
Cara mengganti Favicon di Blogger dengan mudah 2020 YouTube
Seperti ini tampilan favicon sebuah blog. Favicon blog. Favicon ini berguna untuk menambah identitas blog dan menandakan kalau itu adalah ikon dari blog tersebut. Kan lebih keren tuh kalau saat buka blog, di tab web browsernya ada ikon blognya. Jadi lebih khas. Cara Membuat Favicon Blog. Cara membuatnya juga nggak sulit kok.
Cara Membuat dan Memasang Favicon untuk Blog Mas Malven
Gantilah "lokasi/favicon.ico" dengan path di mana file favicon kamu disimpan.Sebaiknya menaruh favicon di direktori yang sama dengan index.html (root) agar lebih mudah diakses.. Langkah 4: uji tampilan. Setelah menambahkan kode, jangan lupa untuk menyimpan dan menguji tampilan favicon di berbagai browser agar memastikan semuanya berfungsi dengan baik.. FAQ (Frequently Ask Question)
Cara Membuat dan Memasang Custom Favicon di Blog krisa gaming.blog
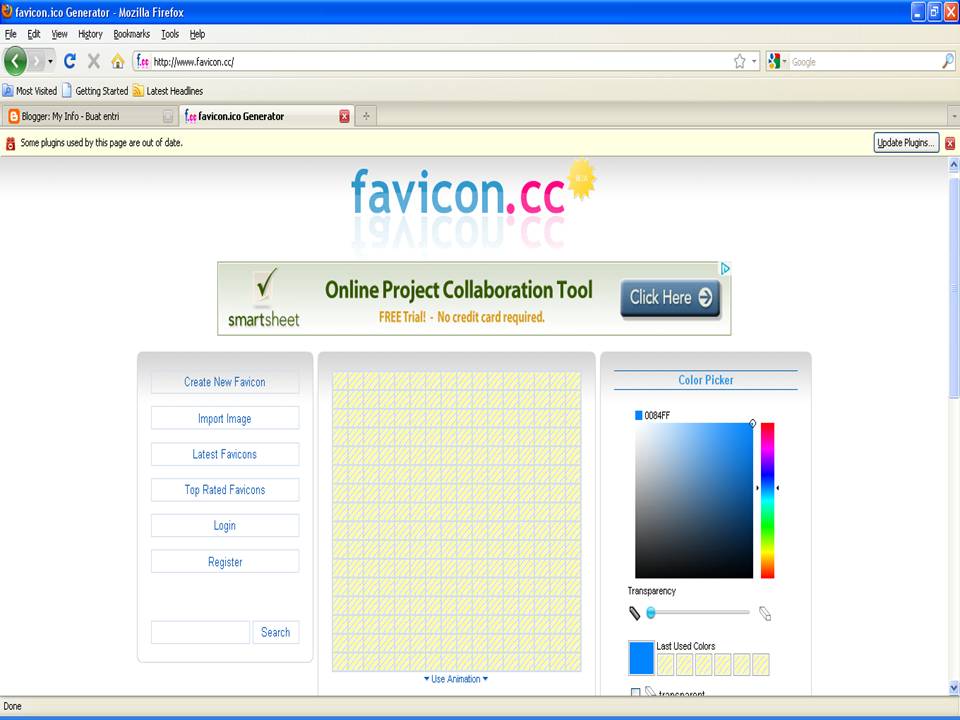
Cara Membuat Favicon Blog dan Website Mengakses Favicon.cc. Anda bisa membuat simbol dari favicon menggunakan software pengolah gambar seperti Corel Draw atau pun Photoshop. Namun demikian, untuk mendapatka hasil yang terbaik, tentu terdapat standar ukuran favicon yang harus Anda terapkan saat pemasangan favicon di WordPress.
Dhewimamat Cara membuat dan memasang favicon di blog
Buat favicon untuk situs web Anda - cepat dan mudah!. Cara Anda menambahkan Favicon ke situs web Anda tergantung pada platform yang Anda gunakan. Misalnya, bila Anda menggunakan WordPress, Anda dapat mengunggah favicon di dalam Theme Customizer (biasanya di bagian 'site identity'). Pembangun situs web lainnya juga memiliki fungsi.
Cara Membuat Favicon Online Dan [ Blogger ] Masrofi
Cara Membuat dan Memasang Favicon di BlogApakah Favicon itu? Favicon adalah gambar kecil yang terdapat di sebelah kiri Judul URL pada Browser sebagai logo da.

Cara Membuat dan Memasang Favicon di Blogger Terbaru Pelajar Blog
Favicon Blog adalah sebuah logo yang tampil saat blog kita dibuka. Posisinya ada di Browser paling atas dan jika masih bawaan Blogger tentunya yang tampil ad.
Cara Membuat Favicon Untuk Blog Simple Tapi Keren Topik Blogku
Untuk membuat favicon blog yang keren kamu bisa menggunakan tool online atau melalui photoshop, dengan ukuran img 92x92 px atau 16x16 px dan ukuran file tidak lebih dari 100kb .. bila ingin mencoba berkreasi di photoshop silahkan ikuti langkah langakh di bawah ini.. Cara Membuat Favicon dengan Photoshop.

Cara Mudah Membuat Favicon di Sembang Kejayaan
3️⃣ Mengupload Favicon ke Blog WordPress. Langkah terakhir dalam cara membuat favicon di blog wordpress adalah mengupload favicon ke blog Anda. Bagi anda yang belum tau caranya, silahkan ikuti langkah-langkah berikut ini : Buka dashboard WordPress Anda dan klik "Appearance" > "Customize".

SELLOP Cara Membuat Favicon Di Blog
Dengan adanya favicon, blog atau website Anda akan lebih mudah untuk menonjol di antara website dan blog lain sehingga orang lebih mudah menemukan situs Anda. Baca juga: Cara Membuat Blog. Jika Anda menggunakan WordPress, biasanya template sudah menyediakan pilihan untuk menambahkan favicon blog atau site icon.
Cara Membuat dan Memasang Favicon untuk Blog Mas Malven
Tapi, sebelum membahas cara memasang favicon di WordPress, kita akan membahas cara membuat favicon dengan menggunakan favicon generator. Cara Membuat Favicon Blog dan Website Mengakses Favicon.cc. Favicon dapat dibuat melalui software pengolah gambar seperti Corel Draw atau Photoshop, untuk hasil terbaik maka harus menerapkan ukuran standar.

√ Cara Membuat dan Memasang Favicon di Blogger (Blogspot) Dengan Mudah Droidide
Cara Membuat Favicon di WordPress. Umumnya, favicon merupakan logo merek Anda. Ukuran favicon blog atau website yang direkomendasikan oleh WordPress adalah 512 piksel x 512 piksel dengan bentuk persegi. Anda bisa menggunakan gambar yang lebih besar, tapi kemungkinan akan diminta untuk memotongnya (crop) agar sesuai dengan ketentuan WordPress.
Cara Membuat Icon Blog (Favicon) di Blogspot Secara Mudah Denpono Blog
Cara membuat favicon di website tidaklah sulit. Favicon adalah icon kecil yang berfungsi sebagai branding untuk website kamu. Tujuan utamanya adalah untuk membantu pengunjung menemukan halaman website kamu dengan lebih mudah ketika mereka membuka banyak tab browser. Ukuran favicon web adalah 16×16 pixel.

cara mudah membuat favicon blog tanpa software Tutorial Blogger & Adsense Pemula
Untuk membuat favicon, ada dua cara yang bisa Anda pilih: membuatnya sendiri di HTML atau dengan menggunakan favicon generator. Melalui artikel ini, kami akan menjelaskan kedua cara membuat favicon tersebut sehingga Anda bisa menentukan pilihan yang dirasa paling tepat. Mari kita mulai penjelasannya dengan cara membuat favicon sendiri secara.
Cara Membuat Favicon di Blogger
Berikut Cara Membuat Favicon Blogger Agar Tidak Pecah. 1. Buatlah Desain Favicon. Langkah pertama yang harus dilakukan adalah membuat desain favicon yang bagus dan unik dengan format .png minimal berdimensi 1000×1000 pixel. Untuk membuat desain favicon kamu bisa menggunakan aplikasi desain seperti adobe photoshop, adobe illustrator, atau bisa.
Cara Membuat Favicon Untuk Blog Dengan Adobe Max Ikhsan
Favicon generator ini menawarkan beragam pilihan ukuran gambar, mulai dari 16×16, 32×32, 48×48, 64×64, hingga 128×128 pixel. Untuk cara membuat favicon di tool ini, cukup pilih salah satu ukuran dan unggah gambar yang ingin digunakan. Tool ini menyediakan enam pilihan bahasa yaitu bahasa Inggris, bahasa Spanyol, bahasa Portugis, bahasa.

Cara Membuat Favicon Pada Blog Blogger Fezarzone
Baca juga artikel Favicon: Arti, Fungsi, hingga Cara Menambahkannya di Website. Cara Membuat Favicon. Pertama-tama Anda siapkan dulu file gambar dengan ekstensi .ico berukuran 16 x 16 px atau 32 x 32px. Untuk membuat file .ico, Anda bisa menggunakan image converter yang bisa dengan mudah dicari di internet.