Cara Membuat Tombol Demo Dan Download Flat UI Pada Postingan Blog
Cara Membuat Tombol Button Demo dan Download Pada Blogger - Halo sobat, pada kesempatan kali ini saya ingin berbagi tips yaitu cara membuat tombol button download dan demo pada template blogger yang tentunya responsive.. Nah setelah melakukan pemasangan kode Html & CSS sekarang kita masuk pada cara penerapan pada postingan artikel.

Cara Membuat Tombol Demo dan Download Lebih Keren Dionimouz Blog
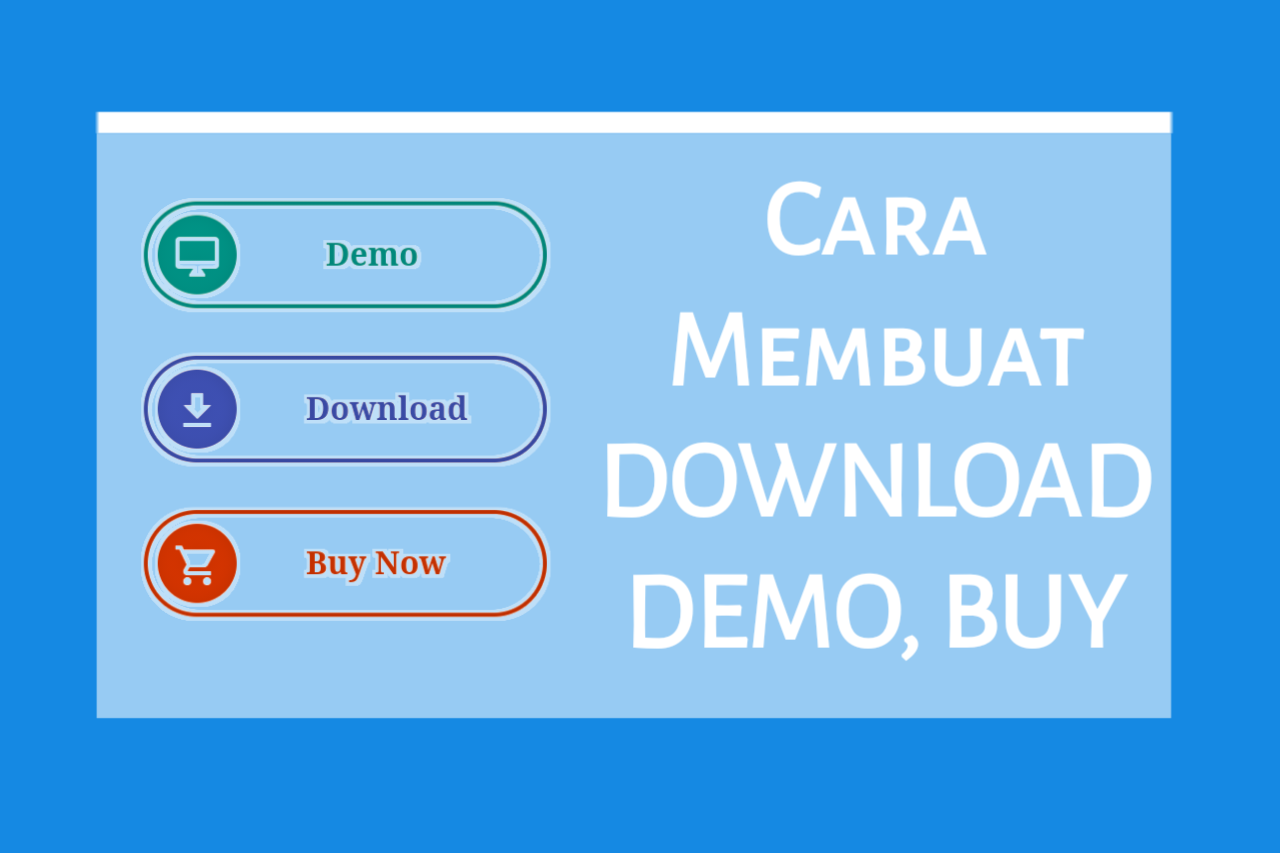
Cara Membuat Tombol Download, Demo & Buy Now Keren di Blogger - Halo sobat blogger, pada artikel kali ini saya akan membagikan CSS untuk membuat button download, demo dan buy now yang akan membuat tampilan blog Anda semakin keren dan rapi. Tombol download keren, demo dan buy now keren untuk blog ini bisa digunakan diberbagai template dan tentunya cocok bagi Anda yang mempunyai blog dengan.

Cara Membuat Tombol Download Keren Sederhana di Blog
Halo teman-teman, di video kali ini kita akan belajar caranya membuat tombol download di blogger dengan mudah.Dengan adanya tombol download, pengunjung blog.
Membuat Tombol Demo dan Download Blogger Solusi Menarik
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Mudah Membuat Tombol Demo Dan Download Sederhana Pada Postingan
Salah satunya adalah dengan membuat tombol pada postingan blog. Biasanya pesan dengan tombol atau tombol seperti ini digunakan untuk menampilkan dan memperjelas tombol download, demo dan lain-lain.. disini kami akan menjelaskan tutorial yang sangat mudah hanya dengan meletakan kode CSS saja, berbeda dengan yang lain, button ini menggunakan.

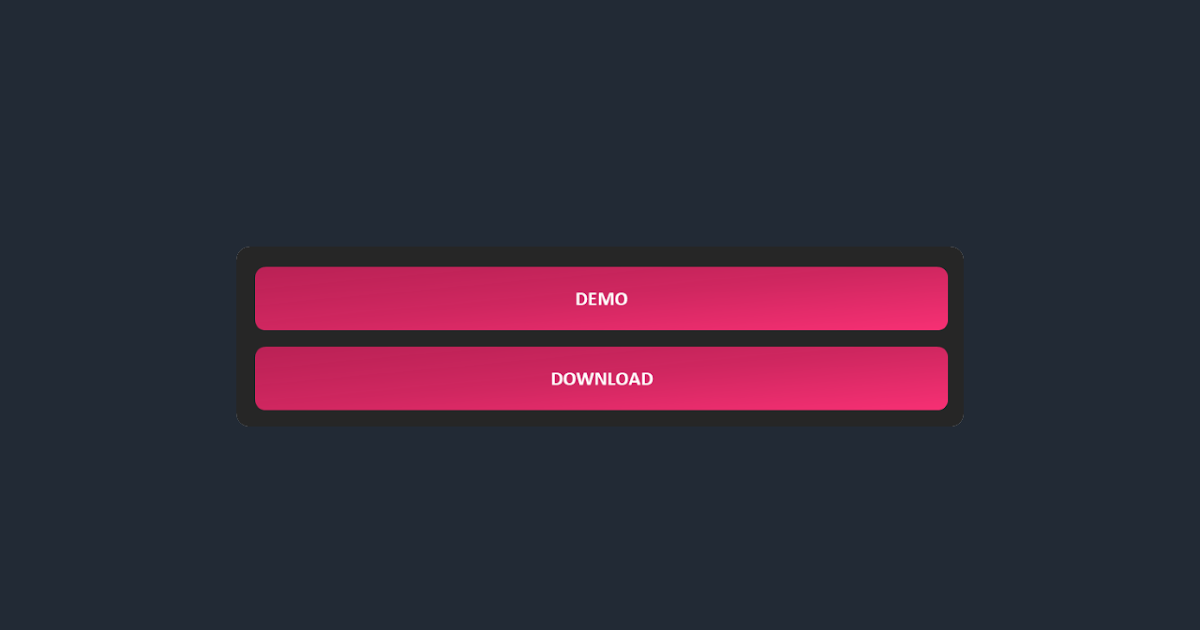
Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah
About Vendor Prefixing. To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work.

Cara Membuat Tombol Demo dan Download Efek Slide di Blogger
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan Blogger.Tombol Demo dan Download merupakan suatu tombol yang beriksikan Link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan.

Membuat Tombol Demo dan Download Material Design RoyyanWeb
Kali ini saya akan memberikan bagaimana cara untuk membuat tombol Download dan Demo pada Blog. Kedua tombol ini biasanya berfungsi untuk situs download template. Tombol ini juga berguna untuk mempercantik postingan, langkah-langkahnya sebagai berikut: 1. Langkah pertama silahkan Login ke akun Blogger kamu 2. Langkah Kedua silahkan klik Entri.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Pada kesempatan kali ini, admin alan membagikan cara untuk membuat tombol Download dan Demo pada postingan blog. Tombol ini sangat berfungsi untuk sobat yang memiliki blog download. Tidak hanya mempermudah pengunjung mendownload, tombol ini juga membuat tampilanebih elegan dan keren banget. So, sobat harus memasang tombol ini. Sobat bisa lihat.

Cara Membuat Tombol Button Demo dan Download Pada Blogger
Sebelum anda memasang script atau menambahkan kode html button download dan demo, anda perlu menambahkan Font Awesome pada template kalian. Dengan menambahkan Font Awesome tombol download dan demo akan lebih keren dan nyaman dipandang, berikut ini tutorial cara membuat tombol button download: Masuk ke Blogger. Pergi ke bagian Tema > Edit HTML.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Cara Buat Tombol Download di Blogger Mudah. Tombol merupakan bagian yang sangat penting dari sebuah blog/website. Fungsinya agar dapat membagikan link download dari alamat penyedia penyimpanan cloud. Contohnya Google Drive, ZippyShare, DropBox, Mega dan sebagainya. Fungsi utama tombol untuk memudahkan user dengan cukup menekan tombol Download.

Cara Mudah Membuat Tombol Demo Dengan Efek Slide Pada Postingan Blogger
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat tombol demo dan download dengan icon pada postingan blogger. Tombol Demo dan Download merupakan suatu tombol yang beriksikan Link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan

Cara Membuat Tombol Download, Demo & Buy Now Keren di Blogger
2. Hi Web Developer! kembali lagi bersama dengan guru design, kali ini guru design akan berbagi tutorial cara membuat tombol demo dan download, kalian pasti pernah melihat tombol demo dan download saat kalian berkunjung ke blog orang lain, jika iya pernah melihat maka seperti itulah kira-kira tutorial cara membuat tombol demo dan download yang.

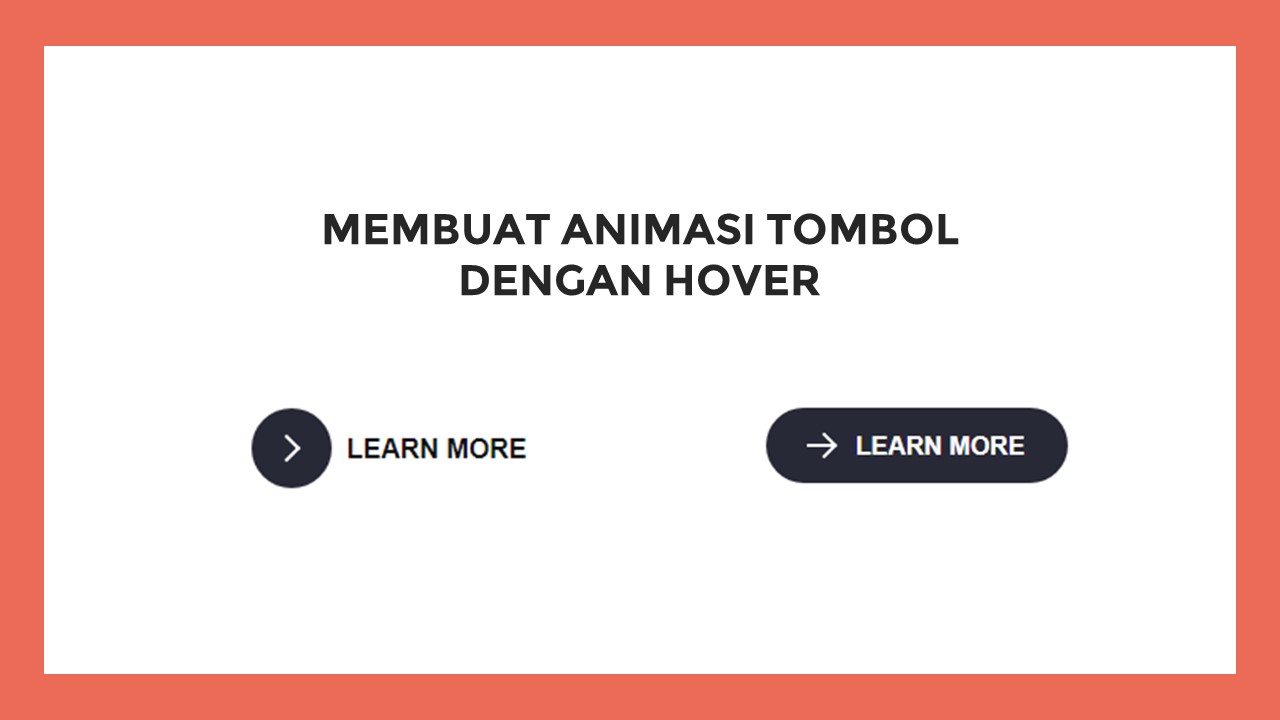
Cara Membuat Tombol Download, Demo dan Learn More Dengan Animasi Hover
Nah, bagi Anda yang ingin memasang tombol demo dan download ini di blog Anda silahkan ikuti langkah-langkahnya dibawah ini. 1. Masuk ke Blogger.com. 2. Lalu masuk ke bagian Template > Edit HTML. 3. Cari kode ]]> atau . 4. Copy kode CSS dibawah ini.

Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog
tombol demo dan download ini stylish, atraktif dan ringan.. Cara membuat tombol DEMO dan DOWNLOAD stylish di blogger.. Pemasangan kode HTML/XML berikut adalah pada saat kalian menuliskan postingan dengan konten DEMO jadi letakan kode berikut dan letakan di bawah gambar, konten atau apa saja yang.

Cara Membuat Tombol Demo dan Download Efek Gradient di Postingan
Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah Tombol Demo dan Download ini sangat penting untuk diketahui. Fungsi tombol ini adalah sebagai perantara menuju link selanjutnya.