
Cara Membuat Kalender dengan HTML, CSS & Javascript YouTube
3. Events Manager. Plugin kalender WordPress milik Marcus Sykes ini telah diinstall oleh 100.000 pengguna. Events Manager menawarkan fleksibilitas dan berbagai fitur yang bisa Anda dapatkan dengan versi gratis. Antarmukanya yang simpel memudahkan Anda membuat event dan mengaturnya sebagai acara berulang.

Menambahkan Kalender Di Website Tips Mudah Untuk Tahun 2023 DigitalBiru
Dengan Dreamweaver, kamu bisa membuat kalender di website dengan cara yang lebih mudah dan praktis. Cara Membuat Kalender Di Website Dengan Dreamweaver. Dengar nih, kalau kamu pengen tahu bagaimana caranya membuat kalender di website dengan Dreamweaver, kamu berada di tempat yang tepat! Yuk, kita ikuti langkah-langkah berikut ini:

Cara Membuat Website Sederhana Dengan Menggunakan Dreamweaver YouTube
Buat kalender bersama teman dan keluarga. Selesaikan desain Anda dengan sedikit bantuan dari teman, keluarga, atau rekan kerja. Kolaborasi akan mudah dilakukan di Canva. Cukup klik tombol bagikan, centang kotak untuk memberi mereka akses edit, lalu kirim link yang dihasilkan. Setelah itu, mereka dapat mengakses desain Anda dan menambahkan foto.

Cara Edit Template Website dengan Dreamweaver Eminence Solutions
Bagaimana cara membuat kalender web dengan Dreamweaver? Jika Anda ingin menambahkan kalender ke situs web Anda, maka artikel ini adalah untuk Anda. Di sini, kami akan membahas cara membuat kalender web dengan Dreamweaver, salah satu editor web yang paling populer. Tanpa membuang waktu lagi, mari kita mulai.

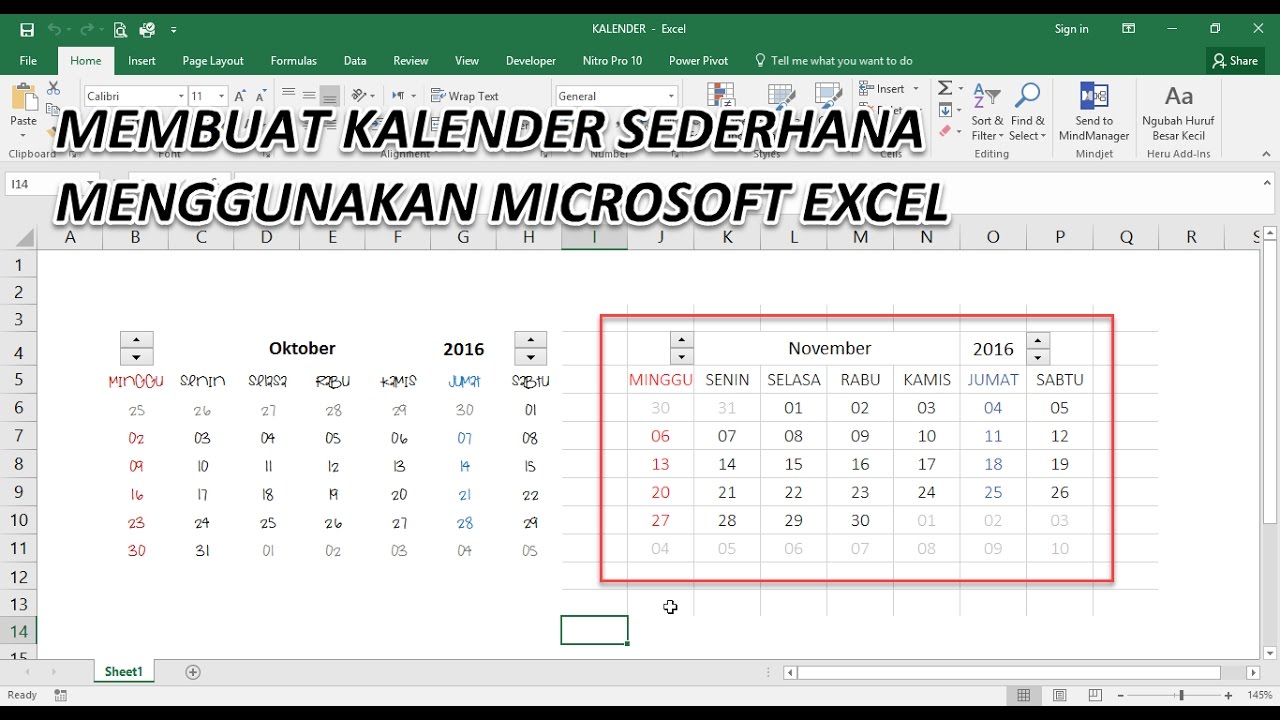
Cara Membuat Kalender Dengan Excel Dan Tutorial89 Vrogue
Rangkuman Harga Dreamweaver. Sebagai software dengan basis subscription, Dreamweaver menawarkan berbagai paket untuk user perorangan. Paket prepaid untuk satu aplikasi serta penyimpanan berbasis cloud 100GB, Adobe Portfolio, Fonts, dan Spark dibanderol seharga 239.88 USD per tahun.. Untuk paket all-apps yang termasuk 20+ software pendukung seperti Photoshop CC, Illustrator CC, dan Adobe XD CC.

Cara Memasang Kalender di Blog
Percantik tampilan dengan CSS. Simpan dan pratinjau proyek website. Mari mulai cara membuat web responsive dengan Dreamweaver dari langkah yang pertama! 1. Download dan Install Adobe Dreamweaver. Sebelum belajar cara menggunakan Dreamweaver, Anda tentunya harus mendownload dan menginstall software yang satu ini.

3+ Cara Membuat Kalender Di Website Dengan Dreamweaver
Hal ini mirip dengan kalender, dan adalah cocok untuk jadwal yang fitur besar jumlah pengulangan kelas. Tab mingguan. Ini membagi kelas Anda dalam tab, di mana setiap tab mewakili hari yang berbeda. Carousel peristiwa. Tampilan grafis korsel. Agenda harian. Tampilan kalender sederhana. Grid batu. Grid dinamis dengan gambar. Kalender bulanan.

CARA MEMBUAT RAPORT DENGAN EXCEL Warga.Co.Id
Selanjutnya teman teman buka aplikasi dreamweaver Cs6. Klik file lalu pilih dan klik newTambah site baru. Selanjutnya teman teman bisa memilih template dengan meng klik HTML atau Html Template lalu pilih template yang sesuai dengan keinginan teman teman sesuai dengan kebutuhan tinggal menyesuaikan layout header,footer,dan sidebar setelah.

35+ Cara Membuat Desain Kalender Dengan Coreldraw X7
Menyematkan kalender ke situs. Di komputer, buka Google Kalender. Anda hanya bisa mendapatkan kode untuk disematkan di situs dari komputer, bukan aplikasi Google Kalender. Di kanan atas, klik Setelan Setelan. Di sebelah kiri layar, klik nama kalender yang ingin disematkan. Di bagian "Integrasikan kalender", salin kode iframe yang ditampilkan.

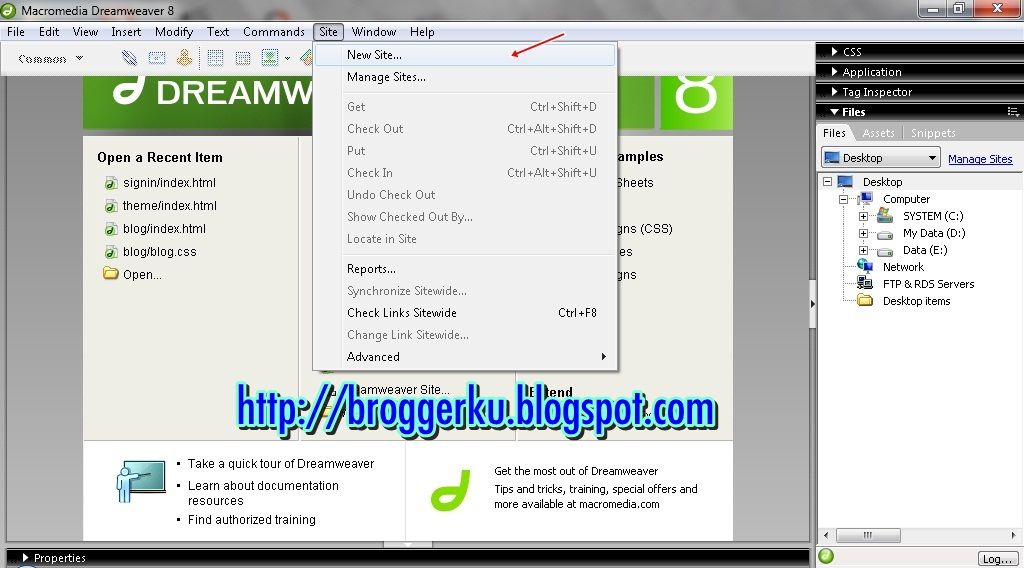
Cara Mudah Membuat Site Baru di Macromedia Dreamweaver 8 Tutorial Blog
Bagaimana cara membuat kalender di website? Kalender adalah alat yang berguna untuk menampilkan tanggal, hari, dan bulan dalam suatu tahun. Kalender sangat. Selajutnya 5 Tips dan Trik Membuat Kalender Web dengan Dreamweaver: Memaksimalkan Penggunaan Fitur Dreamweaver Next. Cara Membuat Galeri Foto di Website dengan PHP

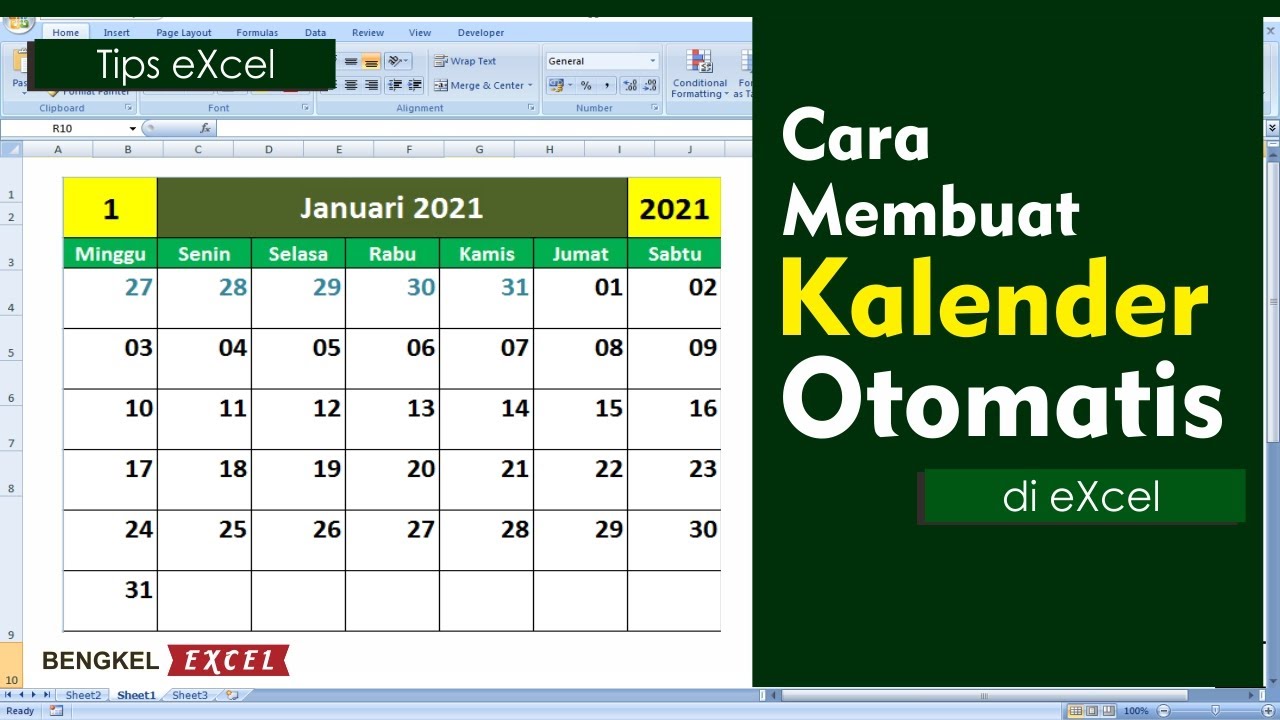
Cara Membuat Kalender Otomatis Tutorial Excel Bengkel Excel YouTube
Tutorial Menambahkan Kalendar pada Website. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Bertemu lagi pada tutorial mengenai website, pada kesempatan kali ini kita akan membahas mengenai bagaimana cara memasukkan kalender ke dalam halaman website kita. Kalender adalah alat yang berguna dalam menyediakan berbagai informasi mulai dari informasi.

membuat kalender dengan plugin calender dreamweaver ( kalender tanggal dreamweaver ) YouTube
Beberapa keunggulan Adobe Dreamweaver sebagai aplikasi pengembangan dan desain web. 1. Display yang dinamis cocok untuk semua perangkat. 2. Code Editor yang Serbaguna. Langkah-Langkah Pembuatan Website menggunakan Adobe Dreamweaver. 1.Download dan Instal Adobe Dreamweaver. 2.Membuat Situs Baru.

Cara Membuat Kalender di Word Tutorial Desain Kalender Sendiri YouTube
Cara membuat kalender sendiri dapat dilakukan dengan mudah lewat Canva. Canva merupakan platform desain grafis yang menyediakan beragam template desain calender gratis dan berbayar. Pengguna bisa membuat kalender sendiri online dengan aplikasinya atau situs canva.com. Selengkapmya berikut ini langkah-langkahnya.

Membuat Desain Web dengan Dreamweaver YouTube
Dengan berbagai fitur yang disediakan, membuat kalender di Dreamweaver jauh lebih mudah daripada yang Anda pikirkan. Jadi, mari kita lihat cara membuat kalender di website dengan Dreamweaver. Penjelasan Lengkap: cara membuat kalender di website dengan dreamweaver 1. Memahami cara menggunakan Dreamweaver sebagai aplikasi untuk membuat website. 1.

Cara Membuat Kalender Jadwal Dengan Php Mysql Riset
Namun jangan khawatir, Dreamweaver versi sebelumnya pun masih layak untuk digunakan dalam rangka membuat website. Gunakan yang paling cocok untuk spesifikasi laptop/PC milik sendiri. Create New. Langkah selanjutnya adalah membuat new project di Adobe Dreamweaver. Ya, dengan membuat new project, maka kamu bisa membuat website dengan lebih lancar.

Tutorial Buat Desain Web Dengan Dreamweaver
Membuat Site Baru. Image Credit: Hostinger. Langkah pertama yang bisa kamu lakukan adalah dengan membuka software Dreamweaver, kemudian pilih Site → New Site pada dashboard. Saat jendela baru muncul, kamu bisa menamai website dan menyimpannya dalam satu folder agar mempermudah kamu untuk mengelola berbagai file.