
[Tutorial Membuat] Cara Membuat Full Background Di Word Beserta Gambar Tutorial MS Word Indonesia
I wrote the background properties in full notation to make the CSS easier to describe. The equivalent shorthand CSS notation for the above is: body { background: url (background-photo.jpg) center center cover no-repeat fixed; } All you have to do is change the url value to point to the location of your background image, and you're good to go.

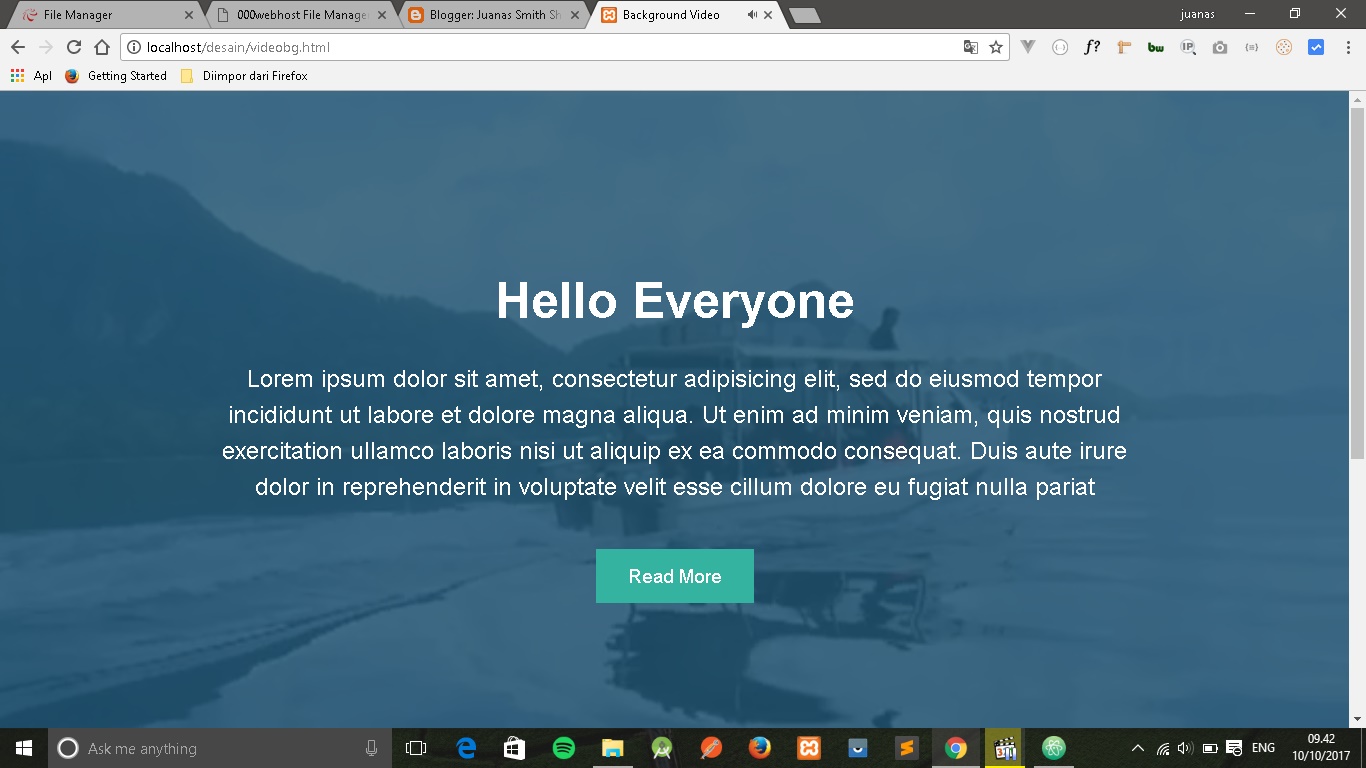
Cara Membuat Background Full Screen Html Cara Membuat Background Video Html Full Screen Udin Blog
Bagaimana cara mengaturnya? Prinsip dasarnya adalah, kode CSS atau pengaturan tampilan lebar header dibuat fleksibel mengikuti secara otomatis lebar total setiap screen monitor. Jadi anda tidak perlu menentukan ukuran detailnya seperti 900px, 1000px, dan seterusnya. Karena ukuran setiap layar perangkat yang digunakan pengunjung, tidak sama.

Membuat Background Full Screen Dengan Css Membuat Gambar Background Full Screen Dengan Css
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara membuat full screen background ( HTML & CSS ) Digonyze
I want to make this image as the background image of my webpage. However , the problem is that the image doesn't cover the whole of the page, as you may see in this preview, and it gets repeated at the rightmost end .Is there a way so that the image covers the whole page (be it any way , stretching , re-sizing , or something new).

Membuat Background Full Screen Dengan Css Membuat Gambar Background Full Screen Dengan Css
How To Create a Full Height Image. Use a container element and add a background image to the container with height: 100%. Tip: Use 50% to create a half page background image. Then use the following background properties to center and scale the image perfectly: Note: To make sure that the image covers the whole screen, you must also apply height.

Cara Membuat Background Blog Full Screen Cara Membuat Background Image Di Html (lengkap+gambar
Apakah Anda ingin membuat gambar background yang menarik dan menyesuaikan dengan ukuran layar? Jika iya, Anda dapat belajar cara membuat gambar background full screen dengan CSS di ePlusGo. Anda akan mendapatkan tutorial lengkap dan mudah dipahami tentang CSS background properties, CSS background size, dan CSS background position. Kunjungi ePlusGo sekarang dan tingkatkan kreativitas Anda dalam.

Cara Membuat Background Html Full Screen Dengan Notepad Kreatifitas Terkini
Bagaimana penggunaannya? Cukup dengan sematkan script berikut pada file css : body{background-image:url(green-aurora.jpg); background-size:cover} Hanya seperti itu? Benarkah? Benar! Yang dibutuhkan untuk membuat background menjadi full screen adalah dengan background-size:cover. Sekarang kita buat contoh websitenya.

CARA MEMBUAT WEB FULLSCREEN
I found the reason why there is always a white boder of the background image, if I put the image in a 'div' element inside 'body'. But the image can be full screen, if I put it as background image of 'body'. Because the default 'margin' of 'body' is not zero. After add this css, the background image can be full screen even I put it in 'div'.

Membuat Full Page Background Website dengan HTML dan CSS WebHozz Pos Pengumben
15 Cara Desain Blog Agar Tampil Keren dan Menarik. Membuat desain blog yang bagus dan menarik mungkin merupakan sebuah tantangan bagi sebagian besar orang. Permasalahannya biasanya karena tidak tahu harus mulai dari mana. Nah, artikel ini akan membahas cara desain blog yang keren dan menarik dari awal sampai akhir.

15+ Cara Membuat Latar Belakang Images
Mencari cara membuat background HTML full screen tanpa menggunakan CSS? Dalam artikel ini, kamu akan belajar bagaimana melakukannya dengan mudah dan cepat. Diskon kelas baru hingga 25%!
Cara Membuat Virtual Background Zoom Meeting Dengan Mudah Blogger Koplo kulturaupice
Kedua, bisa dengan cara mengedit kode css yang digunakan di bagian Template > Edit HTML. Jika Anda langsung mengeditnya di bagian css template blog, Anda bisa mengganti gambar background blog sesuai dengan keinginan Anda. Tapi jika dengan cara ini Anda harus memperhatikan poin-poin yang sudah saya sebutkan di atas.

Cara Membuat Background Transparan Online
Creating a responsive fullscreen background image is as easy as setting a background image to cover the entire window - body { width: 100vw; min-height: 100vh; background: url ("IMAGE") center no-repeat; background-size: cover; }. That covers the quick basics, but read on for the example!
Cara Membuat Virtual Background Zoom Meeting Dengan Mudah Blogger Koplo Photos
Ok Kembali lagi di blog saya kodekreasi.com, kali ini kita akan membahas cara membuat background html full screen menggunakan image.So tunggu apa lagi langsung saja siapkan text editor kalian . Membuat sebuah background menggunakan image memanglah cukup susah-susah gampang karena kita harus memperhatikan ukuran dari image yang akan kita jadikan background.

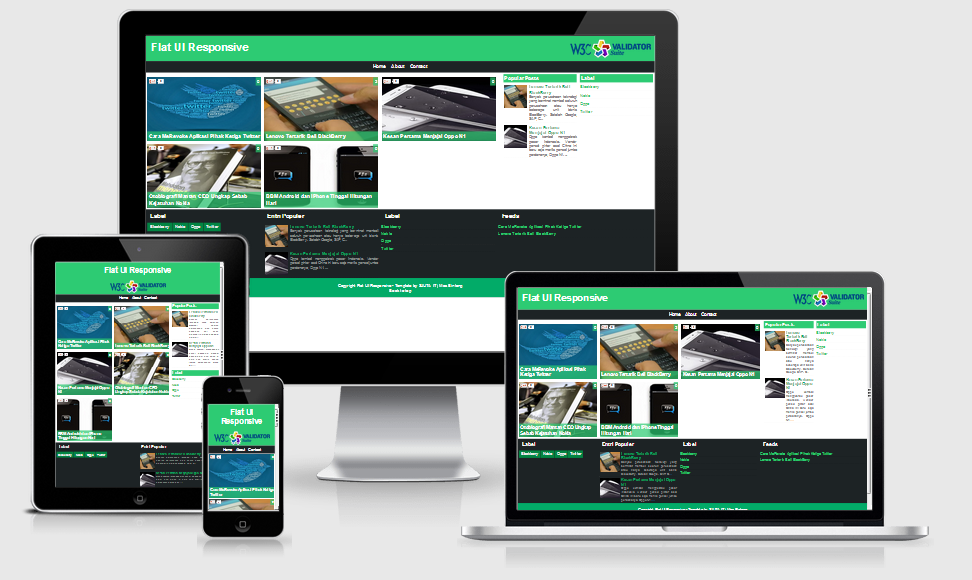
Cara Membuat Header Responsive FullScreen di Blog YobertParai Blog
Panduan langkah-demi-langkah tentang cara membuat latar belakang atau background HTML menjadi layar penuh atau full screen dengan mudah dan cepat. Ideal untuk pemula dalam pembuatan website. Diskon kelas baru hingga 25%!

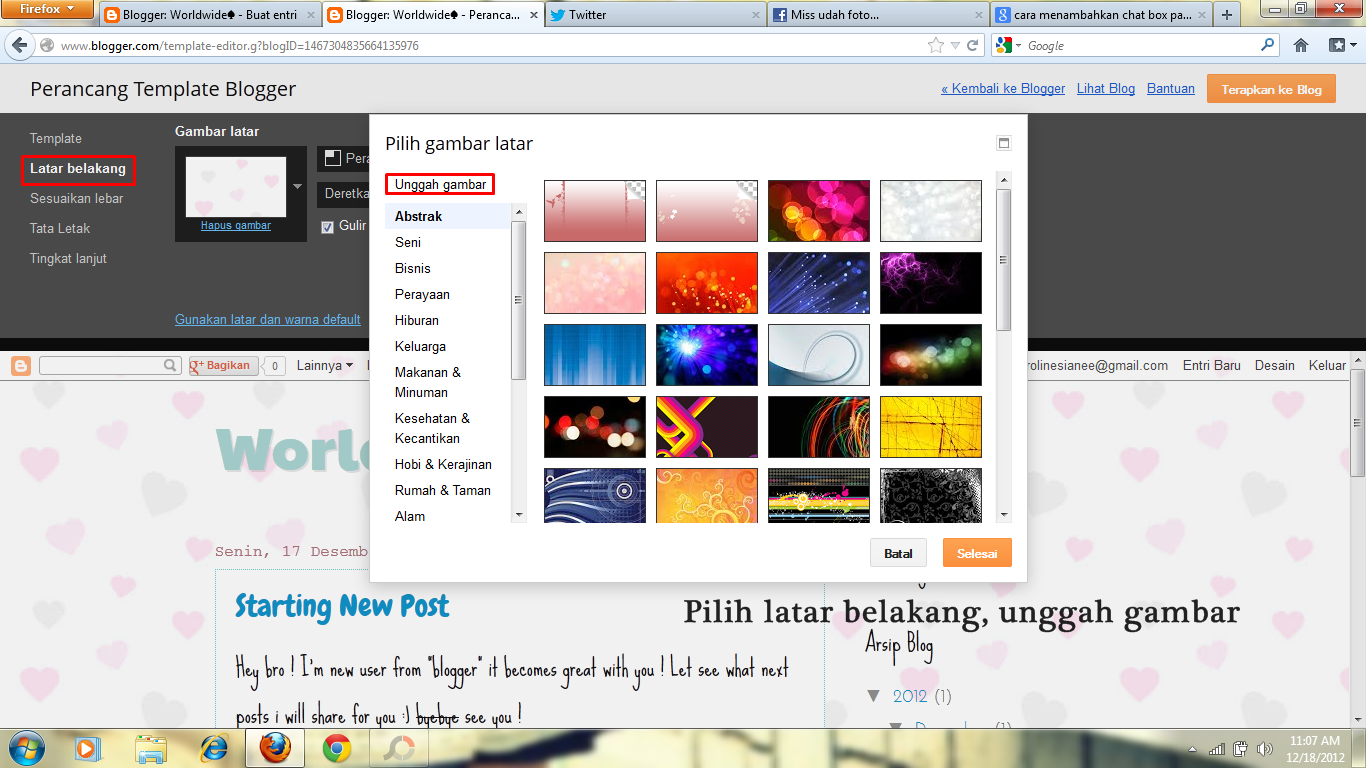
MaGuess♠ Cara Mengganti Background Blogger (Tampilan Terbaru)
Gunakan gambar yang memiliki kualitas bagus agar background gambar tidak pecah. Jika sudah, kamu bisa langsung save, dan lihat hasilnya. Background kamu akan menjadi fullscreen. Untuk mengetesnya, kamu bisa coba untuk mengecilkan layar sambil melihat backgroundnya ya! Hasilnya pasti akan tetap fullscreen tanpa ada patahan atau sambungan gambar.

Cara Membuat Background Full Screen Html Cara Membuat Background Video Html Full Screen Udin Blog
Membuat Website Gratis. Secara OTODIDAK? PART 2 :TUTORIAL CARA GANTI BACKGROUND FULL SCREEN PADA HTML DENGAN CSS. Jangan Lupa di Komentar, Like dan Subscribe.