
Cara Mudah Membuat Tabel Responsive 100 di Blogger 2023
2 Membuat tabel responsive di WordPress. 2.1 Step 1. Instalasi Plugin TablePress. 2.2 Step 2. Cara Membuat Tabel. 2.3 Step 3. Memasukkan Gambar pada Tabel. 3 Memasukkan Tabel pada Post. Terkadang kita perlu menambahkan tabel pada website untuk menginformasikan data penting kepada pengunjung.

Cara Membuat Tabel Responsive di Postingan Blog dengan HTML Blogger Koplo
Cobalah untuk menghapus elemen div dan lihat apa yang terjadi pada tabel.
. Catatan: Di OS X Lion (di Mac), scrollbar disembunyikan secara default dan hanya ditampilkan saat digunakan (meskipun " overflow: scroll " atau auto disetel). Cara Membuat Tabel Responsive. Di bawah ini kita akan mempelajaricara membuat tabel responsif.
Cara Membuat Tabel di Blog dengan Mudah KOBISAGITU
Tabel responsif adalah tabel yang tampilannya mengikuti ukuran layar pengunjung. Jika kamu pengguna Blogspot, ada lho 2 cara membuat tabel di Blogger yang bisa kamu lakukan dengan mudah. Memiliki tampilan yang responsif rasanya menjadi hal penting yang harus diperhatikan pemilik blog. Dengan tampilan reponsive, blog kita akan selalu tampak bagus meski diakses dari perangkat dengan […]

Cara Mudah Membuat Tabel Responsive 100 di Blogger 2023
1. Mulai dengan mengedit tema HTML Blogger. 2. Navigasikan ke Dasbor Blogger, lalu pilih Tema dan pilih Edit HTML. 3. Selanjutnya, Anda dapat menambahkan kode CSS untuk menciptakan tabel responsif. Tempatkan kode ini tepat di atas tag `` dalam kode HTML tema Anda. table {.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
1. Mengatur Lebar Tabel Menjadi 100%. Cara termudah untuk membuat tabel yang responsive adalah dengan mengatur lebar tabel menjadi 100%. Dengan cara ini, tabel akan meregang secara horizontal sesuai dengan lebar kontainer. Namun, cara ini memiliki kelemahan, yaitu pada orientasi potret dari perangkat seluler, tabel akan terlihat terlalu sempit.

Cara Membuat Tabel Keren Responsif di Dalam Postingan Blog
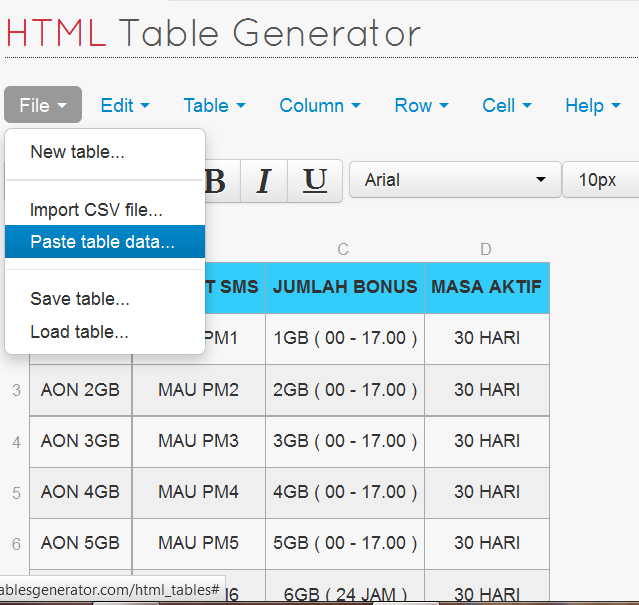
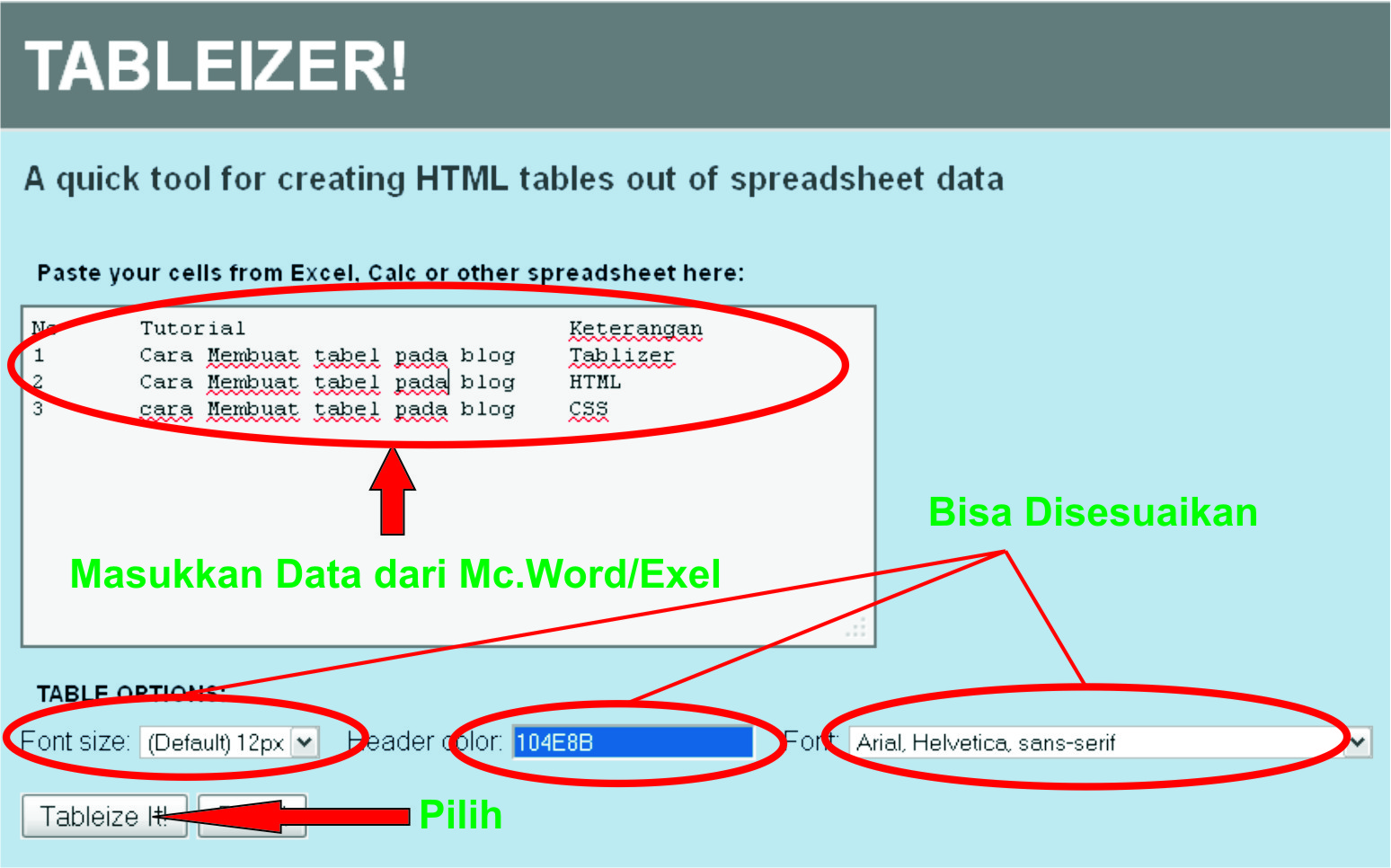
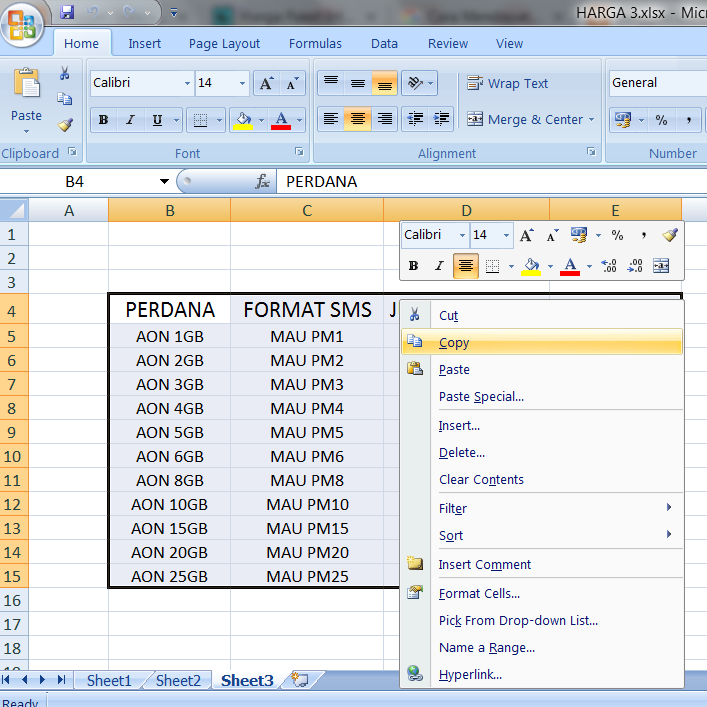
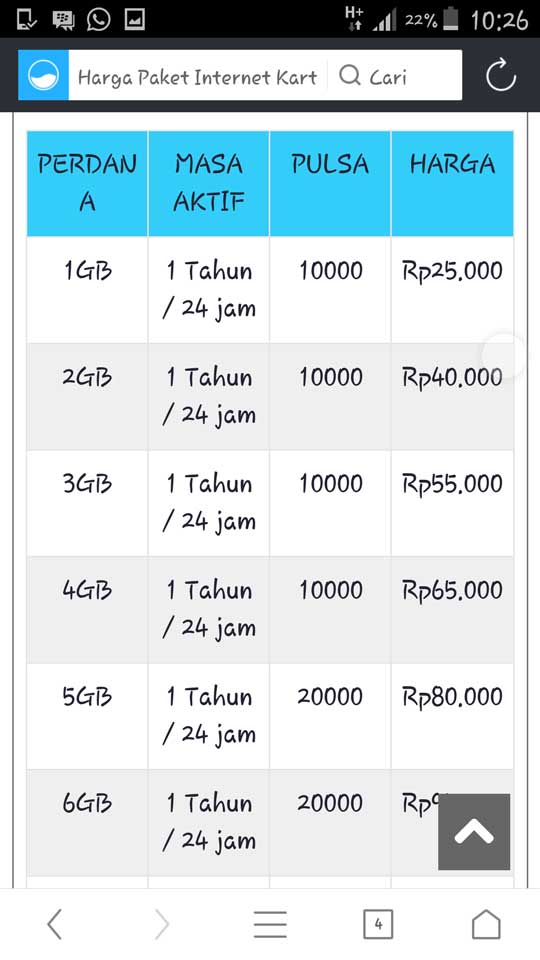
Membuat Tabel Responsive 2. Pada model kedua ini, tabel akan dibuat responsive dengan menghilangkan header tabel . Nah untuk keterangan header akan kita gunakan bantuan atribut data-header yang ada disetiap kolom. Model tabel responsive ini dapat Anda gunakan apabila kolom yang ditampilkan sedikit. Namun apabila kolom yang ditampilkan. Jadi, kita harus membuat tabel sendiri menggunakan kode HTML. Akan tetapi pasti tidak semua orang menguasai HTML. Jadi pada kesempatan kali ini, saya akan memberikan tutorial cara untuk membuat tabel responsive di postingan blog dengan mudah menggunakan tabel generator. Cara Membuat Tabel Responsive Di Postingan Blog dengan Tabel Generator Cara. Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat tabel responsive berisikan tombol download pada postingan blogger. Tombol Download merupakan suatu tombol yang beriksikan Link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan Desain responsive dan support di banyak jenis browser (IE, Firefox, Chrome, Safari, Opera) Ringan (tidak mempengaruhi kecepatan loading situs web) Font tabel mengikuti setelan font pada halaman web. Mudah di pasang di situs web apa saja (blogger, wordpress dll) Gratis selamanya. Demikian tutorial membuat table responsive, semoga artikel ini. Untuk buat tabel di postingan blog silahkan pilih menu HTML. Membuat tabel baru dengan cara klik menu File → New table. Akan muncul jendela pop up untuk menentukan jumlah baris (row) dan kolom (columns), silahkan isi angka sesuai dengan yang kamu butuhkan. Jika sudah klik tombol Create. Oleh karena itu artikel ini dibuat, penulis akan memberikan tutorial singkat Cara Membuat Tabel Keterangan Responsive di Blogger. Jika kamu tertarik untuk menggunakan tabel pada blog, kamu bisa simak dalam tutorial di bawah ini. Cara Membuat Table Keterangan di Blogger. 1. Log in ke akun Blogger - Tema - Edit HTML. I. Membuat Tabel Responsive Dengan CSS 3 - Mengubah Tampilan Tabel. Pada model ini ketika tabel ditampilkan pada viewport kecil (mobile), bentuk tabel akan berubah. Sama seperti prinsip dasar membuat elemen html menjadi responsive, kali ini kita akan menghilangkan beberapa elemen tabel yang tidak diperlukan. 1. Terutama pada bagian back end sistem yang saya buat. Tidak hanya responsive, datatable juga memiliki fitur sorting, pencarian otomatis, dan berbagai macam fitur lainnya. Tabel DataTable memiliki fitur pencarian otomatis langsung di tabel nya. Cara untuk membuat DataTable adalah sebagai berikut. Silahkan Copykan kode berikut : Paste kode tersebut ke postingan Blogger, pilih Preview untuk melihat hasilnya. Sama halnya seperti Ms. Word, lakukan pengaturan tabel pada saat Anda masih mengerjakan file pada Excel. Pengaturan tabel akan terasa lebih sulit pada postingan Blogger, karena berhubungan dengan kode HTML. 3. Cara Membuat Tabel di Blogger dengan Tables Generator Salah satu komponen penting yang kita buat responsive dalam sebuah website yakni tabel, jadi disini kita akan membuat tabel yang responsive dengan HTML dan CSS. Tampilan hasil dari tabel responsive apabila ukuran layar kurang dari 600px : Kode HTML. Langkah awal adalah masukan kode HTML berikuti sebagai berikut kita buat file dengan nama tabel. Cara Membuat Tabel Responsive di Postingan Blogspot - Sebagai seorang blogger, kenyamanan pengunjung merupakan hal yang harus diperhatikan. Terutama dibagian postingan.. Cara untuk membuat tabel responsive di postingan blogger adalah dengan menggunakan html dan css, cara ini memang agak sulit dan memakan banyak waktu, akan tetapi hasilnya.
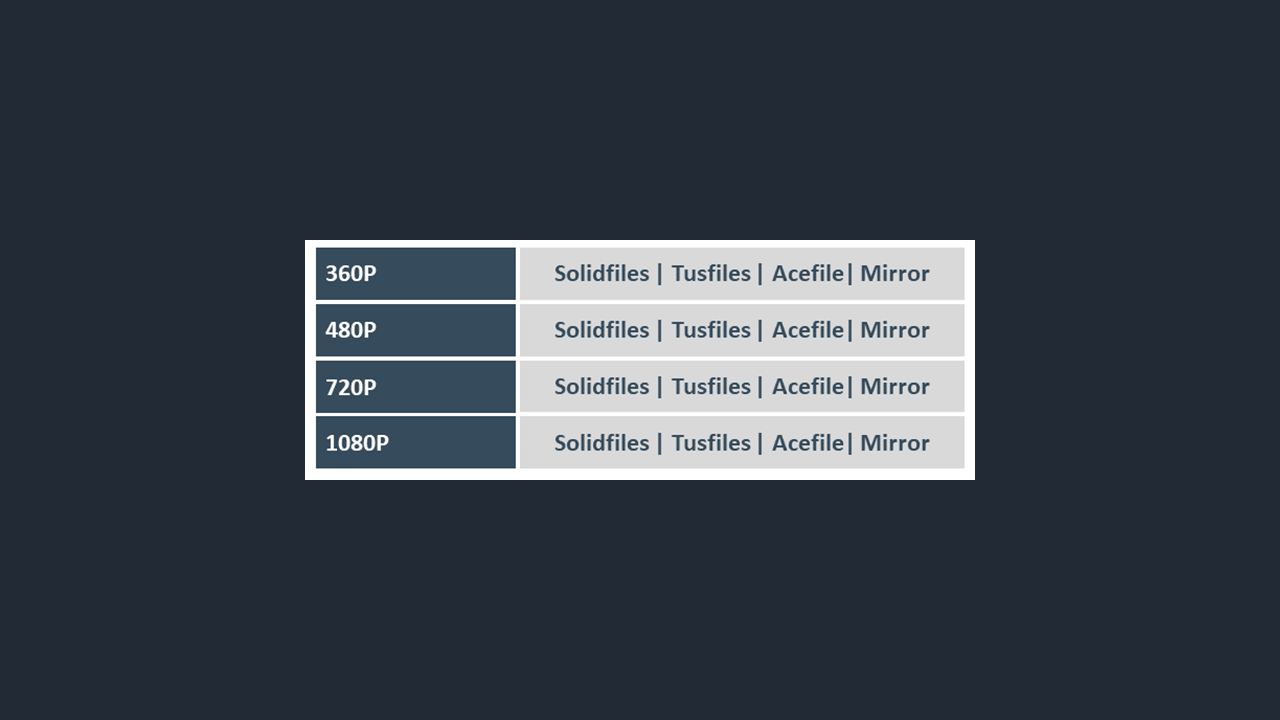
Cara Mudah Membuat Tabel Responsive Berisikan Tombol Download Pada

Cara Membuat Tombol Download di Blogger Dengan Mudah 2022 YouTube

CodePen Cara Membuat Tabel Responsive di Postingan Blog
Cara Membuat Tabel Responsive di Postingan Blog dengan HTML Blogger Koplo

Langkah Mudah Membuat Tabel Responsive Di Blogger 100 Work TUTORIAL PAGE

Cara Membuat Tabel Keren dan Responsive di Blog sederhana blogger

Cara Membuat Tabel Responsive Di Postingan Blogger Gimenz Network

Cara Membuat Tombol Download, Demo dan Learn More Dengan Animasi Hover

Cara Membuat Table Responsive Pada Postingan Blog Kored ID

Cara Membuat Tabel Menjadi Responsive Tanpa Plugin