
Cara Membuat Loading Animation dengan HTML & CSS Kotak Ilmu
Ade Mustofa 29 Agustus 2016. Kali ini saya akan berbagi tips nih bagaimana membuat Preloader dengan CSS dan Javascript, Mungkin dari kalian sudah tau apa itu Preloader, Preloader ini untuk menampilkan gambar loading pada saat website itu diakses. Preloader sekarang banyak digunakan web-web modern dan biasanya web dengan gaya full screen.

Tutorial Cara Membuat Animasi Loading Keren Menggunakan Html Dan Css Seotechman
Cara Membuat JavaScript di HTML dapat dilakukan dengan sederhana, bagaimana? Simak cara mudahnya di artikel ini.. cara kedua dengan membuat JavaScript di dalam file yang terpisah.. Mempercepat Page Load: Page load akan lebih cepat, dikarenakan beberapa sistem menerapkan cached pada sistemnya. Sehingga sekali file JavaScript di-cache maka.

Cara Membuat Loading Screen Menggunakan HTML CSS YouTube
JavaScript adalah bahasa pemrograman yang populer digunakan untuk membuat aplikasi web. Dalam artikel ini, kami telah membahas beberapa cara untuk membuat aplikasi web dengan JavaScript, mulai dari form input dan validasi, interaksi dan animasi, fitur CRUD, autentikasi dan otorisasi, integrasi API, pembuatan aplikasi dengan framework seperti React atau Angular, hingga mengoptimalkan performa.

Cara Membuat Loading Screen Animasi Menggunakan HTML CSS YouTube
#codingepisode74 #VLYStudio #loadingproses #codingajaxjavascript #loadingajaxVideo yang menjelaskan tentang cara membuat loading proses saat load ajax mudah.

Cara Membuat Halaman Loading (Preload) pada Website dengan HTML, CSS, dan JQuery LangIT Tutorial
Halaman web di-load; Form di-submit; dan sebagainya.. Event akan sering kamu gunakan dalam membuat aplikasi dengan Javascript. Selain di browser, event juga ada di Nodejs.. Cara Fetch API dengan Alpinejs untuk Ambil Data dari Backend. 24 Nov 2022 • baca 4 menit. ⚠ Warning!

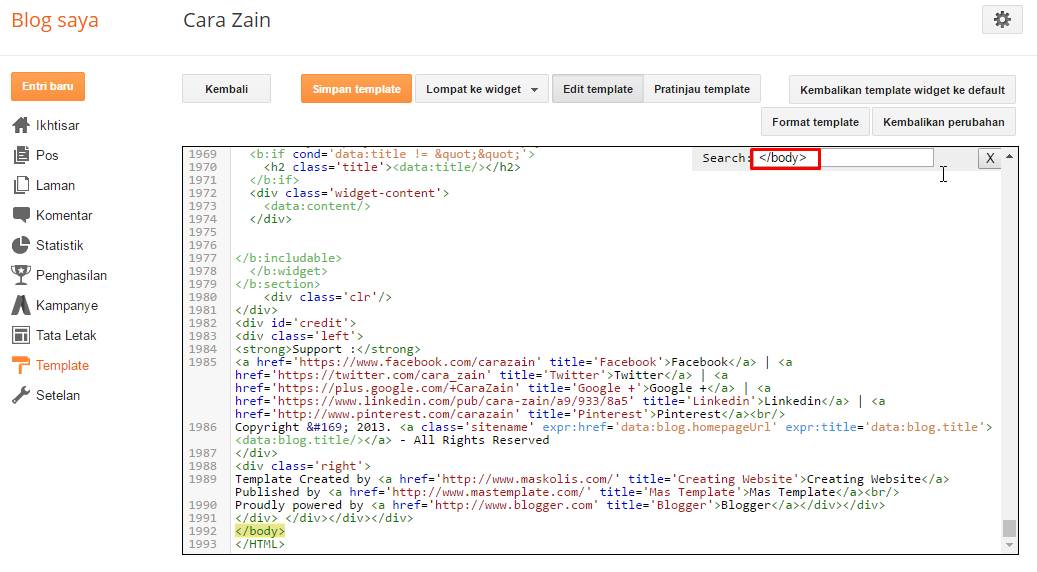
Cara Membuat Efek Animasi Loading Keren Di Blog Terbaru Cara Zain
Pada tutorial ini, kamu akan berkenalan dengan javascript dan belajar cara membuat program pertama dengan Javascript. Javascript adalah bahasa pemrograman yang wajib dipelajari, apabila kamu ingin mendalami dunia web development.

Cara Membuat Loading di HTML DylanPedia
Dalam artikel kali ini Kami akan berbagi cara membuat fungsi load more dengan css dan javascript di wordpress. Untuk membuatnya sangat mudah. Dalam kesempatan kali ini kami akan berbagi caranya dan sobat tinggal copy paste dan sedikit pengeditan sesuai kebutuhan. Load more akan sangat berguna bagi yang tidak menginginkan pagination dan ingin.

Cara sederhana membuat kustom preloading screen website dengan JavaScript Manajemen Informatika
Karena itulah, langkah terbaiknya adalah dengan menambahkan kode JavaScript ke file terpisah. Cara terbaik untuk membuat JavaScript di HTML adalah dengan mengimport file eksternal. File ini di-reference dari dalam dokumen HTML, sama seperti ketika Anda mereferensikan dokumen CSS.

Cara membuat Loading animasi pada blog Oezzi16
Membuat Animasi Loading Dengan CSS3 - Pada kesempatan ini kita akan membahas tentang cara membuat animasi loading dengan css3. banyak template yang lagi ngetrend sekarang ini sudah mulai membuat efek loading yang beragam. dan berbagai bentuk. bentuknya pun sangat keren-keren ya teman-teman. dulu gambar animasi loading di buat dengan gambar yang berekstensi gif. dan gambar nya hanya tinggal.

CARA MUDAH MEMBUAT ANIMASI LOADING DENGAN CSS 5[Tutorial HTML CSS & Javascript] YouTube
Kembali lagi dengan saya di Kursus Web Design. Kali ini saya akan membahas tentang Cara Membuat Load More Dengan Ajax Javascript. Yang dimaksud dengan load more adalah suatu animasi untuk membuat pagination dengan cara melakukan klik pada suatu elemen maka tampilan data akan bertambah dengan jumlah tertentu tanpa harus mereload halamannya.

Cara Membuat Loading Blog Menjadi Cepat Dengan Lazyload Free For You
Tutorial CSS dan Javascript - Membuat Loading halaman web.Biasanya apabila website kita memiliki banyak konten, seperti gambar-gambar, video atau lagu, akan.

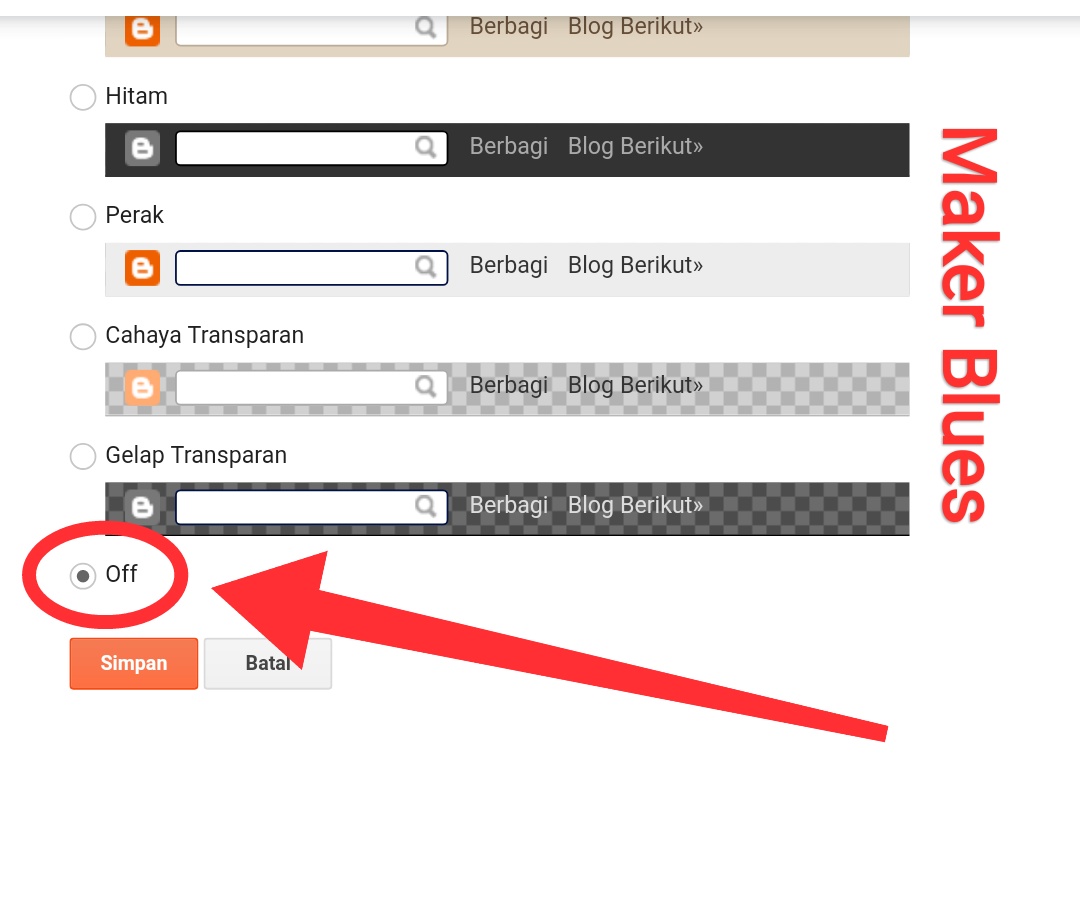
Cara Membuat Loading Blog Template Viomagz Lebih Cepat ( Super Cepat ) Maker Blues Tutorial
Membuat Loader Ketika Link di Klik, Maka Loader akan Muncul kemudian Menghilang. Cara ini adalah solusi bagi kalian yang memiliki anchor tag/link seperti Table of Content (ToC). Disini, ketika link di klik, maka animasi progress bar nya akan muncul dari 0% sampai 100% kemudian menghilang secara otomatis selama 3 detik.

Cara membuat efek loading di blog CYBER BLORA
Apakah Anda ingin membuat loader atau loading screen yang menarik untuk website Anda? Pelajari cara membuatnya dengan css dan javascript di tutorial ini. Anda akan belajar langkah-langkah, kode, dan contoh loader yang bisa Anda modifikasi sesuai kebutuhan. Kunjungi rasupe.com untuk tutorial web development lainnya.

Membuat LOADING HALAMAN WEBSITE CSS dan JAVASCRIPT YouTube
Dengan menggunakan jQuery, membuat loading halaman menjadi lebih mudah dan efisien. jQuery menyediakan berbagai method dan plugin untuk membuat animasi loading halaman yang menarik. Dengan demikian, jQuery membantu developer dalam membuat aplikasi web yang menarik dan memuaskan bagi penggunanya. Baca Juga: 6+ Contoh Program Python Perpustakaan

Improve Page Load Performance With These Different Script Loading Techniques by Nehal Khan
Bissmillah,Kali ini kita akan belajar Membuat Animasi Loading dengan CSS, caranya cukup mudah, silah teman2 praktekkan dan jika ada yang ingin ditanyakan la.

Cara Membuat Loading Page Website Dengan HTML dan CSS Preloader Website Using HTML and CSS
Samuelpasaribu / Preloader Public. main. Code. Name. Name. Last commit message. Last commit date. Latest commit. Cannot retrieve latest commit at this time.