
Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
More Ways to Add Icons. CSS Pseudo-elements SVG Sprites SVG Symbols. There are a variety of styling options you can use with your Font Awesome icons on the web. Use one or combine them like Voltron. See All Styling Options.

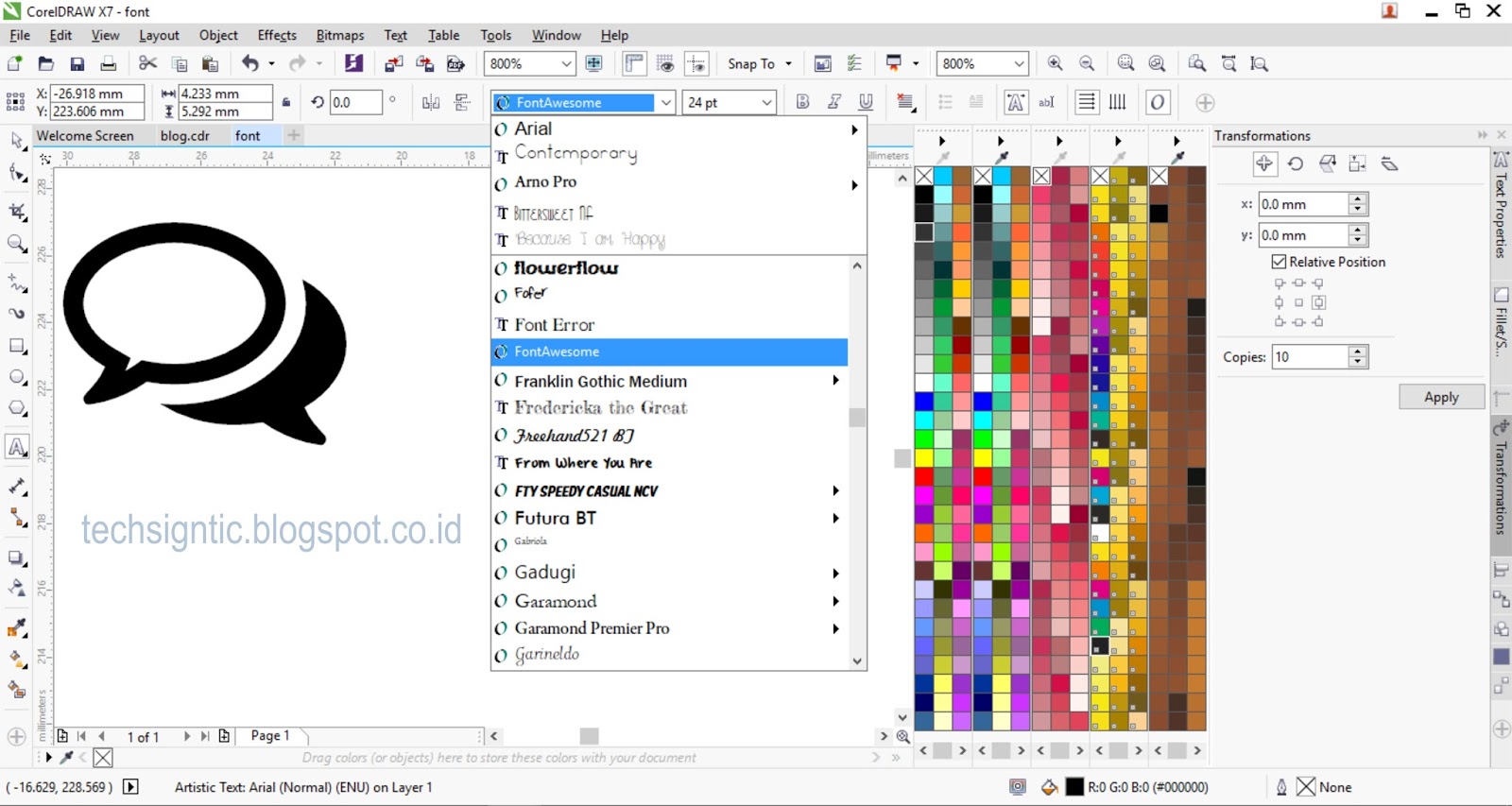
Cara Menggunakan Icon Font Awesome Terbaru di achvisual
Mengubah Ukuran Icon. Ukuran icon akan mengikuti ukuran font pada CSS, tapi dapat kita perbesar dan perkecil sesuai kebutuhan. Font Awesome menyediakan class untuk menentukan ukuran icon, diantaranya : fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x, yang bisa dituliskan beriringan dengan class fab.

Tutorial Menampilkan Icon ke Website Menggunakan Font Awesome YouTube
Setup Font Awesome in Your Project. Font Awesome Kits are the easiest way to get Font Awesome icons into your projects. Just create a new Font Awesome Kit and add the Kit embed code to the head of each template or page of your project where you want to add icons. Set up a Kit.

Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
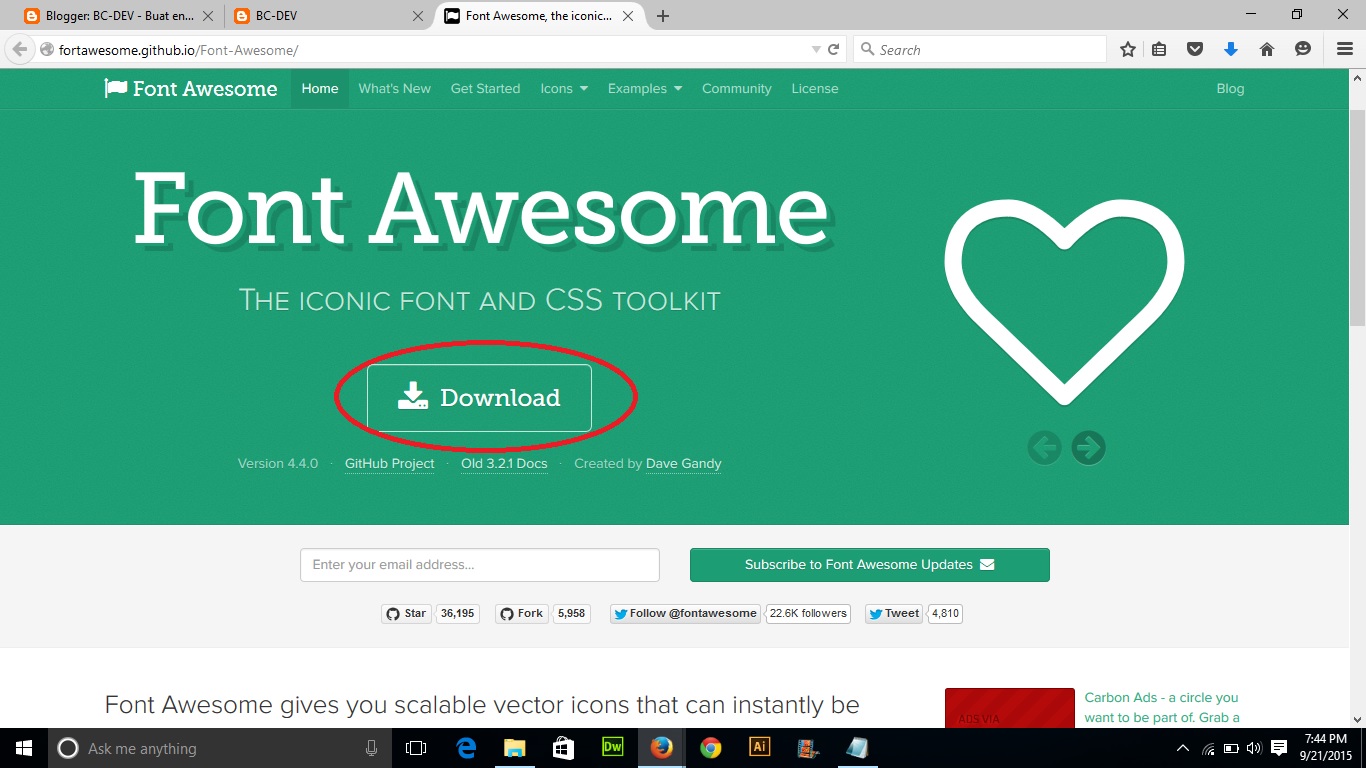
Cara Menggunakan Font Awesome. 2. Load Aset Font Awesome Dengan Cara Manual (Offline) Cara ini merupakan cara yang umum digunakan, yaitu kita menempatkan file css dan file font secara manual. Untuk melakukannya terlebih dahulu kita perlu mendownload file Font Awesome. Untuk mendownloadnya sobat dapat langsung mengunjungi official websitenya.

Cara Menggunakan Font Awesome Untuk Website BCDEV
Tutorial Menampilkan Icon ke Website Menggunakan Fontawesomehalo semua, di video ini kita akan membahas tentang tutorial font awesome (font awesome tutorial).

Cara Menggunakan Font Awesome Codelatte
Font Awesome is a popular icon library that you can use to add scalable vector icons to your HTML page. Learn how to use Font Awesome icons with W3Schools, the world's largest web development tutorial site.

Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
Cara Menggunakan Font-awesome untuk Membuat Ikon pada Web. Dulu… saya sempat berpikir: Pembuatan web sepertinya susah, karena banyak komponen yang harus dibuat. Seperti background dan ikon. Bagi seorang desainer, mungkin tidak masalah membuat banyak gambar background dan ikon. Tapi, bagi programmer atau developer…ini sangat merepotkan.

Cara Menggunakan Font Awesome Untuk Website BCDEV
Kalian juga bisa mengubah ukuran icon diatas, cara nya kalian tinggan tambahkan didalam CSS nya icon yang akan diubah ukurannya, seperti berikut. . Selanjutnya kalian juga bisa menerapkan icon fontawesome di dalam CSS, kalain bisa coba dengan seperti berikut.