
Cara Membuat Recent Post By Label di Halaman Statis Terbaru
4. Simpan! Demikian Cara Memasang, Menampilkan, atau Membuat Recent Post di sidebar blog, versi simple, plus gambar, juga recent post berdasarkan Label. Good Luck & Happy Blogging! (www.contohblog.com).*.

Cara Membuat Recent Post Widget Keren di Blog Keyzex
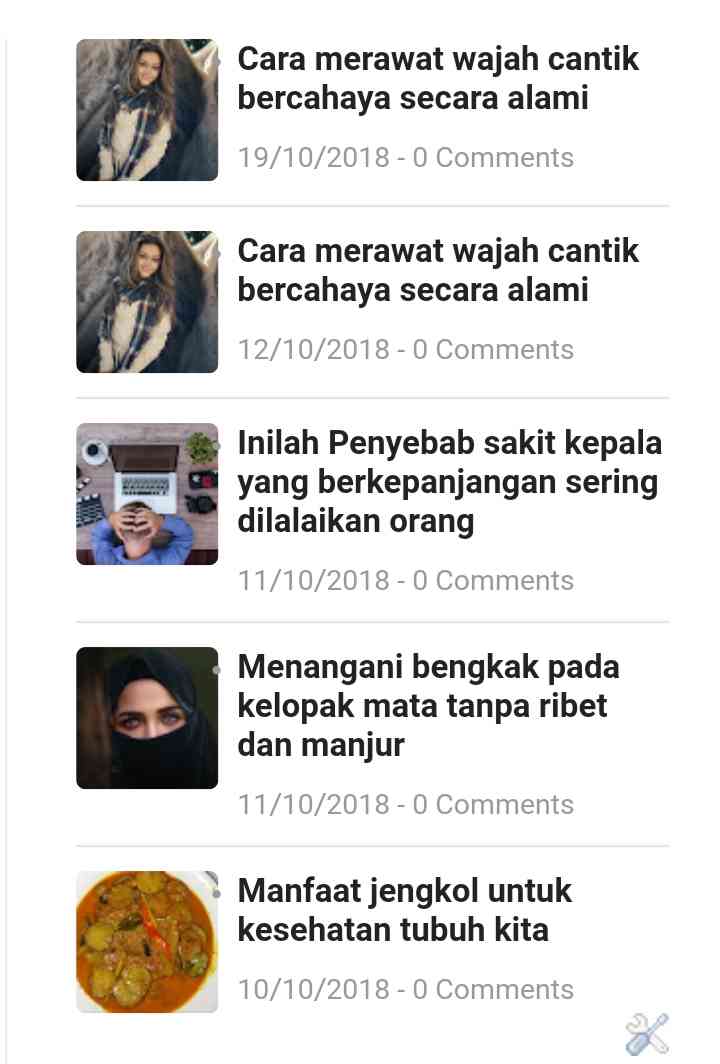
Beberapa hari terakhir ada yang bertanya melalui inbox Facebook dan Chat di Whatsapp saya. Mas bagaimana cara membuat Postingan terbaru yang ada di samping kanan blog. Tampilannya menarik, ada gambar dan navigasinya jadi pengunjung bisa lihat lebih banyak postingan terbaru blog tersebut hanya dengan klik Next. Mungkin bagi anda yang menggunakan Template Kompi Flexible milik Kompi Ajaib ini.

Cara membuat recent post widget dengan dan tanpa thumbnail di blog Emai
Cara Mudah Membuat Recent Post By Label. Posted by Dian Motor Cell on Thursday, January 31, 2013 Label: Tutorial Blogger. Recent Post adalah Postingan terbaru. Jadi widget Recent Post adalah Widget/alat yang digunakan untuk mengetahui Postingan/Topik apa yang masih hangat di bahas dan sedang di view oleh pengunjung / visitor saat ini. Jelas.

Cara Mudah Membuat Recent Post Gelap Keren Enkanous
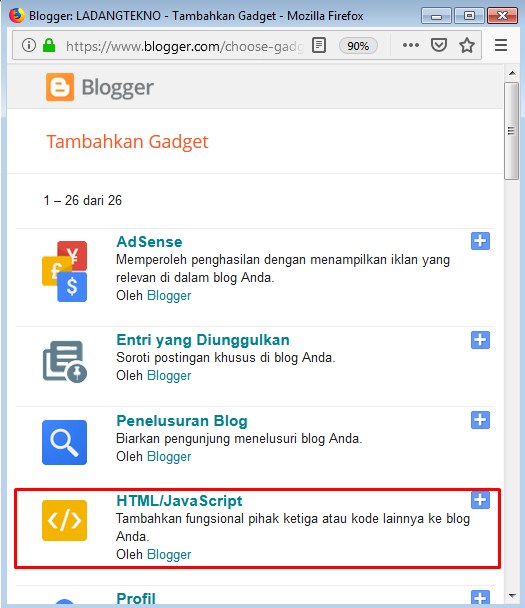
Beikut ini caraMembuat Recent Post / Postingan Terbaru: Seperti biasa login dulu di blogger. Kemuduan pilih Layout. Klik Page Element. T rus pilih Add a Gadget --> HTML/Javascript. Kemudian Copy kode berikut ini : // -->. Kemudian paste dalam kotak "content". 7.

Cara Membuat Recent Post di Wordpress dengan Plugin dan Manual Bagus
Berikut adalah 5+ cara menampilkan recent post yang akan dibahas di artikel ini: Menggunakan widget recent posts. Menggunakan plugin. Menggunakan blok recent posts di editor Gutenberg. Menggunakan menambahkan kode di functions.php. Menggunakan shortcode. Menggunakan WP_query. 1.

cara membuat recent post di blog YouTube
Memasang Recent Post dengan Nomor di Blog. Pertama, silahkan simpan kode CSS sebelum kode . Terakhir, kemudian tambahkan kode pemanggil sesuai dengan style recent post yang sobat ingin gunakan dengan cara klik menu Layout - Add a Gadget - Pilih HTML/JavaScript - Simpan kode pemanggilnya dan Simpan.

Cara Menciptakan Recent Post Menurut Label Di Template Evomagz
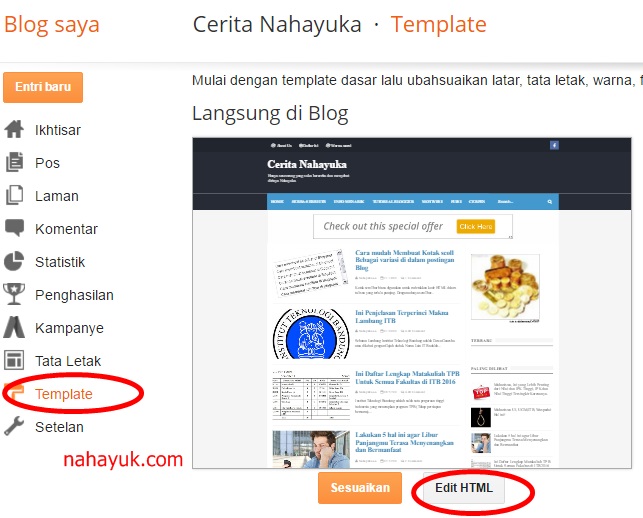
Cara memasangnya juga sangat mudah kok. Bahkan untuk pemula sekalipun. Tapi jika anda belum terlalu paham bagaimana caranya, saya akan menjelaskannya. Simak cara membuat widget recent post berdasarkan label di blog dibawah ini : 1. Yang pertama silahkan anda masuk ke dashboard blogger anda. Kemudian masuk ke menu Template > Edit HTML.

Cara Membuat Recent Post di Blogger, Termasuk Berdasarkan Label
Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan script recent post by label pada bagian Konten / Conten. Setting sesuai keperluan. Dan terakhir jangan lupa klik Simpan / Save. Nah, itulah langkah - langkah yang harus sobat lakukan untuk membuat recent post by label di blogger, sangat mudah bukan :-)

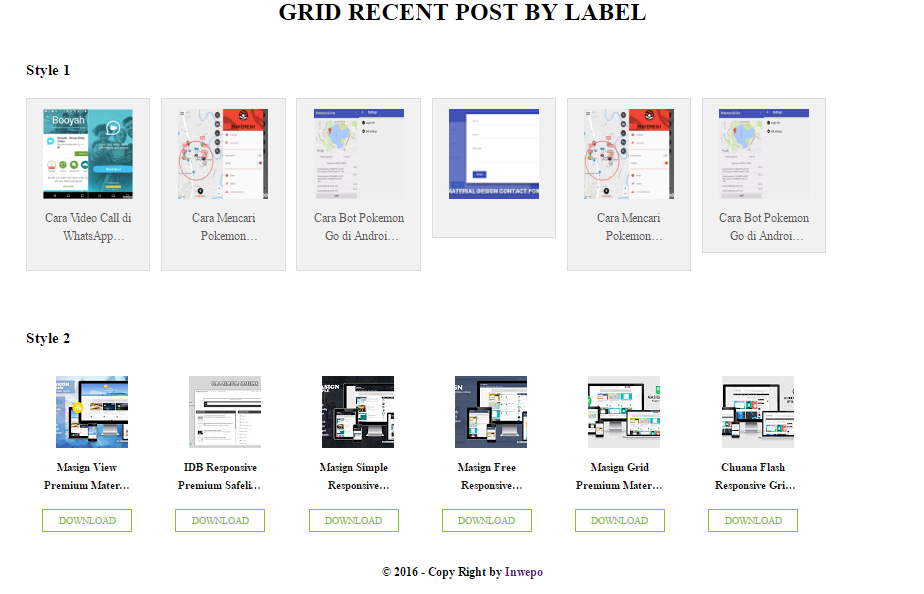
Cara Membuat Widget Grid Recent Post Sesuai Label Pada Blog Inwepo
Update Terbaru, 8 November 2018 . Cara Membuat Recent Post Keren di Blogspot - Recent Post adalah widget pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung blog.

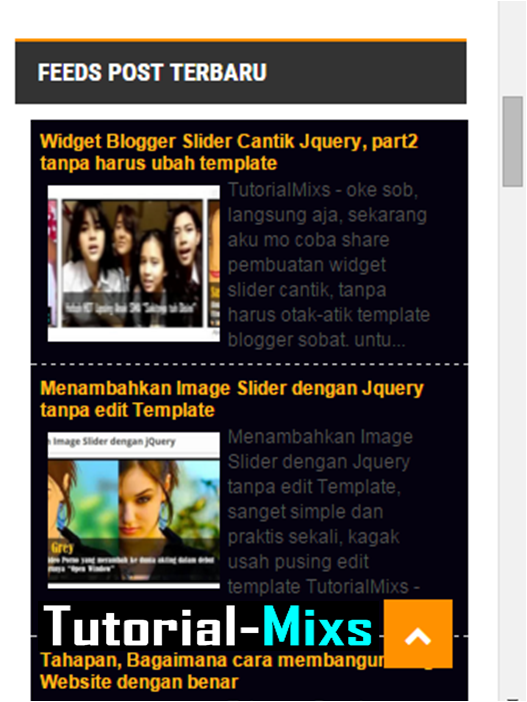
Cara Membuat Recent Posts Feed Slider dengan Scrol Otomatis
Kita hanya perlu 1 laman saja, semua sudah masuk kedalamnya. Nah kali ini saya Bang Jarwo akan membagikan cara membuatnya. Berikut beberapa fitur dari widget recent by label di laman ini. Bila anda tertarik untuk membuatnya, silahkan ikuti langkah-langkah berikut ini. Lalu, masuk ke mode HTML dan masukkan kode ini didalamnya.

MEMBUAT RECENT POST BERDASARKAN LABEL DALAM BENTUK GRID DI BLOGGER
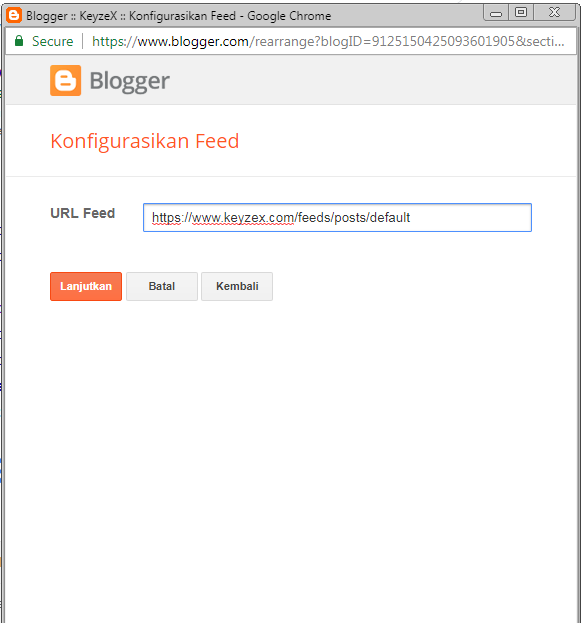
1# Tutorial simple membuat Recent post dengan Gadget Feed. Pertama yang mesti anda lakukan adalah masuk ke akun google, dan masuk di situs blogger.com. Setelah masuk di halaman blog anda selanjutnya anda klik bagian tata letak Blog. Lalu klik tambahkan Gadget disini anda cari Gadget Feed untuk membuat recent post anda.

Cara Membuat Recent Post Berdasarkan Label Di Blog Dunia Blogging
Cara Mudah Membuat Recent Post By Lebel Pada Halaman Blog. by GoindoTI-12/19/2019. 0. Membuat tampilan blog yang menarik memiliki daya tarik tersendiri dan hal perlu di perhatikan juga adalah kemudahan dalam melakukan navigasi terutama bagian menu label jika bisanya lebel berada di menu sidebar dalam bentuk widget kali ini saya akan.

Cara mudah Membuat Recent Post / Postingan Terbaru dengan Tumbnail
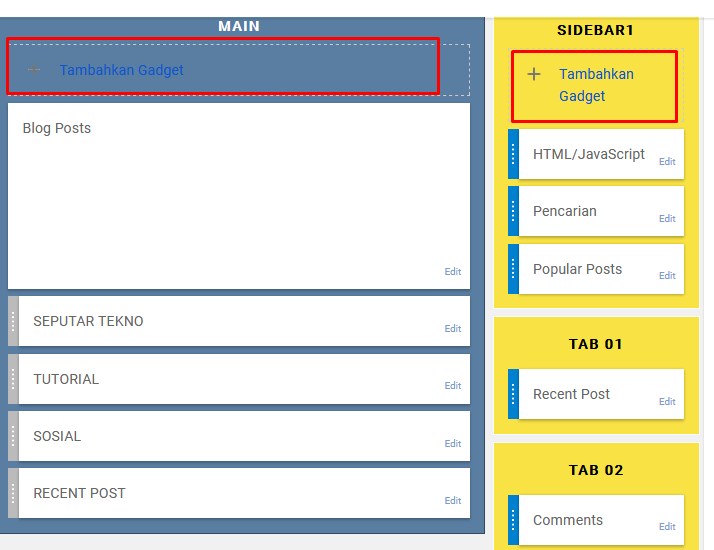
1. Membuat Recent Post Dengan Thumbnail. Pertama, pastikan Anda sudah Login ke Blogger.com. Lalu klik tulisan ' Layout' di dashboard bagian kiri blog. Jika Anda ingin memasang recent post di Sidebar maka klik tulisan ' Add Gadget/Tambahkan Gadget' di bagian widget sidebar. Akan ada banyak opsi, Anda harus memilih 'HTML/Javascript.

Cara Membuat Recent Post Di Blogger Cilacap Klik
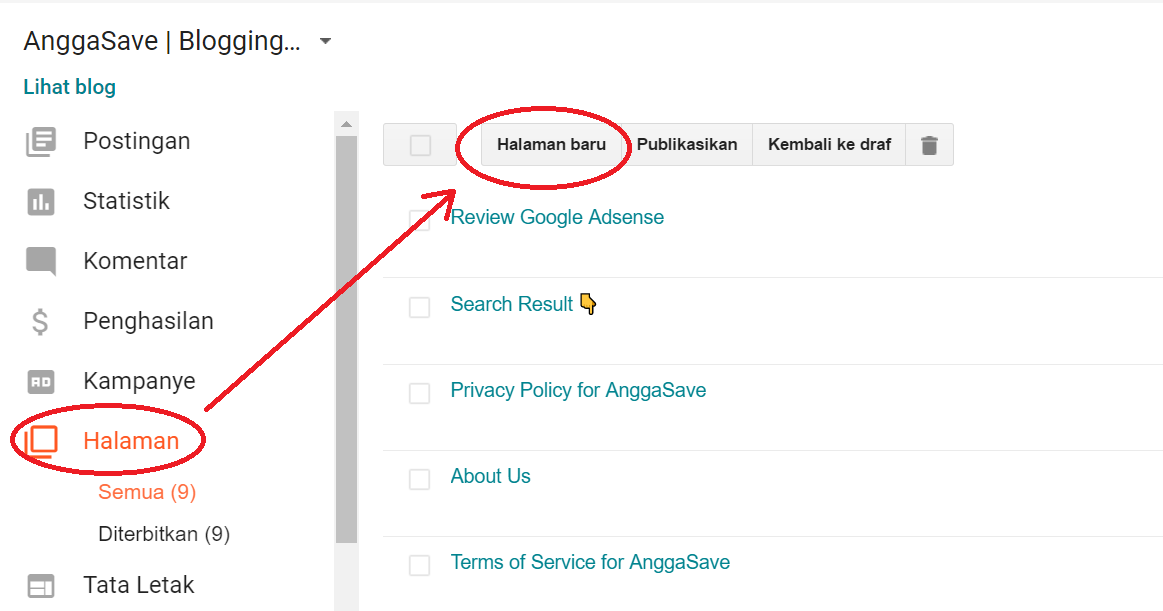
Cara Mudah Membuat Dan memasang Widget recent post berdasarkan label pada halaman statis / Laman Page Blogspot ini sangat lah mudah sekali. sebenarnya fungsi dari widget ini sama seperti pada umumnya adalah untuk sekedar menampilkan sebuah artikel terbaru namun kali ini berbeda , kita akan coba meletakannya didalam sebuah halaman blogger, bukan pada sidebar ataupun […]

Cara Membuat Widget Recent Post Berdasarkan Label di Blogger Blogger
Baca Juga : Widget Recent Post dengan Tab Next dan Gambar. Langkah 1 : Silahkan kalian masuk ke Daskboard Blogger kalian lalu pilih Tema >> Edit HTML >> Letakkan kode CSS dibawah ini tepat dimana Kode CSS lainnya diletakkan. Cari saja Kode " Blogger CSS " dan letakkan kode dibawah ini tepat dibawah CSS Tersebut.

Cara Membuat Recent Post di Blogspot Dengan Mudah NIACHAN
Untuk membuat latest posts berupa judul saja sangat mudah, semudah membuat recent post dengan thumbnail image. Cara Membuat Posting Terbaru dengan Gambar Thumbnail. 1. Layout > Add a Gadget > pilih HTML/Javascript. 2. Isi judul dengan Latest Posts, Posting Terbaru, atau Artikel Terbaru saja. 3.