
Cara Membuat Kotak Script Pada Blog JalanSeven
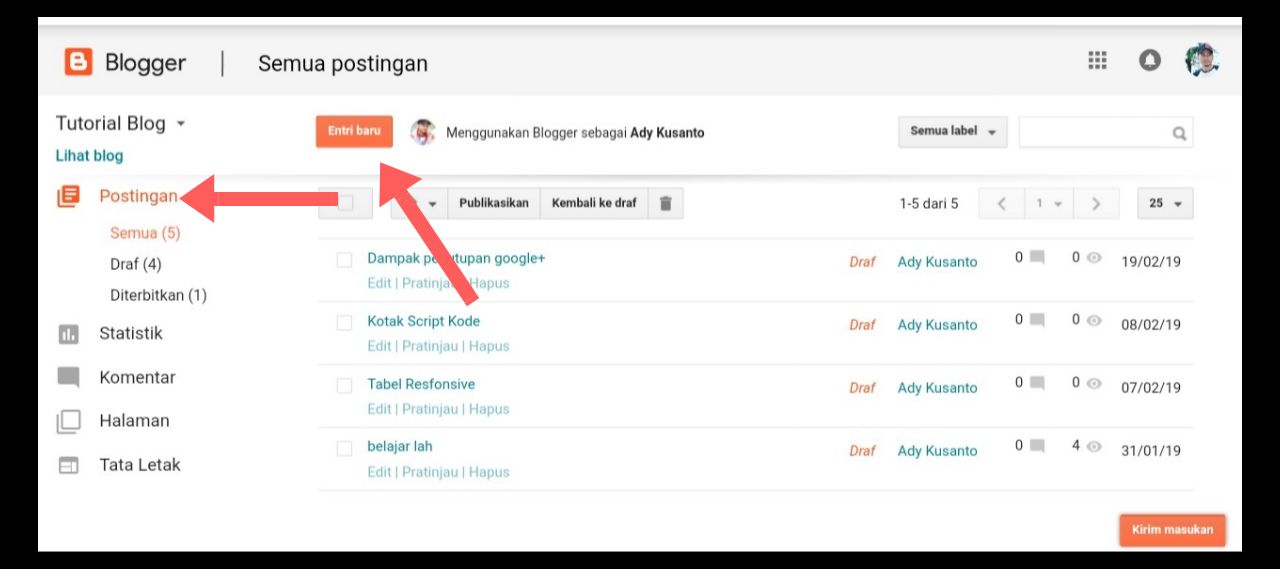
Nah kali ini admin akan membagikan sebuah tutorial bagaimana cara membuat kotak script di blog memasang maupun membagikan variasi kotak script agar postingan blog sobat menjadi rapi dan indah. Bagaimana tertarikkah sobat untuk mencobanya, oke langusng saja ikuti langkah langkah berikut ini : 1. Login ke dashboard blogger anda, setelah masuk.

Cara Membuat Kotak Script Di Artikel Blog martialwebsite
Cara membuat kotak script agar menjadi suatu tulisan terpisah diantara artikel maka metode yang digunakan jangan menggunakan metode compose namun melalui HTML, jika anda membuat suatu halaman statis seperti sitemap atau about biasanya menggunakan metode HTML pada postingan. Setelah anda menaruh kode kotak script tersebut maka kembali pada menu.

Cara Membuat Kotak Script Di Postingan Blog Mari Ngeblog
Pada postingan kali ini, saya akan share bagaimana cara membuat kotak script di dalam postingan blog terbaru. Membuat kotak script di dalam postingan blog dengan mudah dan keren, silahkan simak tutorial langkah-langkah berikut ini dengan benar agar text box area dapat dibuat di dalam postingan blog Anda.

Cara Membuat Kotak Script Responsive Keren Untuk Blog Dunia Programming
2. Untuk Kotak berbentuk scrool sobat bisa merubah ketinggian dan lebar dari kotak tersebut dengan cara merubah height: 100px; width: 520px; 3. Sobat bisa mengganti text "Kode script Sobat Disini" sesuka hati sobat. Sekian dulu ya sobat tentang artikel " Kumpulan Cara Membuat Kotak Script Unik, Keren, Dan Responsive" Semoga bermanfaat buat sobat sobat semua :D kalo ada yang kurang jelas boleh.

Cara Membuat Kotak Script Tanpa Scroll Di Posting Blog PDF
Kita mulai dengan membuat input kotak centang, diikuti dengan label. 1. . 2. . Sekarang, dalam hal kamu tidak tahu banyak tentang elemen

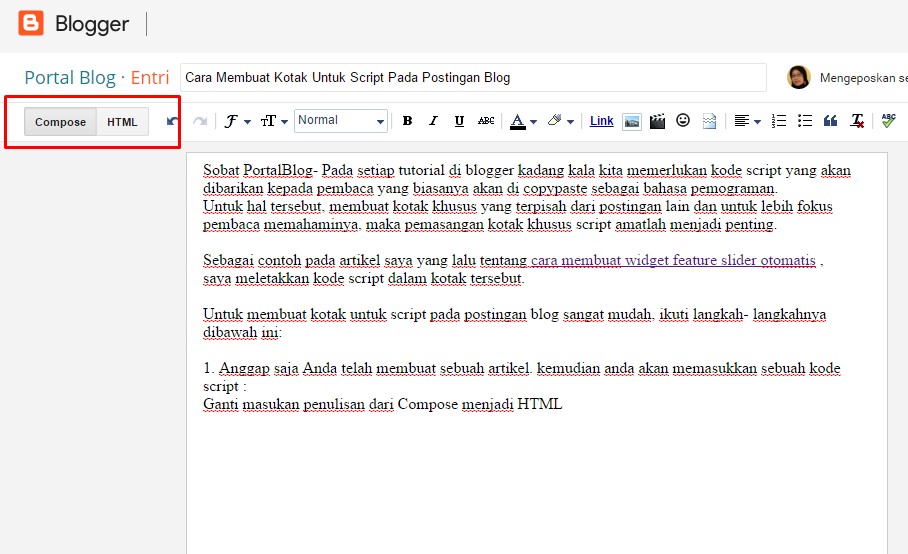
Cara Membuat Kotak Untuk Script Pada Postingan Blog Portal Blog
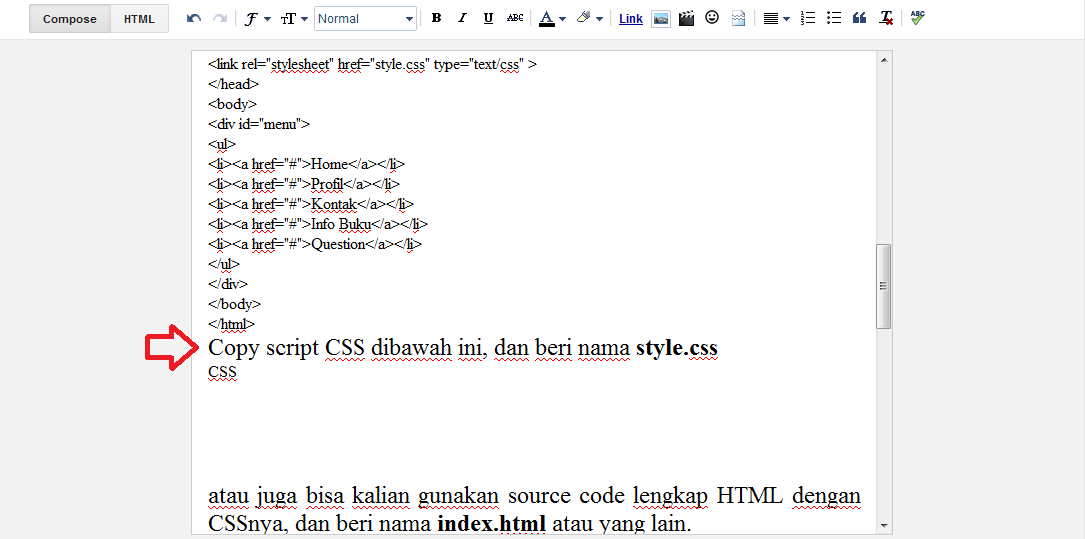
Pada pembahasan sebelumnya saya sudah pernah membahas tentang cara membuat kotak dalam sebuah HTML. Pada pembahasan kali ini saya akan sedikit mengulas kembali tentang cara membuat sebuah box dengan bantuan dari javascript jquery.. Langkah selanjutnya kita akan membuat script javascript-nya, dan letakkan dibagian elemen head