
Cara Membuat Tombol Demo dan Download Lebih Keren Dionimouz Blog
Dalam panduan ini, kita akan menjelajahi cara membuat tombol "Back to Top" dengan efek smooth scroll yang menawan pada situs web Anda. Dengan mengikuti langkah-langkah yang disediakan, Anda dapat memberikan pengalaman pengguna yang lebih baik dan memastikan pengunjung situs web Anda betah berlama-lama.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Membuat Tombol Demo dan Download Efek Slide di Blogger
Demo: Tombol Animasi Loading. Di bawah ini adalah tayangan demo tentang cara tombol animasi loading berfungsi. Sobat bisa klik tombol dibawah untuk melihat animasi loading: Click Me Kesimpulan. Dalam panduan ini, kami telah memandu Anda melalui langkah-langkah untuk membuat tombol animasi loading interaktif menggunakan HTML, CSS, dan JavaScript.

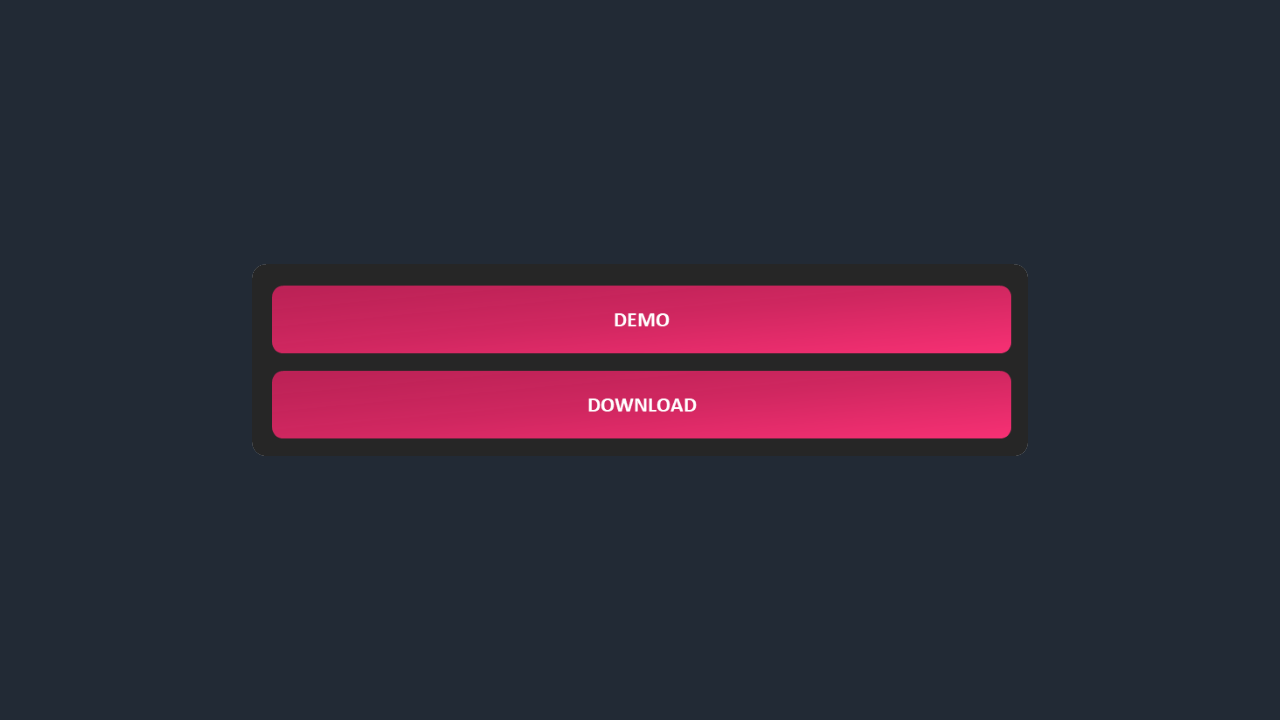
Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog
Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog. Edit Pen

MEMBUAT EFEK GRADIENT DI CANVA CANVA FREE TUTORIAL YouTube
Demikianlah tutorial sederhana tentang cara membuat button atau tombol link di html pada postingan blog dan pastikan juga postingan anda di Blog sudah SEO friendly. Semoga ini bermanfaat. Qowim Musthofa Blogger yang tinggal di Bantul. Mengajar di Institut Ilmu al-Qur'an (IIQ) An-Nur Yogyakarta. Terima kasih telah berkunjung.

Cara Membuat Tombol Button Demo dan Download Pada Blogger
Cara Memasang Tombol Demo Download Keren Di Postingan Blog. Oke sobat untuk preview style pemasangan button download ini langsung bisa kalian lihat dibawah karna admin langsung memasangnya pada postingan ini. Nah untuk cara membuatnya melalui teknik pertama ini kita hanya perlu mengcopas kode dibawah ini dan meletakannya pada mode HTML postingan.

Cara Membuat Tombol Demo Gradient Color di Blogger Andolvin Yuki
Pelajari JavaScript dengan Cara Mudah. Penulis tangkapan layar (Terinspirasi oleh Tombol Lipat Hati) Saat Anda ingin mempelajari JavaScript, dari mana Anda harus memulainya? Saya memikirkan tentang beberapa komponen UI yang mudah dibuat. Dalam posting ini saya akan menunjukkan kepada Anda untuk membuat kode tombol suka kustom.

Cara Membuat Gradasi Gradient Pada Foto di Aplikasi Canva YouTube
2. Hi Web Developer! kembali lagi bersama dengan guru design, kali ini guru design akan berbagi tutorial cara membuat tombol demo dan download, kalian pasti pernah melihat tombol demo dan download saat kalian berkunjung ke blog orang lain, jika iya pernah melihat maka seperti itulah kira-kira tutorial cara membuat tombol demo dan download yang.

Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah
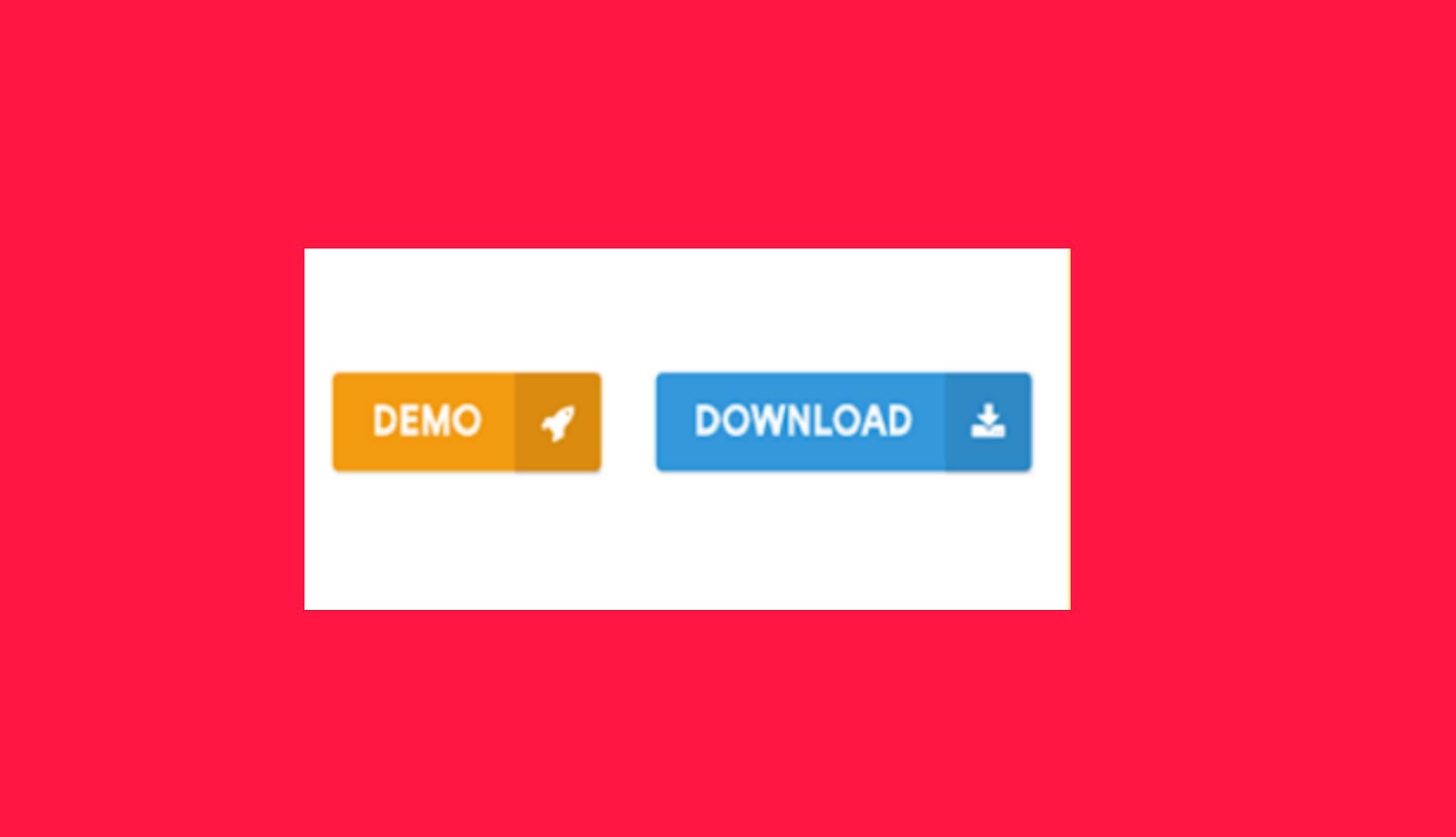
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat tombol demo dengan efek slide pada postingan blogger. Tombol demo merupakan suatu tombol yang beriksikan link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan untuk nampilkan hasil dari tampilan demo tersebut

Cara Mudah Membuat Tombol Pada Blog BLOG RANGGA
Fungsi Tombol demo pada blog ini sebenarnya mempunyai fungsi yang penting yaitu mempermudah pengunjung untuk mengetahui tombol link entah demo, download, beli, transaksi atau sebagainya. Ditambah lagi dengan adanya efek warna gradient color ini pula dapat mempercantik blog agar pengunjung merasaya nyaman dan berlama-lama pada blog

Cara Mudah Membuat Tombol Demo Dengan Efek Slide Pada Postingan Blogger
Nah, bagi Anda yang ingin memasang tombol demo dan download ini di blog Anda silahkan ikuti langkah-langkahnya dibawah ini. 1. Masuk ke Blogger.com. 2. Lalu masuk ke bagian Template > Edit HTML. 3. Cari kode ]]> atau . 4. Copy kode CSS dibawah ini.

Cara Membuat Efek Gradasi di Canva, Ini Langkah Mudahnya Sekolah Desain
Apa yang Kami Bangun. Tutorial ini mencakup cara membuat "floating menu" menggunakan HTML, CSS, dan jQuery. Untuk mengulangi, menu terapung tetap terlihat meskipun Anda menggulir halaman web ke bawah. Mereka dianimasikan, sehingga menu tersebut bergerak ke atas dan ke bawah saat Anda menggulirkan jendela browser ke atas atau ke bawah.

MEMBUAT EFEK GRADIENT PADA TEKS DENGAN YouTube
About Vendor Prefixing. To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work.

Cara Mudah Membuat Tombol Demo Dan Download Sederhana Pada Postingan
Cara membuat tombol DEMO dan DOWNLOAD stylish di blogger. by sufyan Yaan-April 20, 2021. Tombol ini berguna buat halaman blog yang ingin mendemokan hasil tutorial. Tombol ini juga termasuk sederhana dan walaupun demikian ia tampak cantik atraktif karena ia juga memiliki efek animasi.. Pemasangan kode HTML/XML berikut adalah pada saat kalian.

Cara Membuat Tombol Demo dengan Efek Show Off Andolvin Yuki
Khusus untuk link kita tambahkan properti text-decoration dengan nilai none untuk menghilangkan dekorasi teks/ garis bawah pada link. Selanjutnya elemen button juga kita tambahkan efek hover dengan transparansi sebesar 0,9. Kesimpulan. Sekian artikel mengenai cara membuat tombol (button) di html dengan CSS (Cascading Style Sheets). Semoga.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Tentu saja hal seperti ini dilakukan untuk mempercantik / memperindah tampilan blog, supaya blog tidak keliatan biasa biasa aja, dengan tombol demo dan download bawaan blogger. Nah Efek slide ini juga akan muncul ketika cursor menyetuh tombol demo dan downloadnya seperti demo yang kalian lihat pada gambar diatas.