
Cara Mudah Memasang Progress Scrollbar Horizontal Pada Blogger
Cara membuat Progress ScrollBar di Blogger yang akan Gubuk Pintar bagikan kali ini terdapat dua varian, yaitu yang berwarna seragam dan gradasi. Kamu dapat memilih salah satunya.. Seperti yang telah disinggung pada awal artikel, kamu bisa memasang Progress ScrollBar di Blogger dengan dua varian warna yaitu yang seragam dan gradasi.

Cara Membuat Progress Scrollbar dengan Warna Gradasi di Blog
About Vendor Prefixing. To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work.

Cara Membuat Scrollbar Berwarna Pada Blog Terbaru Cara Yunik
petrussiahaan.com - Cara Memasang Progress Scrollbar pada Blog - Jika Anda ingin meningkatkan tampilan dan fungsionalitas blog Anda di Blogger, salah satu hal yang bisa Anda lakukan adalah memasang progress scrollbar. Progress scrollbar adalah elemen desain yang menunjukkan sejauh mana pengguna telah menggulir halaman.

Cara Memasang Progress Scrollbar di Blogger
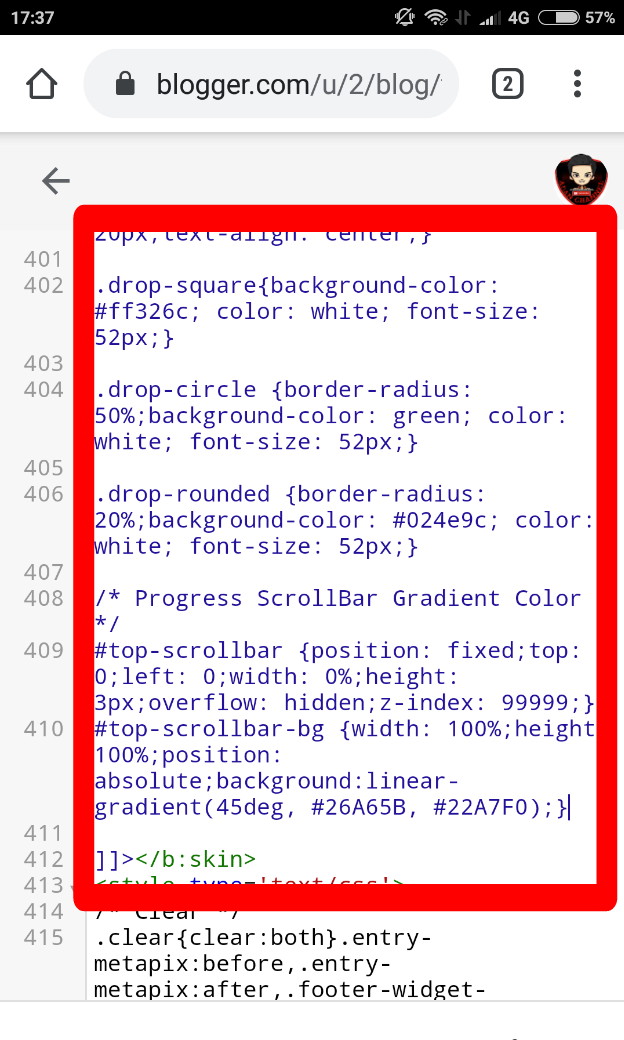
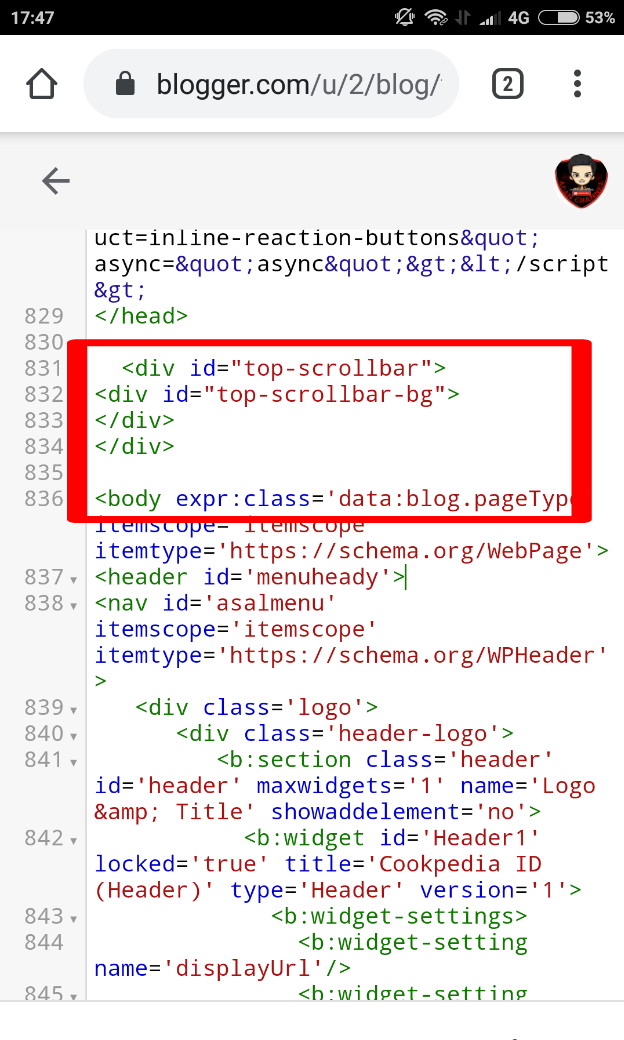
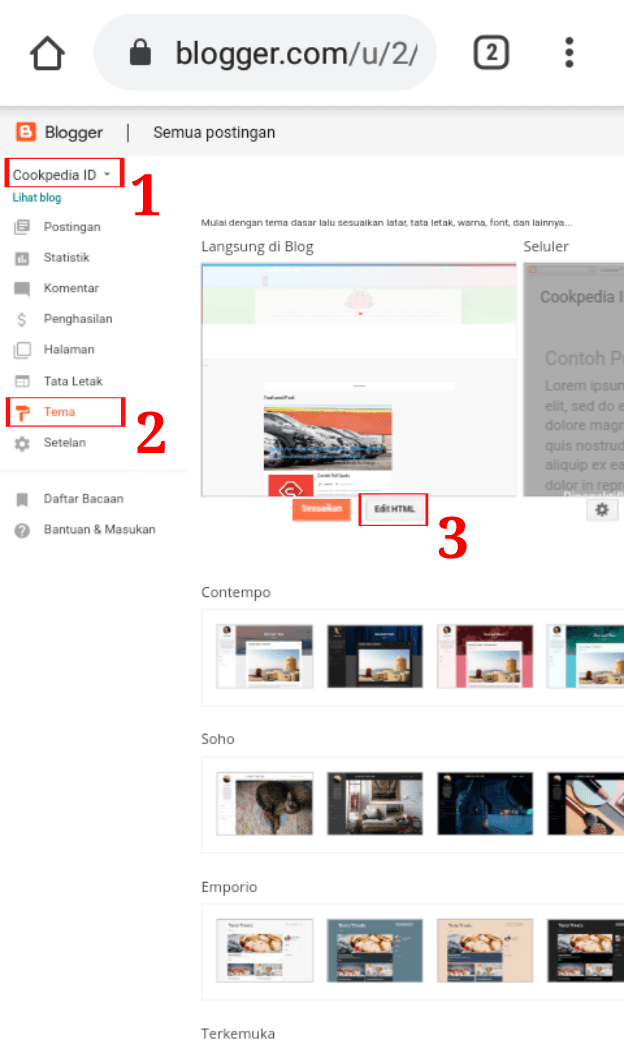
Pasang scrollbar progress ini sangat rekomendasi buat blog-blog dengan artikel panjang. Berikut tutorialnya. Memasang progress bar saat artikel di scroll. 1. Masuk Blogger > Tema > Edit HTML. 2. Carilah kode ]]> atau 3. Copy code CSS dibawah dan letakkan disalah satu tag yang kita cari tadi tepat diatas tagnya.

Memasang Progress Bar di Blog KuyMase
Progress ScrollBar merupakan sebuah fitur yang memiliki fungsi sebagai tanda bahwa artikel yang sedang kamu baca sudah mencapai akhir dari isi artikel tersebut. Jadi nantinya animasi ScrollBar ini akan seolah-olah penuh dan mencapai titik akhir. Jika kamu termasuk seorang yang suka mempercantik tampilan blog, memasang progress ScrollBar ini mungkin perlu kamu coba. Namun perlu di ingat, […]

Cara Membuat Progress ScrollBar di Blogger Inwepo
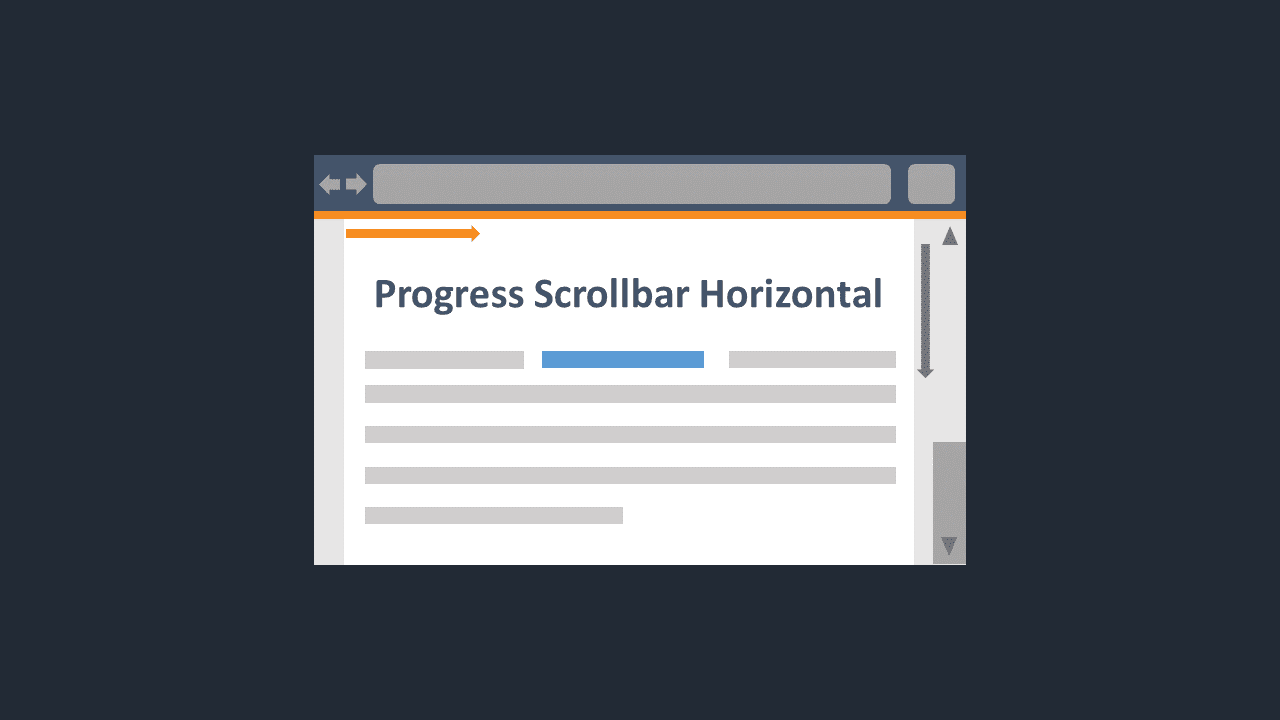
Memasang Progress Scrollbar Menggunakan JavaScript, pada tutorial kali ini saya akan memberikan tutorial membuat animasi proses scrollbar / page scroll indicator / progress bar di atas halaman blog Page Scroll Progress Indicator ini akan menampilkan garis horizontal diatas / bisa juga memindahkannya jadi dibawah halaman blog kalian, tergantung.

Cara Membuat Progress ScrollBar di Blogger Inwepo
Disini saya akan memberikan tutorial Cara Membuat Progress Scrollbar Dengan CSS tanpa JavaScript. Petama-tama buat file seperti di bawah : index.html. style.css. Setelah itu edit file index.html menggunakan Text Editor yang biasa kalian gunakan, isi sesuai code di bawah : Nah sekarang kita edit file style.css dan isi dengan code dibawah :

Cara Menambahkan Fitur Progress Scroll Bar Di Blogger
Cara Membuat Progress Scrollbar Warna Gradien di Blog - Pada tutorial blogger kali ini saya akan membagikan sebuah tutorial bagaimana Cara Membuat Progress Scrollbar pada halaman bagian atas blog dengan motif warna gradasi/gradient color atau perpaduan warna yang bisa kalian terapkan di blogger/blogspot. Page scroll progress indicator ini akan tampil berbentuk garis horizontal di bagian atas.

Cara Memasang Loading Progress Bar di Blog DWI PURWANTO
Cara Memasang Progress Scroll Bar di BlogSpot Cara membuat progress scrollbar di blog dimulai dengan login ke akun blogger anda ya, lalu pilih Tema > Edit HTML. Setelah itu anda cari ]b:skin ya pada script blog anda ya. Kemudian anda dapat menambahkan kode dibawah ini ya /* Progress ScrollBar Gradient Color */

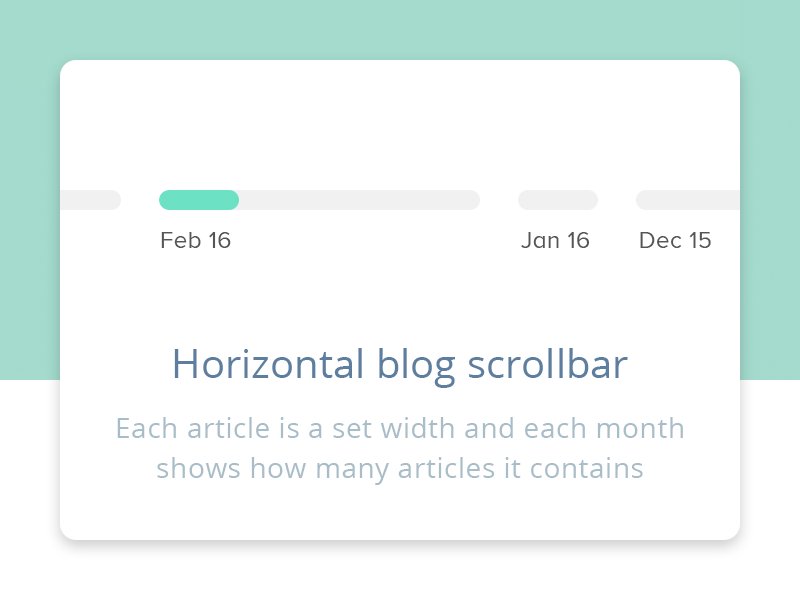
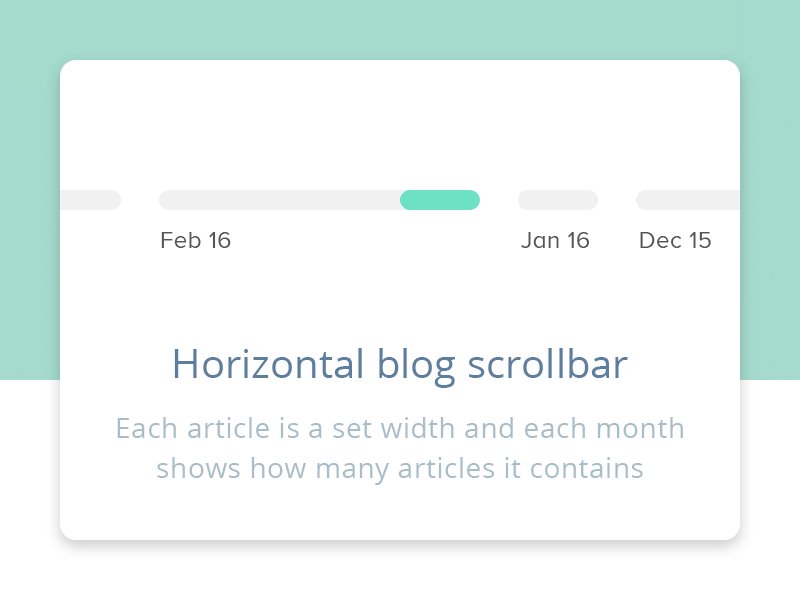
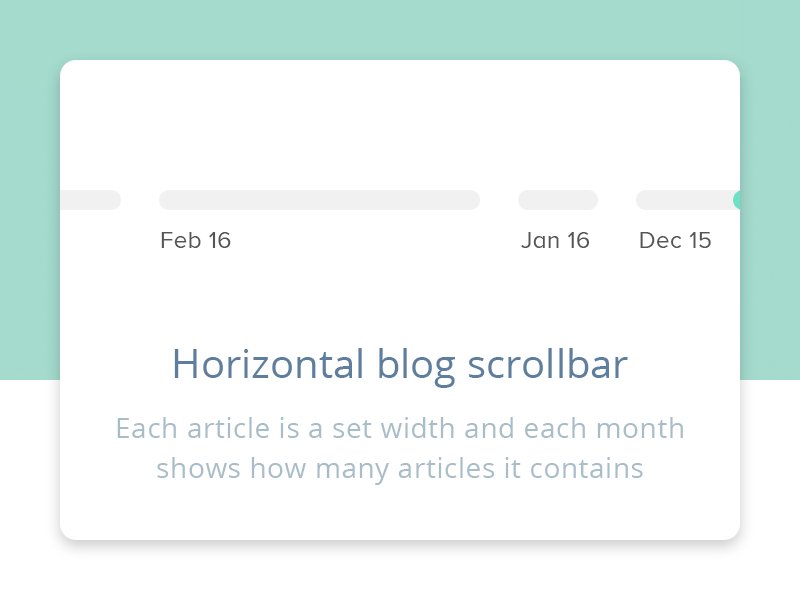
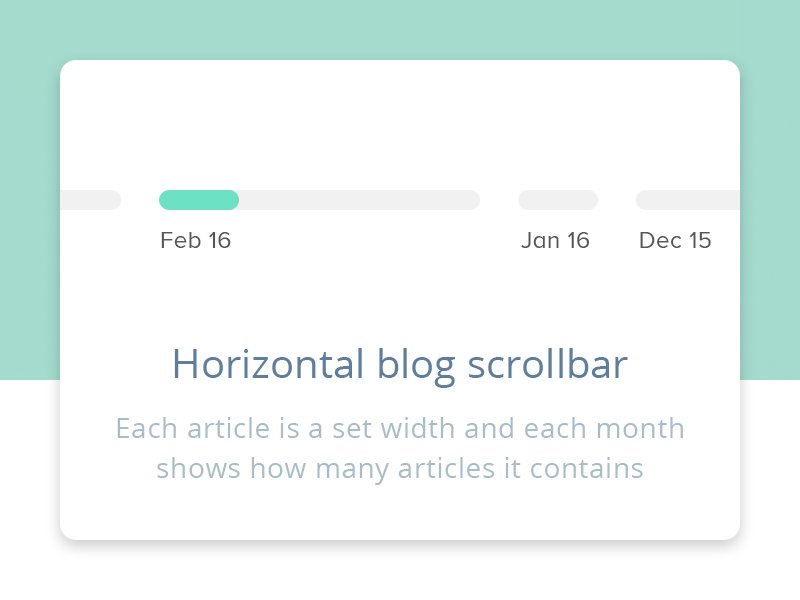
Horizontal blog scrollbar by Josh Overton on Dribbble
Cara memasang Progress Scrollbar di blogger Posted by Soundrenaline June 30, 2020 Post a Comment Progress scrollbar ini letaknya di bawah address bar pada browser yang Anda gunakan. Ini disebut dengan progress scrollbar, yang berfungsi untuk memberitahu sampai dimana kita sedang berada pada halaman tersebut.

Horizontal scrolling progress bar in Webflow Tutorial (2021) YouTube
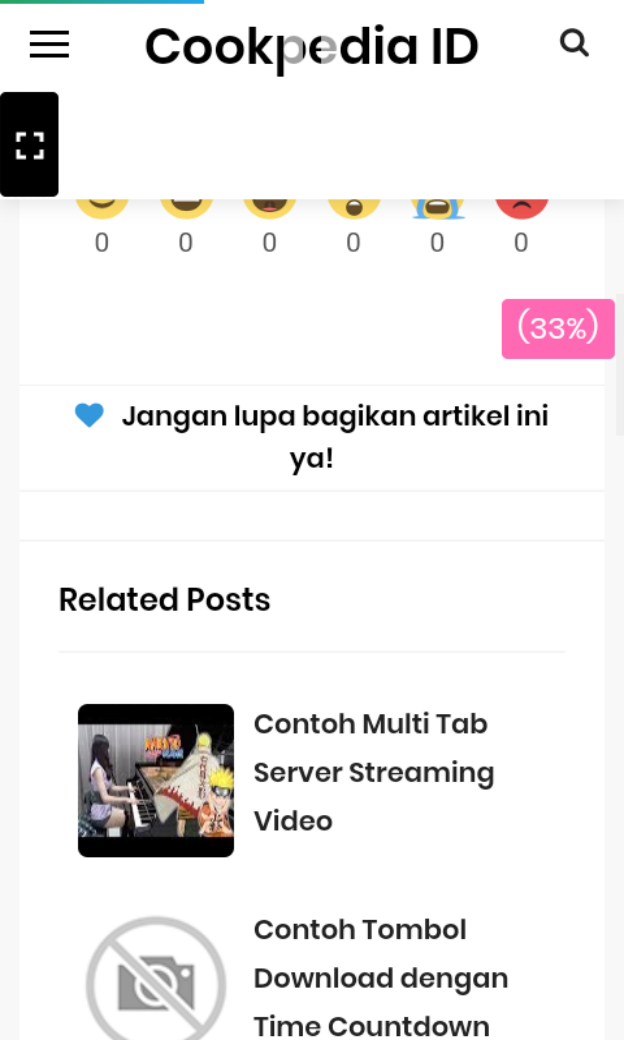
Untuk demo nya bisa anda lihat langsung pada blog yang anda baca sekarang ini di bagian atas, yang memiliki progress setiap anda melakukan scrolling. Cara Menambahkan Progress Scroll Bar Di Blogger. Berikut cara menambahkan nya, saya membuatkan 2 metode menambahkan nya yaitu dengan metode yang mudah dan metode manual. Anda bisa pilih salah satu.

Cara Membuat Progress ScrollBar di Blogger Inwepo
Nah, karena banyaknya peminat untuk memasang progress scrollbar pada blog. Pada kesempatan kali ini saya akan memberikan tutorial mengenai cara membuat progress scrollbar dengan gradasi warna pada blog. Oh iya, perlu diingatkan bahwa progress scroll bar yang akan saya berikan berikut pure menggunakan Javascript yang dipadukan dengan CSS.

Cara Memasang Smooth Scrollbar pada Blog Petrus Siahaan
Cara Daftar dan Memasang Histats di Blogger [Lengkap] Membuat Progress ScrollBar dengan Warna Gradient. Untuk cara atau style Progress ScrollBar Style 2, cara pemasangannya hampir sama, namun warna yang dihasilkan lebih bervariasi, karena warna yang digunakan memakai warna gradient. 1. Masih di Dashboard Blogger.com.

Cara Mudah Membuat Persentase ScrollBar di Blogger Inwepo
Scrollbars are natural progress meters. How far the scrollbar is down or across is how much progress has been made scrolling through that element (often the entire page). But, they are more like progress indicators than meters, if you think of a meter as something that "fills up" as you go. We can use some CSS trickery to make the scrollbar.

Cara Membuat Progress Scrollbar dengan Warna di Blog Sbctrad
Cara Pertama. Berikut ini metode mudah menambahkan progress scroll bar di blogger: Pertama, login ke akun Blogger Anda. Pada Dashboard Blogger Pilih Menu Tata Letak. Dan di dalam bagian Tata Letak Tambahkan Gadget Pilih HTML/JavaScript. Setelah itu pada bagian Input Judul isi dengan nama Progress Bar.

Cara Mudah Membuat Persentase ScrollBar di Blogger Inwepo
Cara Melacak Akun FB (Facebook) Dengan Mudah. Cara Menampilkan Semua Peserta di Zoom Meeting. adalah blog yang membagikan solusi dan informasi seputar topik teknologi informasi yang meliputi Android, Blog, Games, Komputer, Media Sosial dan Internet. Temukan kami di sosial media berikut: Blogwalking.