
CARA MEMBUAT RUNNING TEXT runningtext textberjalan YouTube
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Running text adalah teks yang bergerak secara horizontal di layar situs web. Anda bisa membuat running text dengan mudah menggunakan kode HTML sederhana. Artikel ini akan menjelaskan cara membuat running text dari kiri ke kanan, kanan ke kiri, dan berhenti saat diarahkan kursor. Cocok untuk menampilkan informasi penting di situs Anda.

Cara Membuat Running Text Miniatur Truck Dengan LED Dot Matrix YouTube
Untuk membuatnya sangat mudah dan metode yang akan digunakan adalah tag HTML "". Yuk langsung aja dipraktekkan, kami beri kode html beserta hasilnya. Dengan catatan kami menggunakan tambahan CSS dari bootstrap. Berikut Cara Membuat Tulisan Berjalan Atau Running Text. Membuat Tulisan Berjalan. 1. Pertama adalah bentuk standar

cara membuat running text dengan mudah !!! YouTube
Jika Anda ingin menampilkan running text pada halaman web, maka cara membuat running text termudah adalah dengan menggunakan HTML dan CSS. Untuk membuat running text pada HTML, Anda dapat menggunakan tag
Cara Membuat Running Text (Text Berjalan) Pada Qbasic Vergi Sharing & Learning
Belajar HTML Dasar Part 4: Cara Menjalankan File HTML. Setelah Web Browser selesai diinstal, dan Text Editor sudah tersedia, kali ini kita akan membahas tentang cara menjalankan file HTML dari web browser. Untuk memudahkan dalam mengakses file, sebaiknya buat sebuah folder " BelajarHTML " di Drive D. Folder ini akan kita jadikan tempat seluruh.

Cara Membuat Running Text Terbaru 2021 YouTube
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

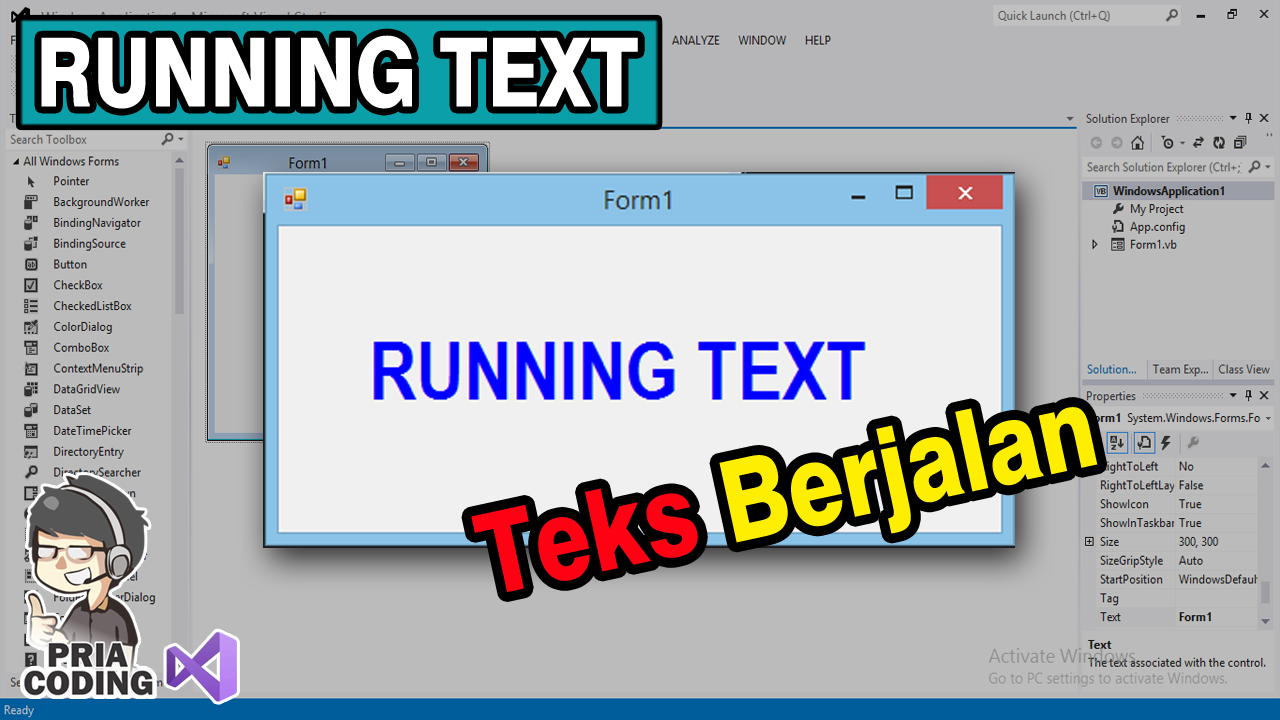
Cara Membuat Teks Berjalan (Running Text) di priacoding
Cara membuat tulisan berjalan di HTML menggunakan Marquee - Kalian pasti pernah melihat running teks atau teks berjalan di televisi (biasanya di bagian bawah televisi atau pada saat berita mulai), website dan banyak lainnya. Dengan teks berjalan tersebut membuat pembaca menjadi antusias dan penasaran untuk membaca teks tersebut, dan banyak juga.

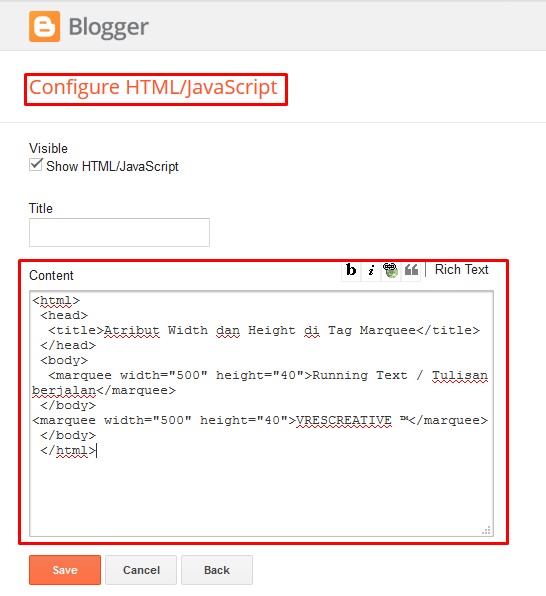
Cara Membuat Running Text / Tulisan Berjalan Di Blogger VRC
What is "Marquee", How to make it up is easy just follow the steps / tutorial below; Login to your Blogger account. Sign into Layout. Click "Add a Gadget". Select add "HTML / JavaScript". Then enter the following HTML code: Basic code to create a

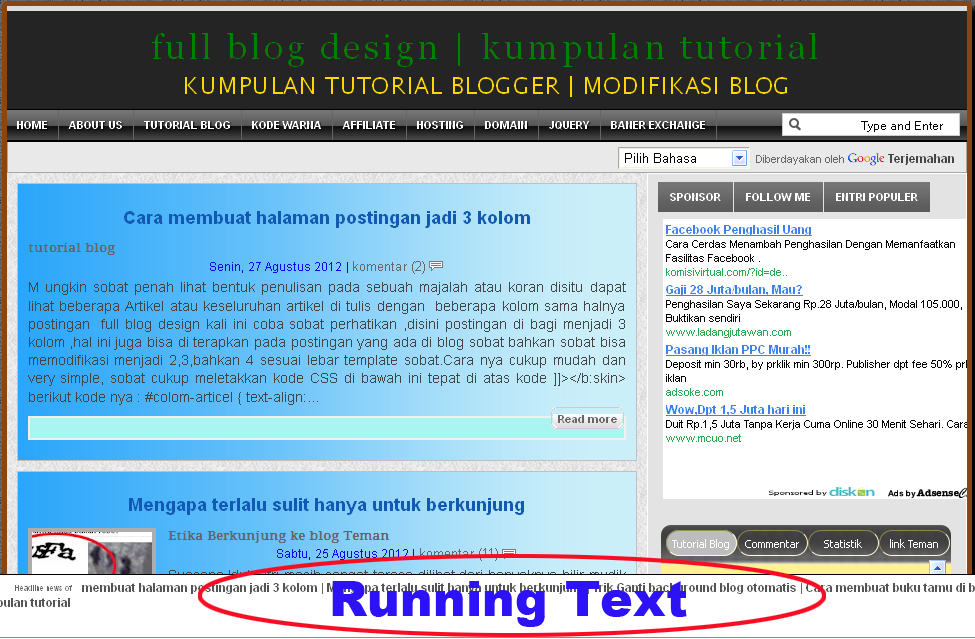
Cara membuat running text di bagian footer blog full blog design kumpulan tutorial
Anda ingin belajar bagaimana membuat text animasi dengan HTML dan CSS? Jika ya, maka anda harus melihat sourcecode text animasi yang kami bagikan di sini. Sourcecode ini sangat sederhana dan menarik, serta dapat anda modifikasi sesuai keinginan anda. Anda juga dapat melihat contoh hasil text animasi yang kami buat dengan sourcecode ini. Tunggu apa lagi, kunjungi sekarang juga dan pelajari.

Cara Membuat Running Text Tutorial Camtasia 9 (Bahasa Indonesia) YouTube
Pada tutorial ini, kita akan belajar cara formatting teks di HTML, seperti membuat teks menjadi tebal, miring, garis bawah, bergaris, pangkat, dan sebagainya.. Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML; Belajar HTML #08: Menampilkan Gambar di HTML.
Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running Di Blog Menggunakan Code
Karena running text cukup menarik perhatian, pemilik blog seringkali menggunakan marquee untuk memberikan informasi penting kepada pengunjung blognya. Marquee dapat dibuat dengan mudah dengan kode HTML. Bagaimana caranya, mari kita lihat bersama. Langkah pertama adalah masuk ke blog Anda, lalu pilih tata letak.

Cara Membuat Dan Menyimpan RUNNING TEXT Di Android YouTube
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Cara membuat frame running text dengan mudah dan gampang YouTube
#HTML #MARQUEE #NOTEPAD++Hi Guys :) Divideo kali ini saya akan kasih tau cara membuat TEKS BERJALAN/RUNNING TEXT di notedpad++. Dan saya berharap ini akan sa.

Tutorial Cara Membuat Running Text dengan Link di bagian Bawah Blog KARYAKU
Makan akan menampilkan hasil seperti gambar dibawah ini : Disini tag marquee digunakan untuk membuat sebuah teks berjalan, berjalan manapun bisa, anda bisa mengatur nya di dalam tag html marquee tersebut, mulai dari speed , arah , maupun warna teks.

TERKUAK!!! Beginilah Cara Membuat Tulisan Berjalan di HTML CSS YouTube
Cara Membuat Text Berjalan Di HTML dan CSS | Marquee HTML | TEXT ANIMATION 2023pada video kali in mengare it akan membagikan tutorial tentang bagaimana caran.

Cara membuat running text dengan led p10 dengan arduino YouTube
Cara Membuat Running Text Dengan Mudah. May 29, 2023 by Data Pagi. Contents hide. 1 Apa itu Running Text? 2 Cara membuat Running Text dengan HTML dan CSS. 2.1 Langkah 1: Buat Dokumen HTML dan CSS. 2.2 Langkah 2: Buat Konten HTML. 2.3 Langkah 3: Buat Konten CSS. 2.4 Langkah 4: Link Konten HTML dan CSS.