
How To Run Html Code In Visual Studio Code BEST GAMES WALKTHROUGH
Visual Studio Code (VS Code) adalah perangkat lunak pengeditan teks yang paling populer di kalangan pengembang saat ini. Antara lain, perangkat lunak ini memberi kamu kemampuan untuk menulis kode HTML dan melihat hasilnya secara langsung. Namun, mungkin ada beberapa dari kamu yang masih bingung bagaimana cara menjalankan HTML di Visual Studio Code.

How To Run Html Code In Visual Studio Code Terminal BEST GAMES WALKTHROUGH
Pic4: bar with Go Live. Choose the HTML file, click Go Live, it will be opened at a development local Server with 127.0.0.1:5500 as below. Pic5: display with Live Server. The windows can be.

Mengembangkan Node.js dengan Visual Studio Code Azure Microsoft Learn
Formatting. To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text. The HTML formatter is based on js-beautify.

CARA RUN HTML DI VISUAL STUDIO CODE YouTube
I am using visual studio code .I have the php extension installed already . But it is very repetitive to create each php file with the base structure like this one .. Format html code in Visual Studio Code such that attributes are on separate lines? 7. Is there a way to make VS Code create HTML file by default? 32. Automatically format code.

How to use visual studio code for html passionsno
After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu: Run JavaScript code using Code Runner. But internally, Code Runner also looks for Node.js that's installed on your local machine, so you need to install Node.js either way.

How To Run HTML Code In Visual Studio Code [+Example Codes] dProgramming University
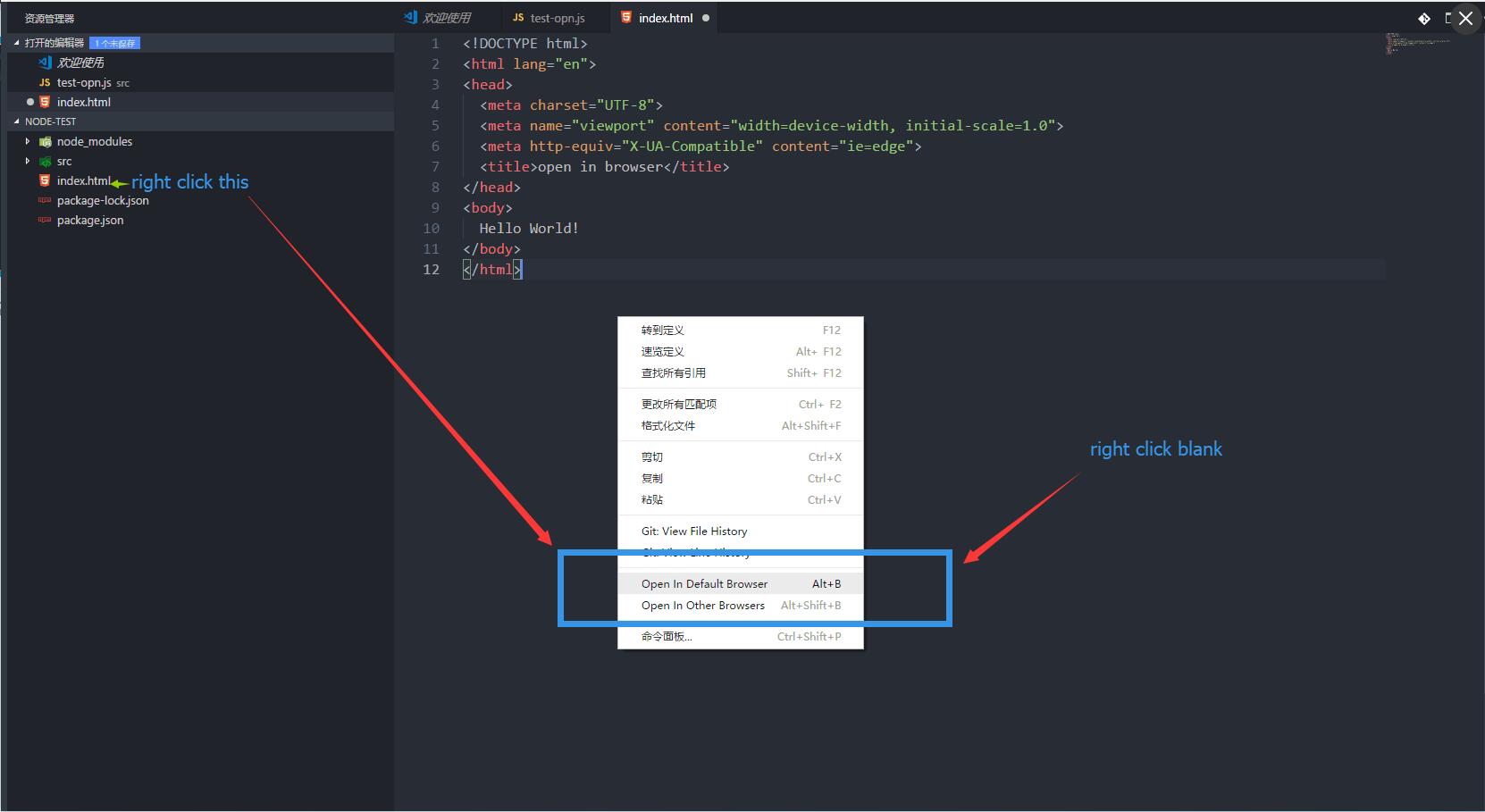
For Windows - Open your Default Browser - Tested on VS Code v 1.1.0. Answer to both opening a specific file (name is hard-coded) OR opening ANY other file.

How to Run HTML in Visual Studio Code on Mac using Google Chrome 2022 YouTube
In this short tutorial, you will learn how to run JavaScript in Visual Studio Code. There are three ways you can run JavaScript in the text editor and for that, feel free to choose whatever suits you the best. Method 1: Use HTML script tag. The simplest way to run JavaScript in VS Code is to create an HTML file. This method is straightforward.

How to run code in visual studio code ftedivine
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.

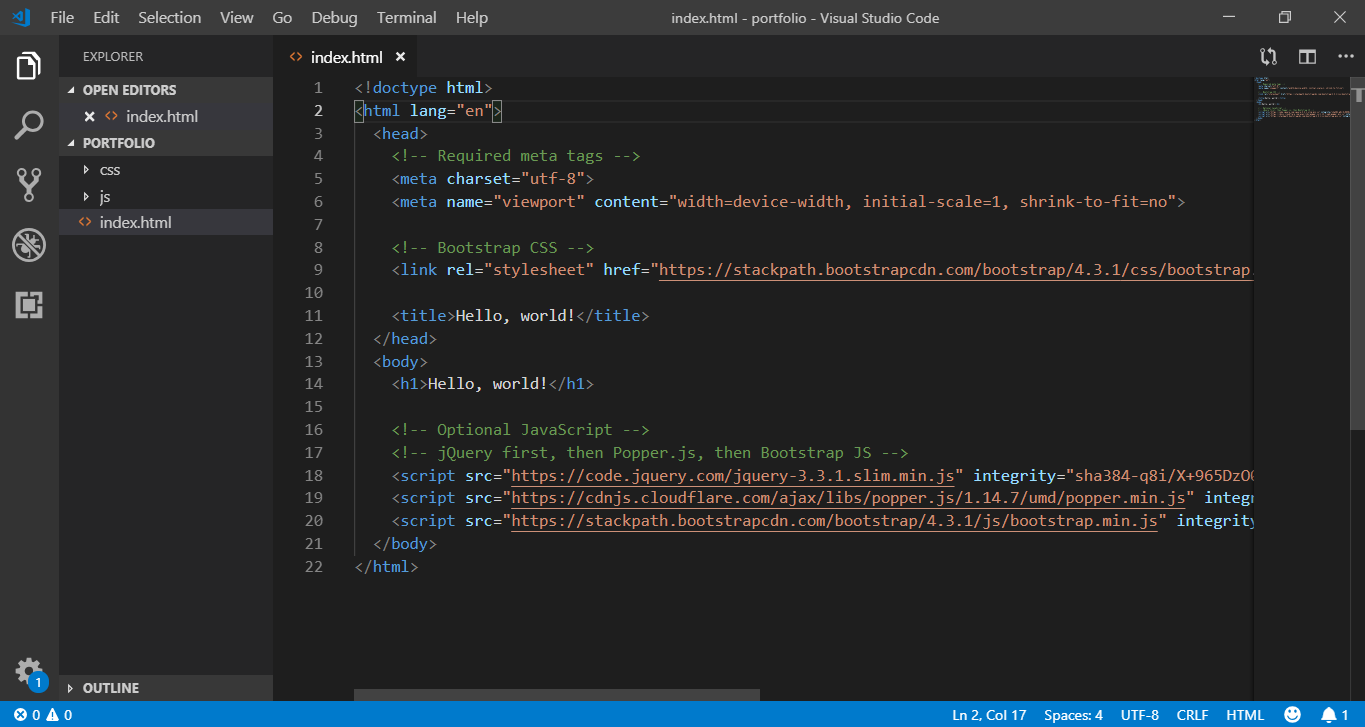
Langkah Membuat Html Pertama Di Visual Studio Code Baraja Coding Images
The manual involves loading the HTML file manually and refreshing each time you make changes to your HTML in VS code following steps below: STEP 1: Open Visual Studio Code. STEP 2: Create an HTML File. STEP 3: Save the HTML File we created in step 2 above. STEP 4: Use HTML:5 to bring out the HTML template. STEP 5: Open the saved HTML file and.

Cara Live preview HTML coding di Visual Studio Code secara real time YouTube
text : cd $dir && start chrome $fileName

Cara Live Preview HTML di Visual Studio Code (VSCODE) YouTube
Press Go Live on the bottom right corner of the VS Code code editor. Click on the Go Live button on the bottom-right corner of the VS Code code editor. When prompted with the "Network Access" message, click on Allow access . Click on Allow access. The browser will open the webpage with the HTML structure and CSS styling.

Run HTML from Visual Studio Code YouTube
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

How To Run Simple Html File In Visual Studio Code Bios Pics
This video shows an easy guide to run HTML directly from VSCode.Environment: KDE Neon.If you couldn't find Settings.JSON file follow: https://goo.gl/BEqDVs[N.

How to Run HTML in Visual Studio Code on Windows 11
Keyboard Shortcut: ⇧⌘M (Windows, Linux Ctrl+Shift+M) Quickly jump to errors and warnings in the project. Cycle through errors with F8 or ⇧F8 (Windows, Linux Shift+F8) You can filter problems either by type ('errors', 'warnings') or text matching.

How To Run Html Code In Visual Studio Code Terminal BEST GAMES WALKTHROUGH
Pada kesempatan kali ini mimin bakalna sedikit membagikan bagaimana cara melakukan Run HTML di Visual Studio Code. Menjalankan sintka HTM pada Visual studio.

How To Run Html Code In Visual Studio Code BEST GAMES WALKTHROUGH
2. Open or create a new HTML file. Use one of the following steps to open or create a new file: [2] To create a new file, click File in the menu bar at the top. Then click New File. Begin typing your HTML code. [3] X Research source. To open an existing file, click File in the menu bar at the top.