
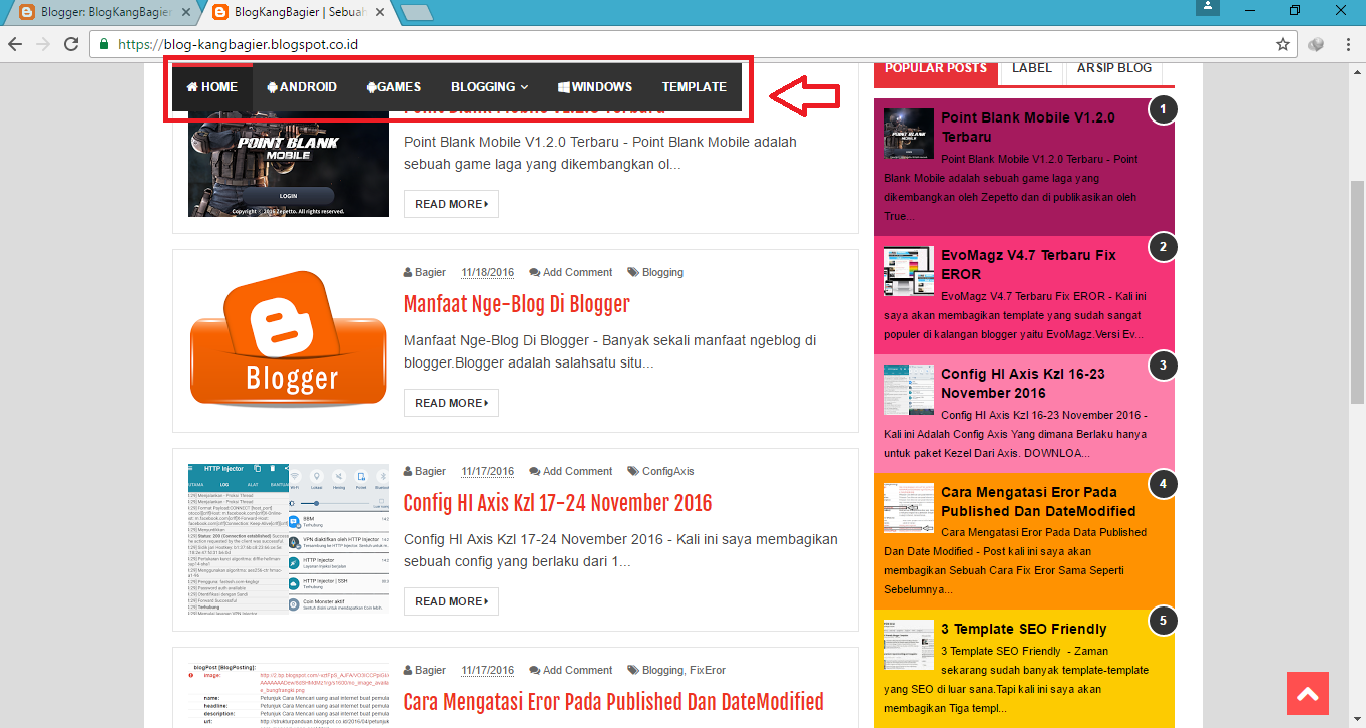
Cara membuat menu navigasi di blog CARA WOLES
Untuk membuat menu muncul tanpa animasi slide, cukup hanya membuat perubahan properti CSS transition, seperti ditunjukkan pada formulir singkat di bawah ini: 1. .sidenav {. 2. transition: 0s; 3. } 4. 5.

Cara membuat Menu Melayang Saat Di Scroll {Sticky Menu} BlogKangBagier
Cara kerja menu adalah agar dapat mengakses keseluruhan menu di haruskan menggeser menu menu ke kiri dan ke kanan halaman. Lihat saat navigasi scroll horisontal ini kami terapkan ke template contempo:

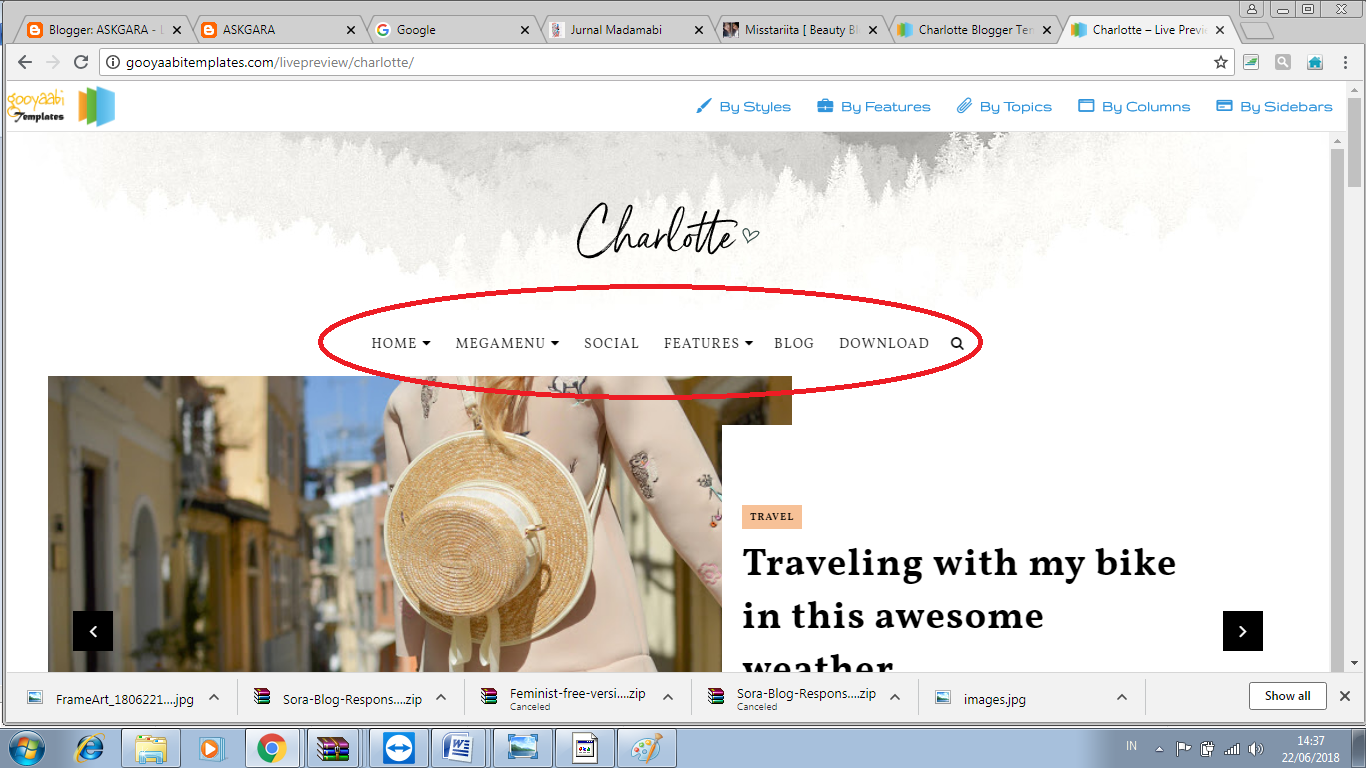
√ Cara Membuat Menu Navigasi Slide dibawah Header Blog Dionzi
3. Letakkan Menu Navigasi di Tempat yang Wajar. Kreativitas adalah hal penting dalam membuat desain website. Namun, Anda wajib meletakkan menu navigasi di tempat yang umumnya pengunjung ketahui, yaitu header (atas halaman), footer (akhir halaman), atau sidebar (sisi halaman).

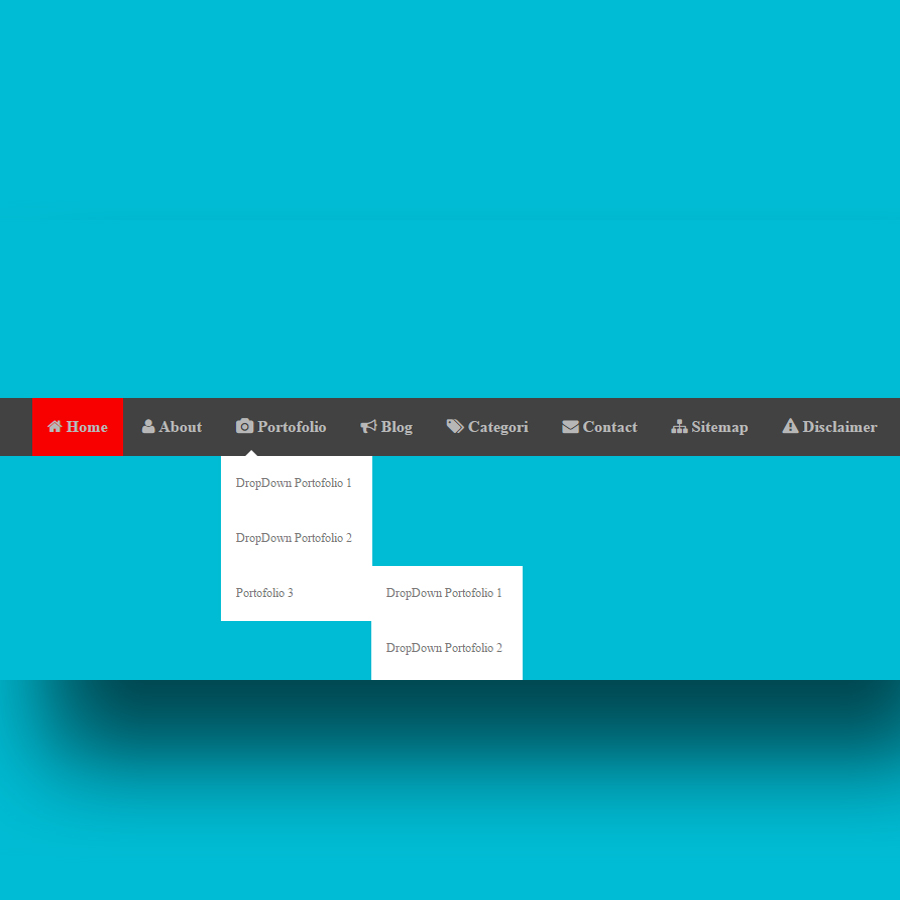
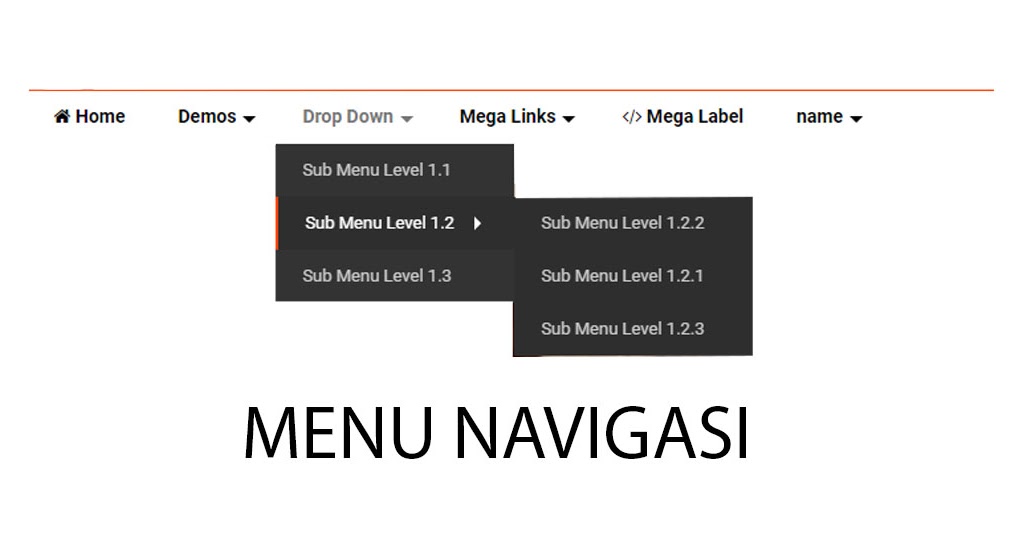
Cara Membuat Menu Navigasi dropdown Pada Blog Dengan Mudah STRUKTURPEDIA
5. Gunakan sticky navigation. Agar user lebih mudah untuk mengakses konten di halaman yang lain. Anda dapat menyediakan sticky menu navigation. Sticky navigation merupakan format menu navigasi yang akan membuat menu tetap dapat terlihat meskipun user menggulir website ke bawah.

Cara Mudah Membuat Menu Navigasi Multilevel Responsive di Blog Rizki
CARA MEMBUAT MENU NAVIGASI RESPONSIVE DENGAN MENU SCROLL TANPA BATAS. Modelnya yang berada dalam bar/frame dapat di scroll dari kanan ke kiri dan sebaliknya membuat dia mampu menampilkan sebanyak banyaknya menu navigasi untuk blog kalian. Terus geser sampai menu lain hilang di tepi halaman dan menu baru muncul dari tepi lain halaman.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
Cara Membuat Menu Navigasi di Blog Anda. Untuk membuat menu navigasi, silahkan masuk ke halaman dashboard blog Anda, kemudian pilih menu Appearance >> Menus. Pertama, beri nama untuk menu yang akan Anda buat, sebagai contoh saya tulis " Menu Utama ", kemudian klik tombol Create Menu. Setelah itu, Anda akan diminta untuk memasukkan halaman.

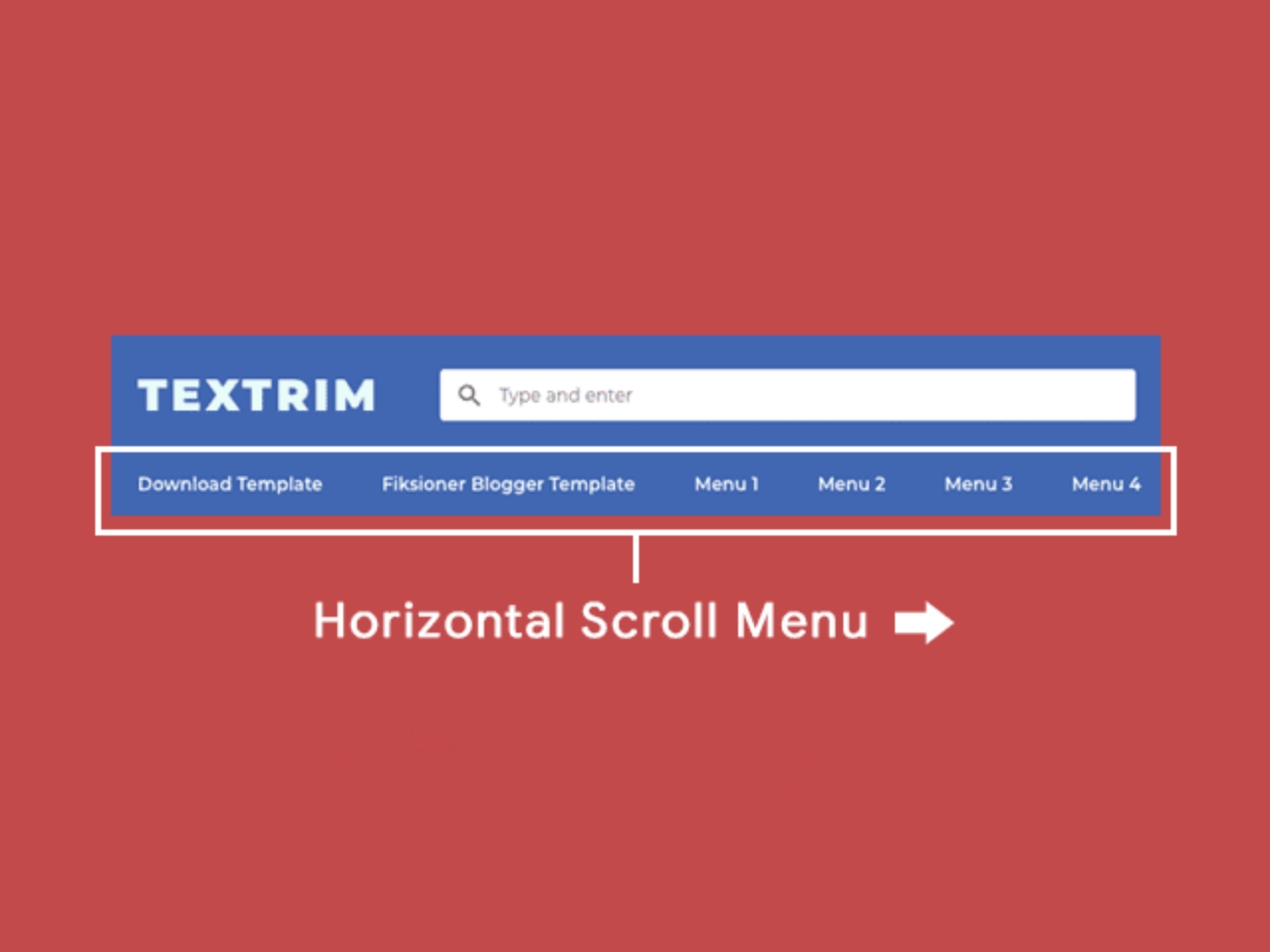
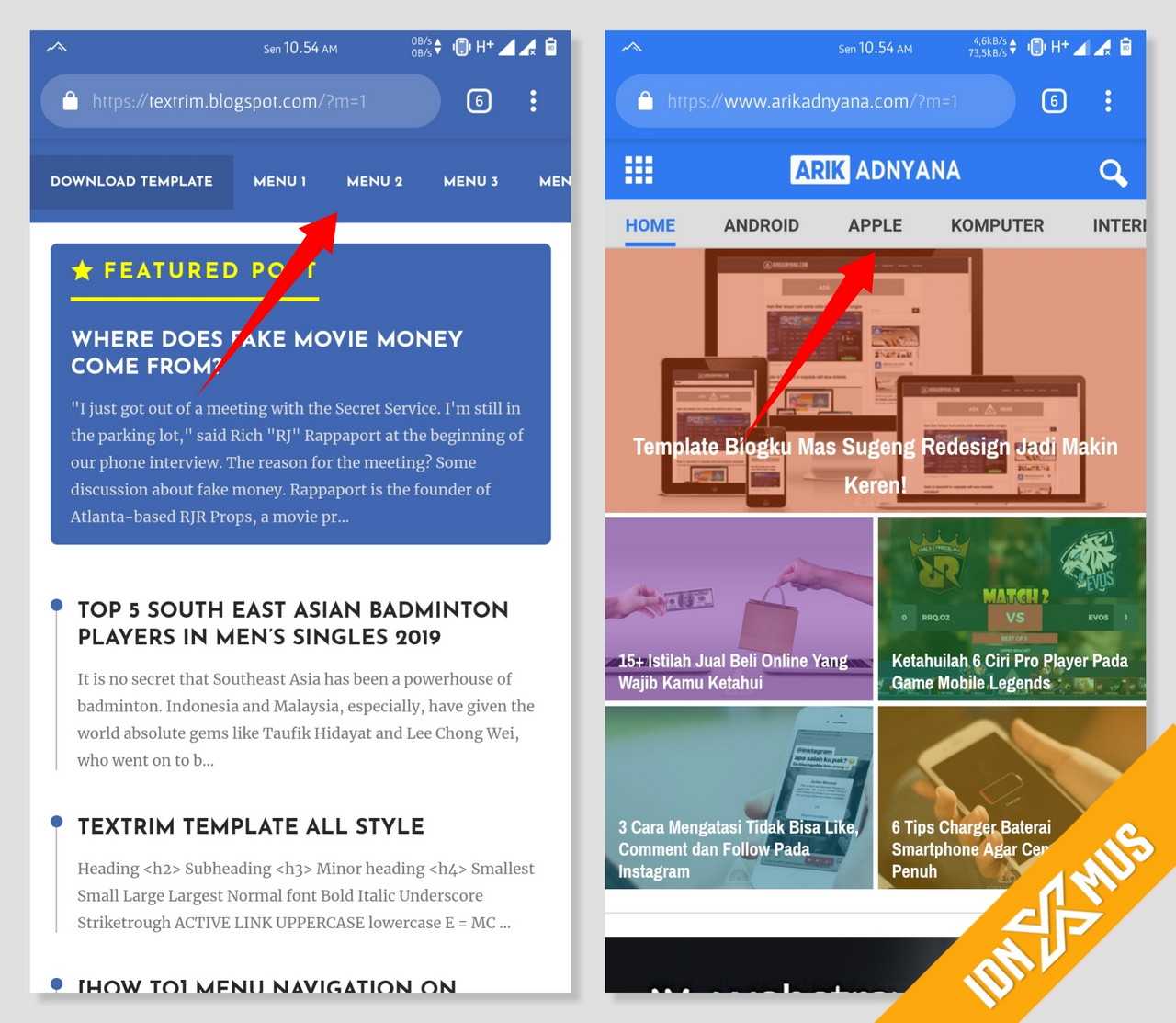
Cara Membuat Menu Navigasi Scroll Horizontal Kesamping di Blogger
Yang sudah paham dasar web design, silahkan scroll down ke cara membuat header navigation bar yang responsive. Untuk lebih mudah memahami konsep web design programming. tutorial ini, InsertApps mencoba pendekatan konsep desain grafis. Desainer biasanya menggunakan beberapa alat bantu untuk memvisualisasi bentuk desain.

Cara Mudah Membuat Menu Navigasi Scroll Ke Samping Di Bawah Header Blogger
Hari ini kita akan membuat menu navigasi bergerak yang sangat keren hanya dengan menggunakan CSS dan jQuery. Demo dan Source Code.. kita menginginkan menu navigasi muncul di bawah bayangan header. Kita bisa mencapai itu dengan memodifikasi header style kita. 1: #. Kotak putih akan bergerak ke bawah. Baik kotak putih dan menu navigasi akan.

Cara Membuat Menu Navigasi keren Dengan Kode CSS di Blog Share Pengalaman
Bab ini mempelajari cara mengubah ukuran menu navigasi saat di scroll dengan menggunakan CSS dan JavaScript. Menu Navigasi Mengecil saar di Scroll. Cara Membuat Menu Navigasi Mengecil saar di Scroll Reviewed by Sutiono S.Kom. bar navigasi saat pengguna mulai scroll halaman.
Scroll ke bawah frame ini untuk melihat efeknya!
Cara Membuat Menu Navigasi Scroll Horizontal Kesamping di Blogger
Bagi orang yang benar-benar belum pernah melihat navigasi gulir samping, menu akan terlihat seperti terpotong. Padahal tidak. Cuma perlu di-scroll ke kanan dan kiri. Cara Membuat Menu Scroll Horizontal ala Textrim. Untuk membuat navigasi scroll samping seperti Textrim, yang dibutuhkan hanyalah kreatifitas dalam mengulik kode CSS. Tidak perlu.

Cara Membuat Menu Navigasi Scroll ke Samping di Bawah Header Blog
Membuat Header HTML keren dengan navbar auto scroll di layar smartphone. Responsive horizontal menu navigation scroll berada di samping kanan logo. Ada beberapa header web yang pernah saya buat, kali ini header HTML paling keren yang berhasil saya buat, setidaknya menurut selera pribadi. Desain header HTML ini termasuk yang sangat saya idam.

CARA MEMBUAT "MAIN MENU" NAVIGASI PADA BLOG ASKGARA
Pada class .aktif ini kita beri perintah display:inline-block;, dengan tujuan menampilkan menu dalam bentuk panjang ke samping. Sehingga tampilan menu yang awal nya berbaris ke samping, menjadi ke bawah karena memiliki lebar maksimal. Perhatikan video berikut untuk melihat hasil dan cara kerjanya. Membuat navbar responsive dengan html dan css

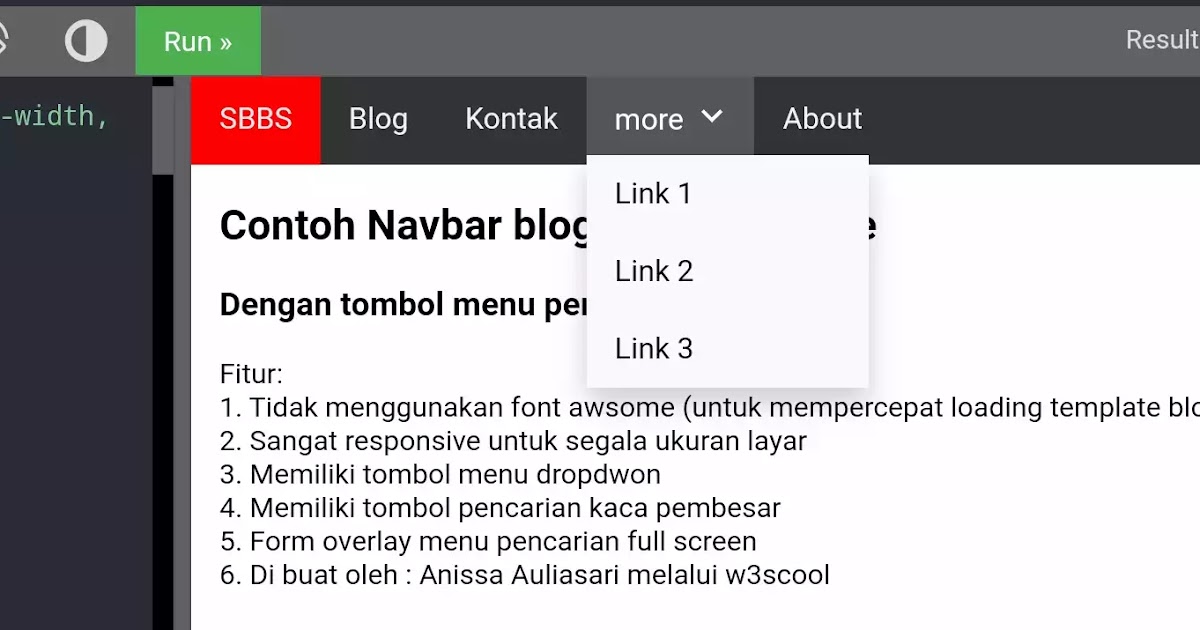
CARA MEMBUAT NAVBAR BLOG DENGAN MENU DROPDOWN PLUS TOMBOL MENU PENCARIAN
Jadi pada saat halaman tersebut di scroll ke bawah, menu yang aktif juga akan langsung otomatis di update tergantung data apa yang sedang terlihat pada browser (home, tentang atau kontak). Baca juga tutorial bootstrap 4 sebelumnya tentang navbar bootstrap. Untuk membuat contoh scrollspy sederhana, silahkan teman-teman perhatikan contoh berikut.

Cara Membuat Menu Navigasi Blog Lengkap Satu Persatu Dunia Freak
Apakah kamu ingin membuat navbar yang sederhana dan elegan pada HTML dan CSS? Ikuti tutorial ini untuk mempelajari langkah-langkahnya dengan mudah dan cepat. Kamu juga bisa belajar konsep dasar HTML dan CSS dari artikel-artikel lain di Codepolitan, situs yang menyediakan berbagai materi dan kursus pemrograman untuk pemula hingga mahir.

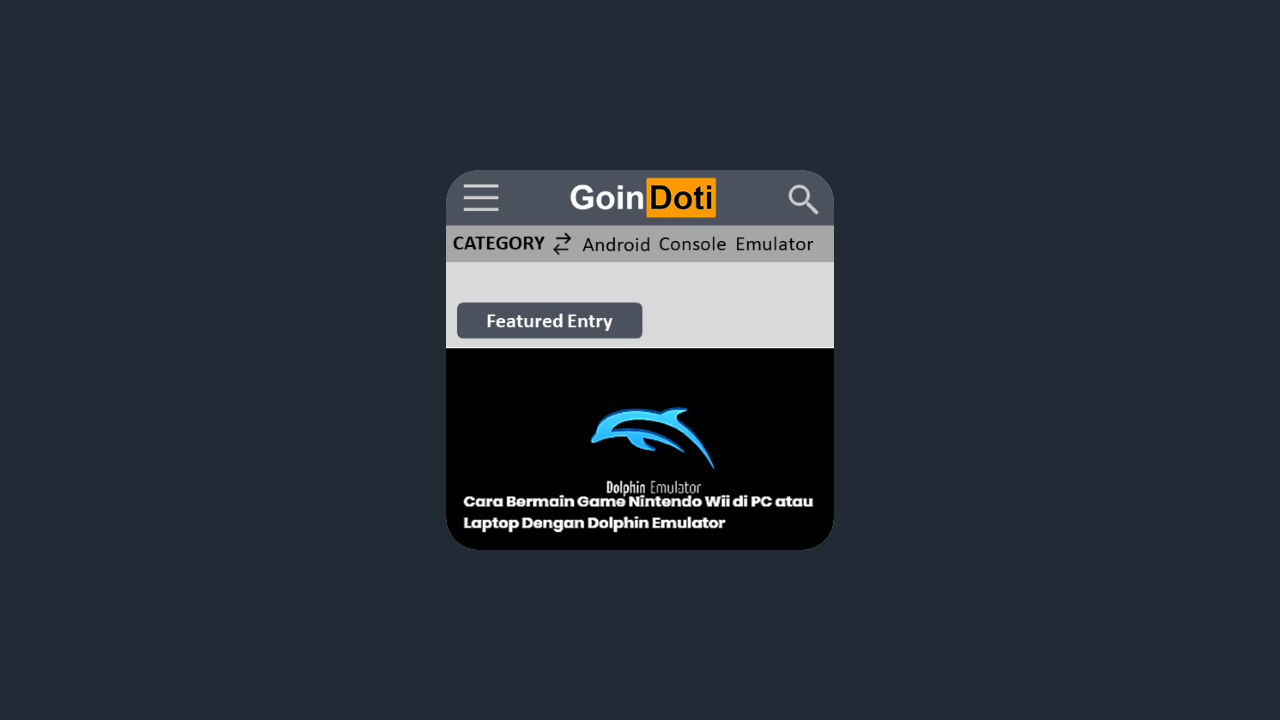
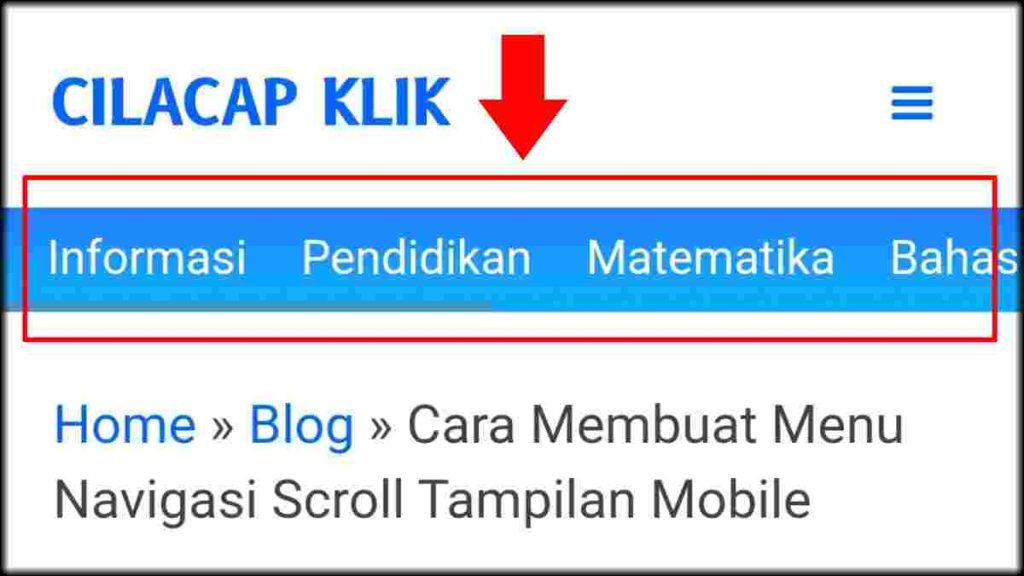
Cara Membuat Menu Navigasi Scroll Tampilan Mobile Cilacap Klik
Untuk melihat hasilnya, bukalah file ini dengan web browser. Setelah itu, klik kanan->Inspect Element dan aktifkan Responsive Design Mode. Maka hasilnya: Perhatikan.. Pada kode di atas, kita memberikan class navbar-expand pada Navbar. Ini akan membuat menu di navbar diperluas ke samping pada semua ukuran device.

Cara Membuat Menu Navigasi Scroll Ke Samping Di Bawah Header Blog
Halo sobat blogger semua, ketemu lagi dengan albabbarrosa. Kali ini saya akan memberikan tutorial lagi yah, lagi hobi banget bikin tutorial. Kemarin kemarin saya sudah memberikan tutorial tentang Sticky Nav sama Meni navigasi Sidebar.Kali ini saya akan memberikan tutorial tentang menu lagi, yaitu cara membuat menu scroll ke samping atau horizontal's Scroll Menu.