
Cara Mudah Membuat Tabel Responsive Pada Blogger GoindoTI
Desain responsive dan support di banyak jenis browser (IE, Firefox, Chrome, Safari, Opera) Ringan (tidak mempengaruhi kecepatan loading situs web) Font tabel mengikuti setelan font pada halaman web. Mudah di pasang di situs web apa saja (blogger, wordpress dll) Gratis selamanya. Demikian tutorial membuat table responsive, semoga artikel ini.

Cara Gampang Membuat Tabel Responsive di Blog
Membuat Tabel Responsif di Blog Tampilan Unik Cara membuat table HTML responsive di blog hanya dengan CSS dengan memunculkan label (judul) pada setiap baris pada saat dibuka di versi mobile. Sesuai janji, saya akan kembali membuat salah satu jenis table responsif di blog dengan tampilan yang sedikit atraktif alias nggak monoton.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
Tabel responsif adalah tabel yang tampilannya mengikuti ukuran layar pengunjung. Jika kamu pengguna Blogspot, ada lho 2 cara membuat tabel di Blogger yang bisa kamu lakukan dengan mudah. Memiliki tampilan yang responsif rasanya menjadi hal penting yang harus diperhatikan pemilik blog. Dengan tampilan reponsive, blog kita akan selalu tampak bagus meski diakses dari perangkat dengan […]

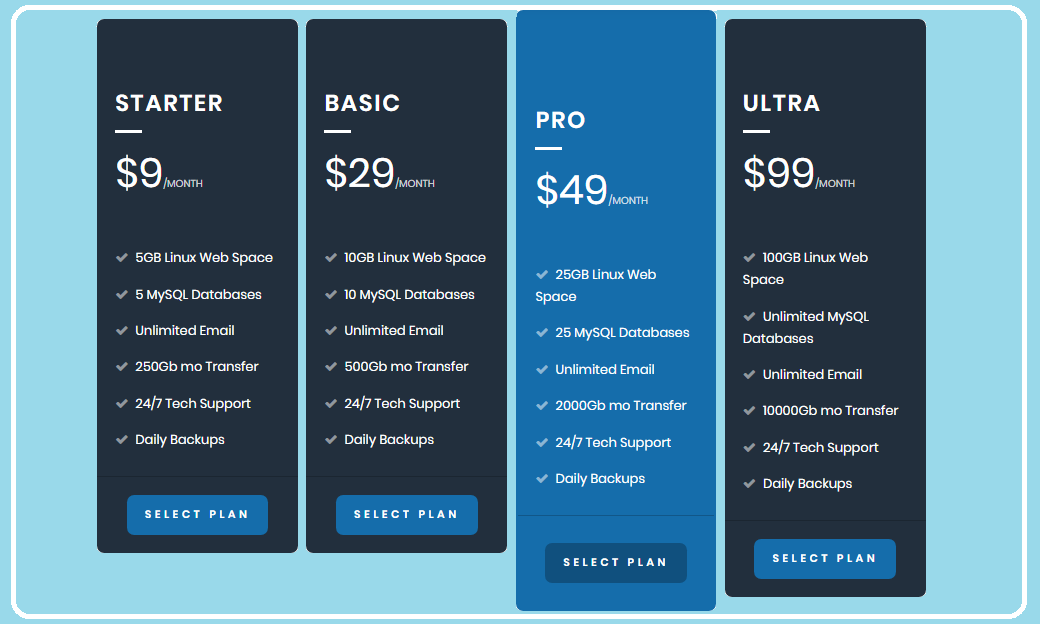
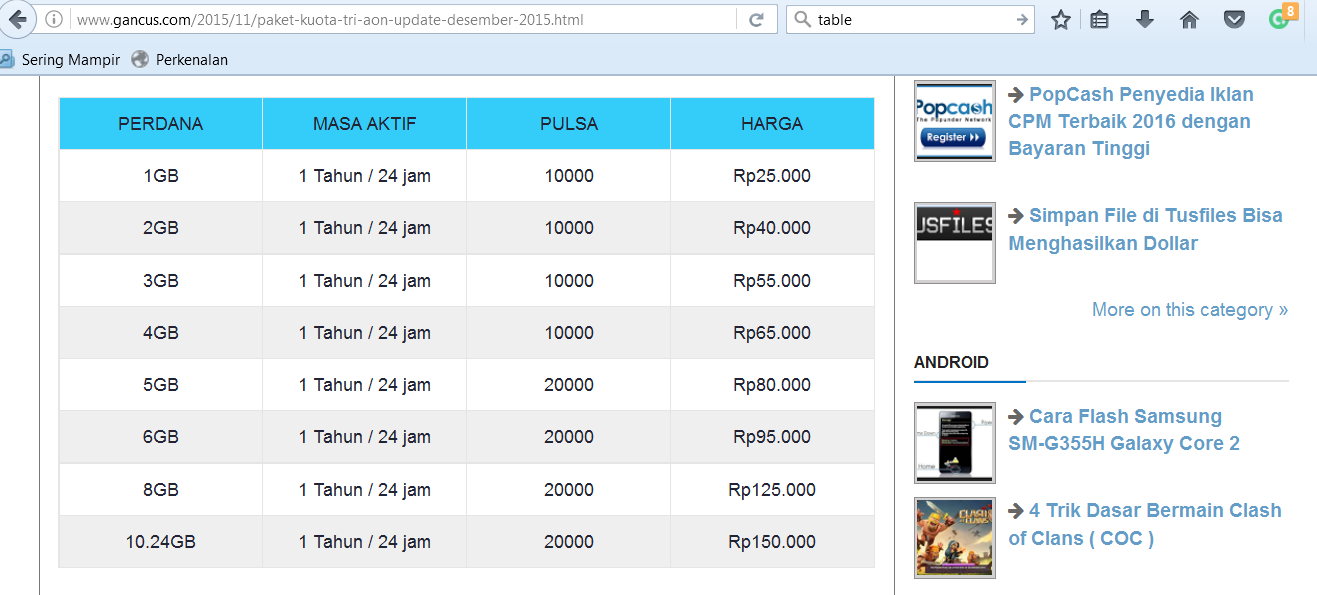
Cara Membuat Tabel Paket Harga Responsive di Blogger Inwepo
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Membuat Tabel Responsive di Blogspot Mas Awan
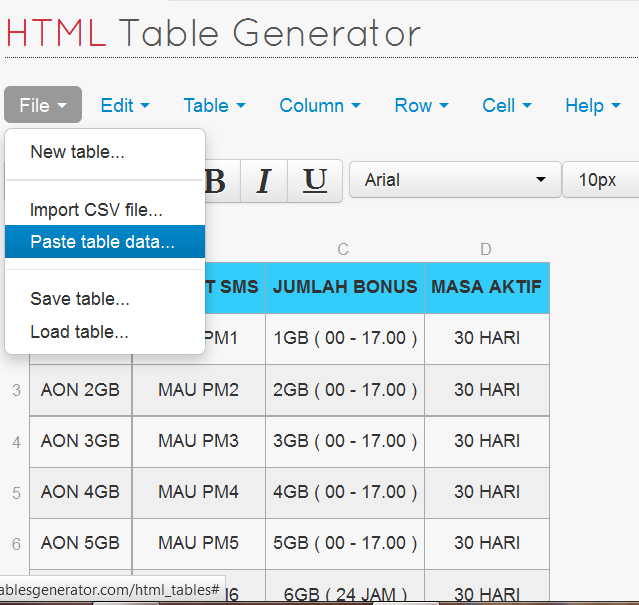
Untuk buat tabel di postingan blog silahkan pilih menu HTML. Membuat tabel baru dengan cara klik menu File → New table. Akan muncul jendela pop up untuk menentukan jumlah baris (row) dan kolom (columns), silahkan isi angka sesuai dengan yang kamu butuhkan. Jika sudah klik tombol Create.

Termudah, Inilah Cara Membuat Tabel Responsive di WordPress
Halo. Blog Igniel akan membagikan tutorial sederhana yaitu cara untuk membuat table HTML responsif di Blogger (Blogspot). Tutorial ini muncul karena salah satu hal yang paling sering dikeluhkan pengakses blog, baik itu pengelola maupun pengunjung, adalah bentuk table yang kurang mobile friendly.Ketika dibuka di perangkat lebih kecil seperti smartphone, table menjadi terpotong tidak karuan.

Cara Membuat Tabel di Blog Mudah Responsive dan Berwarna BACA CODING
Cara Membuat Tabel Responsive di Blog Dengan Tables Generator ini kamu juga dapat membuat tabel responsive dengan sangat mudah. Kamu cukup mencentang satu pilihan, maka tabel yang dibuat akan menjadi sangat responsive. Pada bagian bawah script koding terdapat tombol; Pilih atau centang make tabel responsive

Cara Membuat Gambar Postingan Responsive pulp
Amaterasublog.com - Hallo teman-teman bloggers, pada artikel kali ini saya akan berbagi tutorial tentang Cara Membuat Tabel Responsive di Blog.. Fungsi dari tabel pada sebuah blog merupakan sesuatu yang sangat penting diterapkan. Hal ini dikarenakan tag tabel pada suatu halaman blog akan membuatnya terlihat lebih rapi dan juga keren, terutama bagi halaman yang menyajikan informasi berupa data.

Membuat Web Responsive
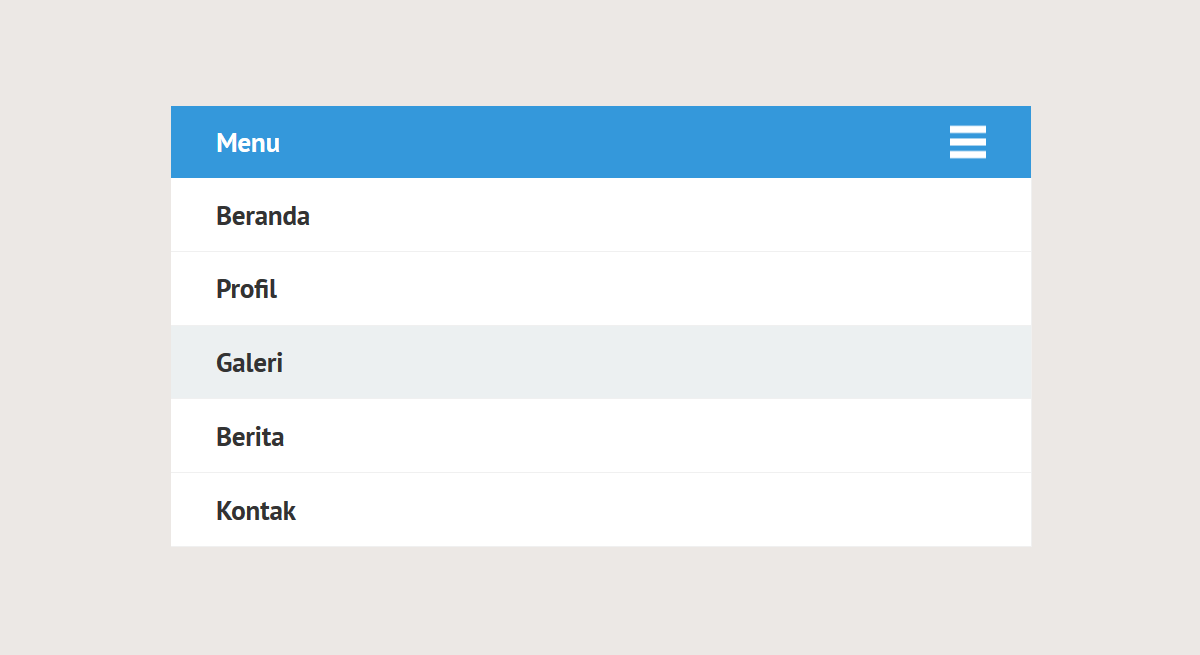
I. Membuat Tabel Responsive Dengan CSS 3 - Mengubah Tampilan Tabel. Pada model ini ketika tabel ditampilkan pada viewport kecil (mobile), bentuk tabel akan berubah. Sama seperti prinsip dasar membuat elemen html menjadi responsive, kali ini kita akan menghilangkan beberapa elemen tabel yang tidak diperlukan. 1.

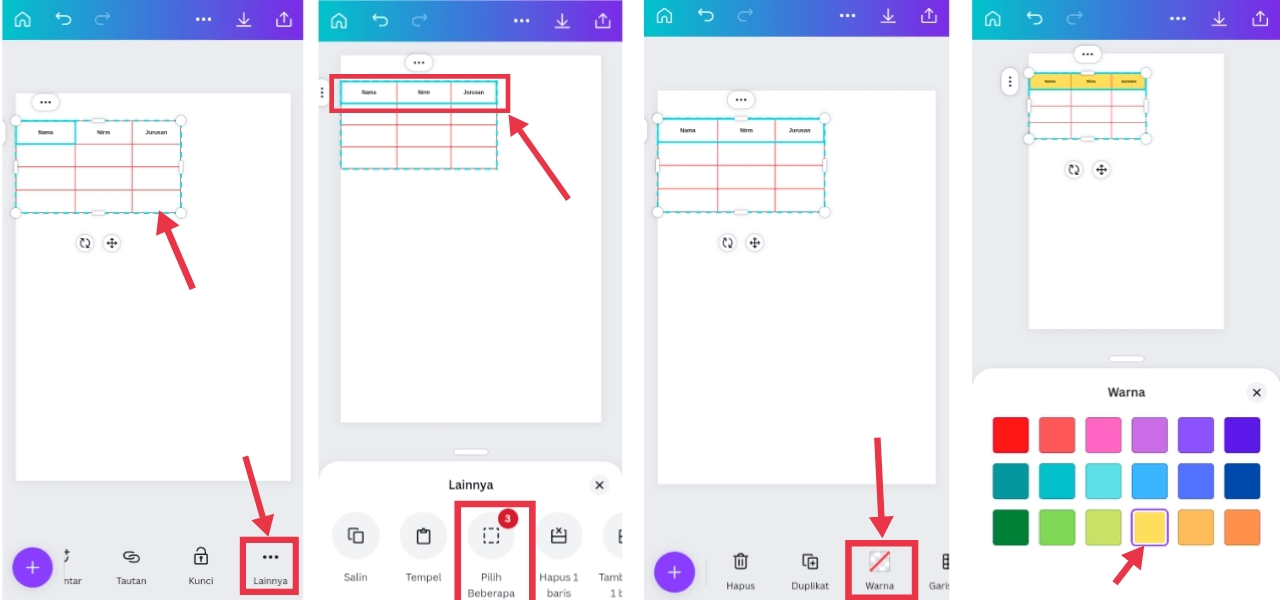
Cara Membuat Tabel di Canva dengan Mudah
Maaf, sejak pertengahan tahun 2020 blogger.com telah menghapus fitur tabel dari Text Editor, namun Anda tetap bisa melihat videonya melalui tayangan YouTube: Cara Membuat Tabel Responsive Tanpa Koding. Tidak diketahui secara pasti kenapa blogger menghapus fitur tabel, mungkin ada bug sehingga dihilangkan dari Text Editor. Mudah-mudahan.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
b. Cara Membuat Tabel Responsive Secara Manual. Ada banyak metode untuk membuat tabel responsive dengan HTML dan CSS. Setiap cara memiliki efek yang berbeda-beda tergantung tabel seperti apa yang ingin kamu buat. Pada beberapa kasus, kita bisa membuat tabel responsive dengan mengatur agar lebar tabel tetap 100% (width:100%). Sayangnya jika.

Cara Mudah Membuat Tabel Responsive 100 di Blogger 2023
Cara membuat tabel resposive di postingan blogger. Cara untuk membuat tabel responsive di postingan blogger adalah dengan menggunakan html dan css, cara ini memang agak sulit dan memakan banyak waktu, akan tetapi hasilnya akan sangat memuaskan.. data yang ada didalam blog anda akan lebih rapi dan mudah untuk dibaca. Hal tersebut akan.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
Itulah cara membuat tabel di html dengan mudah yang tentu sekarang bisa anda sesuaikan dengan keperluan anda. Cara Membuat Kolom di Postingan Blog Dengan Microsoft Word. Cara kedua membuat tabel di blogger adalah dengan menggunakan Microsoft Word. Caranya juga terbilang cukup mudah dan simpel, serta mudah anda sesuaikan tampilannya sesuka hati. 1.

Cara Membuat Tabel Keren dan Responsive di Blog sederhana blogger
Sama halnya seperti Ms. Word, lakukan pengaturan tabel pada saat Anda masih mengerjakan file pada Excel. Pengaturan tabel akan terasa lebih sulit pada postingan Blogger, karena berhubungan dengan kode HTML. 3. Cara Membuat Tabel di Blogger dengan Tables Generator. Selain kedua teknik di atas, masih ada satu lagi cara untuk memunculkan tabel ke.

Cara Mudah Membuat Tabel Responsive Berisikan Tombol Download Pada
Kalian tidak perlu khawatir, kalian juga dapat dengan mudah membuat tabel di Blogger. Pada artikel ini, saya akan menjelaskan cara membuat tabel responsive di. Langsung ke isi. Postify Menu. Categories. Blogging; Tech; Cara Membuat Tabel di Blogger yang Responsif. 30/08/2023 24/03/2023 oleh Putra.

Menciptakan Tabel Responsive Di Postingan Blog 6 kumpulan materi soal
Di video kali ini membahas tentang cara membuat tabel Responsive di Blogger, saat di pandang sangat rapi serta nyaman.Untuk Link Kode Script nya ada di dalam.