
Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

Membuat Website Dengan Html Dan Css
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
The editor shows sample boilerplate code when you choose language as HTML. You can also specify the stylesheet information in styles.css tab and scripts information in scripts.js tab and start coding. About HTML. HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991.

Cara Membuat Tampilan Layout HTML Sederhana Dengan CSS ApradizBlog
Use W3Schools Spaces to build, test and deploy code. The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc. Learn More. If you don't know HTML, we suggest that you read our HTML Tutorial from scratch.

Belajar Part 6 Cara Menggunakan CSS pada HTML HALTEV
Anda ingin belajar coding HTML tetapi bingung mulai dari mana? Artikel ini akan memberikan Anda 25+ contoh coding HTML untuk pemula yang mudah dipahami dan dipraktikkan. Anda akan belajar dasar-dasar HTML, cara membuat elemen-elemen web, dan tips-tips berguna untuk mengembangkan website Anda. Jangan lewatkan kesempatan ini untuk meningkatkan keterampilan coding Anda dengan contoh-contoh HTML.

Membuat Website Menggunakan HTML dan CSS Berita Gamelab Indonesia
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Cara Membuat Website dengan HTML dan CSS. Sebelum mempelajari tutorial membuat website dengan HTML dan CSS, kamu harus menyiapkan text editor dan web browser terlebih dahulu agar prosesnya berjalan lancar. Text editor digunakan sebagai alat coding, sedangkan browser untuk mengakses situs yang dikembangkan.. Hanya dalam empat langkah saja kamu sudah bisa membangun situs web sendiri, lho!

Cara Membuat Form Html Dan Css Script Sublime Kita Udin Blog
Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Learn how to create and style web pages with HTML, the standard markup language for the web. W3Schools HTML Tutorial offers easy and interactive examples, exercises, quizzes, and references to help you master HTML. Whether you are a beginner or a professional, you will find something useful in this tutorial.

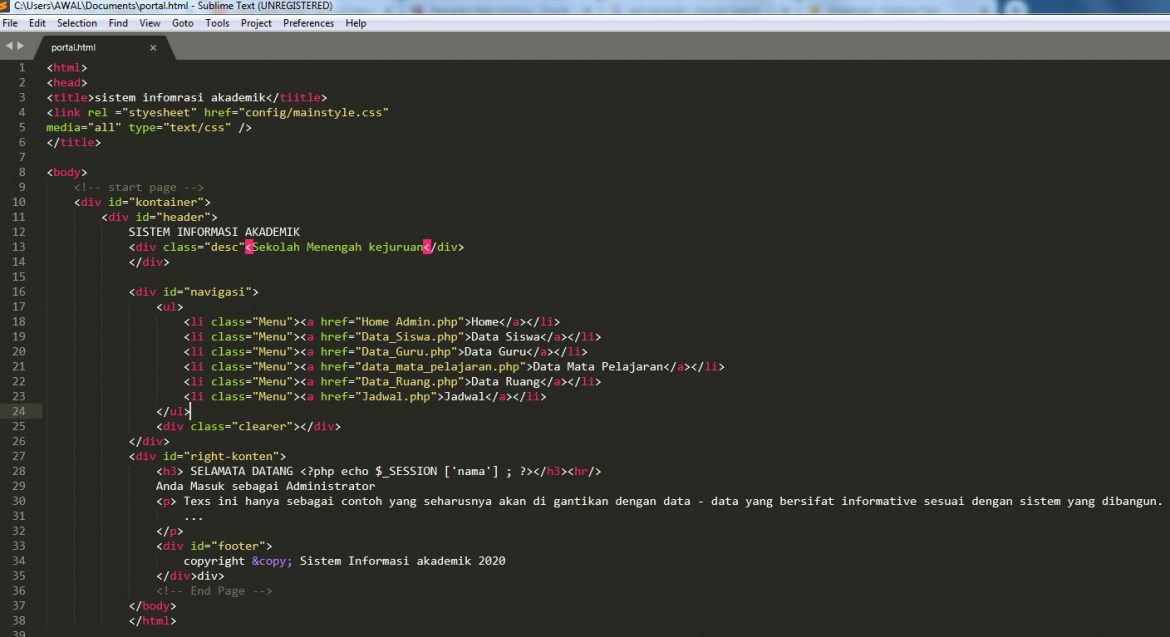
Cara membuat website Portal Sekolah Sederhana Dengan HTML
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.

Contoh Coding Untuk Membuat Web
Apakah kamu ingin belajar coding HTML untuk membuat website yang lebih terstruktur dan menarik? Jika iya, kamu bisa simak 21+ contoh coding HTML website dasar untuk pemula yang kami sajikan di artikel ini. Kamu akan mempelajari berbagai macam tag HTML yang berguna untuk membuat judul, paragraf, tabel, form, dan lain-lain. Selain itu, kamu juga bisa melihat hasil tampilan website dari coding.

Cara membuat halaman website dengan html dan css website tutorial YouTube
With the server sorted, the next thing you need is a domain name. The domain name is what the website is identified on the web. For example, this site's domain name is websitesetup.org. When you have both a domain name and a server, you can connect the two together.

Coding Talk 170 Membuat Web Landing Page"GRATIS!" UDACODING
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

HTML coding simple website setup YouTube
Do you want to build your own website from scratch? W3Schools How TO - Build a Website is a comprehensive guide that will teach you the basics of HTML, CSS, and JavaScript, and show you how to create different types of websites for various purposes. Whether you need a personal, business, or responsive website, W3Schools has the examples and tutorials you need to get started.

Cara Membuat Web HTML Dengan Sublime Text Terbaru
Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML ( hypertext markup language ). HTML adalah salah satu komponen inti world wide web atau "www" yang membentuk struktur halaman web. Setelah halaman dibuat, Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban.

Cara Membuat Website Dengan HTML Tanpa Coding dan Programming
Berikut ini terdapat contoh coding web dalam bentuk HTML dan juga CSS untuk bisa menghasilkan tampilan dari beberapa komponen pada website dengan tampilan sederhana yang sudah jadi. Silahkan gunakan contoh kode dari desain web berikut ini untuk membuat desain website kita menjadi tampak lebih keren. 1. Website Portofolio.