Cara Menampilkan dan Menyembunyikan Widget Blog Hanya di Halaman
2 Cara Menampilkan dan Menyembunyikan Widget Blog Pada Halaman Tertentu. 3 Contoh Menampilkan dan Menyembunyikan Widget pada Halaman Lain. 4 Penutup. Sebelum menambahkan attribute kondisi, kita harus mencari ID widget yang akan kita kasih kondisi. Jika anda sudah mengetahui ID widget mana saja yang akan di kasih attribute, anda bisa skip untuk.

Cara Menampilkan Atau Menyembunyikan Widget Pada Halaman Blog Tertentu
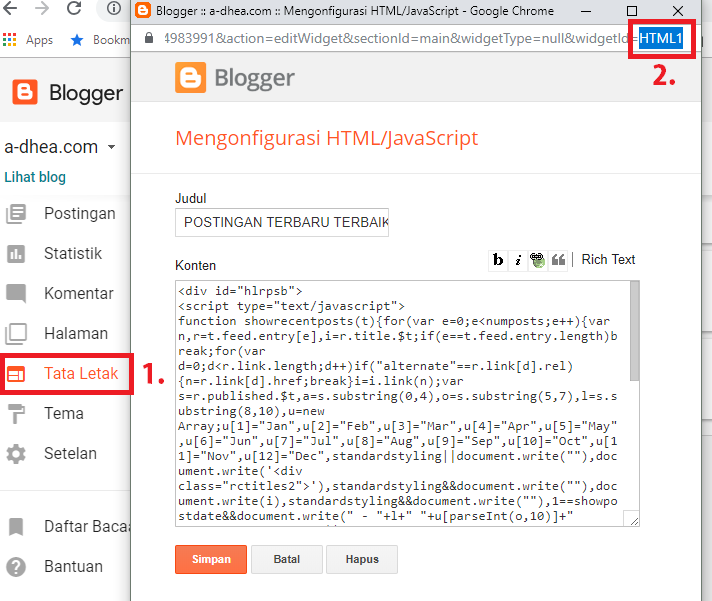
Cara Menyembunyikan Widget di HomePage. 1. Pertama anda harus mengetahui WidgetId dari widget yang ingin anda sebumbunyikan. Caranya : Masuk Dashbor Blog Anda → Tata Letak → Edit → Cari widgetId dan copy WidgetId tersebut seperti gambar dibawah. 2.

Cara Menampilkan & Menyembunyikan Widget di Blogger Qianzo
Dengan cara membungkus widget tertentu dengan tag kondisional. Berikut beberapa contoh tag kondisonal yang digunakan untuk menyembunyikan atau menampilkan widget pada halaman terentu. 1. Menampilkan Wiidget Hanya pada halaman Awal.

Cara Menampilkan / Menyembunyikan Widget Blog di Versi Mobile / Desktop
1. Menampilkan Widget di Halaman Tertentu. Artinya widget hanya akan muncul di satu tempat yang ditentukan. Masuk ke dashboard Blogger dan pergi ke menu Layout (Tata Letak). Pilih widget yang ingin dibatasi dan edit dengan cara klik ikon pensil di kanan. Akan muncul sebuah jendela browser baru berukuran kecil.

Cara Menampilkan dan Menyembunyikan Widget di Halaman Tertentu mateng.id
Cara Menampilkan dan Menyembunyikan Sidebar atau Widget di Halaman Tertentu. Impian saya yaitu memiliki blog yang Dinamis dan ini mungkin adalah impian setiap blogger karena dengan tampilan menarik biasanya pembaca akan memperhatikan perubahan yang terjadi pada setiap halaman apalagi dilengkapi dengan navigasi serta widget yang dapat memudahkan.
Cara Menyembunyikan Navbar Blog Blogger Tutorial Blog Free Widget
Cara Mudah Menyembunyikan Widget Blog pada halaman tertentu pada blogspot melalui edit template Cara Mudah Menyembunyikan Widget Blog Pada Halaman Tertentu - taugitu.com About

Cara menyembunyikan Widget di Blog Versi Mobile Friendly Adhea Putra
Kita bisa menggunakan tag kondisional untuk menyembunyikan widget pada halaman tertentu. Dengan cara membungkus widget tertentu dengan tag kondisional. Berikut beberapa contoh tag kondisonal yang digunakan untuk menyembunyikan atau menampilkan widget pada halaman terentu. 1. Menampilkan Wiidget Hanya pada halaman Awal Teknik ini cukup mudah di terapkan tidak butuh waktu lama untuk menyembunyikan widget di halaman tertentu pada blog. Pada contoh kasus saya di sini ingin menyembunyikan salah satu elemen widget tertentu di halaman depan blog untuk versi mobile, maka secara otomatis widget tersebut tidak akan tampil bila situs diakses menggunakan smartphone. Untuk bisa menerapkan cara ini anda perlu menerapkan kode tersebut bersamaan dengan CSS @media only screen. Cara penerapannya adalah sebagai berikut: Misal, saya ingin menyembunyikan widget dengan id widget "HTML2" pada resolusi 728px kebawah, maka saya bisa menerapkan kode berikut seperti di bawah: Atau mungkin Anda ingin menampilkan widget tertentu hanya pada halaman berita atau halaman blog. Jika Anda ingin menyembunyikan widget pada halaman khusus di WordPress, berikut adalah beberapa langkah yang dapat Anda ikuti: Langkah 1: Pasang Plugin "Widget Logic" Tutorial kali ini adalah tutorial yang cukup banyak dicari oleh blogger yakni tutorial bagaimana Cara Menampilkan dan Menyembunyikan Widget Di Halaman Tertentu. Secara umum pada template bawaan blogger widget akan ditampilkan pada semua halaman yang ada di blog. Ada 3 jenis halaman yang umumny diketahui pada blogger yakni adalah halaman utama. Aura ilmu. Teknologi. Blog. Cara Menampilkan & Menyembunyikan Widget (Wordpress, Blogger) Oleh: Gunawan. Widget pada HTML adalah aplikasi pengkodean yang relatif sederhana dan biasa digunakan pada desain web. Ini bisa dibuat bagi satu atau lebih platform, berbeda dengan aplikasi yang lebih kompleks seperti "spreadsheet" atau pengolah kode HTML. Demikian pembahasan tutorial kali ini mengenai Cara Menampilkan dan Menyembunyikan Widget Halaman di Blog. jika anda rasa artikel ini bermfaat silahkan share ke teman-teman media sosial anda dan jangan lupa tinggalkan komentar anda mengenai postingan artikel ini ya. terima kasih sudah berkunjung ke blog serieswans.com Namun pada kesempatan kali ini, saya akan mengulas cara menyembunyikan widget sidebar blog khususnya blog blogger. Menyembunyikan berarti tidak akan muncul pada halaman blog, cara ini sangat mudah dilakukan hanya tinggal masuk ke pengeditan kode HTML blog blogger, dan di dalam kode HTML blog tersebut ada sebuah kode html dan css yang akan di. Anda dapat menampilkan widget yang diperlukan pada halaman tertentu dan menyembunyikan widget yang tidak diperlukan pada halaman lainnya. Hal ini dapat meningkatkan kinerja dan tampilan website Anda secara keseluruhan. Tips. Gunakan widget dengan bijak dan sesuai kebutuhan. Jangan menambahkan terlalu banyak widget pada halaman atau pos, karena. Menampilkan atau menyembunyikan widget di halaman tertentu, tentunya selain untuk efesiensi juga akan membuat tampilan blog lebih dinamis dan pastinya enak untuk dipandang. Lalu bagaimana caranya?? silahkan ikuti langkah-langkahnya di bawah ini : Seperti biasanya Login ke blog sobat dan langsung menuju ke Edit HTML 1. Menampilkan widget hanya di halaman depan saja Sebagai contoh, […]Rivado Blog Cara Menyembunyikan Suatu Widget Dalam Halaman Tertentu

Cara Menampilkan dan Menyembunyikan Widget Halaman di Blog

√ Cara Menyembunyikan Widget Blog di Tampilan Seluler

Cara Menyembunyikan Dan Menampilkan Widget Di Halaman Tertentu My XXX

Cara Menyembunyikan Widget Blogger di Halaman Utama Blog Kenscripts

Cara Menampilkan dan Menyembunyikan Widget Blog Pada Versi Mobile

Cara Mudah Menyembunyikan Widget Sidebar Blog

Cara menyembunyikan Widget di Blog Versi Mobile Friendly Adhea Putra
Cara Menyembinyikan Widget Pada Halaman Posting BISNINSAYA