
Cara Mudah Membuat Captcha di Php Tanpa Plugin Sahretech
Di artikel ini saya akan membagikan bagaimana cara membuat atau menerapkan captcha pada fitur register di laravel 8 untuk memastikan bahwa yang register adalah manusia.. Disini kita akan menambah validasi baru untuk captcha, sehingga untuk saat ini function validator kita akan seperti kode di atas dengan tambahan captcha. Kemudian kita akan.

Cara mudah membuat captcha di codeigniter
Ada beberapa cara membuat captcha teks, di antaranya: Gimpy. Kata dari kamus yang berubah-ubah secara tidak beraturan, ditimpa menggunakan gambar lain yang agak transparan. EZ-Gimpy. Variasi dari gimpy, tapi hanya menggunakan satu kata.. dengan ikon speaker yang bisa diklik untuk membacakan kode di layar. 4. Math Captcha.

Cara Membuat CAPTCHA Menggunakan PHP Iltekkomputer
30. padding: 15px 10px; Untuk melihat hasilnya, silahkan kamu jalankan file index.html di browser kamu. Itu saja, sekarang kamu telah berhasil Cara Membuat Captcha Dengan HTML CSS Dan JavaScript. Jika kode kamu tidak berfungsi atau kamu menghadapi kesalahan/masalah, silakan tinggalkan pesan di kolom komentar.

Cara Membuat Captcha dengan CodeIgniter TeknoWebApp
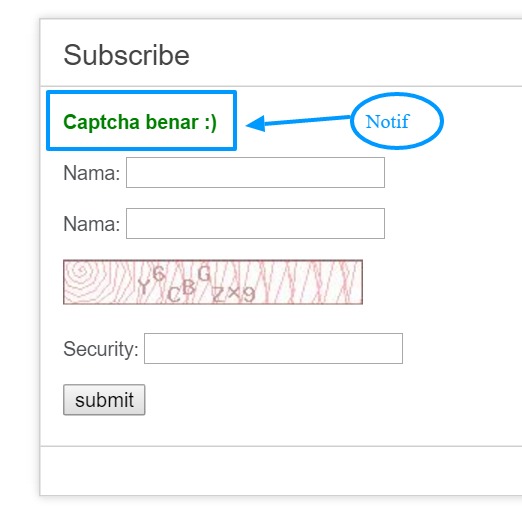
untuk membuat kode captcha, kita perlu menggunakan beberapa fungsi dasar seperti for dan session.Session digunakan agar variabel yang ada di dalamnya dapat dipassing ke halaman lain. Lalu ada beberapa fungsi php yang kita gunakan untuk membuat warna background, warna text dan membuat gambar. Jika, kalian sudah membuat 2 file di atas maka hasilnya akan tampak seperti gambar di bawah ini

Apa Itu Captcha Pengertian Contoh Dan Cara Membuatnya Riset
Demikian artikel tentang cara Membuat Kode Captcha Menggunakan Javascript. Semoga dapat bermanfaat dan selamat mencoba. Shelli Ripati. 20 Agustus 2019. Webinar Gratis 2024. Selanjutnya Pada Bulan Maret 2024. Sabtu, 09 Maret 2024. 10 Bahasa Rekomendasi Untuk Dipelajari di 2024.

CUMA MENGISI KODE CAPTCHA BISA DAPAT UANG DARI APLIKASI PENGHASIL UANG TERBARU YouTube
untuk membuat captcha kita memerlukan session php. jadi kita aktifkan dulu session php. 1. session_start (); kemudian memberikan fungsi berikut untuk dapat membuat gambar dengan php. 1. header ( "Content-type: image/png" ); dan selanjutnya syntax berikutlah yang bertugas untuk membuat gambar dengan php. silahkan teman-teman pahami.

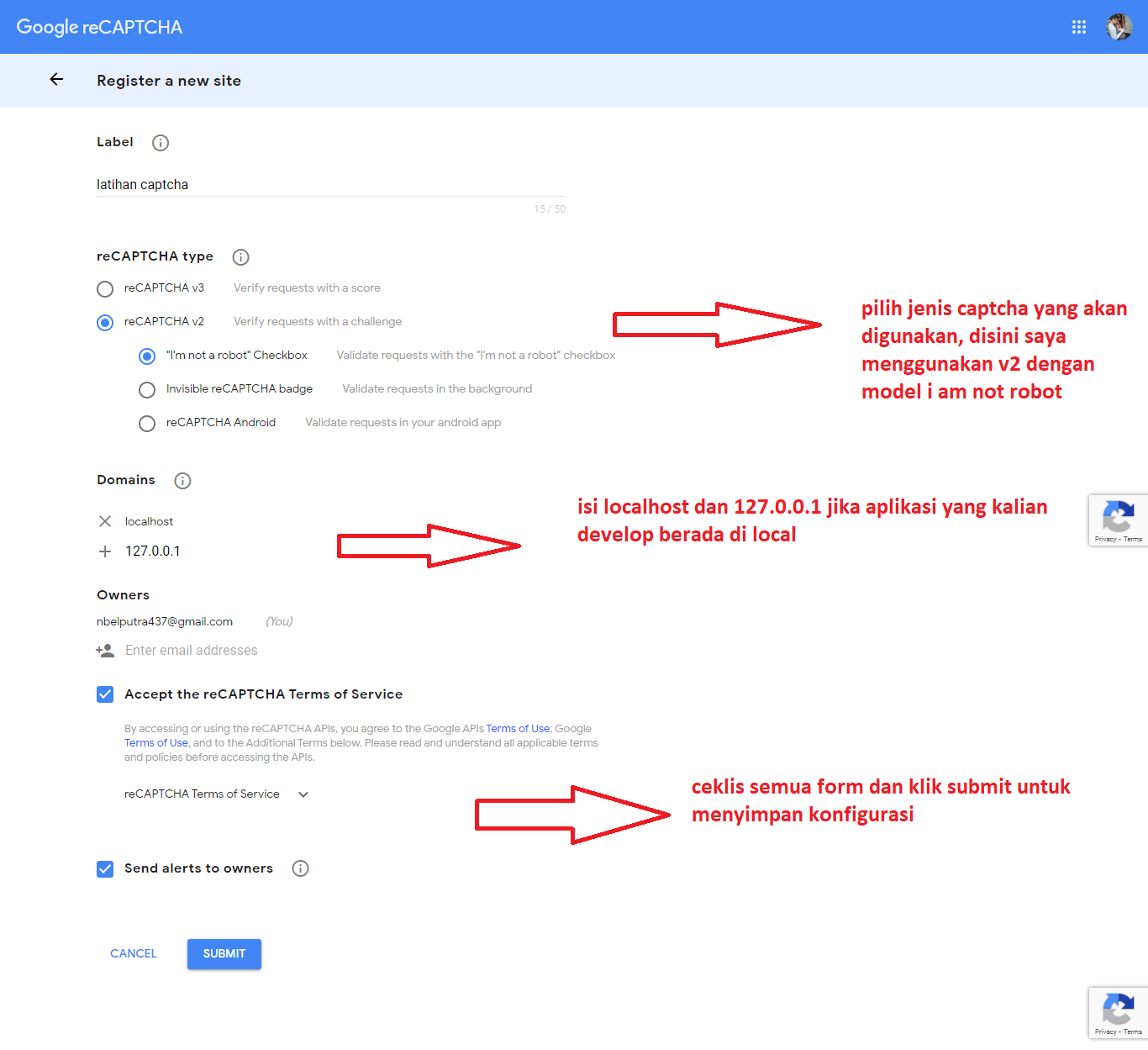
Cara Menggunakan Google Captcha pada Laravel Sahretech
Langkah-langkahnya: 1.login.php. Pertama yaitu Kamu membuat halaman login terlebih dahulu, pada kasus ini halaman login kita buat seperti contoh gambar diatas. Untuk file lengkap akan kita sertakan pada file contoh yang bisa kamu download. Untuk mencipkan kode captcha pada tutorial ini Kamu tidak perlu repot dengan banyak cara seperti yang di.

Membuat kode Captcha GRATIS di HP android. YouTube
Pada OJS, setting Captcha dilakukan dengan menambahkan kode Google Captcha pada file config. Panduan setting Captcha di OJS bisa anda pelajari melalui artikel : Menambahkan Google reCAPTCHA di OJS. Demikian artikel kami tentang apa itu Captcha beserta contoh dan cara membuatnya. Selamat mencoba 😉

02 Tutorial Membuat Captcha Pada Form Login dengan CodeIgniter YouTube
Langkah 4: Salin Site Key dan Secret Key. Cara Memasang Captcha Google di WordPress. Langkah 1: Login dan Buka Dashboard WordPress. Langkah 2: Install Plugin reCaptcha by BestWebSoft. Langkah 3: Buka Pengaturan Plugin reCaptcha by BestWebSoft. Langkah 4: Pilih Versi reCaptcha. Langkah 5: Masukkan Site Key dan Secret Key.

Cara Membuat Captcha Dengan HTML CSS Dan JavaScript Mandan Koding
Memperoleh kunci reCAPTCHA. Anda memerlukan dua kunci sebelum dapat menggunakan layanan reCAPTCHA: kunci situs, yang harus diteruskan ke layanan dari aplikasi Android Anda. dan kunci rahasia, yang harus dilewatkan ke layanan dari server back-end Anda. Untuk mendapatkan kunci, gunakan akun Google Anda dan masuk ke konsol admin reCAPTCHA.

Cara Membuat Captcha dengan HTML CSS & JavaScript cara membuat kode captcha YouTube
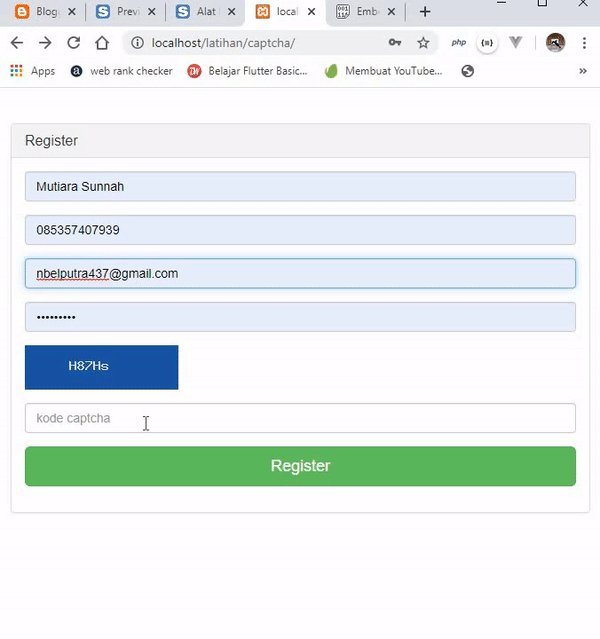
1 Comment. Cara membuat captcha dengan php - Captcha merupakan suatu bentuk uji respon/tanggapan kepada pengguna untuk memastikan bahwa pengguna tersebut adalah manusia dan bukan robot. Biasanya tes yang dilakukan adalah meminta pengguna untuk menginput sejumlah karakter yang sesuai dengan karakter yang ditampilkan, atau bisa juga pengguna.

Cara Membuat Kode Captcha Menggunakan HTML CSS Javascript ARDHKX YouTube
Jika kode CAPTCHA tidak jelas, kamu bisa melakukan refresh agar bisa mendapatkan kode CAPTCHA yang baru. Setelah berhasil mengisi kode CAPTCHA dengan benar, maka akses akan diberikan. 2. Cara Mengisi Image-based CAPTCHA. Cara mengisi CAPTCHA ini hanya dengan memilih gambar sesuai dengan kata kunci yang diberikan dan klik pada gambar tersebut.

Bagaimana Cara Membuat Custom Kode Captcha di PHP Kursus Web Programming
Langkah 1: captcha.php dan sesi. Pertama kita perlu untuk membangun Halaman PHP baru dan Simpan sebagai captcha.php. Kemudian, di luar script baru, membuka sesi server dengan menggunakan perintah session_start(). Juga, kode variabel kosong bernama "string". Kami akan menggunakan variabel ini kemudian terus teks captcha dihasilkan secara acak.

TRIK CARA MELEWATI KODE CAPTCHA CEPAT DAN MUDAH YouTube
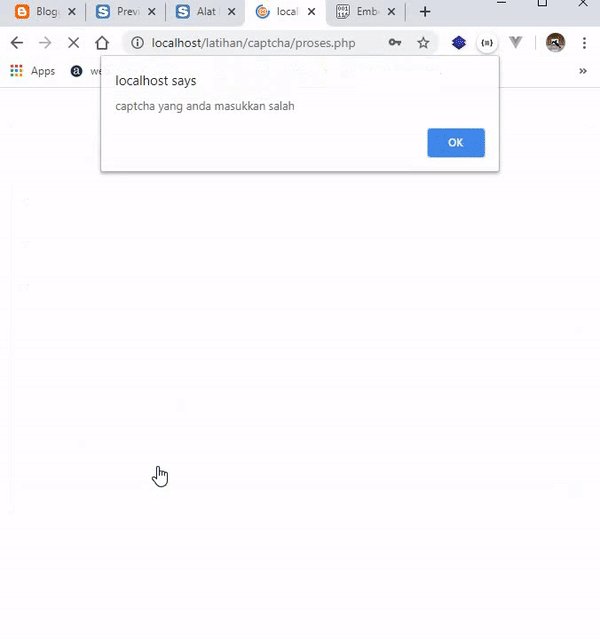
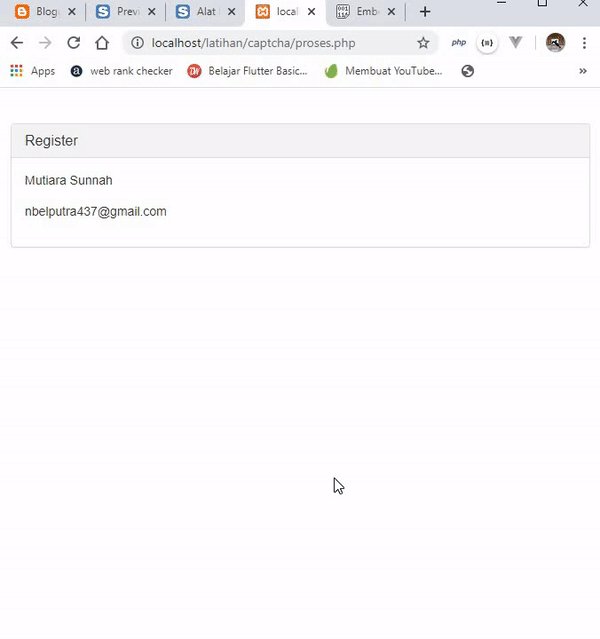
Silahkan anda buat file baru dengan nama hasil-captcha.php, disini kita akan membuat kondisi jika user input CAPTCHA-nya benar, maka akan muncul tulisan "Kode CAPTCHA anda benar" dan jika user input CAPTCHA-nya salah, maka akan muncul tulisan "Kode CAPTCHA anda salah". Silahkan ketikkan script dibawah ini:

Cara Membuat Kode Captcha di PHP Kursus Web Design Private Online 1 on 1 DUMET School
Cara Menampilkan reCAPTCHA di Internet Explorer Berikut adalah cara untuk menampilkan reCAPTCHA di Internet Explorer, menurut support.google.com adalah dengan mematikan tampilan kompatibilitas, pada: 1. IE 10 Di Internet Explorer, tekan tombol Alt untuk menampilkan bilah Menu, atau tekan dan tahan bilah alamat dan pilih Bilah menu.

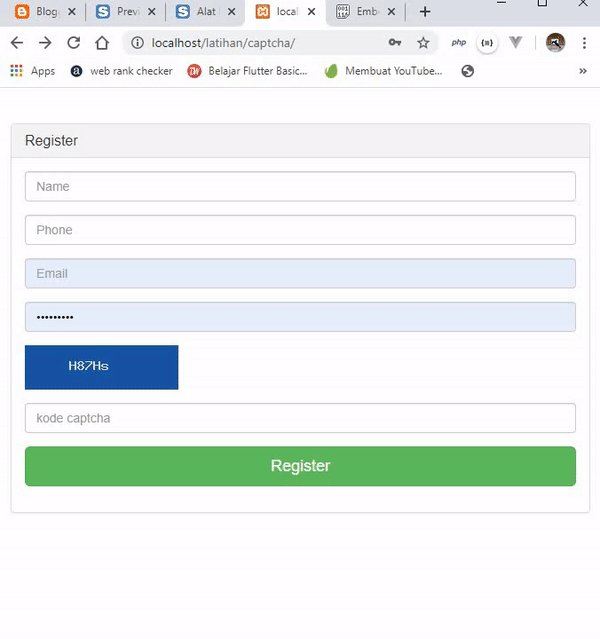
Cara Mudah Membuat Captcha di Php Tanpa Plugin Sahretech
Halo semuanya, saya "mandan koding" dan kali ini kita akan saling share tutorial dan sama-sama belajar seputar html css & JavaScript, selamat menikmati video.