
Create HTML CSS NAVBAR / MENU with Advanced Hover Effects 2019 YouTube
Jadi, langsung saja mari kita mulai membuat Android Navigation Drawer. Ada 2 metode untuk menambahkan fitur Navigation Drawer pada aplikasi android, yaitu dengan cara : 1. Membuat Project baru. 2.

Cara Membuat Navbar Bootstrap, Ada 7 Hal yang Perlu Diperhatikan
Jika Anda ingin menampilkan kembali bilah navigasi pada layar, ikuti langkah-langkah berikut: 1 Buka menu "Pengaturan" dan ketuk "Tampilan". 2 Gulir ke bawah ke opsi "Bilah navigasi" dan ketuk opsi tersebut. 3 Anda dapat memilih antara "Tombol-tombol" dan "Gerakan usapan". Jika Anda ingin menampilkan bilah navigasi pada.

Cara Membuat Maps Di Android Studio PELAJARAN
Pengantar. Untuk Android versi 10 atau lebih tinggi, gestur navigasi didukung sebagai mode baru. Ini memungkinkan aplikasi Anda menggunakan seluruh layar dan memberikan pengalaman tampilan yang lebih imersif. Saat pengguna menggeser ke atas dari tepi bawah layar, pengguna akan dibawa ke layar utama Android. Saat mereka menggeser ke dalam dari.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
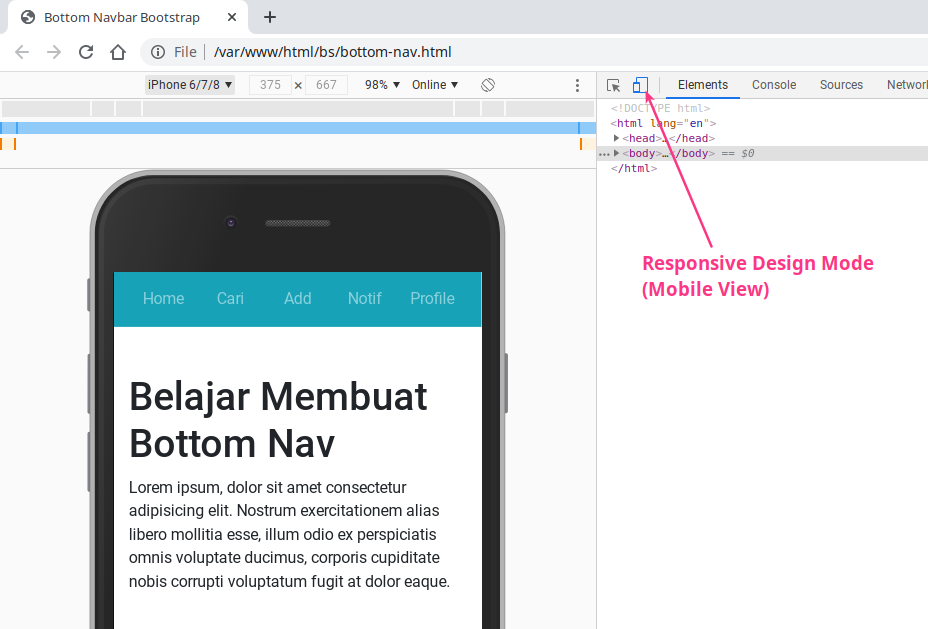
Karena navbar yang akan kita buat hanya akan tampil di mobile saja, maka kita perlu menggunakan display class untuk mengatur bagaimana navbar ini ditampilkan. Class-nya apa saja? d-md-none (sembunyikan di tablet dan laptop); d-lg-none (sembunyikan pada layar PC); d-xl-none (sembunyikan pada layar yang berukuran extra large) Mari kita coba buat.

Aplikasi Navigation Bar Membantu Navigasi di Smartphone Anda Majalah Gadget
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters. Previous Next .

Side Admin navigation bar App interface design, App design inspiration, Navigation bar
[TUTORIAL] Cara Menambahkan Navigation Bar Di Layar Android~~~~~Halo Up Guys! Balik lagi dengan saya Arrijalul Khairi. Di video ini.

How To Use Bootstrap Amelia
Menavigasi Dunia Digital dengan Mudah Salam Sobat Gonel, dunia digital semakin berkembang pesat dan semakin banyak pengguna yang bergabung untuk mengeksplorasi berbagai platform aplikasi yang tersedia. Namun, dengan banyaknya aplikasi yang tersedia, sering kali kita kesulitan dalam menavigasi antar aplikasi tersebut dengan mudah. Oleh karena itu, aplikasi navigation bar menjadi solusi tepat.

Bootstrap Navigation Bar with Icons (Example)
Menyembunyikan bar navigasi memungkinkan Anda melihat file dan menggunakan aplikasi di layar yang lebih lebar. Jika Anda ingin menyembunyikan bar navigasi, cukup ikuti langkah-langkah ini: 1 Buka "Pengaturan" Anda dan ketuk "Tampilan". 2 Gulir ke bawah ke opsi "Bar navigasi" dan ketuk di atasnya. 3 Di sini Anda dapat memilih antara "Tombol" dan.

How To Make A Navigation Bar In Html Without Css BEST GAMES WALKTHROUGH
D alam tutorial singkat kali ini, kita akan belajar bagaimana membuat 3 komponen utama dalam navigasi aplikasi, yaitu:. Navigation Bar; Toolbar, dan; Bar Button Item; Daftar Isi. Mendesain UI; Demo!

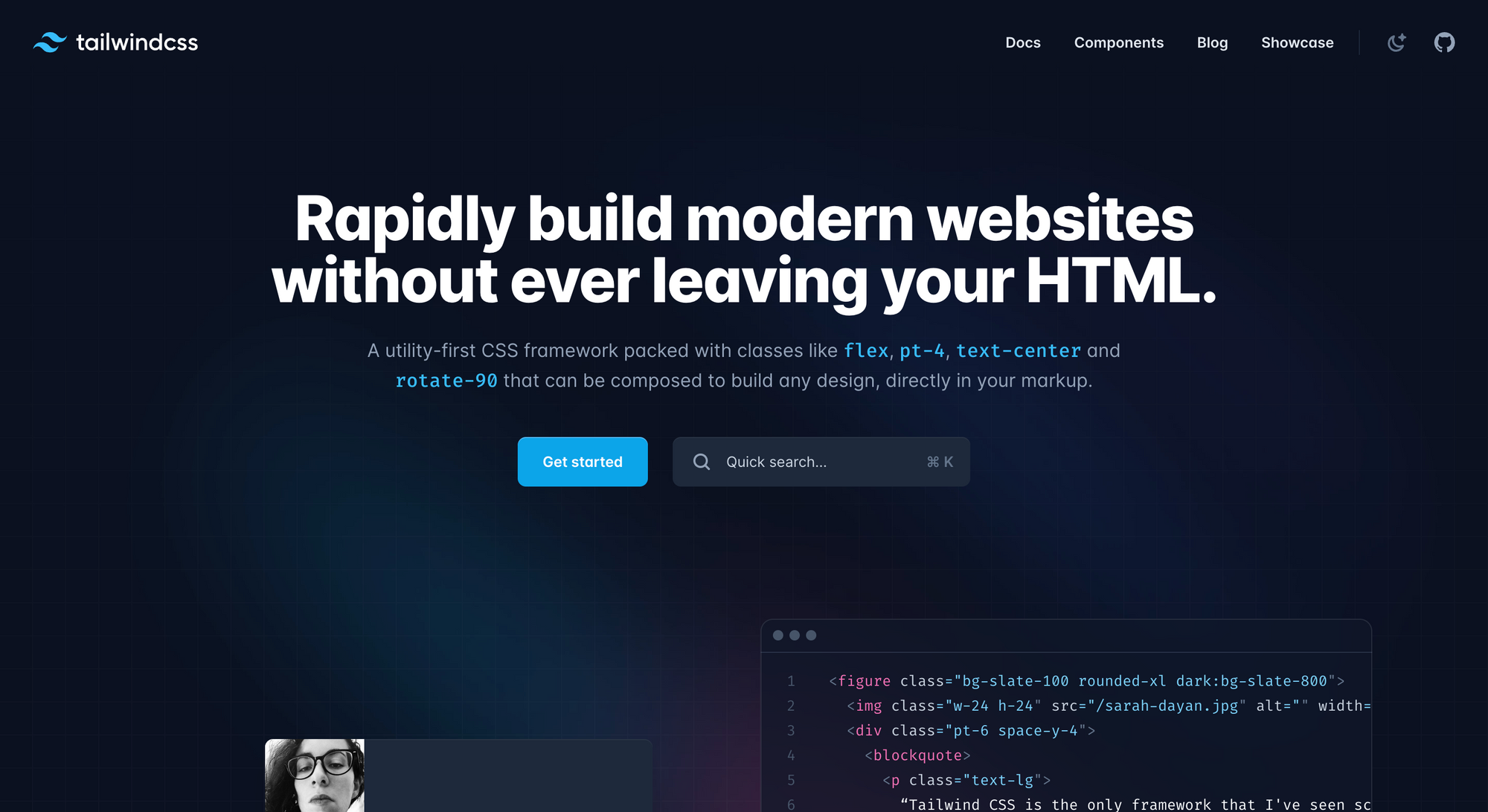
Membuat Navigation Bar Menggunakan Tailwind BuildWithAngga
Komponen Navigation Compose memungkinkan Anda membangun aplikasi multilayar di Compose dengan mudah menggunakan pendekatan deklaratif, seperti membangun antarmuka pengguna. Codelab ini memperkenalkan dasar-dasar komponen Navigation Compose, cara membuat AppBar responsif, dan cara mengirim data dari aplikasi Anda ke aplikasi lain menggunakan.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Keuntungan Menggunakan Aplikasi Navigation Bar. Tentunya, penggunaan aplikasi navigation bar memiliki banyak keuntungan. Beberapa keuntungan tersebut antara lain: 1. Mudah Digunakan. Aplikasi navigation bar sangat mudah digunakan. Pengguna hanya perlu menekan tombol yang ada di bagian bawah layar smartphone untuk mengakses fitur-fitur yang ada.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
ActionBarDrawerToggle menyiapkan ikon aplikasi yang terletak di sebelah kiri bilah tindakan atau bilah alat untuk membuka dan menutup navigasi drawer. Agar bisa membuat instance dari ActionBarDrawerToggle, kita harus menyediakan parameter berikut: . konteks orangtua — misalnya, Activity anda menggunakan this, sementara dalam Fragment anda memanggil getActivity()

Navigation Bar With Search Box Using Html And Css Nav Bar With Search Bar In Html And Css Images
Membuat Navigation Bar Menggunakan Tailwind. Salah satu kelebihan Tailwind adalah fleksibilitasnya. Dalam Tailwind, kamu dapat dengan mudah menyesuaikan setiap aspek tampilan dengan mengubah kelas utilitas pada elemen yang sesuai. Hal ini memberikan kebebasan yang lebih besar dalam merancang antarmuka yang unik dan sesuai dengan kebutuhan proyek.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Website ini menggunakan cookie. Dengan mengklik TERIMA atau melanjutkan penelusuran website, Anda menyetujui penggunaan cookie kami.. Tombol Home dan Navigation Bar mungkin akan hilang saat menggunakan aplikasi atau fungsi tertentu. *.. Cara memunculkan navigation bar di HP Samsung S8 Cara memunculkan navigation bar di HP Samsung S8.

How to Create Responsive Navigation Bar using HTML5 & CSS3Media Query
Hallo semua, kali ini Kami akan membuat sebuah tutorial untuk membuat navbar sederhana pada HTML dan CSS. Sebelumnya, Kamu harus paham dulu konsep dari HTML itu sendiri. Kamu bisa membaca artikel Konsep Dasar HTML. HTML memiliki beberapa element, salah satunya yaitu

How to create Navigation bar with animated indicator in HTML and CSS Animated navigation in
Nah kali ini saya akan memberikan tutorial bagaimana cara menghilangkan dan mengganti navigasi bar menggunakan kan aplikasi XDA Navigation Gesture, disini saya menggunakan device Asus Zenfone Max pro M1 ram 3GB dan storage 32 GB dengan ROM Pixys OS Pie. Tanpa banyak bicara langsung saja kita ke TKP nya saja.