
Membuat Website Sederhana HTML CSS Part 6/11
Nah, sampai sini Anda sudah memahami coding HTML dasar untuk pemula. Artinya, Anda sudah siap mempelajari contoh desain web HTML yang menggabungkan berbagai tag HTML. Berikut beberapa contoh desain web HTML sederhana dari Doctor Code untuk Anda coba. 24. Contoh Desain Web HTML Landing Page Responsive. Coding HTML:

Contoh Coding Untuk Membuat Web
Untuk mulai langkah awal kita butuh tools untuk coding dan menjalankan hasil codingan. Secara sederhana yang kita butuhkan hanya teks editor dan broeswer. 1. Teks Editor. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website.

Cara Membuat Website Sederhana Dengan HTML dan CSS Toffeedev
Adapun contoh coding website HTML sederhana yang akan kita buat di sini adalah contoh coding HTML website biodata. Membuat Website Biodata Dengan HTML dan CSS. Website biodata sederhana yang akan kita buat ini sangat cocok untuk studi kasus setelah teman-teman menyelesaikan tutorial HTML dasar di malasngoding.com.

Coding websites 38+ Best Coding Web Design Ideas 2023 99designs
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

Membuat Layout Sederhana untuk Website dengan HTML dan CSS Tempat Belajar Asyik Seputar Dunia
Berikut ini terdapat contoh coding web dalam bentuk HTML dan juga CSS untuk bisa menghasilkan tampilan dari beberapa komponen pada website dengan tampilan sederhana yang sudah jadi. Silahkan gunakan contoh kode dari desain web berikut ini untuk membuat desain website kita menjadi tampak lebih keren. 1. Website Portofolio.

[Tutorial] Cara Membuat Web Sederhana dengan HTML dan CSS Seotechman
Jika kamu ingin belajar coding HTML website dengan cepat dan mudah, kamu bisa mencoba tutorial ini dari Dicoding Blog. Kamu akan diajarkan langkah-langkah dasar untuk membuat website sederhana dalam 15 menit saja. Kamu juga bisa mengetahui tools apa saja yang dibutuhkan untuk coding web. Ayo, mulai coding web sekarang juga!

Contoh Coding HTML Website dengan Page Sederhana DewaHoster
10 Tips Belajar Coding untuk Pemula. Berikut adalah beberapa tips yang bisa Anda praktikkan agar bisa belajar coding dengan mudah: Kenali jenis-jenis developer; Ketahui perbedaan bahasa pemrograman; Pahami konsep dasar coding; Mulai dengan HTML. Coba buat desain dengan CSS atau SCSS; Lanjut ke JavaScript;

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Apakah kamu ingin belajar coding HTML untuk membuat website yang lebih terstruktur dan menarik? Jika iya, kamu bisa simak 21+ contoh coding HTML website dasar untuk pemula yang kami sajikan di artikel ini. Kamu akan mempelajari berbagai macam tag HTML yang berguna untuk membuat judul, paragraf, tabel, form, dan lain-lain. Selain itu, kamu juga bisa melihat hasil tampilan website dari coding.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
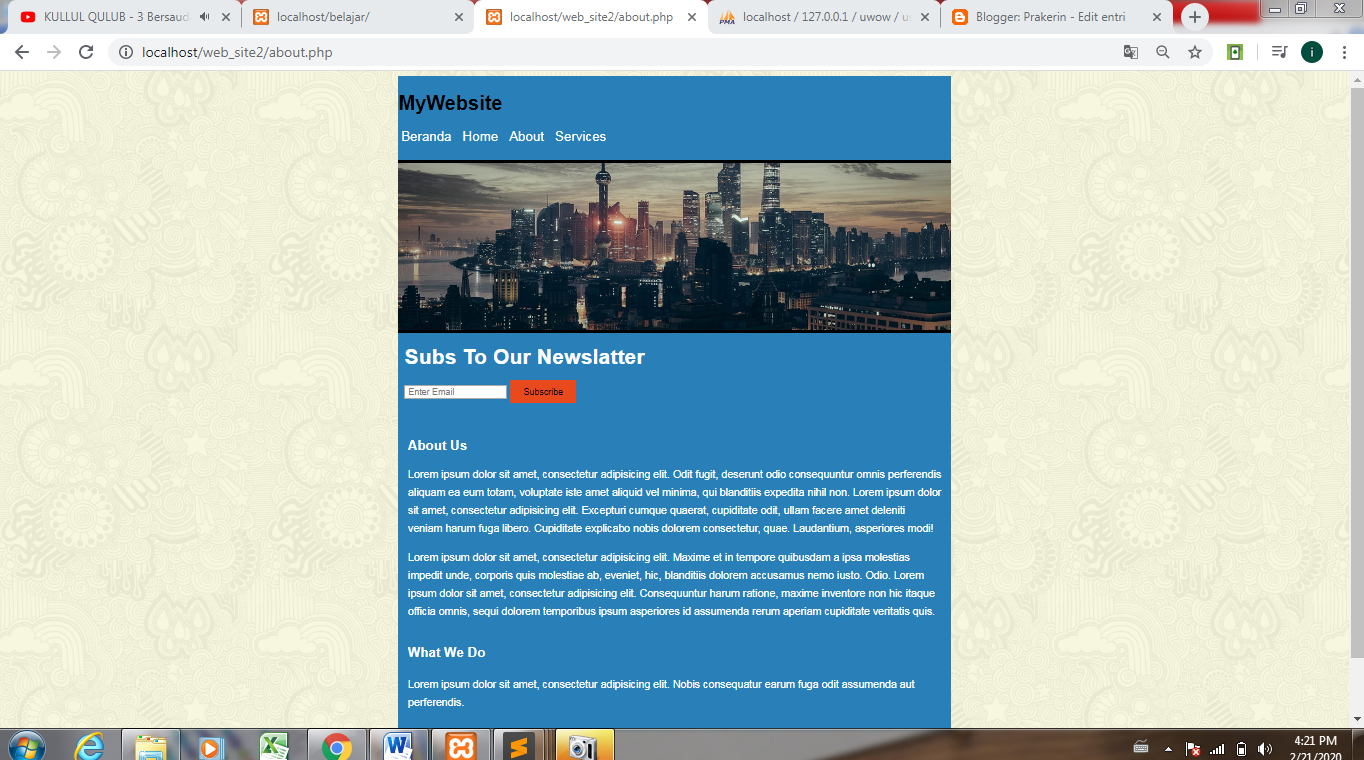
Membuat Layout Tampilan Website Sederhana. nah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas. untuk bisa mudah memahami tentang cara membuat template website. teman-teman harus memahami dulu dasar-dasar HTML dan CSS. baca postingan sebelumnya tentang tutorial HTML Dasar. dan.

Contoh Website Sederhana
Web sederhana ini yaitu membuat website sekolah TK, pada web ini terdapat content : Informasi Sekolah. Data Program Kelas. Data Guru. Dokumentasi Sekolah. Biodata Pembuat. Web sederhana dengan bahasa HTML, CSS, JavaScript. - Nikenst27/Web_Sederhana.

Contoh Web Sederhana Dengan Html Dan Css
Contoh coding HTML website ini cocok untuk kamu yang ingin belajar membuat website sendiri. Kamu akan mendapatkan 20+ contoh coding HTML yang mudah dipahami dan diikuti. Selain itu, kamu juga bisa mendapatkan tips dan trik seputar website, SEO, SSL, dan email di blog Jagoan Hosting.

Cara Membuat Tampilan Layout HTML Sederhana Dengan CSS ApradizBlog
Bahasa Indonesia. HTML/CSS HTML CSS. This post is part of a series called Building a Mini, API-Driven Web App. Designing an API-Driven Web App in Sketch. Connecting an API-Driven Web App with Javascript. Indonesian (Bahasa Indonesia) translation by Zadip (you can also view the original English article) What You'll Be Creating.

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Laravel adalah kerangka 5,3 PHP yang menggambarkan dirinya sebagai "kerangka kerja untuk Web tukang". Menurut pengarangnya, Taylor Otwell, Laravel berusaha untuk membawa kegembiraan kembali pemrograman dengan membuat Laravel sederhana, elegan, dan yang paling penting, terdokumentasi dengan baik. Dari pengalaman saya dengan kerangka, saya pasti.

Coding Websites the Best Coding Web Design Ideas 99designs
Alasannya, HTML bukan bahasa pemrograman sehingga tidak melibatkan konsep pemrograman tradisional seperti variabel, loop, dan conditional statement. Meskipun demikian, istilah "coding HTML" sering digunakan secara informal untuk merujuk pada proses pembuatan dan penulisan kode, snippet, atau tag HTML untuk merancang dan menyusun halaman web .

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Ada beberapa hal yang perlu diperhatikan dalam membuat nama file HTML: 1. Extensi file HTML. Setiap file HTML harus berekstensi .html, .xhtml (untuk XHTML), dan .htm saja. Jika tidak menggunakan ekstensi ini, maka ia tidak akan bisa dibaca oleh web browser. Contohnya seperti ini: Nama filenya adalah hello-world.txt.