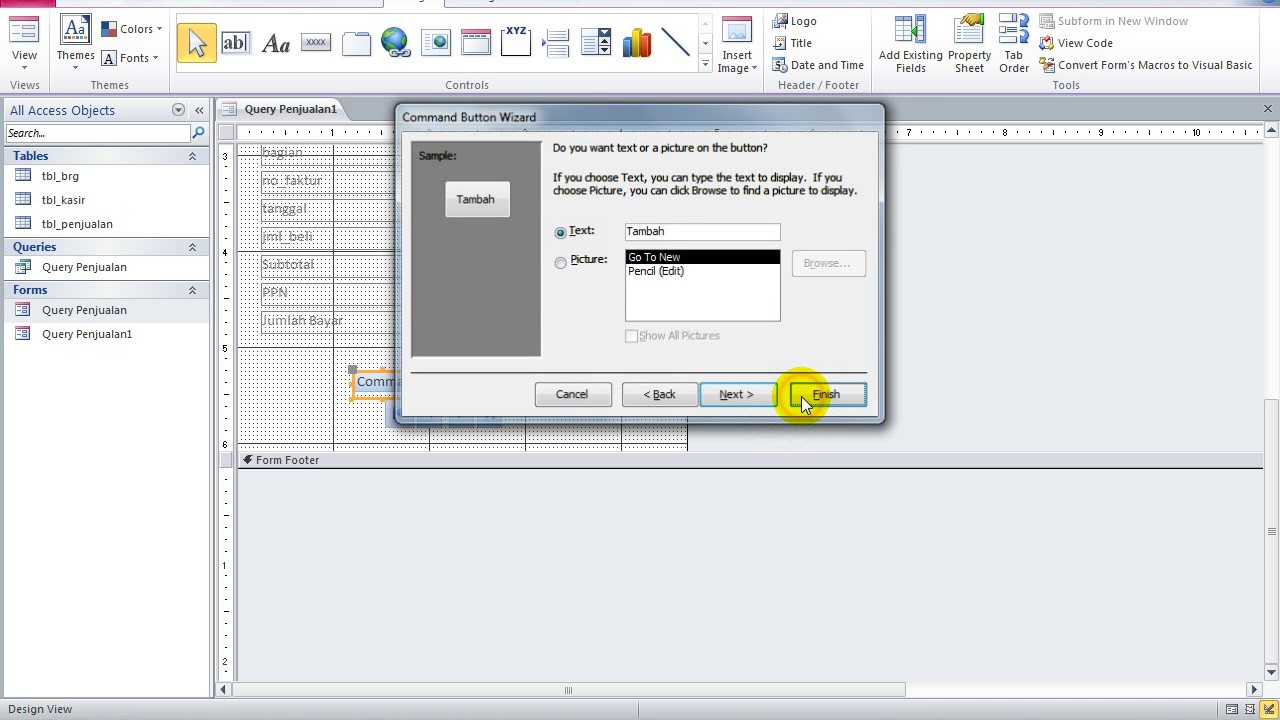
Cara membuat Tombol Navigasi Ms Access Secara Mudah
Ada tombol, bar navigasi responsif, tab, tooltips, carousel, dan lain sebagainya. Namun, bahkan dengan semua mainan yang diberikan Bootstrap, itu masih kehilangan pola yang sangat populer: navigasi off-canvas. Pendekatan ke navigasi set menu ini keluar dari area yang terlihat (kanvas), memberikan lebih banyak ruang untuk fokus pada konten utama.

Cara memunculkan tombol navigasi di layar YouTube
Contoh struktur navigasi website global bisa Anda temui di menu header website Niagahoster. Baca Juga: Format Gambar untuk Website. 2. Struktur Navigasi Hirarki. Struktur navigasi hirarki menggunakan link menu yang disesuaikan dengan konteks masing-masing halaman website. Contohnya bisa Anda lihat di website berita seperti The New York Times.

Cara Menampilkan Tombol Navigasi di android YouTube
Contoh fitur-fitur tersebut adalah tombol hamburger yang memperlihatkan menu navigasi pada perangkat mobile atau tablet. Kesimpulan Dalam dunia online saat ini, memiliki navigasi yang baik dapat menjadi hal yang sangat penting bagi pengguna untuk menemukan informasi yang mereka butuhkan.

3 Cara Membuat Tombol Navigasi Menu Laman Pada Blog IElm0D
Untuk melihat hasilnya, bukalah file ini dengan web browser. Setelah itu, klik kanan->Inspect Element dan aktifkan Responsive Design Mode. Maka hasilnya: Perhatikan.. Pada kode di atas, kita memberikan class navbar-expand pada Navbar. Ini akan membuat menu di navbar diperluas ke samping pada semua ukuran device.

Mengonfigurasi Tata letak Bilah Navigasi; Cara memilih kombinasi tombol bilah navigasi virtual
Pelajari cara membuat bar navigasi responsif dengan dropdown. Section Artikel [ hide] 1 Topnav Responsif dengan Dropdown. 2 Buat Topnav Responsif dengan Dropdown. 2.1 Langkah 1) Tambahkan HTML. 2.2 Langkah 2) Tambahkan CSS. 2.3 Langkah 3) Tambahkan JavaScript.

Cara merubah tombol navigasi di android YouTube
Tombol Navigasi. Tombol navigasi adalah elemen yang memungkinkan pengguna berpindah antara berbagai halaman atau bagian produk. Ini bisa berupa tombol menu, tombol kembali, tombol beranda, dan sejenisnya.. Sebagai contoh, tombol "Kirim" pada formulir bisa memiliki animasi ringan yang membuat tombol berkedip saat pengguna mengisi semua.
Tombol Komputer Homecare24
Dan ketika pengguna mengklik item navigasi, script kita akan memanggil fungsi 'mClick' Langkah 5.1: Mouse over. Mari membuat sebuah "papan cerita" untuk animasi mouse over. Pada 'Mouse Over': Mengubah gambar menu navigasi (pendar) dan mengubah kursor menjadi pointer. Navigasi akan bergerak sedikit ke atas. Kotak putih akan bergerak ke bawah.

Tutorial Access Membuat Tombol Navigasi di Form Query YouTube
Hallo semua, kali ini Kami akan membuat sebuah tutorial untuk membuat navbar sederhana pada HTML dan CSS. Sebelumnya, Kamu harus paham dulu konsep dari HTML itu sendiri. Kamu bisa membaca artikel Konsep Dasar HTML. HTML memiliki beberapa element, salah satunya yaitu

Gambar Direktori Tombol Navigasi Ppt, Navigasi, Daftar Isi, Tombol PNG dan Vektor dengan
2. Letakkan menu navigasi di lokasi standar. Untuk menciptakan user experience yang baik, sebaiknya Anda meletakkan navigasi pada posisi yang sudah umum digunakan. Hal ini diperlukan karena user sudah terbiasa menggunakan navigasi di posisi tersebut. Dengan demikian, user tidak perlu menghabiskan banyak waktu untuk mencari lokasi navigasi.

3 Cara Membuat Tombol Navigasi Menu Laman Pada Blog Motivasi Done
1. Navigasi Global. Struktur navigasi website yang pertama adalah navigasi global. Jenis navigasi ini memiliki menu yang dibuat sama dengan setiap halaman. Biasanya menu pada bagian header dan footer selalu sama, yang membedakan terletak pada bagian body/content artikelnya. Nah navigasi ini merupakan salah satu navigasi website yang paling.

Cara Mengganti Tombol Navigasi di HP VIVO teknoinfo09
Untuk informasi selengkapnya dan contoh kode, lihat Riwayat navigasi dan navigasi mundur. Dalam Minimal mode atau Compact , NavigationView Pane terbuka sebagai flyout. Dalam hal ini, mengklik tombol kembali akan menutup Pane dan menaikkan peristiwa PaneClosing sebagai gantinya.

Cara Mengubah Tampilan Tombol Navigasi Di Android YouTube
Fitur utama dari sebuah interaktif multi-media adalah sistem navigasi. Navigasi disini bisa diartikan secara sederhana sebagai sistem yang mengatur perpindahan antar halaman. Perhatikan contoh berikut untuk membuat sistem navigasi sederhana (dengan 2 buah halaman) : Objek-objek yang kita perlukan untuk tutorial ini adalah tombol dan 2 buah.