
Cara Menghubungkan HTML dan CSS Article Plimbi Social Journalism
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

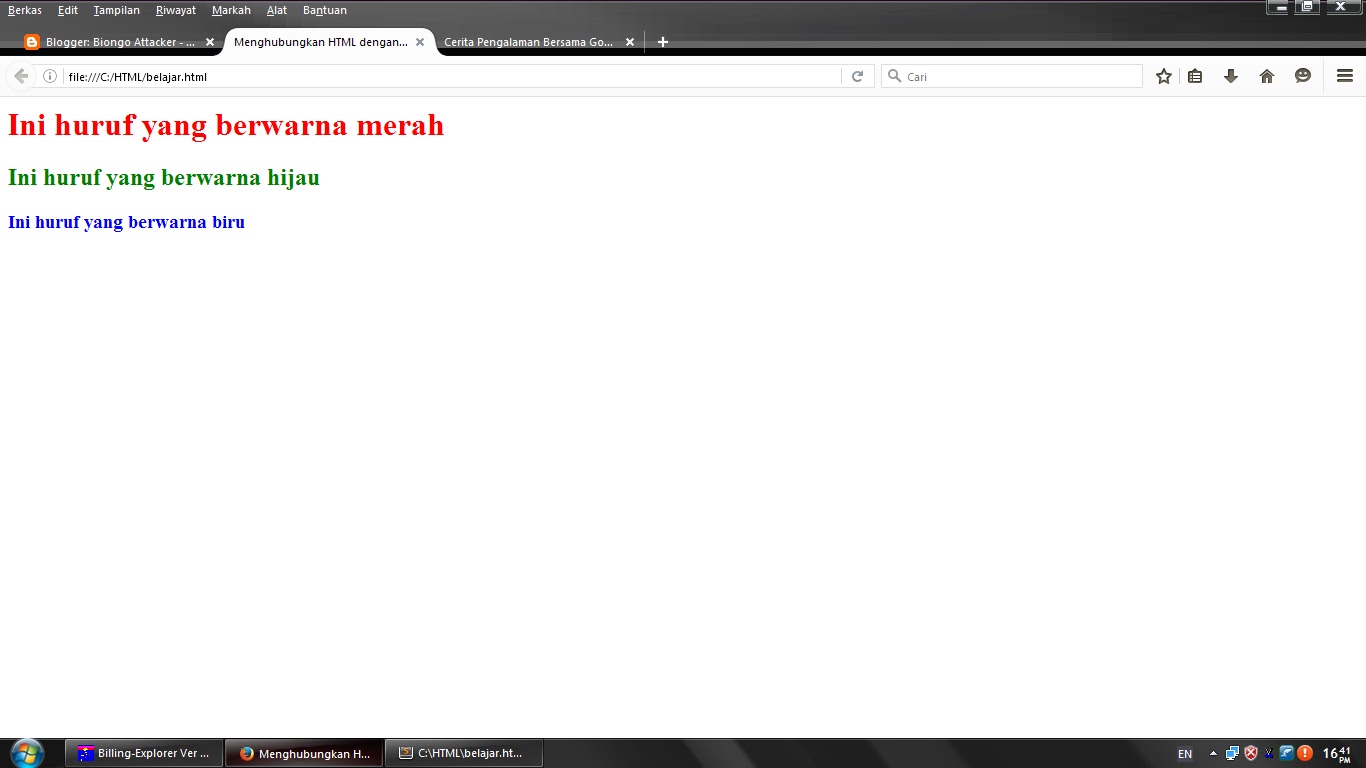
Tutorial HTML Part 14 Menghubungkan HTML dengan CSS Biongo Attacker
Belajar HTML Menghubungkan HTML dengan CSS. Sudah sampai di tutorial Belajar HTML Part 16 : Menghubungkan HTML dengan CSS. tutorial Menghubungkan HTML dengan CSS ini merupakan tutorial HTML yang bisa di bilang termasuk ke dalam salah satu tutorial HTML yang paling terpenting. karena jika kita tidak mengetahui cara menghubungkan HTML dengan CSS secara otomatis pasti kita tidak mengetahui.

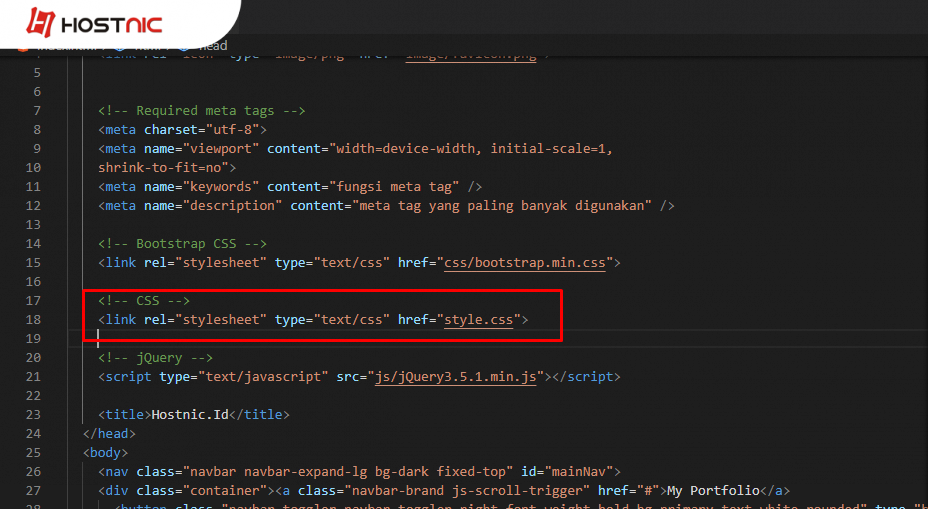
Cara menghubungkan HTML dengan CSS Hostnic.id
Yuk, simak terus sampai selesai! 3. Tambahkan kode pada file style.css. Setelah index.html selesai, cara membuat website HTML dan CSS selanjutnya adalah menambahkan kode pada file style.css. Langkah ini bertujuan untuk membangun tampilan halaman yang lebih cantik, menarik, dan interaktif.

Cara Mudah Menghubungkan HTML dan CSS Awonapa Website dan Blogging
Dengan cara tersebut CSS akan dimuat terlebih dahulu dan akan diterapkan ke halaman HTML saat dimuat, cara tersebut lebih baik, daripada hanya menampilkan HTML tanpa CSS sampai menunggu CSS dimuat. sebelum HTML5 atribut type digunakan untuk memberitahu browser bahwa script tersebut tipe dokumen text/css

Cara menghubungkan Script HTML dan CSS Artikel Tentang IT
Kini, kamu sudah mengetahui cara menghubungkan CSS ke HTML dengan tiga metode yang berbeda, yaitu Inline Styles, Internal Stylesheet, dan External Stylesheet. Dari ketiga metode tersebut, menggunakan External Stylesheet adalah cara yang paling direkomendasikan karena lebih efisien dan mudah dipelihara.

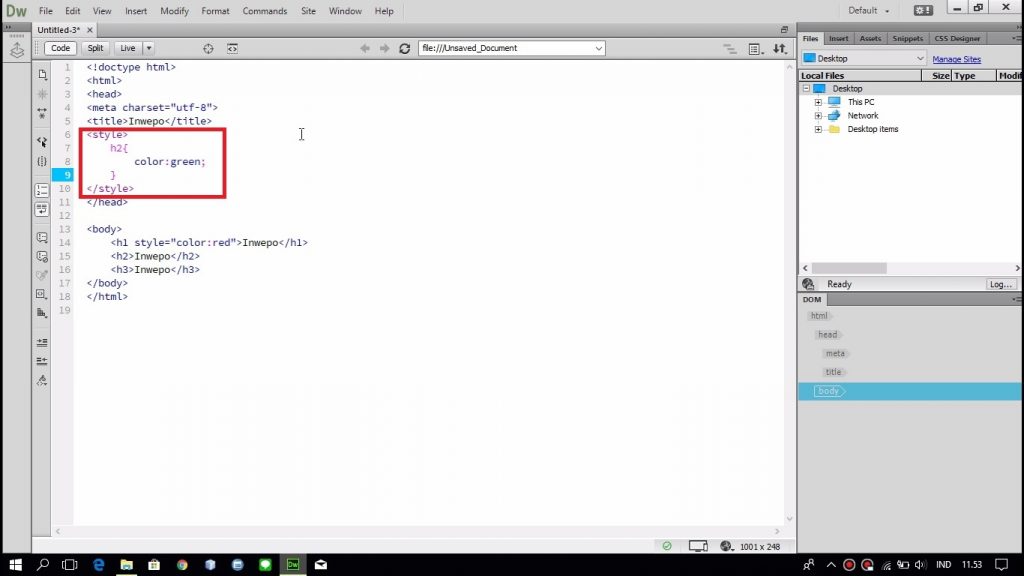
Cara Membuat dan Menghubungkan CSS Dengan HTML Inwepo
Cara menghubungkan css dengan html dengan eksternal css. 1. Buat file document baru dengan ekstensi css. 2. Tuliskan kode css didalam file ini. Cara penulisannya adalah tuliskan tag elemen yang akan kamu beri style, contohnya adalah h1 yaitu heading. Lalu beri kurung buka dan tutup ("{ }").

Cara Mengaitkan atau Menghubungkan file HTML dan CSS CHIKA KAIZEN
Untuk memulai menggabungkan HTML dan CSS, pertama-tama anda harus membuat file HTML dan CSS. File HTML berisi struktur halaman web sedangkan file CSS berisi style yang akan diterapkan pada halaman web. Anda bisa membuat file HTML dan CSS dengan menggunakan editor teks biasa seperti Notepad atau Sublime Text. Membuat File HTML. Untuk membuat.

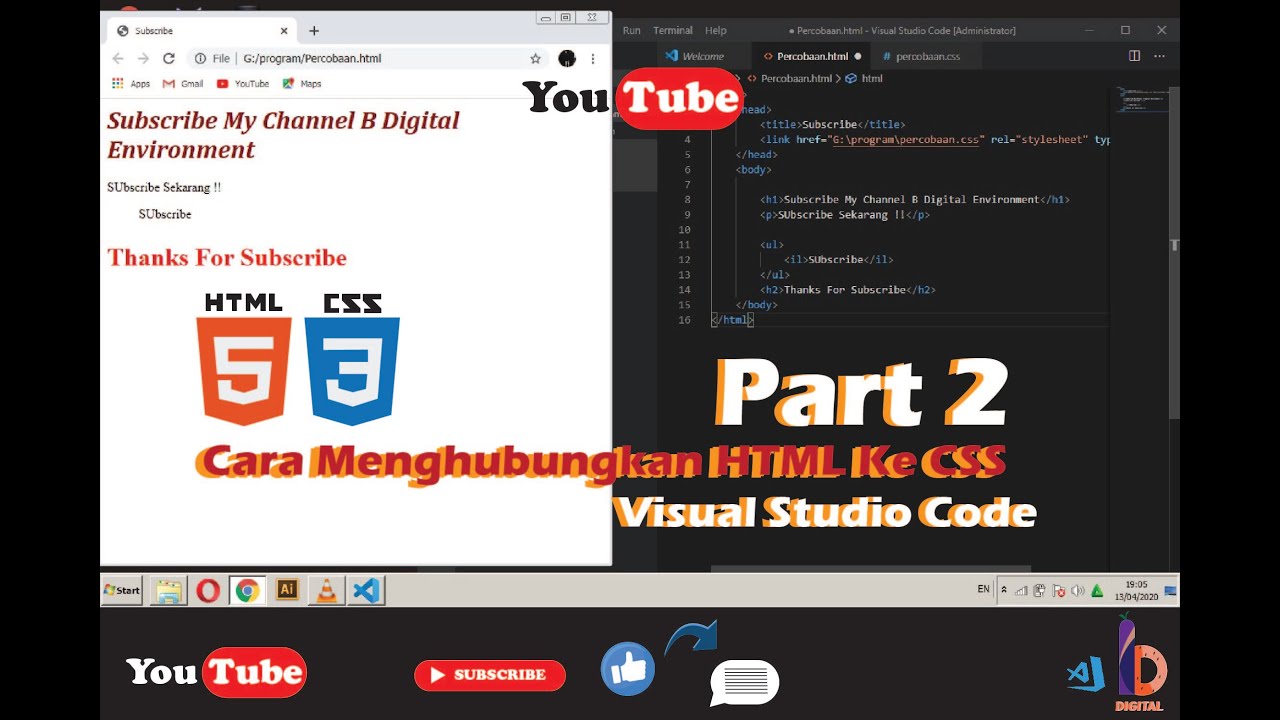
Cara Menghubungkan Html Ke Css With Visual Studio Code YouTube
Cara membuat navbar mudah. Sebelum kita mengedit navbar, langkah sebelumnya adalah menghubungkan file HTML kita dengan file CSS yang akan kita buat nanti. Yuk langsung ajah…. Buka aplikasi VS Code lalu open folder Website/project kalian. Kemudian buat file style.css didalam folder Website/project kalian. Buka file html kalian lalu masukan.

Konsep dasar CSS dan cara menghubungkan HTML CSS (part 4) Rasupe
Cara Mengubah Warna Link di HTML. Warna default link adalah biru, ini bisa kita ubah dengan style CSS. Warna bisa kita berikan untuk teks dan latar belakang (background). Caranya: Tambahkan atribut style kemudian isi dengan style css untuk mengubah warna, yakni color (untuk teks) dan background-color (untuk latar).

Cara menghubungkan Script HTML dan CSS Artikel Tentang IT
belajar cara menghubungkan fileHTML dan CSS. Belajar Menghubungkan HTML dengan CSS. Kali ini kita akan belajar html dan css agar file untuk HTML dan file untuk CSS tidak tercampur, dan mempercepat efektifitas pembuatan website jika website lebih dari 1 page.

PEMROGRAMAN WEB 7 Cara Menghubungkan CSS dengan HTML YouTube
Anda ingin membuat website yang lebih menarik dan dinamis dengan CSS? Pelajari cara memasukkan CSS ke HTML dengan mudah dan cepat di tutorial ini. Anda akan belajar tiga cara berbeda untuk menghubungkan CSS dengan HTML, yaitu inline, internal, dan external. Ikuti langkah-langkah dan contoh kode yang disediakan oleh AneIqbal dan buat website Anda lebih keren dengan CSS.

Belajar HTML Lengkap Part 19 Cara Menghubungkan HTML dengan CSS Ngoding Tah
Ada 3 cara menghubungkan HTML dan CSS. 1. css diletakkan sebagai atribut pada tag html / inline. 2. css diletakkan dalam dokumen html/internal (Tag, ID, Class). 3. css diletakkan di file terpisan sebagai file.css. Semua penjelasan dan keterangan sudah dimasukkan di dalam kode contoh. Jadi silahkan ketikkan kode html dan css di bawah ini.

Tutorial HTML Part 14 Menghubungkan HTML dengan CSS Biongo Attacker
13. Belajar HTML #12 | Cara Membuat Form Pada HTML. 14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML. 15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS. 16. Buat Desain Web Responsif CSS. 17. Cara Membuat Accordions Dengan HTML & CSS. 18. Cara Membuat Favicon Dengan HTML. 19. CSS Positioning. 20. Hal-hal Keren Dalam HTML. 21.

Konsep Dasar Css Dan Cara Menghubungkan Html Css Part 4 Rasupe Riset
Tutorial CSS #02: Cara Menulis CSS di HTML. #CSS #HTML. Pada tutorial sebelumnya, kita sudah berkenalan dengan CSS . Berikutnya, kita akan belajar gimana cara menulis CSS di HTML. Ada tiga cara menulis CSS di HTML: Internal CSS -> ditulis di dalam tag