
Font Dalam Kotak
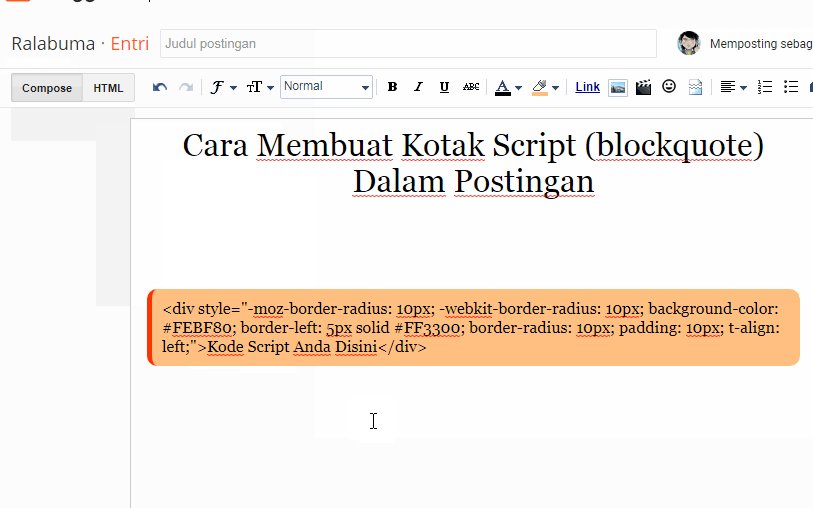
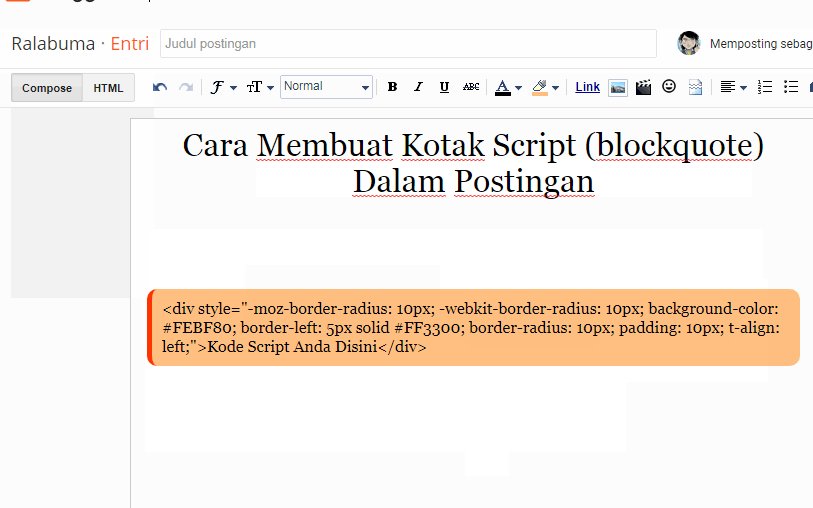
Dalam artikel ini saya ingin berbagi cara dalam membuat box atau kotak yang didalamnya akan disimpan suatu tulisan ataupun kode script yang penting sehingga jika di tampilkan dalam postingan blog akan memberi sensasi yang menarik untuk di lihat.. 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;"> Pastekan Code Script Di.

Membuat Kotak Script Dalam Postingan Blog Codepelajar
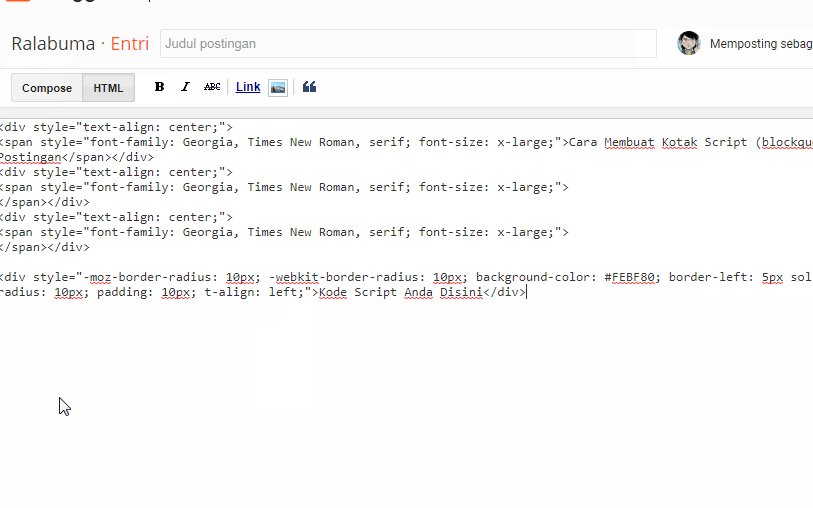
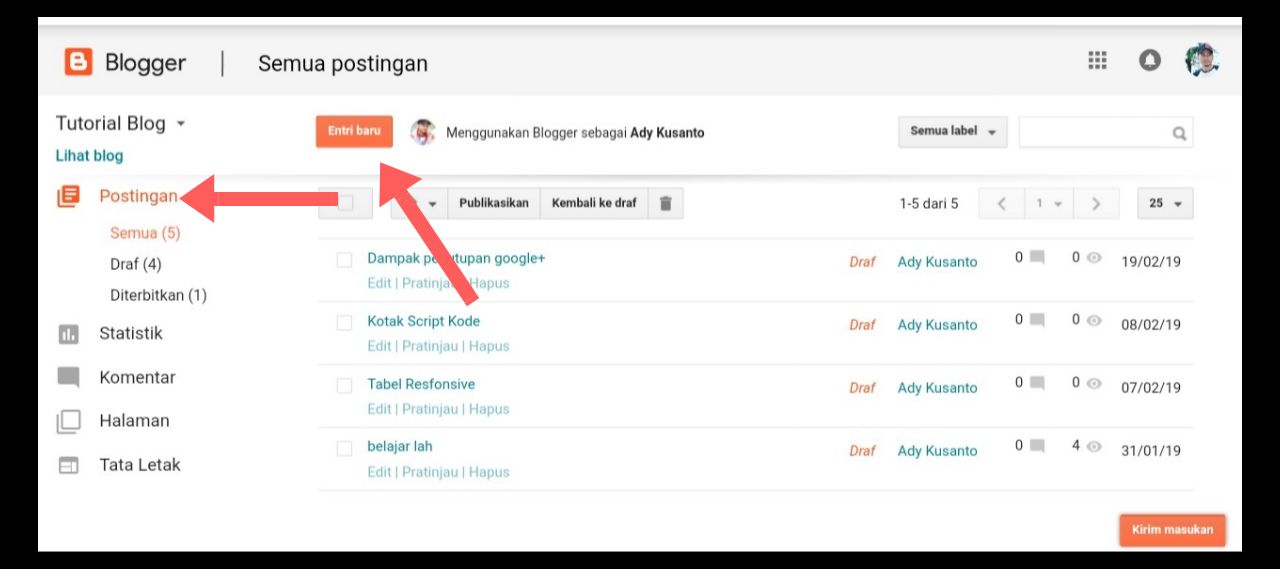
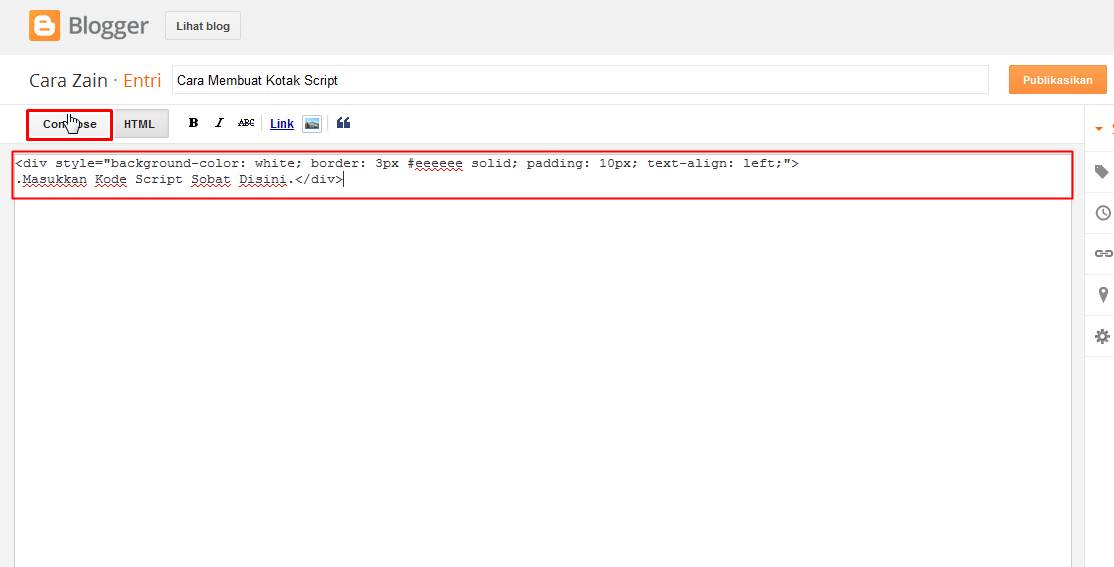
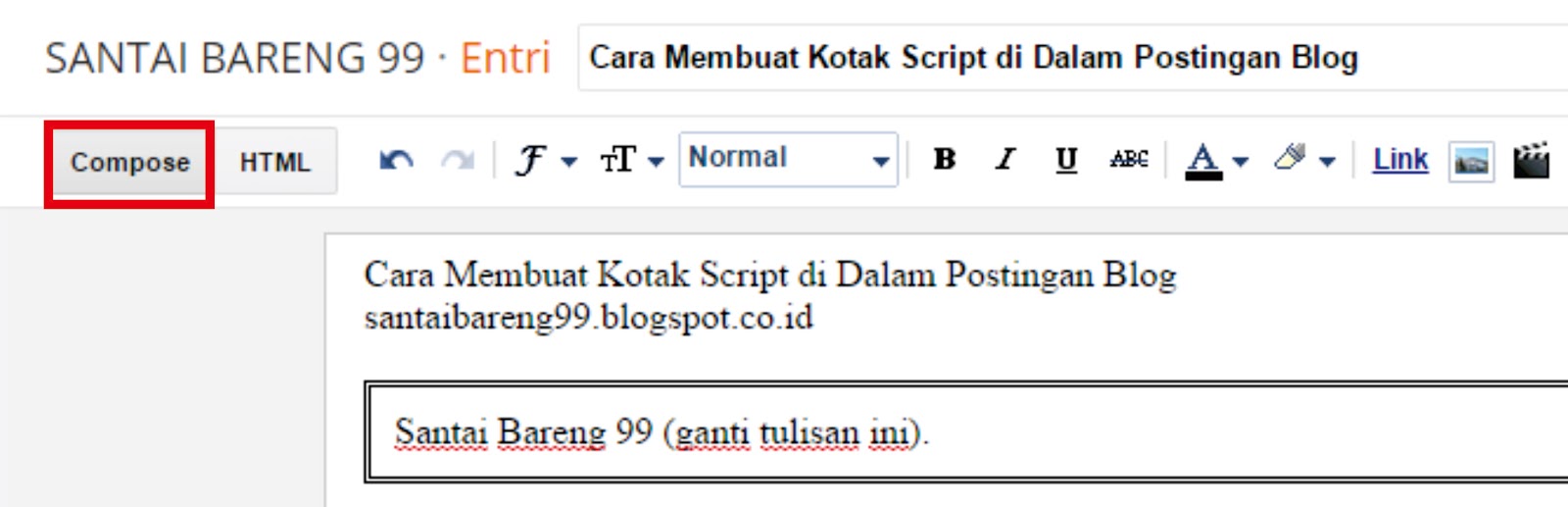
3. Setelah selesai, klik mode HTML. 4. Masukkan kode untuk kotak kode HTML (Replace tulisan "KODE HTML DI SINI" yang dibuat tadi). 5. Klik lagi mode Compose. 6. Masukkan kode HTML yang sudah disiapkan ke dalam kotak yang sudah jadi. Demikian Cara Membuat Kotak Kode Script HTML, CSS, atau Javascript di dalam Posting Blog.

Cara Membuat Kotak Kode Script HTML di Blog dengan Mudah KincirBima
1. Membuat Storyboard. Bila Anda memiliki karakter dan gagasan tentang apa yang ingin Anda katakan, mungkin tergoda untuk hanya menyelam dan mulai menggambar. Jika Anda lebih berhati-hati dalam merencanakan cerita dan struktur komik, Anda akan terhindar dari membuat diri Anda menemui jalan buntu.

Cara Membuat Kotak di HTML
Pilih karakter yang ingin Anda format sebagai superskrip atau subskrip. Pada tab Beranda , dalam grup Font , pilih Peluncur Kotak Dialog Font. Pada tab Font, di bawah Efek, pilih kotak centang Superskrip atau Subskrip. Tips: Anda bisa membuat teks menjadi superskrip atau subskrip tanpa mengubah ukuran font. Untuk superskrip, masukkan persentase.

Panduan Cara Membuat Kotak Script Ke Dalam Postingan Blog Segaris
Kotak Pertama. Desain yang pertama ini simple dan kodenya sangat singkat, cocok bagi Anda yang tidak suka hal rumit. untuk menerapkan di blog, tempel kode dibawah ini di Mode HTML, bukan Compose. . Penjelasan: Angka 50 adalah kotak kearah kanan. Angka 6 adalah panjang kotak ke.

Cara Membuat Kotak Script Di Artikel Blog martialwebsite
Nah, itu dia cara membuat script box/kotak html di dalam postingan. Sebenarnya masih banyak kode script box yang ada, kamu bisa mengganti warna atau ukuran sesuai dengan keiinginan kamu. Ganti kode #0180cf untuk mengganti warna border, #0180cf untuk mengganti warna background, dan Merah untuk kode html kamu.

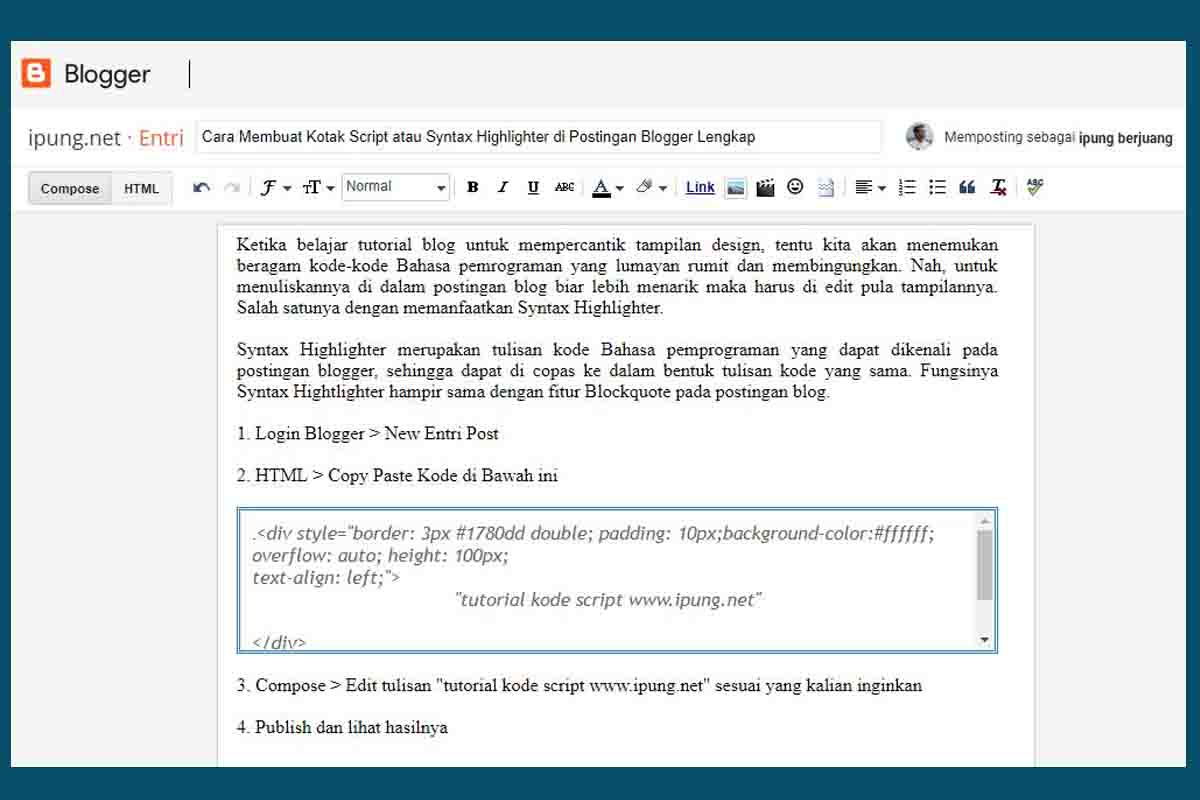
Cara Membuat Kotak Script atau Syntax Highlighter di Postingan Blogger
We moved the y coordinate of the 2nd point below zero, and for the 3rd point we made it over 1, so the curve goes out of the "regular" quadrant.The y is out of the "standard" range 0..1.. As we know, y measures "the completion of the animation process". The value y = 0 corresponds to the starting property value and y = 1 - the ending value. So values y<0 move the property beyond.

Cara Membuat Kotak Script Tanpa Scroll Di Posting Blog PDF
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri kali ini kita akan mempelajari "bagimana cara membuat textbox atau kotak teks di halaman web".

Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru Manglada Tech
Masuk ke Beranda, dalam grup Font, pilih Peluncur Kotak Dialog Font . Pilih Superskripatau Subskrip dalam grup Efek. . Tips: Anda bisa membuat teks menjadi superskrip atau subskrip tanpa mengubah ukuran font. Untuk superskrip, masukkan persentase yang lebih tinggi dalam kotak Offset. Untuk subskrip, masukkan persentase yang lebih rendah dalam.

Cara membuat kotak di css
Cara Membuat Script Box Keren di Postingan Blog. 4 menit. Cara Membuat Kotak Scroll di HTML Blog - Dalam dunia blogging, script box atau kotak skrip menjadi salah satu komponen yang sangat sering dibutuhkan dalam penulisan artikel blog. Terlebih lagi bagi mereka yang menerapkan niche atau topik seputar teknologi dan coding.

CARA MEMBUAT KOTAK SCRIPT PADA POSTINGAN AGAR TERLIHAT KEREN BLOGGER
Pada postingan kali ini, saya akan share bagaimana cara membuat kotak script di dalam postingan blog terbaru. Membuat kotak script di dalam postingan blog dengan mudah dan keren, silahkan simak tutorial langkah-langkah berikut ini dengan benar agar text box area dapat dibuat di dalam postingan blog Anda.
Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru Manglada Tech
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri kali ini kita akan mempelajari "bagimana cara membuat bidang kotak atau fieldbox di halama web".

Cara Membuat Kotak Script Di Dalam Postingan Blog Website My XXX Hot Girl
Di dalam file HTML, Anda perlu membuat input pencarian untuk memulai.. Tutorial ini adalah belajar tentang cara memperindah kotak pencarian. Dalam contoh pertama ini saya akan menjelaskan apa yang terjadi secara lebih rinci; Saya ingin memastikan Anda tahu persis apa yang sedang terjadi. Dalam tiga contoh yang tersisa, saya hanya akan.

Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru agar rapih
Referensi. Menulis skrip atau skenario adalah cara yang bagus untuk melatih kreativitas melalui pembuatan film pendek, film, atau acara TV. Tiap skrip dimulai dengan premis dan plot yang bagus dan membawa tokoh pada petualangan yang mengubah hidupnya. Dengan kerja keras dan format yang benar, Anda bisa menulis skrip sendiri hanya dalam beberapa.

Cara Membuat Kotak Script di Dalam Postingan Blog Gadget Kepo
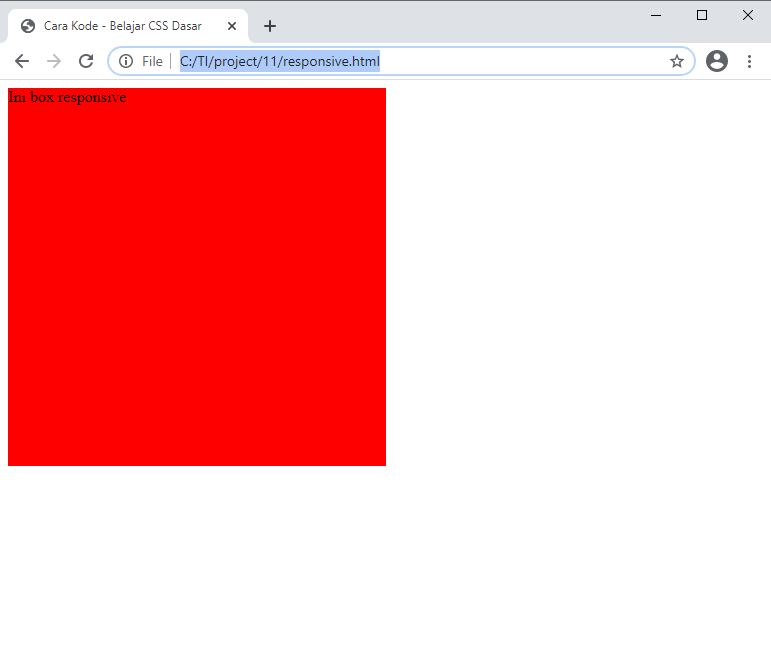
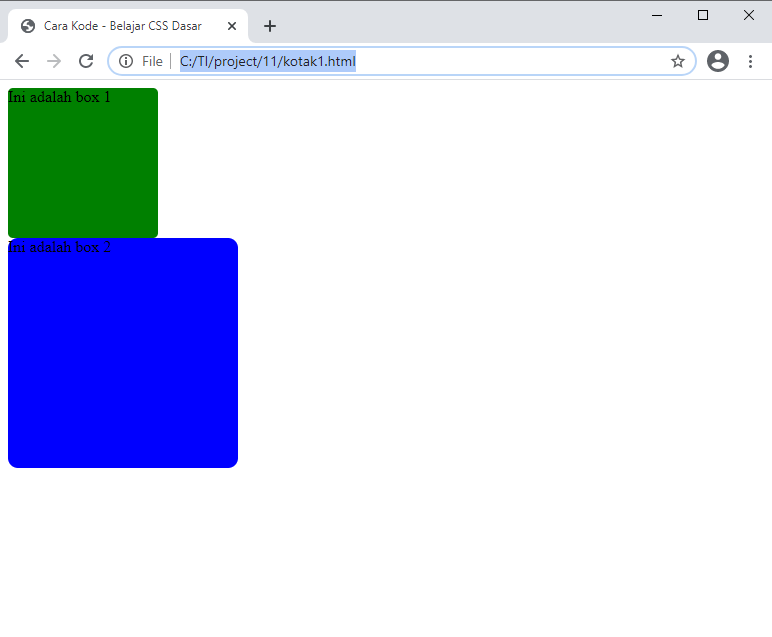
Dan tampilan dari hasil script di atas adalah seperti gambar dibawah ini. Selamat mencoba! 2. Membuat Kotak dengan Border. Di dalam HTML Anda bukan hanya bisa membuat kotak sederhana seperti cara pertama di atas, tapi Anda juga bisa memodifikasinya menjadi lebih menarik, salah satunya dengan menambahkan border pada kotak tersebut.

Cara Membuat Kotak Script / Syntax Highlighter Berwarna Di Blogger
Layout dengan Grid CSS. Kita mulai dengan mendeklarasikan grid di dalam wrapper dan membaginya dalam dua kolom. Setelah mengaplikasikan css di atas, hasilnya akan seperti berikut. Kita perlu mengatur agar dua elemen terakhir memiliki lebar yang penuh dengan memposisikan keduanya mulai dari garis grid 1 sampai garis 3.