
Cara Membuat Menu Navigasi Pada Blog Ari liket
Cara Membuat Navbar Responsive Dengan HTML Dan CSS Untuk membuat program ini (Cara Membuat Navbar Responsive Dengan HTML Dan CSS). Pertama, Kamu perlu membuat dua File. Satu File HTML dan satu lagi adalah File CSS.

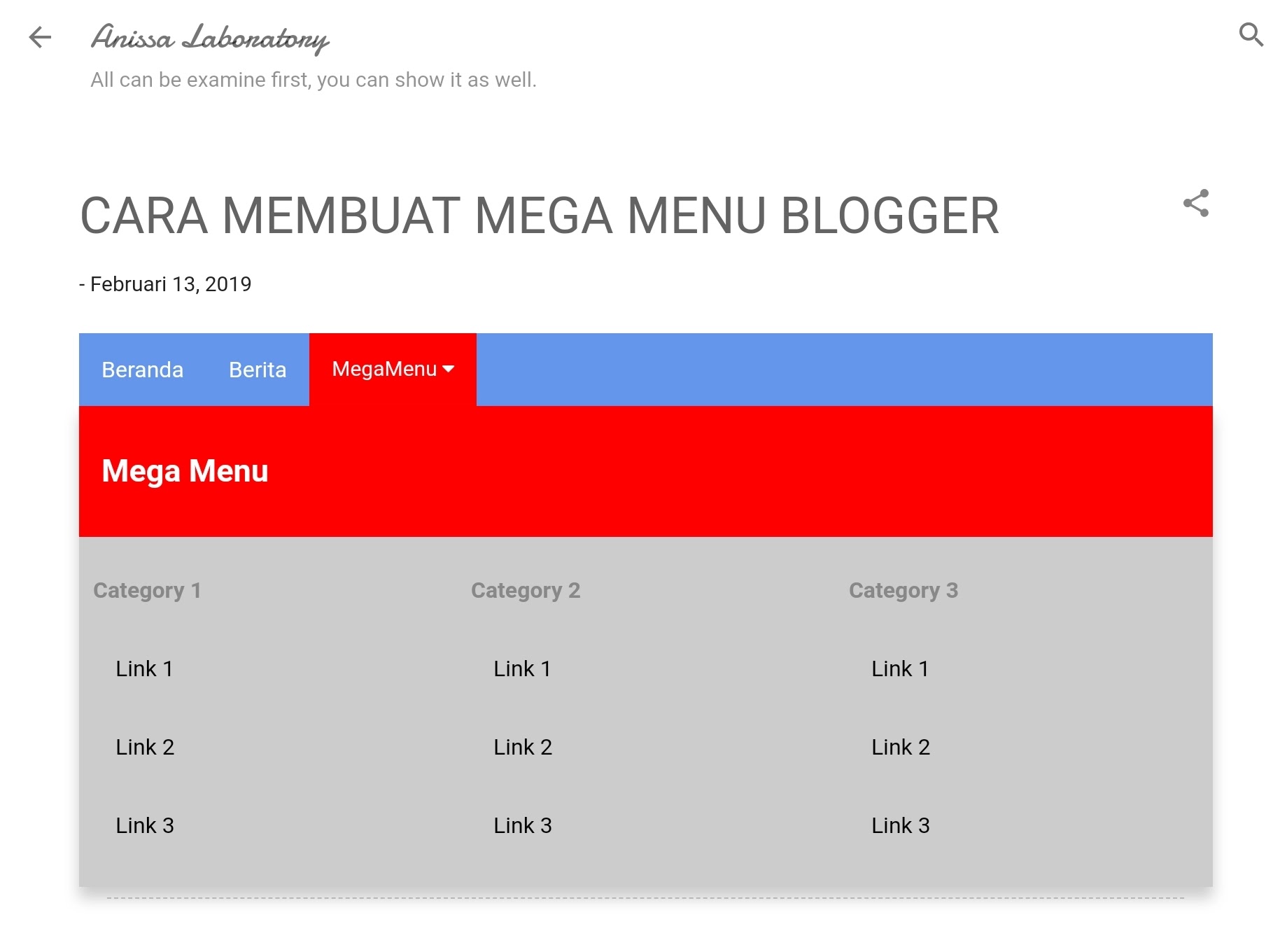
[Tutorial] Cara Membuat Responsive Mega Menu Navigasi Blogger Seotechman
27 Sep, 2023 On this Content Menu interaktif HTML CSS JavaScript Langkah 1: Struktur Dasar HTML Untuk memulai, mari buat kerangka dasar HTML untuk menu interaktif kita:

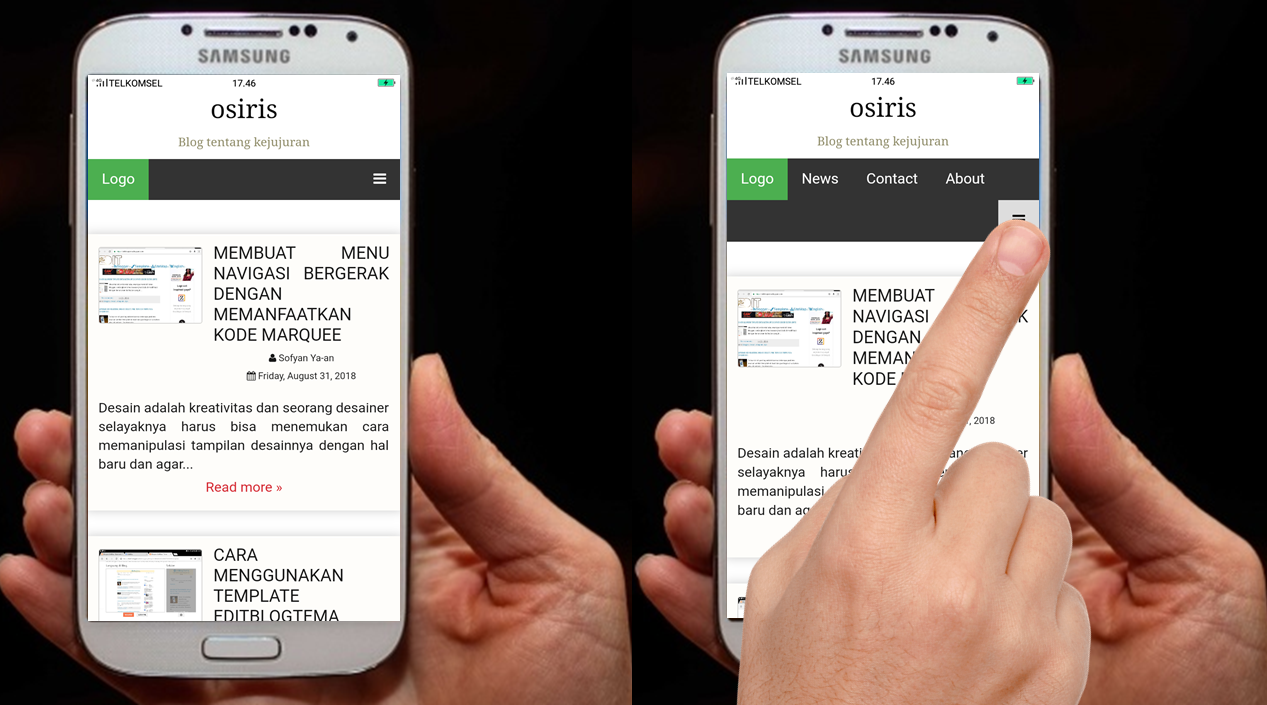
TUTORIAL MEMBUAT MENU NAVIGASI MOBILE SEPERTI MOBILE APPS PAKAI
Dengan mengikuti langkah-langkah di atas, Anda berhasil membuat sebuah Navbar sederhana dengan HTML dan CSS. Anda dapat mengembangkan lebih lanjut dengan menambahkan animasi, ikon, atau bahkan membuatnya responsif untuk berbagai perangkat. Selamat mencoba dan selamat mengembangkan navigasi yang menarik dan efektif untuk situs web Anda!

Cara Membuat Side Menu Navigasi di Tampilan Mobile Dengan CSS
Cara Membuat Menu Navigasi Tampilan Mobile Pada Elementor. Menu hanya muncul saat di akses melalui HPDownload script CSS nya disini https://bit.ly/2P4XBHN🟡.

Cara Membuat Menu Navigasi dropdown Pada Blog Dengan Mudah STRUKTURPEDIA
Cara Membuat Menu Navigasi Horizontal Efek Scroll Versi Mobile. 1. Buka akun blogger anda. 2. Pilih menu layout (tata letak). 3. Karena tampilan menu biasanya berada di bawah header, maka pilih add gadget (tambahkan gadget) yang berada di bawah header. 4. Selanjutnya Pilih html/ javascript.

Panduan singkat dua cara unik dan sederhana membuat menu navigasi
Menghapus Slide Untuk membuat menu muncul tanpa animasi slide, cukup hanya membuat perubahan properti CSS transition, seperti ditunjukkan pada formulir singkat di bawah ini: Ini akan membuat perubahan yang muncul seketika tanpa ada penundaan yang ditentukan dalam transition. Standar yang kita gunakan adalah 0.5s. Kesimpulan

CARA MEMBUAT NAVIGASI MEGA MENU BLOGGER EDITBLOGTEMA
Dalam tutorial ini, kita akan melihat apa yang bisa kita capai dengan HTML5 dan CSS3 ketika datang ke pokok situs web saat ini: menu navigasi drop-down yang rendah hati. Kita juga akan menggunakan jQuery untuk menangani efeknya dan menambahkan sentuhan akhir untuk kita. HTML5 membawa kepada spesifikasi elemen

Cara Mudah Membuat Slide Menu Navigasi Blogger Pada Tampilan Mobile
Sebelum mulai Cara Membuat Navbar Responsive, ada beberapa persiapan yang perlu dilakukan: Siapkan Text Editor (saran: Sublime Text) Siapkan Browser (saran: Chrome atau Firefox) Buat folder project dengan nama "navbar-responsive" atau nama lain yang kamu inginkan. Buat file HTML dengan nama "index.html" atau sesuai dengan keinginanmu.

CONTOH CARA MEMBUAT MENU NAVIGASI MOBILE
Slide menu adalah menu navigasi pada website yang akan muncul dengan efek slide dari samping atau dari posisi lainnya setelah tombol menu di klik oleh user. saat ini tahun 2017, menu navigasi model seperti ini sedang sangat di sukai. dan banyak di terapkan oleh para web developer. Kelebihan Slide Menu

4 MENU NAVIGASI BLOG MOBILE SIMPEL DAN MUDAH DIBUAT
3 Tips Membuat Desain Menu Navigasi Website yang Baik 1. Pisahkan menu sidebar 2. Letakkan menu navigasi di lokasi standar 3. Beri label menu dengan jelas 4. Tambahkan search bar 5. Gunakan sticky navigation Layanan Logique Digital Indonesia Apa Itu Menu Navigasi Website ?

Cara membuat menu navigasi di blog CARA WOLES
1. Buka Edit HTML Buka dashboar blogger pilih Tema > Edit HTML. Selanjutnya cari kode submenu seperti berikut ini pada contoh kode submenu template oreo dibawah ini.

Dua cara gampang membuat menu navigasi untuk tampilan mobile blogspot
Ada tombol, bar navigasi responsif, tab, tooltips, carousel, dan lain sebagainya. Namun, bahkan dengan semua mainan yang diberikan Bootstrap, itu masih kehilangan pola yang sangat populer: navigasi off-canvas. Pendekatan ke navigasi set menu ini keluar dari area yang terlihat (kanvas), memberikan lebih banyak ruang untuk fokus pada konten utama.

CARA MEMBUAT MENU NAVIGASI BLOGGER RESPONSIVE DROPDOWN YANG BENAR DAN
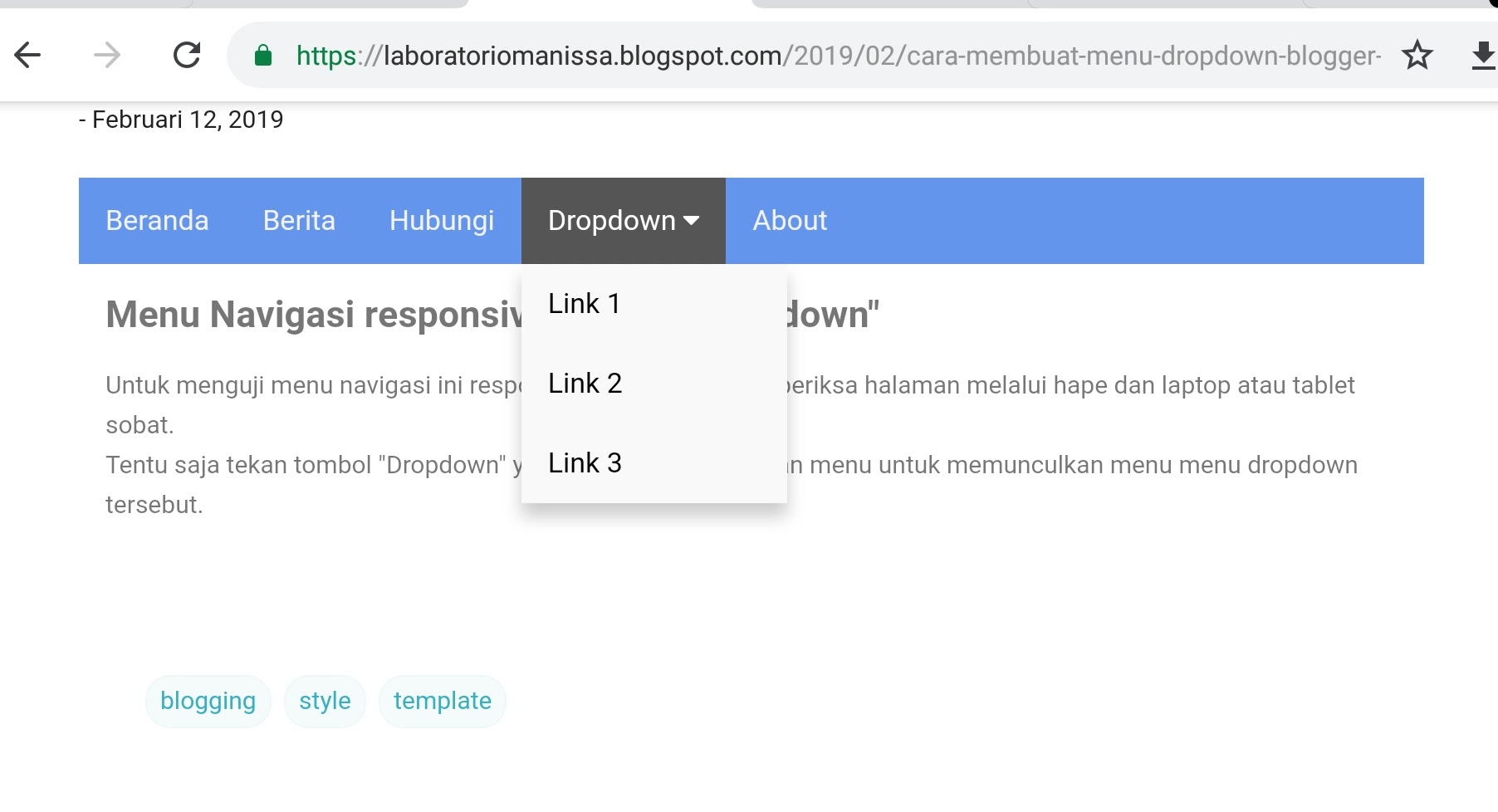
Oleh karena itu, pada artikel kali ini saya akan menginformasikan bagaimana cara membuat menu navigasi responsive sederhana yang bisa dengan mudah untuk Anda praktekkan sendiri. Gambar dibawah berikut adalah tampilan dan bentuk dari menu horizontal responsive yang sudah jadi baik itu tampilan menu horizontal responsive versi desktop ataupun.

Membuat Menu Navigasi Website Dengan Tampilan Mobile Apps YouTube
Nav adalah element pada HTML yang dibuat untuk mempresentasikan link navigasi. Bisa dibilang, nav adalah wadah dari link yang akan men direct kita ke halaman lain. Tetapi link yang berada pada element

CARA BUAT MENU NAVIGASI BLOG BUAT PEMULA TUTORIAL BLOG YouTube
Berikut ini adalah cara paling mudah untuk membuat menu navbar pada tampilan mobile (handphone) dengan html, css, dan javascript. menu ini biasa disebut menu.

Cara Membuat Slide menu Navigasi di Blogger systemauni
Berikut ini adalah manfaat navigasi website yang baik untuk pengunjung dan pemilik website: 1. Menurunkan Bounce Rate. 61 persen pengunjung pergi karena sulit untuk menemukan yang mereka cari di website Anda. Itulah kenapa, Anda harus menawarkan navigasi website yang baik untuk membantu mereka.