
Membuat Website Dengan Bootstrap Dan Php Blog Info Lokal Indonesia
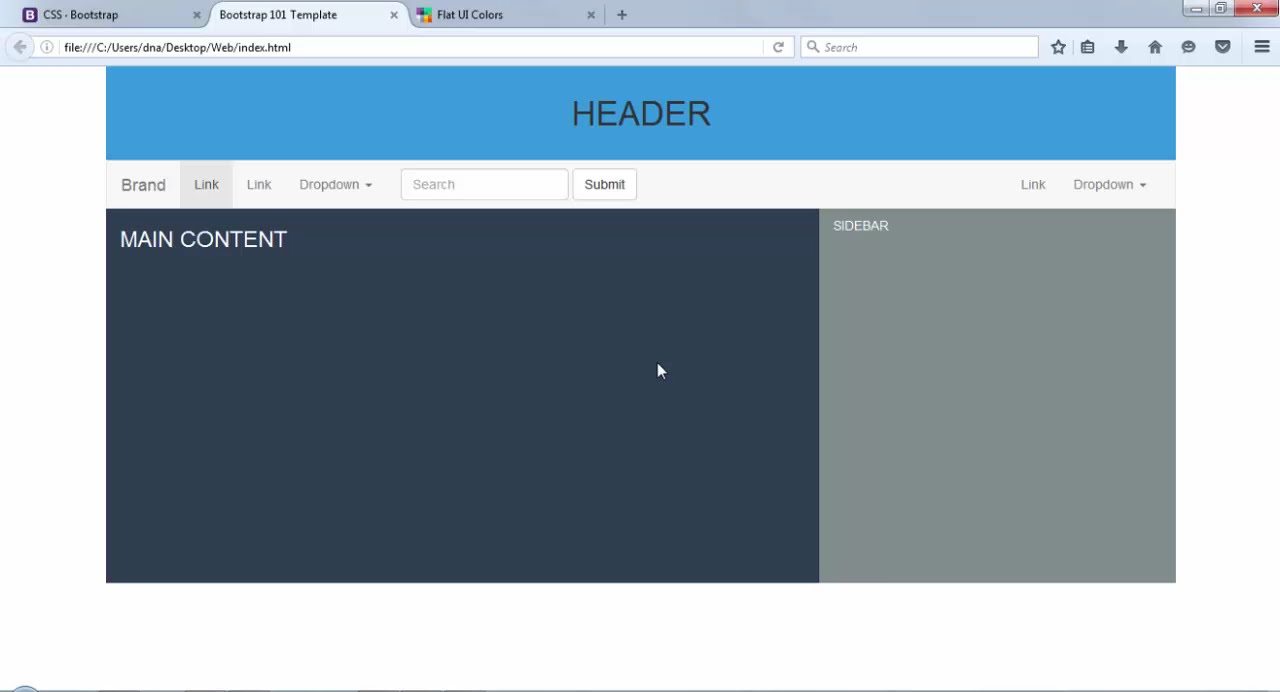
Langkah berikutnya adalah membuat layout website dengan bootstrap bagian header, content dan sidebar serta footer dengan menambahkan kode berikut ini di atas komentar . Agar kalian lebih memahami layouting dari bootstrap sebaiknya kalian baca Belajar Grid System Bootstrap 3.
Tutorial Cara Membuat Template Website Dengan Bootstrap
Di tutorial bootstrap ini kiata akan mencoba membuat template website dengan layout dua kolom dengan menggunakan fitur teks dari bootstrap dan tentunya akan kita bahas langkah demi langkah selanjutnya. Baca Juga : 7 Framework CSS Untuk Membuat Web Responsif . Cara Menginstall Bootstrap Online. Jika anda telah melakukan ekstrak file, Kemudian.

MEMBUAT WEBSITE DENGAN BOOTSTRAP 5. STEP BY STEP DIPANDU SAMPAI JADI. YouTube
Mari kita pelajari cara setup project web Bootstrap dengan NPM. Pastikan di komputermu sudah tersinstal Nodejs dan NPM. Setelah itu buatlah folder baru dengan nama project-belajar-bs. Setelah itu, buka folder tersebut dengan VS Code. Setelah itu, buka Terminal pada VS Code dengan cara tekan Ctrl+`. Lalu ketik perintah:

Membuat Website Responsive Dengan Bootstrap Part 1/10
Sebenarnya artikel Membuat Template Blog Sederhana Dengan Bootstrap ini merupakan tutorial lanjutan dari tutorial-tutorial dasar bootstrap yang telah di bahas di www.malasngoding.com. jadi kita akan mencoba menggabungkan setiap element komponen bootstrap yang telah kita pelajari cara pembuatan nya dengan bootstrap, menjadi sebuah template.

Tutorial Bootstrap 23 Membuat Template Website TOKO ONLINE dengan BOOTSTRAP YouTube
cara membuat website dengan bootstrap. Dalam membuat sebuah website, Bootstrap merupakan sebuah framework yang paling populer di dunia framework. Bagaimana tidak, dengan adanya bootrstap ini membuat tampilan website lebih responsive. Perkembangan Bootstrap kini juga telah ada Bootstrap 4. Kini anda tiak perlu khawatir dengan tampilan website anda.

Membuat Website Sekolah Dengan Bootstrap Blog Info Lokal Indonesia
Bootstrap adalah salah satu framework CSS yang paling populer digunakan untuk membangun tata letak (layout) website yang responsif dan menarik. Dengan

Tutorial Bootstrap 24 Membuat Template Halaman Admin Sistem Informasi Akademik dengan Bootstrap
Selain itu ada beberapa template lain yang bisa Anda pilih, berikut daftar templatenya : 1. Jackson. Jackson. Rekomendasi template bootstrap gratis pertama kami adalah Jackson. Template ini cocok untuk Anda yang ingin membuat website portofolio tentang diri Anda, bisa digunakan untuk berbagai bidang seperti designer, programmer dan sebagainnya.

Tutorial Belajar Bootstrap Cara Membuat Responsive Layout
Bootstrap adalah salah satu framework CSS yang populer digunakan untuk membuat tampilan website yang responsif. Dengan menggunakan Bootstrap, Anda dapat dengan mudah mengatur layout, mengatur tampilan tombol, dan mengatur tampilan elemen-elemen lainnya pada website Anda. Dalam artikel ini, kami akan membahas cara membuat template website dengan.

Template Bootstrap Gratis Terbaik Untuk Membuat Aplikasi Berbasis Web Vrogue
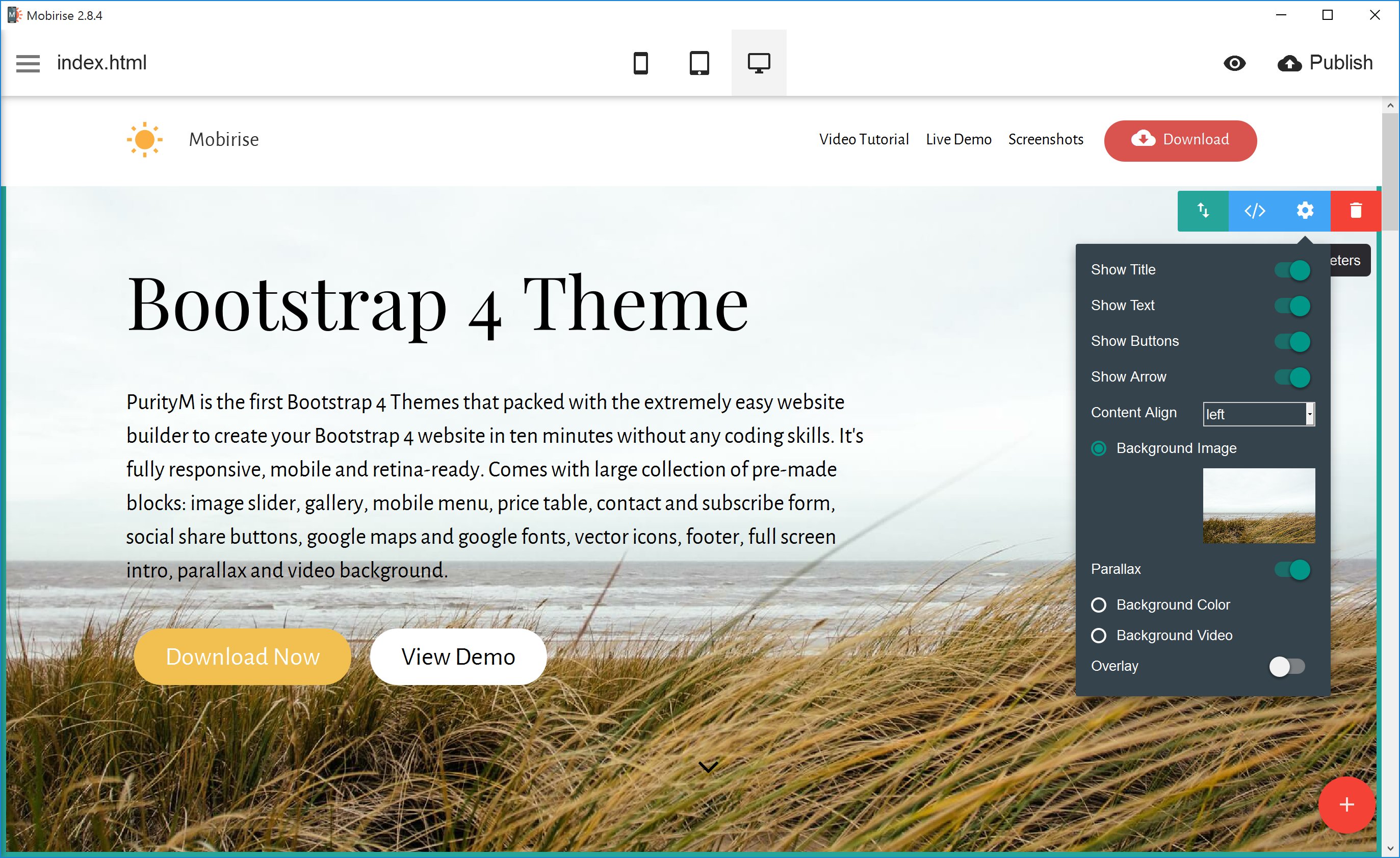
1. Menggunakan Editor Halaman. Pastikan terlebih dahulu sebelum belajar anda memiliki editor halaman web yang bisa mengubah berkas html, css, dan js. 2. Instalasi Bootstrap 5. Menggunakan framework ini mengharuskan instalasi terlebih dahulu dengan download bahan-bahan yang akan di gunakan.

Cara membuat template website dengan bootstrap
Menggunakan template Mosaic, Anda dapat membuat sebuah website dengan cepat. Ini adalah template Bootstrap yang gratis yang dapat meningkatkan profesionalitas Anda di dalam berbisnis meskipun bisnis Anda terbilang baru.. 12+ Template WordPress Gratis Terbaik 2019 untuk Website Anda; Cara Membuat Template WordPress Responsive dengan HTML5;

Cara Membuat Website dengan Bootstrap 4 untuk Pemula (Lengkap)
Langkah 1: Persiapan dan Pemahaman Dasar Bootstrap. Sebelum mulai membuat template website dengan Bootstrap, pastikan Anda telah memahami dasar-dasar framework ini. Anda perlu mengetahui tentang.

CARA MEMBUAT HALAMAN WEBSITE "KEREN" RESPONSIVE dengan BOOTSTRAP 4 [1/2] 4 Tutorial FW
Pada artikel ini Identips akan membahas cara membuat tema Blogger sendiri menggunakan Bootstrap mulai dari 0.. Yang kamu butuhkan untuk membuat tema Blogger dengan Bootstrap diantaranya adalah. Komputer/Laptop dengan koneksi internet;. Sekarang silahkan mencoba membuat template Bloggermu sendiri dan selamat berkreasi. Tema Blogger.

Membuat Web Sederhana Dengan Bootstrap
Ini adalah tutorial KEDUA PULUH TIGA dari seri tutorial FRAMEWORK BOOTSTRAP. Pada video kali ini kita akan belajar membuat template website TOKO ONLINE seder.

Tutorial Cara Menggunakan Template Bootstrap Untuk Membuat Website IDCloudHost
Cara membuat website responsive tanpa template dengan bootstrap 4 yang berikutnya adalah menambahkan bagian Hubungi Saya. Bagian yang satu ini akan memuat informasi mengenai whatsapp kita, email kita, dan semua akun media sosial yang ketika di klik, akan langsung menuju ke halaman dari akun medsos kita tersebut.

CARA MEMBUAT TEMPLATE WEBSITE DENGAN HTML DAN CSS
Saatnya kita membuat website dengan Bootstrap 5. Kita akan membuat single page saja, di mana akan menampilkan beberapa hal, diantaranya Layanan, Portofolio,.

Membuat Halaman Admin Dengan Bootstrap Giat Belajar
Membuat Template Website Menggunakan Bootstrap. Membuat Template Website Menggunakan Bootstrap. - Desain template website adalah pola layout dari sebuah website yang ingin didesain & disiapkan dengan berbagai fitur di dalamnya. Template website merupakan komponen dasar dari suatu sistem template website yang memisahkan antara bagian konten.